如何利用Github在Markdown中优雅地插入图片
2017-02-26 21:15
218 查看
一共有6个步骤:
前提需要下载Git,如果Github不清楚的可以看GitHub基础操作
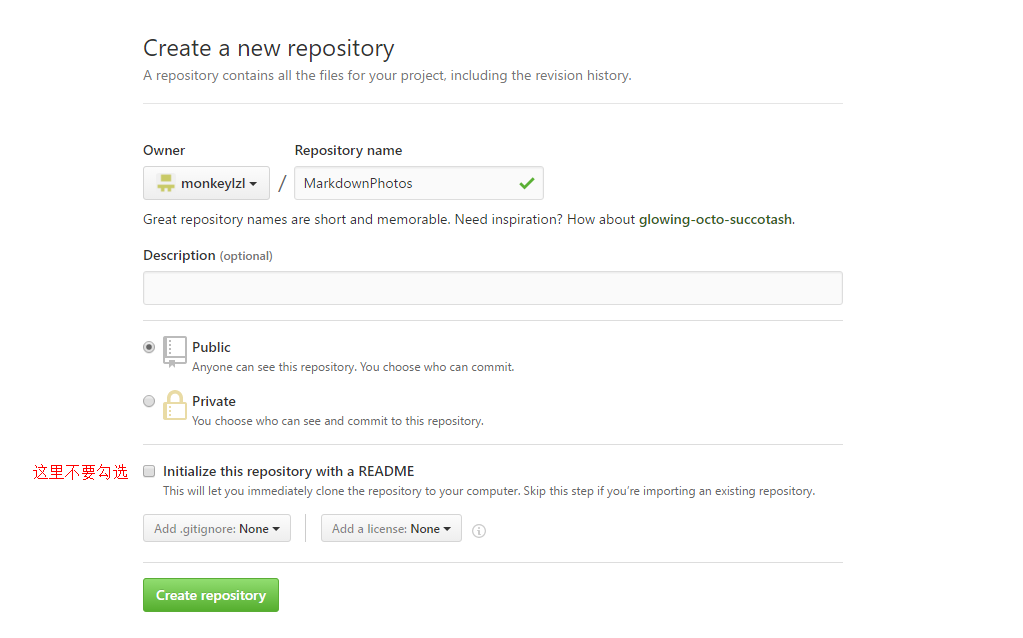
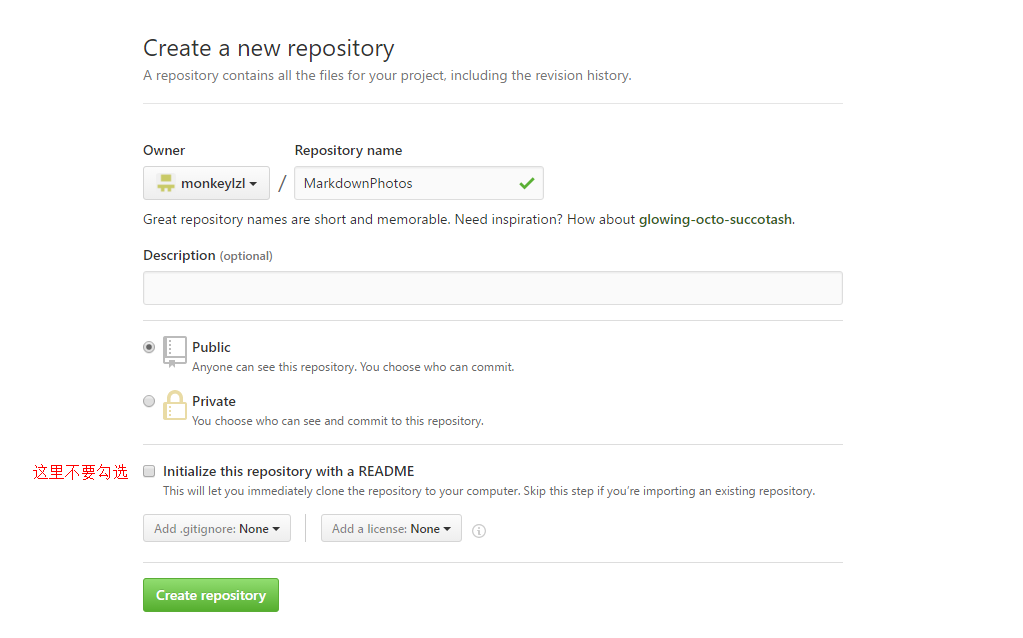
在github中新建一个项目,不要勾选Initalize this repository with a README选项,如建立一个MarkdownPhotos的仓库

