微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
2017-03-09 10:02
996 查看
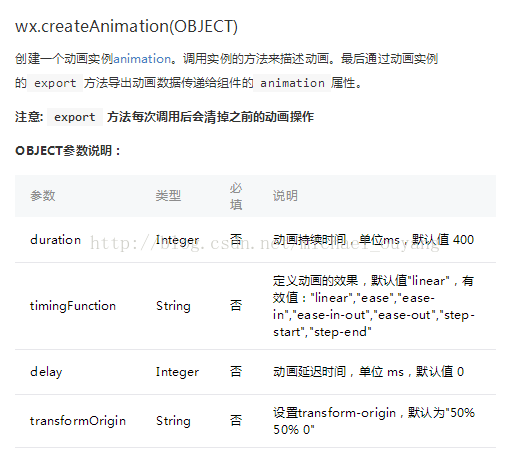
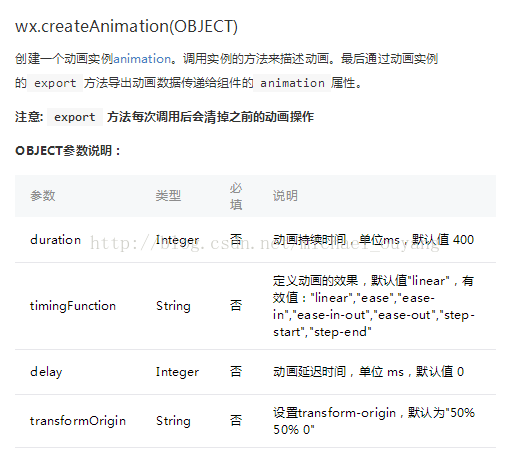
微信提供了动画api,就是下面这个

相关链接:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html#wxcreateanimationobject
通过使用这个创建动画的api,可以做出很多特效出来
下面介绍一个抽屉菜单的案例
实现代码:
wxml:
wxss:
js:
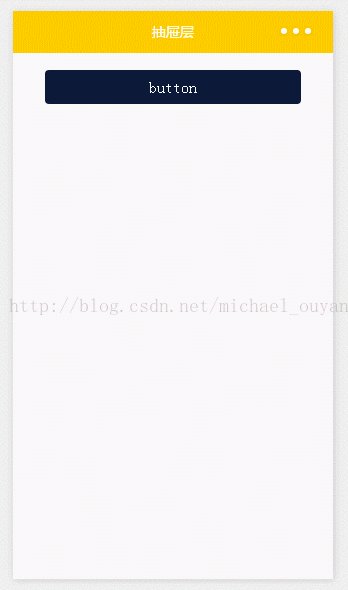
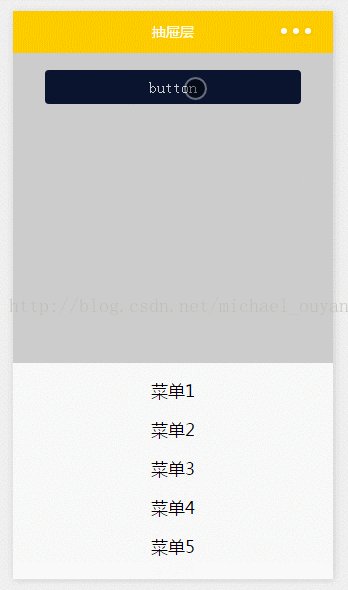
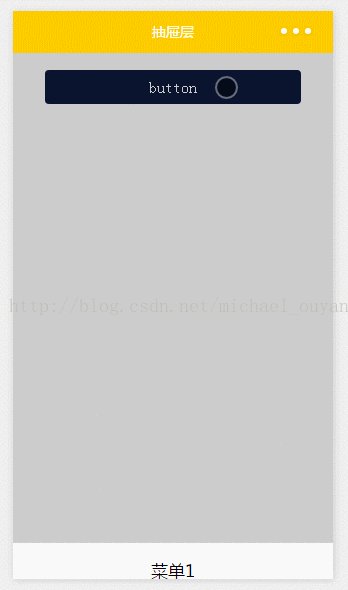
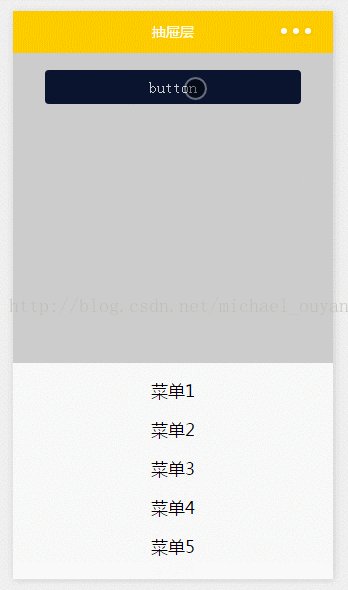
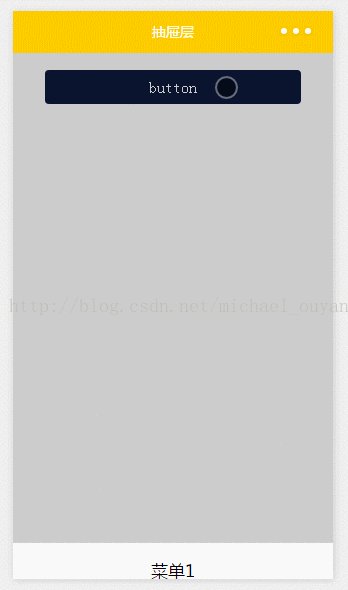
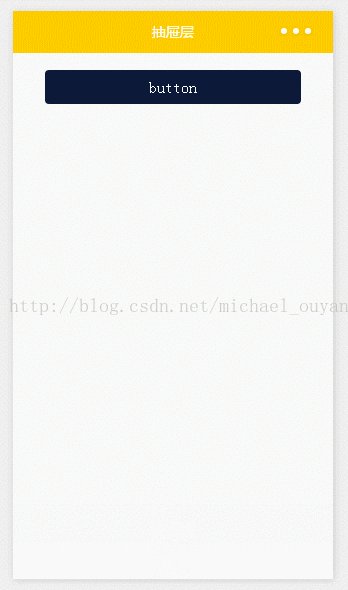
效果:

相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
------------------------------------------------------------
微信开发者工具的快捷键
微信小程序的文件结构
—— 微信小程序教程系列(1)
微信小程序的生命周期实例演示 ——
微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 ——
微信小程序教程系列(3)
微信小程序的新建页面 —— 微信小程序教程系列(4)
微信小程序的如何使用全局属性 ——
微信小程序教程系列(5)
微信小程序的页面跳转 —— 微信小程序教程系列(6)
微信小程序标题栏和导航栏的设置 ——
微信小程序教程系列(7)
微信小程序的作用域
f6b9
和模块化 —— 微信小程序教程系列(8)
微信小程序视图层的数据绑定 —— 微信小程序教程系列(9)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序视图层的模板 —— 微信小程序教程系列(12)
微信小程序之wxss
—— 微信小程序教程系列(13)
微信小程序的网络请求 —— 微信小程序教程系列(14)
微信小程序的百度地图获取地理位置 ——
微信小程序教程系列(15)
微信小程序使用百度api获取天气信息
—— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 ——
微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 ——
微信小程序教程系列(18)
微信小程序之组件 —— 微信小程序教程系列(19)
微信小程序之微信登陆 —— 微信小程序教程系列(20)
------------------------------------------------------------
微信小程序之顶部导航栏实例 —— 微信小程序实战系列(1)
微信小程序之上拉加载(分页加载)实例
—— 微信小程序实战系列(2)
微信小程序之轮播图实例 —— 微信小程序实战系列(3)
微信小程序之仿android fragment之可滑动的底部导航栏实例
—— 微信小程序实战系列(4)
微信小程序之登录页实例 —— 微信小程序实战系列(5)
微信小程序之自定义toast实例 ——
微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例
—— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例
—— 微信小程序实战系列(8)
------------------------------------------------------------
微信小程序之侧栏分类
—— 微信小程序实战商城系列(1)
微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
微信小程序之购物车 —— 微信小程序实战商城系列(5)
未完待续。。。
更多小程序的教程:http://blog.csdn.net/column/details/14653.html
谢谢观看,不足之处,敬请指导

