Html5 Canvas 系列_绘图三(H5 绘制圆弧)
2017-02-06 09:39
495 查看
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title> Canvas 绘图</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="cloud">
<meta name="Keywords" content="H5 Canvas 绘图">
<meta name="Description" content="使用Html5 Canvas 绘制图形">
</head>
<style type="text/css">
#canvas{
border: 1px solid #000;
display:block;
margin: 50px auto;
}
</style>
<body>
<canvas id="canvas">
您的浏览器不支持Canvas
</canvas>
</body>
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script type="text/javascript">
// 得到 canvas 容器
var canvas = document.getElementById("canvas");
// 初始化Canvas
function init_canvas(canvas_id){
canvas.width = 800;
canvas.height = 800;
return canvas.getContext("2d");
}
// 绘制圆弧
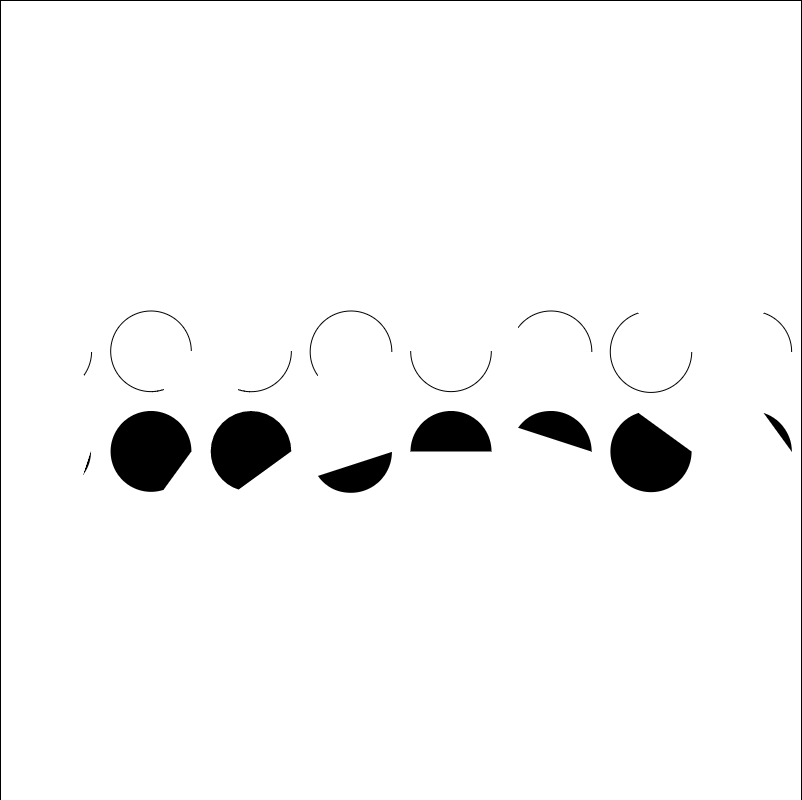
function ph1(context){
for(var i = 0 ; i < 10 ; i++){
context.beginPath();
// x座标, y座标, 半径, 开始角度, 结束角度, 是否是逆时间绘制
var rote = Math.random();
context.arc(50 + i * 100, 350 + rote, 40 + rote, 0, 2 * Math.PI * (i + 1) / 10, (i % 2));
context.stroke();
}
for(var i = 10 ; i >= 0 ; i--){
context.beginPath();
// x座标, y座标, 半径, 开始角度, 结束角度, 是否是逆时间绘制
var rote = Math.random();
context.arc(50 + i * 100, 450 + rote, 40 + rote, 0, 2 * Math.PI * (i + 1) / 10, (i % 3));
context.fill();
}
}
$(function(){
var context = init_canvas("canvas");
ph1(context);
});
</script>
</html>
相关文章推荐
- Html5 Canvas 系列_绘图三(H5 拖放组件)
- HTML5 移动开发 -- Canvas 绘图 9.2 三角形路径绘制, 圆, 圆弧,二元三元抛物线, 渐变
- Html5 Canvas 系列_绘图三(H5 ,CSS3 动态八卦图)
- HTML5绘图之Canvas标签 绘制坐标轴
- [置顶] arcgis api for js入门开发系列二十 用HTML5 canvas绘制地图 瓦片以及如何计算
- HTML5 Canvas 绘图――使用 Canvas 绘制图形图文教程 使用html5 canvas 绘制精美的图
- [Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较
- JavaScript+html5 canvas绘制的圆弧荡秋千效果完整实例
- [Canvas系列]Canvas绘制圆弧形状_04
- HTML5 canvas基本绘图之绘制五角星
- [置顶] arcgis api for js入门开发系列十九 用HTML5 canvas绘制地图
- [Web Chart系列之一(续)]Web端图形绘制SVG,VML, HTML5 Canvas 简单实例
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
- Html5 学习系列(五)Canvas绘图API快速入门(1)
- Html5 Canvas 系列_绘图一
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
- html5 canvas绘图-刻度仪表盘的绘制
- [Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
- Html5 Canvas 系列_绘图三(fillStyle 样式填充 矩形、墙)