在本地电脑新建文件夹将图片放入文件夹中,如新建ImageGithubToMarkdown文件夹
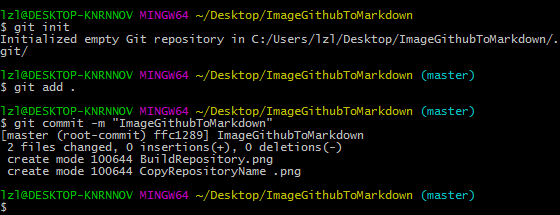
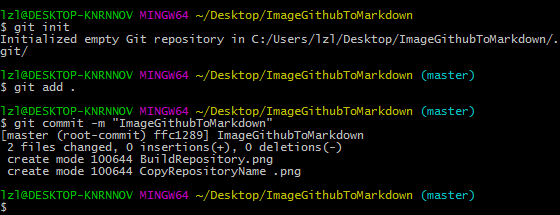
建立本地仓库

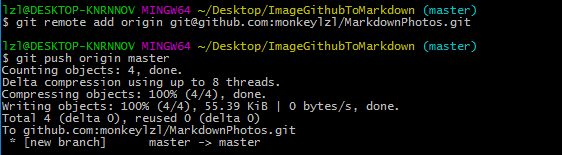
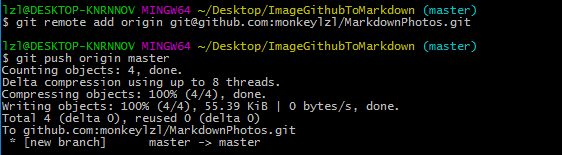
Push到GitHub

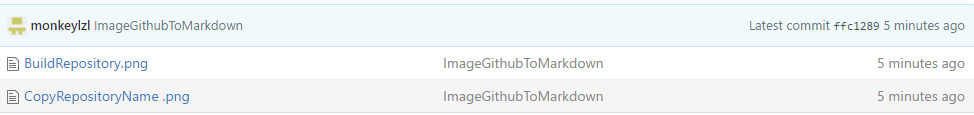
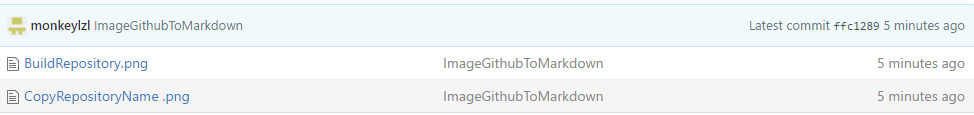
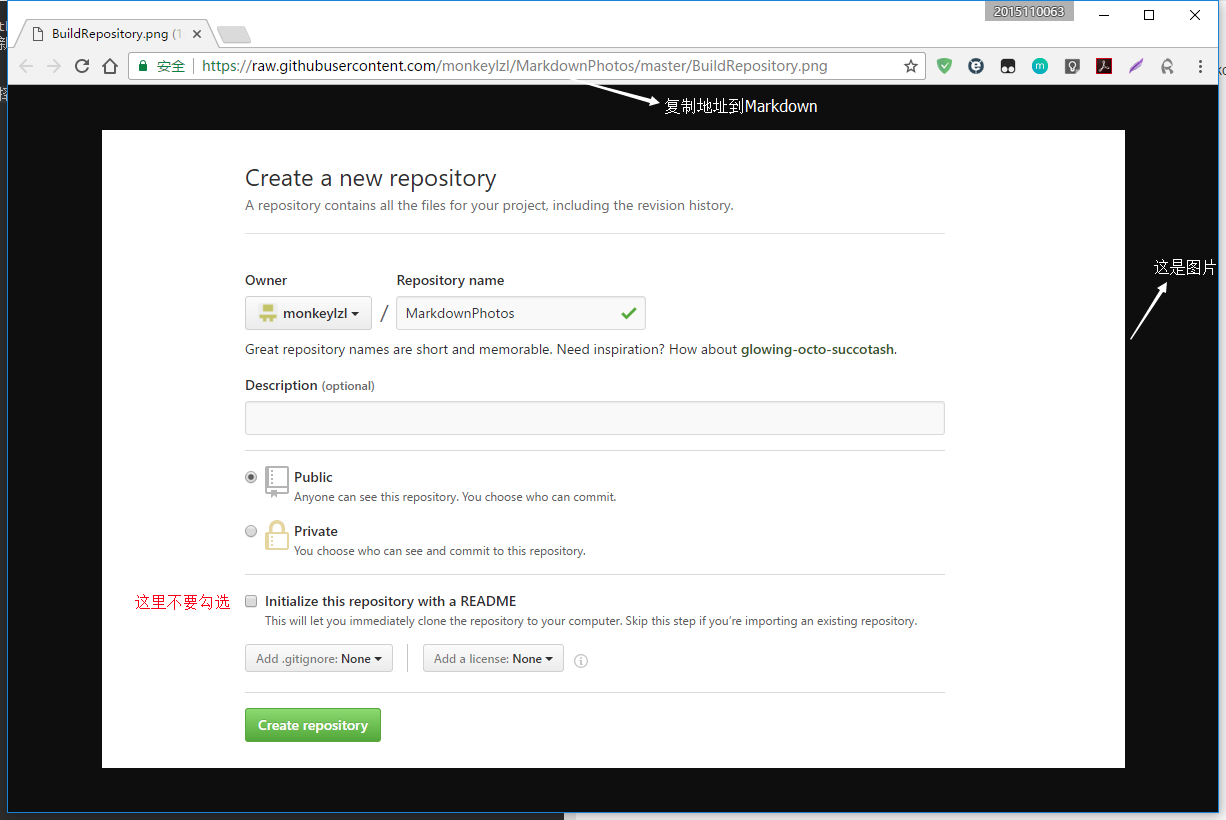
完成后的图片为

