iOS微信登录步骤
2017-02-06 15:14
253 查看
1.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的移动应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。 地址: 点击打开链接
2. 下载最新的SDK 地址: 点击打开链接

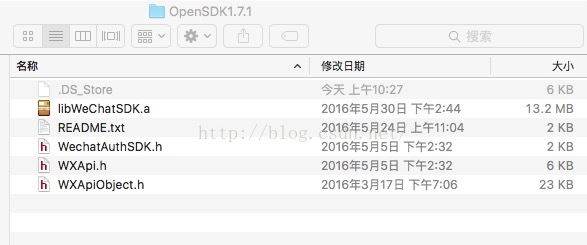
SDK内容如下:
结构解析:

从上到下依次说明:
1. 静态库,直接拖入工程。
2. ready.text自己看
3. 授权SDK。
4. 登录方法所在类。
5. 一些常用的对象类。
iOS微信登录注意事项:
[objc] view
plain copy

1、目前移动应用上微信登录只提供原生的登录方式,需要用户安装微信客户端才能配合使用。
2、对于Android应用,建议总是显示微信登录按钮,当用户手机没有安装微信客户端时,请引导用户下载安装微信客户端。
3、对于iOS应用,考虑到iOS应用商店审核指南中的相关规定,建议开发者接入微信登录时,先检测用户手机是否已安装微信客户端(使用sdk中isWXAppInstalled函数 ),对未安装的用户隐藏微信登录按钮,只提供其他登录方式(比如手机号注册登录、游客登录等)。
iOS微信登录大致流程:
[objc] view
plain copy

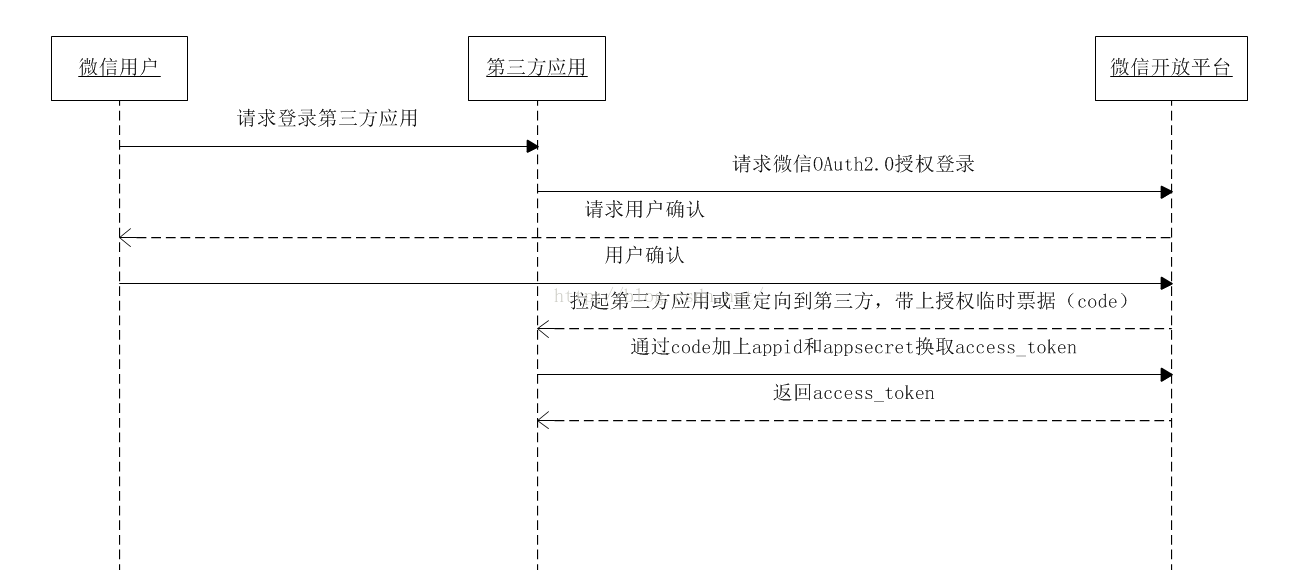
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
2. 通过code参数加上AppID和AppSecret等,通过API换取access_token;
3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
示意图:

接下来就进入正题:
1.配置工程
1. 新建一个工程。
2. 把下载下来的sdk中的.h文件与静态库全部拖入工程。
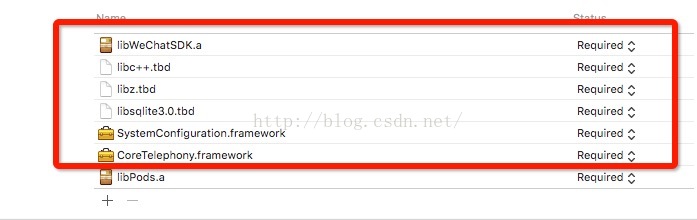
3. 加入依赖库
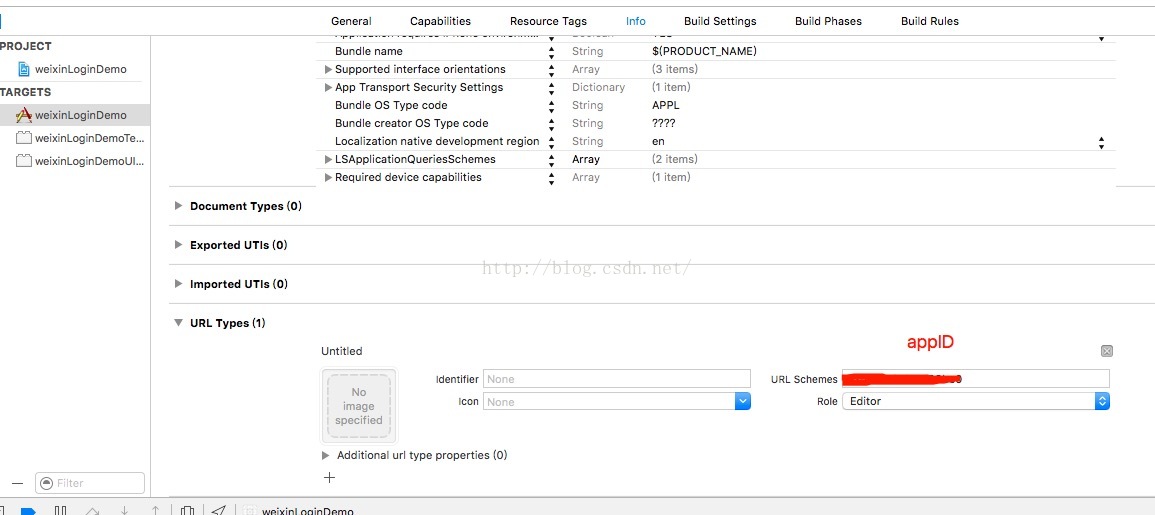
4. URL - Types (加入 appid)
target - Info - URL Types

5. 白名单
当程序出现此错误
[objc] view
plain copy

-canOpenURL: failed for URL: "weixin://app/wx5efead4057f98bc0/" - error: "This app is not allowed to query for scheme weixin"
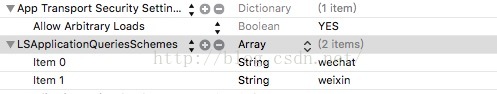
就说明没有针对iOS9 增加白名单。在info.plist文件中加入 LSApplicationQueriesSchemes

App Transport Security 这个是让程序还是用http进行请求。
LSApplicationQueriesSchemes 这个是增加微信的白名单。
6. 现在编译应该是没有问题了。
2. 终于到令人兴奋的代码部分了。 直接上代码。
[objc] view
plain copy

//
// AppDelegate.m
// weixinLoginDemo
//
// Created by 张国荣 on 16/6/20.
// Copyright © 2016年 BateOrganization. All rights reserved.
//
#import "AppDelegate.h"
#import "WXApi.h"
//微信开发者ID
#define URL_APPID @"app id"
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//向微信注册应用。
[WXApi registerApp:URL_APPID withDescription:@"wechat"];
return YES;
}
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
/*! @brief 处理微信通过URL启动App时传递的数据
*
* 需要在 application:openURL:sourceApplication:annotation:或者application:handleOpenURL中调用。
* @param url 微信启动第三方应用时传递过来的URL
* @param delegate WXApiDelegate对象,用来接收微信触发的消息。
* @return 成功返回YES,失败返回NO。
*/
return [WXApi handleOpenURL:url delegate:self];
}
/*! 微信回调,不管是登录还是分享成功与否,都是走这个方法 @brief 发送一个sendReq后,收到微信的回应
*
* 收到一个来自微信的处理结果。调用一次sendReq后会收到onResp。
* 可能收到的处理结果有SendMessageToWXResp、SendAuthResp等。
* @param resp具体的回应内容,是自动释放的
*/
-(void) onResp:(BaseResp*)resp{
NSLog(@"resp %d",resp.errCode);
/*
enum WXErrCode {
WXSuccess = 0, 成功
WXErrCodeCommon = -1, 普通错误类型
WXErrCodeUserCancel = -2, 用户点击取消并返回
WXErrCodeSentFail = -3, 发送失败
WXErrCodeAuthDeny = -4, 授权失败
WXErrCodeUnsupport = -5, 微信不支持
};
*/
if ([resp isKindOfClass:[SendAuthResp class]]) { //授权登录的类。
if (resp.errCode == 0) { //成功。
//这里处理回调的方法 。 通过代理吧对应的登录消息传送过去。
if ([_wxDelegate respondsToSelector:@selector(loginSuccessByCode:)]) {
SendAuthResp *resp2 = (SendAuthResp *)resp;
[_wxDelegate loginSuccessByCode:resp2.code];
}
}else{ //失败
NSLog(@"error %@",resp.errStr);
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"登录失败" message:[NSString stringWithFormat:@"reason : %@",resp.errStr] delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil nil];
[alert show];
}
}
}
@end
下面是登录的类。
[objc] view
plain copy