相关链接:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html#wxcreateanimationobject
通过使用这个创建动画的api,可以做出很多特效出来
下面介绍一个抽屉菜单的案例
实现代码:
wxml:
<!--button-->
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{{animationData}}" class="drawer_attr_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_content">
<view class="drawer_title line">菜单1</view>
<view class="drawer_title line">菜单2</view>
<view class="drawer_title line">菜单3</view>
<view class="drawer_title line">菜单4</view>
<view class="drawer_title">菜单5</view>
</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #0C1939;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.2;
overflow: hidden;
}
/*content*/
.drawer_attr_box {
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 1001;
background: #fff;
}
.drawer_content {
padding: 20rpx 40rpx;
height: 470rpx;
overflow-y: scroll;
}
.drawer_title{
padding:20rpx;
font:42rpx "microsoft yahei";
text-align: center;
}
.line{
border-bottom: 1px solid #f8f8f8;
}js:
Page({
data: {
showModalStatus: false
},
powerDrawer: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu){
/* 动画部分 */
// 第1步:创建动画实例
var animation = wx.createAnimation({
duration: 200, //动画时长
timingFunction: "linear", //线性
delay: 0 //0则不延迟
});
// 第2步:这个动画实例赋给当前的动画实例
this.animation = animation;
// 第3步:执行第一组动画:Y轴偏移240px后(盒子高度是240px),停
animation.translateY(240).step();
// 第4步:导出动画对象赋给数据对象储存
this.setData({
animationData: animation.export()
})
// 第5步:设置定时器到指定时候后,执行第二组动画
setTimeout(function () {
// 执行第二组动画:Y轴不偏移,停
animation.translateY(0).step()
// 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象
this.setData({
animationData: animation
})
//关闭抽屉
if (currentStatu == "close") {
this.setData(
{
showModalStatus: false
}
);
}
}.bind(this), 200)
// 显示抽屉
if (currentStatu == "open") {
this.setData(
{
showModalStatus: true
}
);
}
}
})效果:

微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
基础篇
------------------------------------------------------------微信开发者工具的快捷键
微信小程序的文件结构
—— 微信小程序教程系列(1)
微信小程序的生命周期实例演示 ——
