微信小程序 JS动态修改样式
2017-02-10 13:12
661 查看
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
test.js
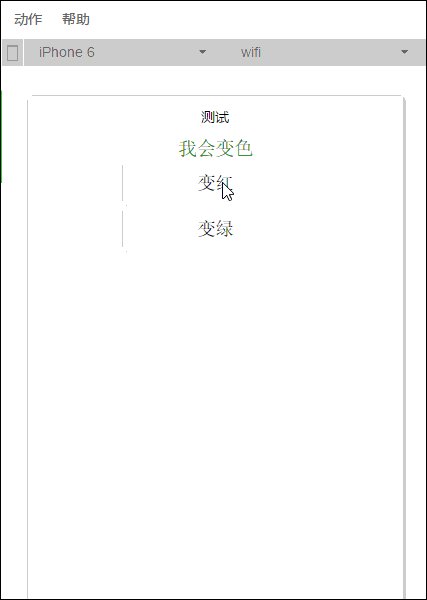
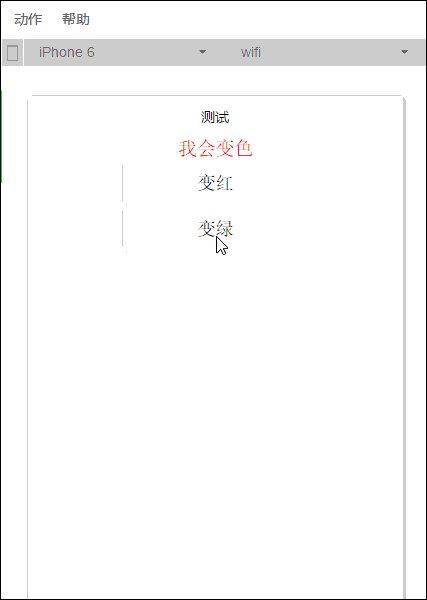
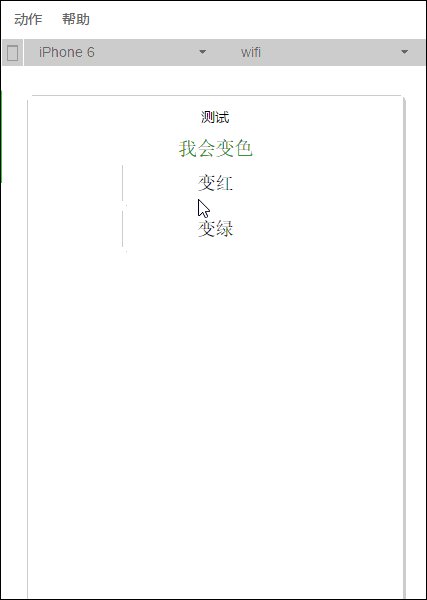
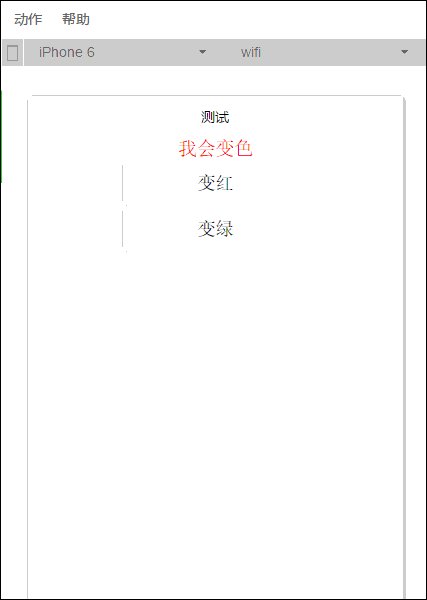
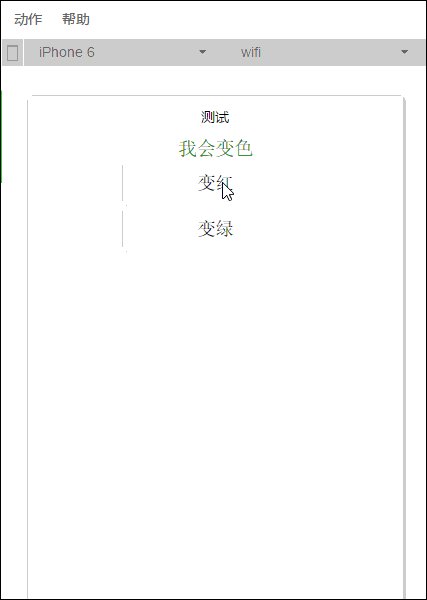
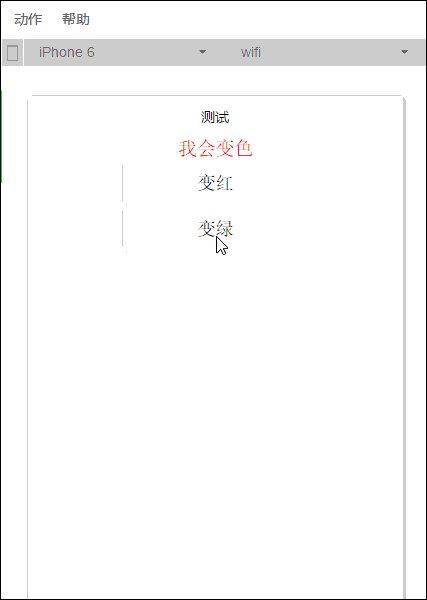
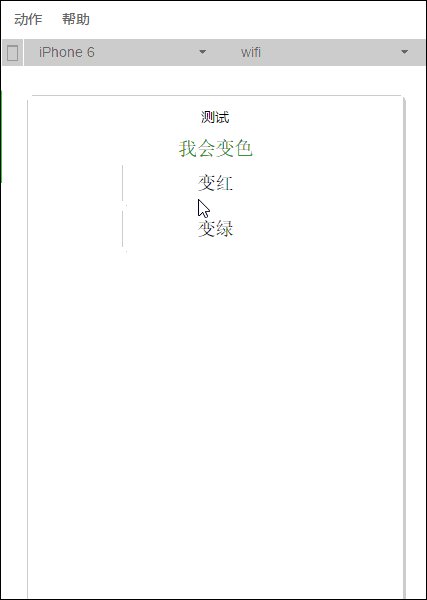
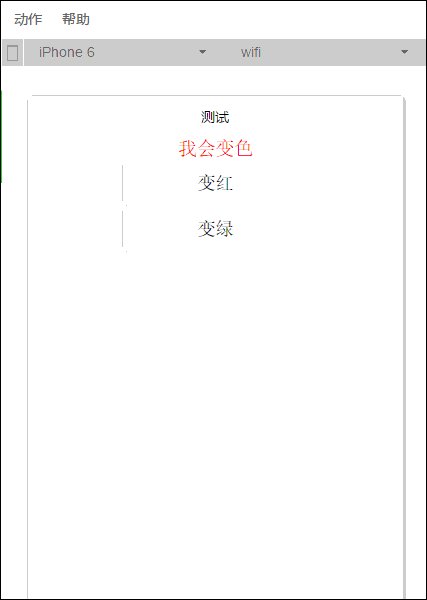
效果

以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})效果

相关文章推荐
- 微信小程序 JS动态修改样式的实现代码
- 微信小程序开发小技巧——单击事件传参、动态修改样式、轮播样式修改等
- [微信小程序]js动态改变数组对象列表中的样式
- 微信小程序 动态绑定事件 且通过事件修改样式
- 微信小程序 动态绑定事件并实现事件修改样式
- 微信小程序在本js中,设置全局变量,动态获取json
- js动态修改整个页面样式达到换肤效果
- 微信小程序 js动态给前台元素绑定事件
- 微信小程序事件 bindtap @import 修改js
- 微信小程序动态修改页面标题setNavigationBarTitle
- 微信小程序 动态修改数组
- 登录注册、在微信小程序中是怎么修改button样式的?
- JS动态修改微信浏览器中的title
- 微信小程序循环列表添加默认事件,默认样式,点击后修改样式
- 微信小程序 修改(自定义) 单选/复选按钮样式 checkbox/radio样式自定义
- 微信小程序 动态改变样式
- 微信小程序-订单评价交互样式(WXML&WXSS&JS)
- js动态修改整个页面样式(换肤)
- 【微信小程序教程】动态修改标签的透明度
- 微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