//
// ViewController.m
// weixinLoginDemo
//
// Created by 张国荣 on 16/6/20.
// Copyright © 2016年 BateOrganization. All rights reserved.
//
#import "ViewController.h"
#import "WXApi.h"
#import "AppDelegate.h"
//微信开发者ID
#define URL_APPID @"appid"
#define URL_SECRET @"app secret"
#import "AFNetworking.h"
@interface ViewController ()<WXDelegate>
{
AppDelegate *appdelegate;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark 微信登录
- (IBAction)weixinLoginAction:(id)sender {
if ([WXApi isWXAppInstalled]) {
SendAuthReq *req = [[SendAuthReq alloc]init];
req.scope = @"snsapi_userinfo";
req.openID = URL_APPID;
req.state = @"1245";
appdelegate = [UIApplication sharedApplication].delegate;
appdelegate.wxDelegate = self;
[WXApi sendReq:req];
}else{
//把微信登录的按钮隐藏掉。
}
}
#pragma mark 微信登录回调。
-(void)loginSuccessByCode:(NSString *)code{
NSLog(@"code %@",code);
__weak typeof(*&self) weakSelf = self;
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.requestSerializer = [AFJSONRequestSerializer serializer];//请求
manager.responseSerializer = [AFHTTPResponseSerializer serializer];//响应
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"text/html",@"application/json", @"text/json",@"text/plain", nil nil];
//通过 appid secret 认证code . 来发送获取 access_token的请求
[manager GET:[NSString stringWithFormat:@"https://api.weixin.qq.com/sns/oauth2/access_token?appid=%@&secret=%@&code=%@&grant_type=authorization_code",URL_APPID,URL_SECRET,code] parameters:nil progress:^(NSProgress * _Nonnull downloadProgress) {
} success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) { //获得access_token,然后根据access_token获取用户信息请求。
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:responseObject options:NSJSONReadingMutableContainers error:nil];
NSLog(@"dic %@",dic);
/*
access_token 接口调用凭证
expires_in access_token接口调用凭证超时时间,单位(秒)
refresh_token 用户刷新access_token
openid 授权用户唯一标识
scope 用户授权的作用域,使用逗号(,)分隔
unionid 当且仅当该移动应用已获得该用户的userinfo授权时,才会出现该字段
*/
NSString* accessToken=[dic valueForKey:@"access_token"];
NSString* openID=[dic valueForKey:@"openid"];
[weakSelf requestUserInfoByToken:accessToken andOpenid:openID];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"error %@",error.localizedFailureReason);
}];
}
-(void)requestUserInfoByToken:(NSString *)token andOpenid:(NSString *)openID{
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.requestSerializer = [AFJSONRequestSerializer serializer];
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
[manager GET:[NSString stringWithFormat:@"https://api.weixin.qq.com/sns/userinfo?access_token=%@&openid=%@",token,openID] parameters:nil progress:^(NSProgress * _Nonnull downloadProgress) {
} success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
NSDictionary *dic = (NSDictionary *)[NSJSONSerialization JSONObjectWithData:responseObject options:NSJSONReadingMutableContainers error:nil];
NSLog(@"dic ==== %@",dic);
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"error %ld",(long)error.code);
}];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
相关文章推荐
- iOS微信登录快速集成步骤
- iOS微信登录快速集成步骤
- 基于第三方微信授权登录的iOS代码分析
- 基于第三方微信授权登录的iOS代码分析
- 基于第三方微信授权登录的iOS代码分析
- XMPP框架 微信项目开发之登录的实现——登录的步骤示例
- iOS 微信登录,分享等不执行代理方法 - 遇到的坑
- 基于第三方微信授权登录的iOS代码分析
- ios 微信登录
- ios之 微信扫码登录网页实现原理
- iOS开发 - 微信扫描二维码登录网页的原理
- iOS 微信 新浪 qq 第三方登录
- 基于第三方微信授权登录的iOS代码分析
- 基于第三方微信授权登录的iOS代码分析
- 第三方微信授权登录的iOS代码分析
- iOS 微信第三方登录
- 基于第三方微信授权登录的iOS代码分析
- iOS疯狂详解之第三方微信授权登录的iOS代码分析
- 基于第三方微信授权登录的iOS代码分析
- iOS App 友盟授权登录后,如何获取微信unionid