微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 ——
微信小程序教程系列(3)
微信小程序的新建页面 —— 微信小程序教程系列(4)
微信小程序的如何使用全局属性 ——
微信小程序教程系列(5)
微信小程序的页面跳转 —— 微信小程序教程系列(6)
微信小程序标题栏和导航栏的设置 ——
微信小程序教程系列(7)
微信小程序的作用域
f6b9
和模块化 —— 微信小程序教程系列(8)
微信小程序视图层的数据绑定 —— 微信小程序教程系列(9)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序视图层的模板 —— 微信小程序教程系列(12)
微信小程序之wxss
—— 微信小程序教程系列(13)
微信小程序的网络请求 —— 微信小程序教程系列(14)
微信小程序的百度地图获取地理位置 ——
微信小程序教程系列(15)
微信小程序使用百度api获取天气信息
—— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 ——
微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 ——
微信小程序教程系列(18)
微信小程序之组件 —— 微信小程序教程系列(19)
微信小程序之微信登陆 —— 微信小程序教程系列(20)
实战篇
------------------------------------------------------------微信小程序之顶部导航栏实例 —— 微信小程序实战系列(1)
微信小程序之上拉加载(分页加载)实例
—— 微信小程序实战系列(2)
微信小程序之轮播图实例 —— 微信小程序实战系列(3)
微信小程序之仿android fragment之可滑动的底部导航栏实例
—— 微信小程序实战系列(4)
微信小程序之登录页实例 —— 微信小程序实战系列(5)
微信小程序之自定义toast实例 ——
微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例
—— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例
—— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------微信小程序之侧栏分类
—— 微信小程序实战商城系列(1)
微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
微信小程序之购物车 —— 微信小程序实战商城系列(5)
未完待续。。。
更多小程序的教程:http://blog.csdn.net/column/details/14653.html
谢谢观看,不足之处,敬请指导
相关文章推荐
- 微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
- 微信小程序实战之自定义抽屉菜单(7)
- 微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
- 微信小程序 特效菜单抽屉效果实例代码
- 微信小程序之顶部导航栏(选项卡)实例 —— 微信小程序实战系列(1)
- 微信小程序之登录页实例 —— 微信小程序实战系列(5)
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
- 微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
- Android深入浅出系列之实例应用—开机就运行自定义的程序BroadcastReceiver和intent-filter的用法
- Android深入浅出系列之实例应用—开机就运行自定义的程序BroadcastReceiver和intent-filter的用法
- 微信公众号菜单配置微信小程序实例详解
- 微信小程序 实战实例开发流程详细介绍
- 微信公众账号开发教程(四)自定义菜单(含实例源码)——转自http://www.cnblogs.com/yank/p/3418194.html
- 微信小程序实战之自定义模态弹窗(8)
- 微信小程序 弹窗自定义实例代码
- 微信小程序 自定义对话框实例详解
- 微信小程序开发之圆形菜单 仿建行圆形菜单实例
- 微信小程序开发之圆形菜单 仿建行圆形菜单实例
- 微信小程序之目前为止史上最全的微信小程序项目实例, 微信小程序实战学习
- 微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
