nodeJs初接触(一)第一个程序代码hello world!
2017-02-13 11:03
435 查看
nodejs的安装就不在这说了,自己在官网上找个安装包,然后一路next就可以了~~记得安装完之后看下自己电脑的环境变量里是否有nodejs的目录或者打开运行,输入cmd,输入node -v,如果返回一个版本号就大功告成了~~
下面是第一次写nodejs代码,想想还有点小激动呢~
首先,第一步需要引入required模块,将实例化的的HTTP赋值给变量http。No problem!这一步不懂也没有关系,继续下面的,创建服务器,使用的是http.createServer()方法,里面有两个参数request和response分别是接收和响应数据。下面这个方法重要了~是listen()...这个是监听端口,里面可以随便写个数字,注意不要与你现有的正在使用中的端口相同。然后可以在一个目录里创建一个名为nodetest.js的文件把上述完整写下来:
var http = require("http");
http.createServer(function(request, response) {
//http状态值为:200 :ok
//内容类型为text/html
response.writeHead( 200 , {"Content-Type":"text/html"});
response.write("<h1>Node.js</h1>");
response.end("<p>Hello World</p>");
}).listen(2222);
//这是在cmd终端输出的东西
console.log("HTTP server is listening at port 2222");
写完以上代码后就完成了一个可以工作的HTTP服务器,然后使用node命令执行以上代码就行:
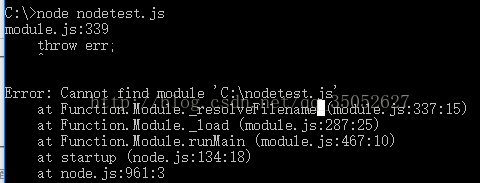
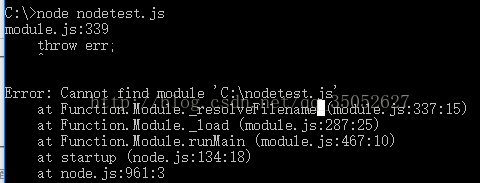
执行node nodetest.js命令时记得要用cd命令把当前目录切换到你这个js文件所在的位置。(如我是在c盘app目录下,就可以这样写cd C:\app)不切换的话会报如下错:

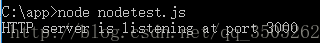
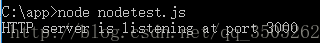
cmd终端显示如下就可以打开浏览器访问http://127.0.0.1:2222就会看到你输入的node.js和Hello World字样了!

下面是第一次写nodejs代码,想想还有点小激动呢~
首先,第一步需要引入required模块,将实例化的的HTTP赋值给变量http。No problem!这一步不懂也没有关系,继续下面的,创建服务器,使用的是http.createServer()方法,里面有两个参数request和response分别是接收和响应数据。下面这个方法重要了~是listen()...这个是监听端口,里面可以随便写个数字,注意不要与你现有的正在使用中的端口相同。然后可以在一个目录里创建一个名为nodetest.js的文件把上述完整写下来:
var http = require("http");
http.createServer(function(request, response) {
//http状态值为:200 :ok
//内容类型为text/html
response.writeHead( 200 , {"Content-Type":"text/html"});
response.write("<h1>Node.js</h1>");
response.end("<p>Hello World</p>");
}).listen(2222);
//这是在cmd终端输出的东西
console.log("HTTP server is listening at port 2222");
写完以上代码后就完成了一个可以工作的HTTP服务器,然后使用node命令执行以上代码就行:
node nodetest.js HTTP server is listening at port 3000
执行node nodetest.js命令时记得要用cd命令把当前目录切换到你这个js文件所在的位置。(如我是在c盘app目录下,就可以这样写cd C:\app)不切换的话会报如下错:

cmd终端显示如下就可以打开浏览器访问http://127.0.0.1:2222就会看到你输入的node.js和Hello World字样了!

相关文章推荐
- nodejs:在windows系统中安装node.js 及第一个程序Hello World
- nodejs第一个hello world代码
- 亲密接触Java手机程序设计(三):第一个Java手机程序--Hello World
- 亲密接触Java手机程序设计(三):第一个Java手机程序--Hello World
- nodejs初探(二)第一个nodejs程序“hello world”
- java入门的第一个程序代码 hello world
- nodejs的第一个程序Hello World
- 黑莓开发者的第一个BlackBerry应用开发--主程序代码解析
- Skyeye模拟uClinux上运行的第一个程序:Hello World
- 模板机制的第一个程序Hello World
- 第二章 第二节 Linux设备驱动程序之--我的第一个程序 Hello World
- 第一个C#程序Hello World!(Console版本)
- Java 技术基础笔记(2)—— 创建第一个Java程序 Hello World
- Linux下的第一个程序Hello World
- 【第一阶段 指令集】仿真器上的第一个程序汉诺塔 汇编代码调试通过
- 第一个qt程序:hello world!
- PyQt 第一个程序 “Hello World”
- 全面接触TDD - 1. 第一个基于TDD的程序
- 第一个“Hello World”程序
- 第一个DWR程序:Hello World
