商城开发之商品分类表的设计、使用、管理
2017-03-08 10:23
218 查看
前言
其实很久之前就很想写这篇博客,但是由于我的记性差和项目的原因,总是没有写,今天忽然想起来,要是今天不写或许过几天就忘了,于是敲起键盘,写这篇博客。数据库设计
对于一个项目来说,数据库的设计是一个至关重要的事情,如果数据库设计的不好,那么往往会让项目变得更加复杂。

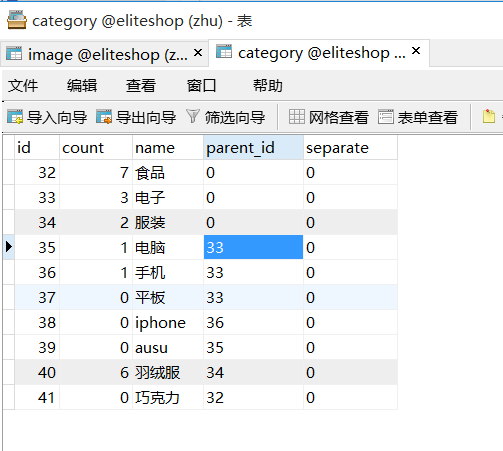
category中基本有4个属性
id:分类的唯一标识符
name:分类名
count:当前分类有多少子分类
parent_id:当前分类的父类id
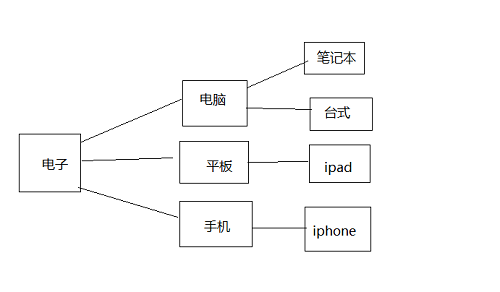
为什么会这样分类呢?我们的商品类别有很多,并且商品分类是分级的,每一级下面又有很多子分类,子分类下面又有子分类,如下图:

通过观察可以发现,它的每一级都是有关联的,所以我们可以通过一个parent_id来让分类相关联,每个分类都有一个父类,parent_id记录了它的父类的id,当在最上层的时候他的父类为0。每一个分类都会有一个count来记录它的有多少子类,在实际用到的时候我们就可以通过count来判断当前分类有多少子类。
实际用例
当我们想要得到我们的电脑下面的所有的商品时List<Long> resultList = new ArrayList<Long>();
Category category = categoryDao.findOne(id);//id为当前选择的电脑id
if (category.getCount() != 0) { //获取当前是否有子分类
List<Category> list = categoryDao.findCategoryChild(category.getId());//寻找当前category的子分类
while (flag) { //遍历当前list,找到叶子分类
List<Category> tempList = new ArrayList<>();
tempList.addAll(list);
for (Category myid : tempList) {
list.remove(myid);
if (myid.getCount() == 0) {
resultList.add(myid.getId());
} else {
List<Category> childList = categoryDao.findCategoryChild(myid.getId());
list.addAll(childList);
}
}
if (list.size() == 0)
flag = false;
}
} else {
resultList.add(id);
}通过这一系列的操作,就可以获得我们某个分类下的叶子分类。
当我们上传商品时我们可以选择我们的商品类别


就像这样,我们每次选择分类的时候都会自动的生成他的下一级菜单,代码如下:
html:
<div id="my_select" style="float: left;margin-left: 14.5%]> <select id="select_first"> </select> </div>
js:
var category;//分类信息
var mydiv;
$(function () {
mydiv = $('#my_select');
$('#my_select').on('change', "select", function () {
var length = mydiv.children('select').length - 1;
var index = $(this).index(); //当前select坐标
for (var i = length; i >
4000
; index; i--) {
mydiv.children('select')[i].remove();//当我们改变某个select里面的值时,删除其后面的select
}
var tempValue = $(this).children('option:selected').val();//获取当前选中的值
judge(tempValue);
});
$.get(contextPath + "/category", function (data) {//http get请求
loadData(data);
});
});
function loadData(data) { //解析返回的json数据
data = jQuery.parseJSON(data);
category = data.list;
$("#select_first").empty();
$.each(category, function (i, item) {
if (item.parent_id == 0) {
$("#select_first").append('<option value="' + item.id + '">' + item.name + '</option>'); //把没有父节点的类别添加进我们页面上
}
});
}
function judge(tempValue) {
var temp = '<select style="width: 100px;height: 30px];
var flag = 0;
$.each(category, function (i, item) {
if (item.parent_id == tempValue) { //把选中值得子类加到后面
temp += '<option value="' + item.id + '">' + item.name + '</option>';
flag++;
}
});
temp += '</select>';
if (flag > 0) {
mydiv.append(temp);
}
}分类管理:
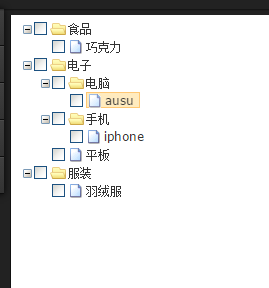
在分类管理这块,自己写的话有点麻烦,所以就用了ztree,ztree是一块jq的树形插件,api比较简单,官网:http://www.ztree.me/v3/main.php ,ztree可以很方便的删除以及增加我们的节点,先把效果图贴出:

