微信小程序利用screenWidth与screenHeight手算布局
2017-02-20 14:28
423 查看
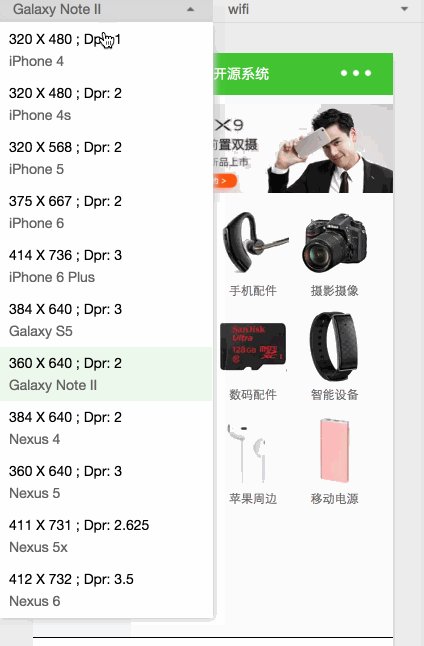
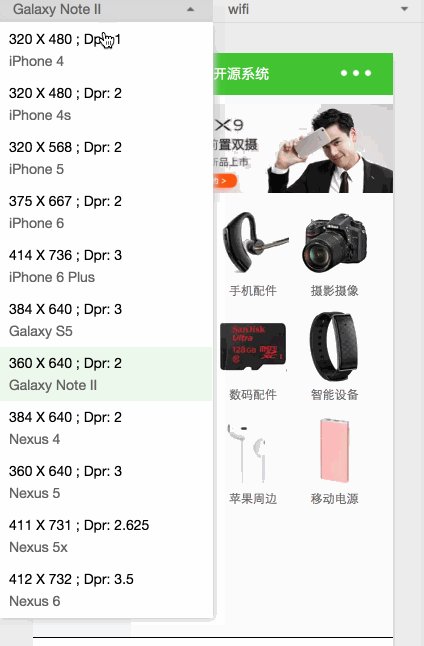
摘要: 通过getSystemInfo取到屏幕宽高,单位为px
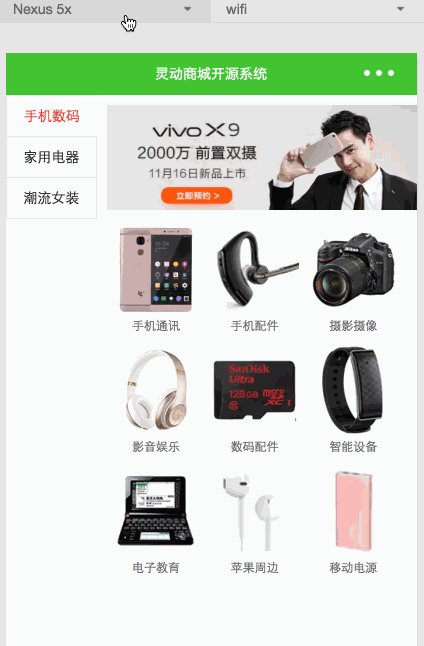
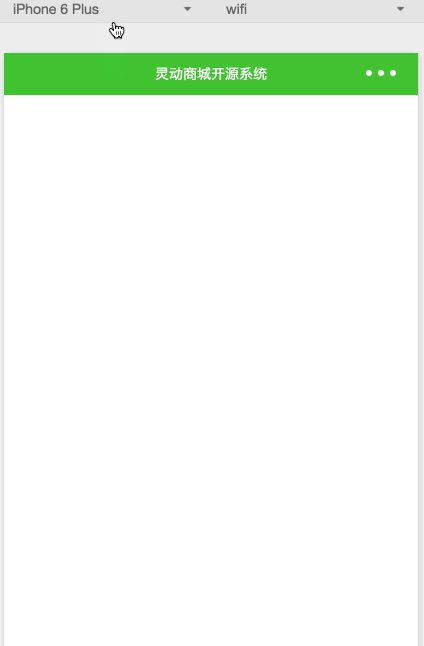
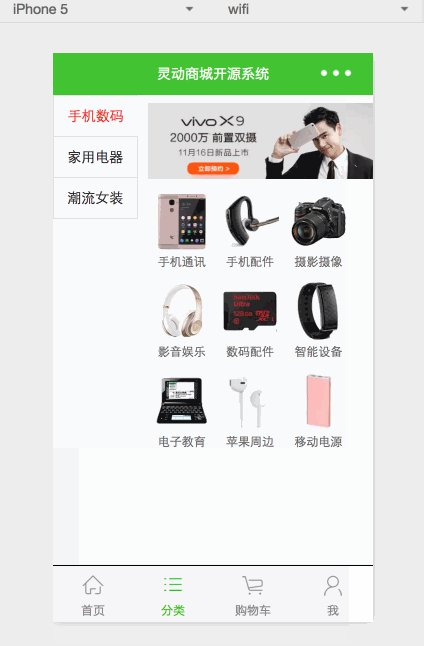
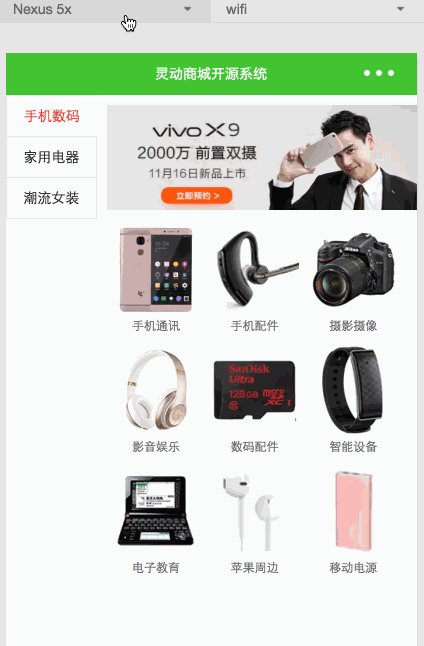
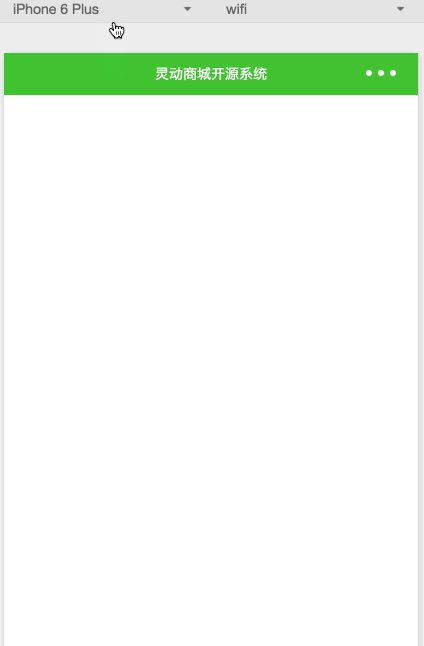
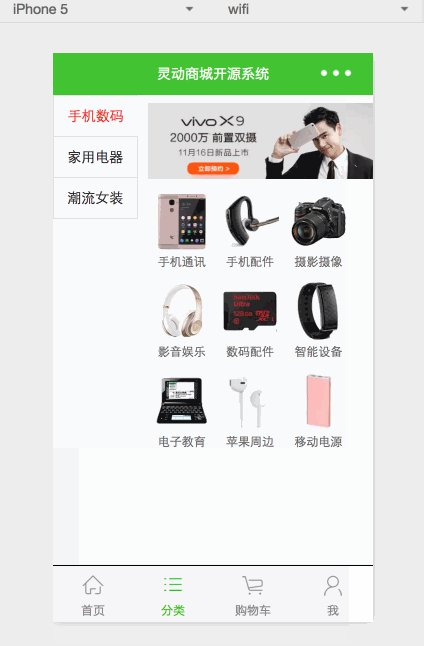
如图:

