解决微信小程序银行卡号输入转换格式
2017-02-17 11:33
190 查看
解决微信小程序银行卡号输入转换格式问题
ps:2017-02-17 19:44 (发现新bug,暂已解决优化中)新手第一次写博客,请多多见谅!
(感觉会有更好的办法,希望有大牛能对我指点指点)
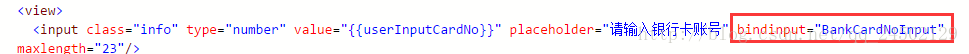
输入框:

输入后的值:

样式太丑了,决定换一个样式
给输入框一个监听事件


(输入的值长度+1) % 5 等于 0 就加上空格,但是后来发现,用户回删数据的时候依旧在监听,导致空格删除不了,当输入的长度为4 则加上空格,用户回删空格触发监听事件,长度继续为4 继续加上空格…..
思考一番后决定给予一个数据中转站,将每次输入的值长度给予中转站,每次首先根据中转站的数据判断用户是在输入还是回删,输入则加上空格,回删则除去尾部空格。
效果如下

比起之前的样式好看多了
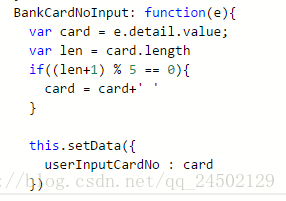
js代码
var app = getApp()
Page({
data: {
userInputCardNo2:'',
//长度中转站
cardlen : 0
},
//输入框的监听事件
BankCardNoInput: function(e){
var card = e.detail.value;
var len = card.length
//判断用户是输入还是回删
if(len > this.data.cardlen){
//用户输入
if((len+1) % 5 == 0){
card = card+' '
}
}else{
//用户回删
card = card.replace(/(^\s*)|(\s*$)/g, "")
}
//将处理后的值赋予到输入框
this.setData({
userInputCardNo : card
})
//将每次用户输入的卡号长度赋予到长度中转站
this.setData({
cardlen:len
})
},
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
}
})2017-02-20
新BUG为 用户输入12345会转成1234 5但是用户回删2次,变成1234再次输入的时候,长度为5,判断为用户回删,不作处理,目前我所解决的方法是在js接受用户输入的卡号时将所有空格去除并获取长度,长度为5、9、13、17这几个地方时进行切割字符串,感觉这样处理不是很好,期望有大牛能指导一下
代码使用位置:
if(len > this.data.cardlen){
if(len % 4 == 0){
card = card+' '
}
if(len/5 == 1||len/9 == 1||len%13 == 0||len%17 == 0){
var checkNo = checkCardNo(len,card)//处理的方法
if(card != checkNo){
card = checkNo
}
}
}js新增代码如下:
function checkCardNo(len,card){
var newStr = ""
var card = card.replace(/\s/g,"")
if(len >= 5){
newStr = newStr+card.substr(0,4)+" "
}
if(len >= 9){
newStr = newStr+card.substr(4,4)+" "
}
if(len >= 13){
newStr = newStr+card.substr(8,4)+" "
}
if(len >= 17){
newStr = newStr+card.substr(12,4)+" "
}
newStr = newStr + card.substr(len-1,len)
return newStr
}
相关文章推荐
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- ORA-01830: 日期格式图片在转换整个输入字符串之前结束 解决方法
- ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- 解决:无法将“Add-Migration”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次 1、输入的中划线“-”格式不对,检查是
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- java 微信小程序 语音识别成文字 音频格式转换 silk pcm wav
- 判断用户输入的银行卡号是否正确--基于Luhn算法的格式校验
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- 判断用户输入的银行卡号是否正确的方法(基于Luhn算法的格式校验)
- C#练习——统计整型数组中不重复数字的个数、将普通日期格式转换成汉字日期格式、在控制台录入每个学生的姓名,当用户输入quit(不区分大小写)时,程序停止接受用户的输入,并且显示出用户输入的学生的个数
- 微信小程序录音文件格式silk遇到的问题及解决方法
- js实现input中输入数字,控制每四位加一个空格(银行卡号格式)
- ORA-01830: 日期格式图片在转换整个输入字符串之前结束解决方
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- Oracle修改时间报:ORA-01830: 日期格式图片在转换整个输入字符串之前结束的解决办法
- 微信小程序 时间戳转换为日期格式的时间
- 美工作出来的页面都是html格式的~闲来无事~写了个程序用来转换html格式页面为aspx格式,并为之生成cs文件
- 无法定位程序输入点GetTextExtentPointI于动态链接库MSDART.DLL的解决方法