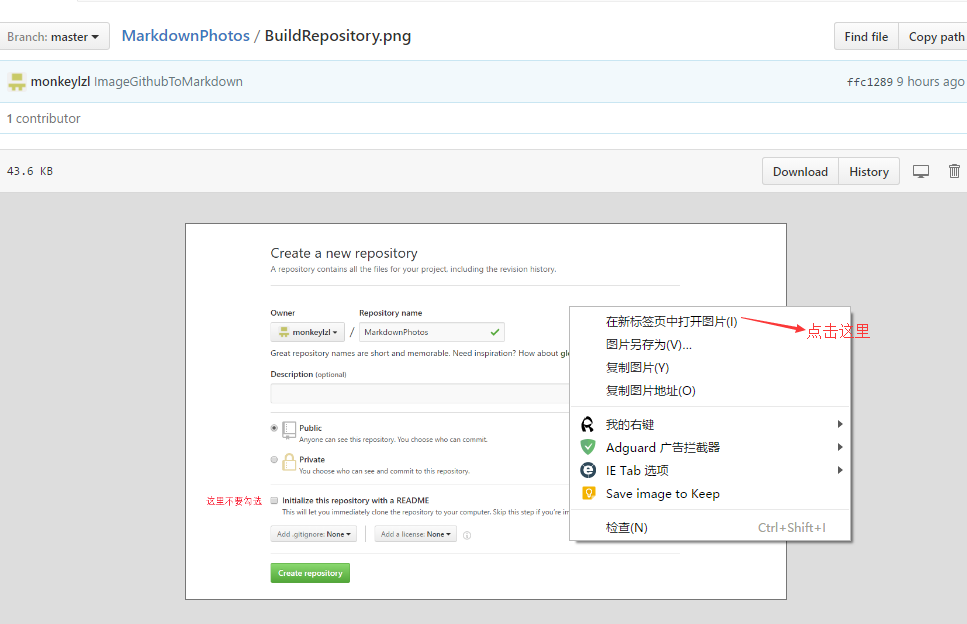
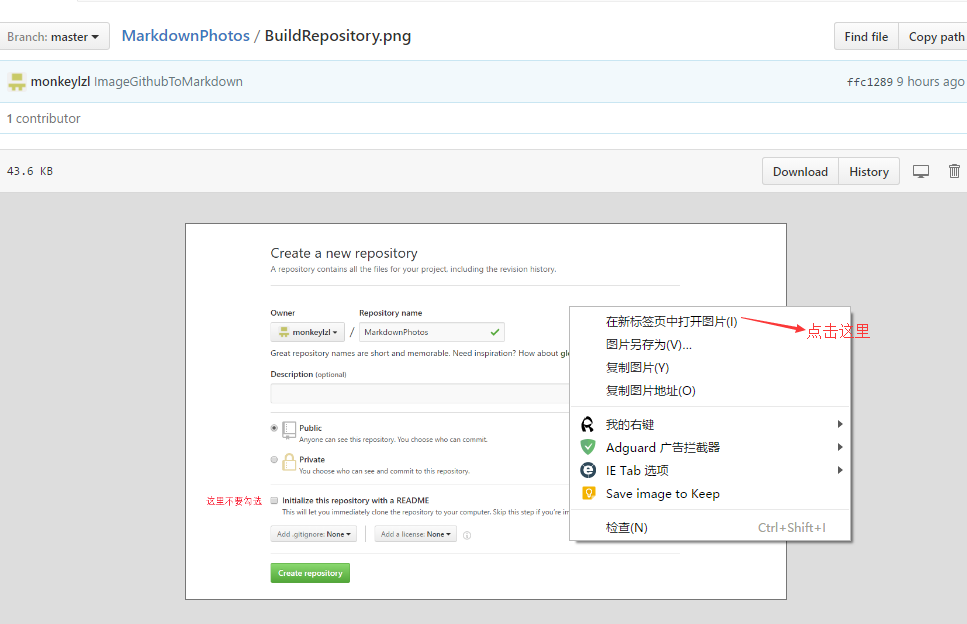
在Google浏览器打开GitHub,右键点击图片,选择在“新标签页中打开图片”。