源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/category/category文件夹中。
对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。

在app.js中获取到设备宽高
// 设备信息
wx.getSystemInfo({
success: function(res) {
that.screenWidth = res.windowWidth;
that.screenHeight = res.windowHeight;
that.pixelRatio = res.pixelRatio;
}
});然后挖坑在布局页面
<view class="sidebar" style="height: {{sidebarHeight}}px;">
<dt>
<image src="{{item.avatar.attributes.url}}" mode="scaleToFit" bindtap="avatarTap" data-object-id="{{item.objectId}}" style="width:{{imageWidth}}px; height: {{imageWidth}}px;"/>
</dt>最后在js中实现数值
setImageWidth: function () {
var screenWidth = getApp().screenWidth;
var imageWidth = (screenWidth - 130) / 3;
this.setData({
imageWidth: imageWidth
});
},
setSideHeight: function () {
this.setData({
sidebarHeight: getApp().screenHeight
});
},如图:

源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/category/category文件夹中。
对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。

相关文章推荐
- 微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
- 利用Screen实现Linux程序后台运行
- 利用@media screen实现网页布局的自适应
- 微信小程序示相册例利用腾讯云仅限开发案例一
- 微信小程序:原生热布局终将改变世界
- 微信小程序开发:Flex布局
- Java程序中利用swing.GroupLayout进行布局有关管理器的实例讲解
- 利用@media screen实现网页布局的自适应,@media screen and
- 利用@media screen实现网页布局的自适应
- 利用@media screen实现网页布局的自适应
- 【微信小程序】布局插件:wxgrid
- 利用@media screen实现网页布局的自适应
- 利用@media screen实现网页布局的自适应
- 利用@media screen实现网页布局的自适应,@media screen and
- 利用@media screen实现网页布局的自适应
- 利用@media screen实现网页布局的自适应
- CSS3 利用@media screen实现网页布局的自适应
- 利用@media screen实现网页布局的自适应
- 微信小程序示会话管理应用场景例利用腾讯云仅限开发案例三
- 微信小程序 Flex布局详解