html:
<ul id="treeDemo" class="ztree"></ul> //我们的树形菜单的容器 <div id="rMenu"> //鼠标右键菜单控件 <ul> <li id="m_add" data-toggle="modal" data-target="#edit">增加节点</li> <li id="m_del" onclick="removeTreeNode()]>删除节点</li> <li id="m_check" onclick="editNode();">编辑节点</li> </ul> </div>
js:
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
view: {
dblClickExpand: false,
showLine: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
// onClick: onClick
onRightClick: OnRightClick
}
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [];
//屏蔽系统菜单,使用自己的右键菜单布局
function OnRightClick(event, treeId, treeNode) {
if (!treeNode && event.target.tagName.toLowerCase() != "button" && $(event.target).parents("a").length == 0) {
zTree.cancelSelectedNode();
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
zTree.selectNode(treeNode);
showRMenu("node", event.clientX, event.clientY);
}
}
//展示自己的右键菜单布局
function showRMenu(type, x, y) {
$("#rMenu ul").show();
if (type=="root") {
$("#m_del").hide();
$("#m_check").hide();
$("#m_unCheck").hide();
} else {
$("#m_del").show();
$("#m_check").show();
$("#m_unCheck").show();
}
rMenu.css({"top":y+"px", "left":x+"px", "visibility":"visible"});
$("body").bind("mousedown", onBodyMouseDown);
}
function hideRMenu() {
if (rMenu) rMenu.css({"visibility": "hidden"});
$("body").unbind("mousedown", onBodyMouseDown);
}
function onBodyMouseDown(event){
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length>0)) {
rMenu.css({"visibility" : "hidden"});
}
}
var addCount = 1;
//增加节点
function addTreeNode(newName) {
hideRMenu();
var node;
var pid
if (zTree.getSelectedNodes()[0]) {
node = zTree.getSelectedNodes()[0];
pid = zTree.getSele
c495
ctedNodes()[0].id;
} else {
node = null;
pid = 0;
}
addUtil(newName,pid,node);
}
function removeTreeNode() {//删除节点
hideRMenu();
var nodes = zTree.getSelectedNodes();
if (nodes && nodes.length>0) {
if (nodes[0].children && nodes[0].children.length > 0) {
alert("不允许删除父节点,请把子节点一并删除")
} else {
deleteCategory(nodes[0],nodes[0].id);
}
}
}
var zTree, rMenu;
function onClick(e,treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.expandNode(treeNode);
}
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
zTree = $.fn.zTree.getZTreeObj("treeDemo");
rMenu = $("#rMenu");
});
//获取我们的分类json信息
$.get(contextPath + "/category", function (data) {
data = jQuery.parseJSON(data);
var array = new Array();
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
$.each(data.list,function(i,item){
var temp = { id:item.id, pId:item.parent_id, name:item.name};
array.push(temp);
});
zTree.addNodes(null,array);//把分类信息添加进我们的树中
});
$('#addConfirm').on('click',function(){
$('#edit').modal('hide');//在这我自己定义的弹出框获取其的内容
addTreeNode( $('#newnNode').val());
});
function addUtil(newName,pid,node){
$.post(contextPath+"/mmt_admin/category/add",{parentid:pid,name:newName},function(data){
data = $.parseJSON(data);
var newNode = { id:data.bean.id,pId:data.bean.parent_id, name:data.bean.name}
zTree.addNodes(node, newNode);
})
}
function deleteCategory(node,id){
$.ajax({
url: contextPath+'/mmt_admin/category/'+id,
type: 'DELETE',
success: function(result) {
result = $.parseJSON(result);
if(result.status == 0){
zTree.removeNode(node);
alert('删除成功');
}else{
alert('删除失败,此节点下有商品');
}
}
});
}
相关文章推荐
- 商城开发之商品分类表的设计、使用、管理
- 分类信息,商城商品自定义属性设计,数据入库,检索规则
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 等待信号 分类: Linux --- 应用程序设计 2014-11-09 11:25 50人阅读 评论(0) 收藏
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 管道 分类: Linux --- 应用程序设计 2014-11-05 11:18 75人阅读 评论(0) 收藏
- 商城项目的导航条<商品分类管理>
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 安装信号与捕捉信号 分类: Linux --- 应用程序设计 2014-11-08 13:00 49人阅读 评论(0) 收藏
- Java80商城系统第四节-商品分类和商品后台管理
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - System V进程间通信基础 分类: Linux --- 应用程序设计 2014-11-11 13:08 51人阅读 评论(0) 收藏
- 使用Composite Pattern +Visitor Pattern 设计 商品分类
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 信号集与屏蔽信号 分类: Linux --- 应用程序设计 2014-11-08 13:19 53人阅读 评论(0) 收藏
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 信号量通信机制 分类: Linux --- 应用程序设计 2014-11-13 11:08 70人阅读 评论(0) 收藏
- 浅谈:使用Java基于MVC模式开发一个简单商品管理系统
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - System V进程间通信之消息队列 分类: Linux --- 应用程序设计 2014-11-11 13:16 71人阅读 评论(0) 收藏
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - 信号应用实例 分类: Linux --- 应用程序设计 2014-11-09 11:33 66人阅读 评论(0) 收藏
- 【原创】《Linux高级程序设计》杨宗德著 - 进程管理与程序开发 - Linux常见信号及处理 分类: Linux --- 应用程序设计 2014-11-08 11:54 68人阅读 评论(0) 收藏
- 牛腩购物14:商品相关表的设计 后台增加用户管理 Eval高级应用 商品类别无限分类,外键的建立,repeater嵌套repeater
- 使用策略设计模式,反射,解决商城系统中的商品折扣问题
- 分类管理 商品管理 订单管理 权限校验(AOP思想) 网上商城(五)
- 网站设计与开发流程管理
- 90%使用WebDAV开发的Exchange邮件管理(一)——WebDAV简介