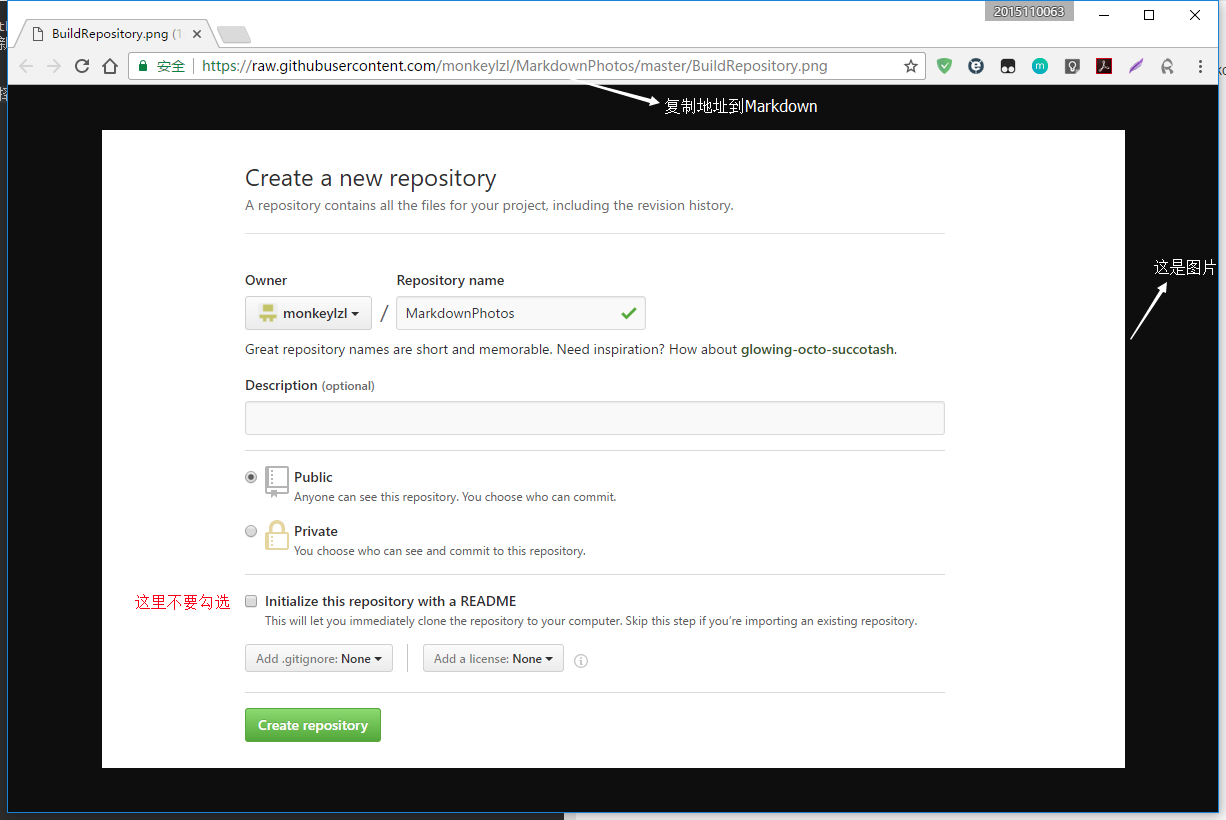
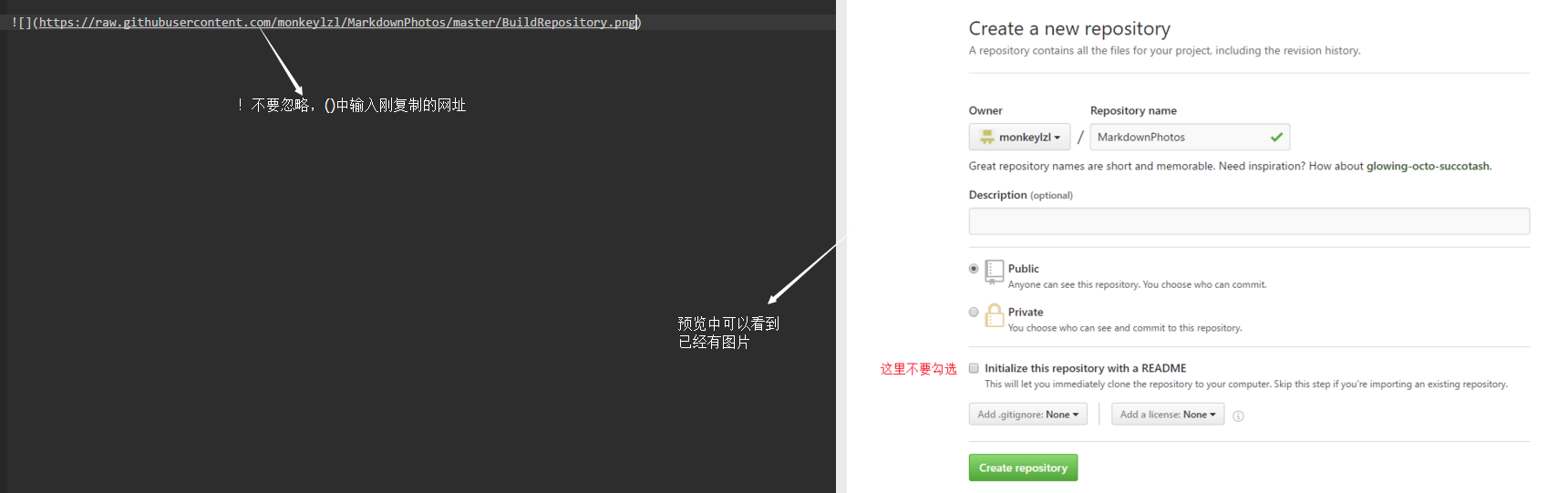
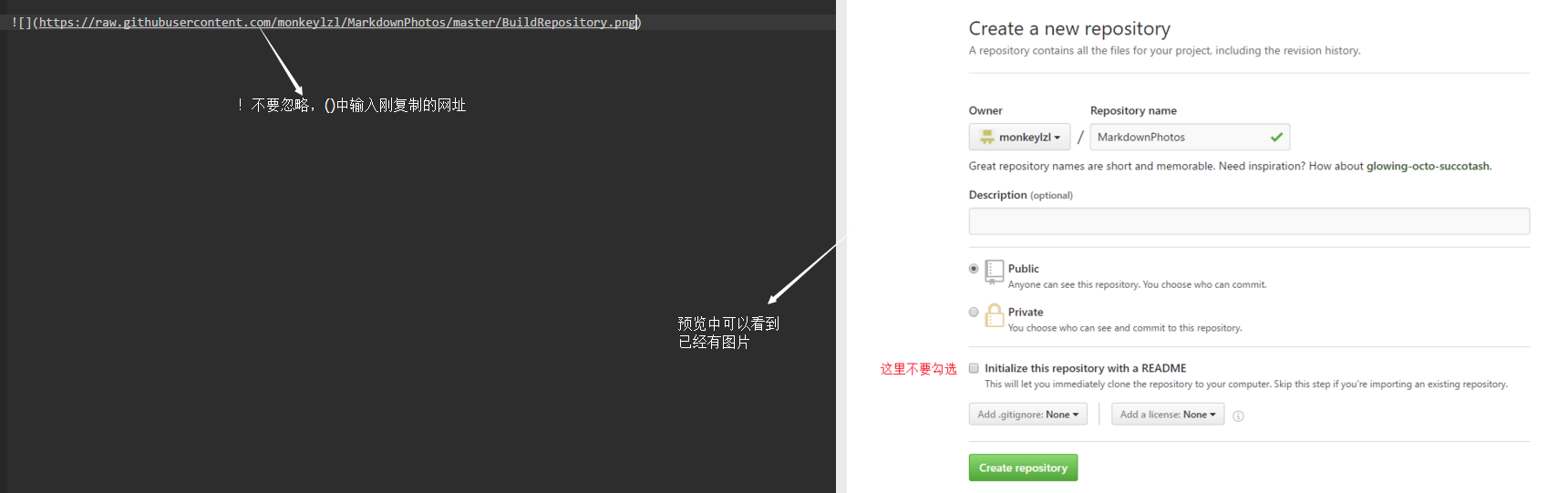
复制图片的网址到Markdown,则可以显示图片


如果图片看不清楚,同样可以右键“在新标签页中打开图片”
前提需要下载Git,如果Github不清楚的可以看GitHub基础操作
在github中新建一个项目,不要勾选Initalize this repository with a README选项,如建立一个MarkdownPhotos的仓库

在本地电脑新建文件夹将图片放入文件夹中,如新建ImageGithubToMarkdown文件夹
建立本地仓库

Push到GitHub

完成后的图片为

在Google浏览器打开GitHub,右键点击图片,选择在“新标签页中打开图片”。

复制图片的网址到Markdown,则可以显示图片


如果图片看不清楚,同样可以右键“在新标签页中打开图片”
相关文章推荐
- 优雅地在markdown插入图片
- 如何巧妙的在使用markdown的时候上传或者插入图片
- 【python+autohotkey】优雅地在markdown中插入图片
- Hexo中如何用Markdown插入本地图片
- markdown(有道笔记)中插入图片及github项目的README中插入展示图片
- MarkDown插入图片(使用Github图片床)
- 优雅地在markdown插入图片
- CSDN-markdown语法之如何插入图片
- Flex中如何利用backgroundImage和backgroundAttachment样式,设置VBox背景图片
- 如何利用java io stream把读出的byte[] buffer写入一个图片文件中?
- 如何利用ASP把图片上传到数据库
- Flex中如何利用Repeater组件载入XML并显示图片文件
- 如何利用存储过程插入更新IMAGE数据类型
- 如何将图片插入数据库
- ibatis 如何利用自增主键插入数据库
- 如何用silverlight 做用于图片展示的画廊(三):利用silverlight + WCF +Linq 保存图片或照片,并利用silverlight +WCF下载图片显示在画廊中
- 如何在DNN模块中插入一个图片--在模块中引用资源文件
- Flex中如何利用树形控件(Tree Control)和SWFLoader控件创建简单图片相册的例子
- 如何在CHtmlEditView中插入图片以及其他元素
- FCKeditor 利用javascript插入图片以及统计当前输入字数方法
