微信小程序----关于变量对象data 和 前端wxml取后台js变量值
2017-02-05 13:50
288 查看
(一)页面变量对象data
对象data 有两个方面用途
第一,前端wxml的数据渲染是通过设置此对象中定义的变量进行关联展现的
第二,定义JS页面中的页面局部变量,使其整个页面中可使用或调用
对象data定义的变量支持各种数据类型,string,int,[],{}
第一.wxml数据渲染,只要通过设置data值(this.setData({...}))即可
如:
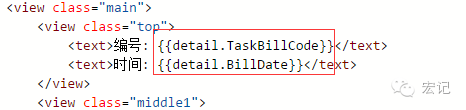
wxml页面:detail对象中包含有TaskBillCode与BillDate两个属性

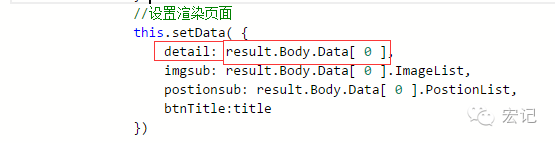
js页面:

第二.页面变量
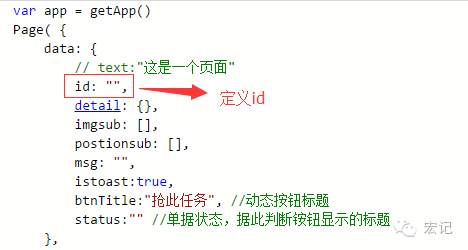
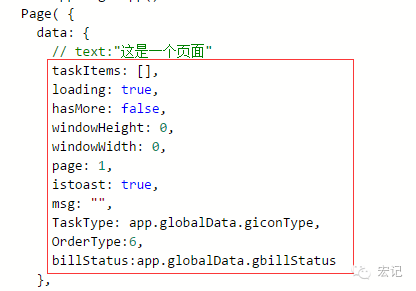
定义:

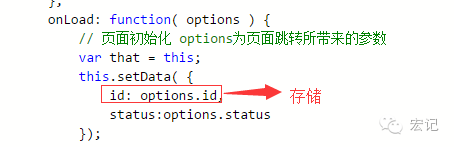
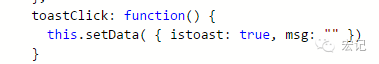
存储:

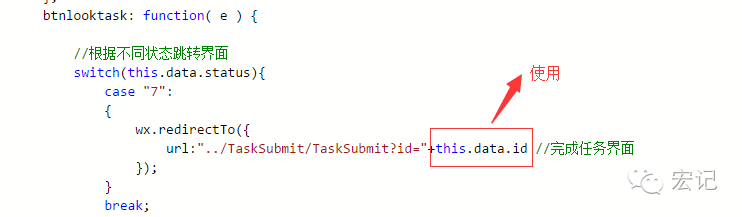
使用:

(二)前端wxml取后台js变量值
1.js后台只能通过设置Data里的变量值( this.setData({}) ),前台wxml才能得到渲染 wxml以双括号取变量值 {{ var }}
JS:

设置变量值 :

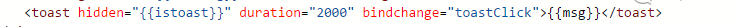
WXML:

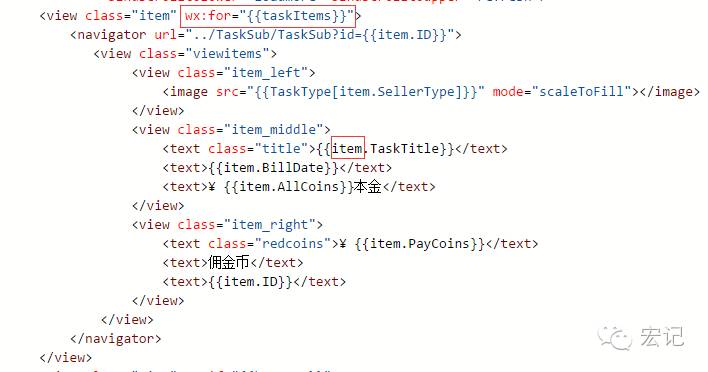
2. 列表渲染,即数据List 用循环进行渲染 wx:for="{{ taskItems}}" 默认子项为item

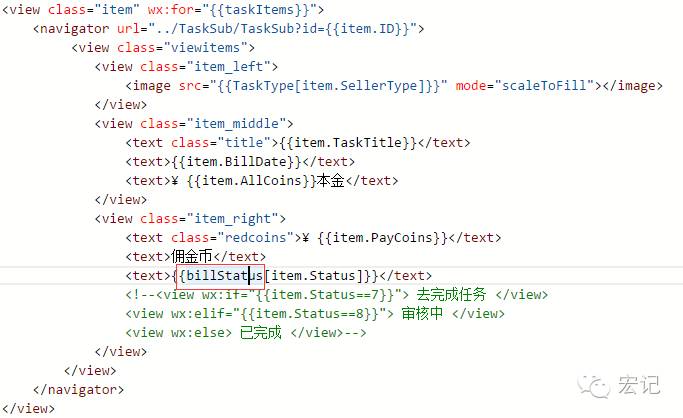
3.关于多数据的数据类型,目前wxml取变量只支持数组,并不支持对象

这里面的billStatus 只能定义为数组类型,才能支持wxml用变量取数组的值
data {
billStatus:[]
}
如定义为下面这样
data {
billStatus:{}
}
则会导致 {{billStatus[item.Status]}} 取不到值 ,但代入数值还是可以取到 {{billStatus[1]}}
4.关于在全局里app.js定义数组
两种方式
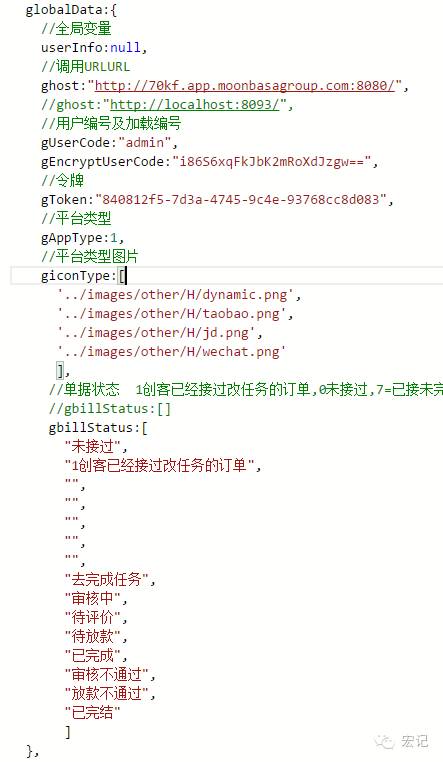
一种是直接在全局变量对象中定义,但这样是指定不了下标的,下标只能从默认的0开始

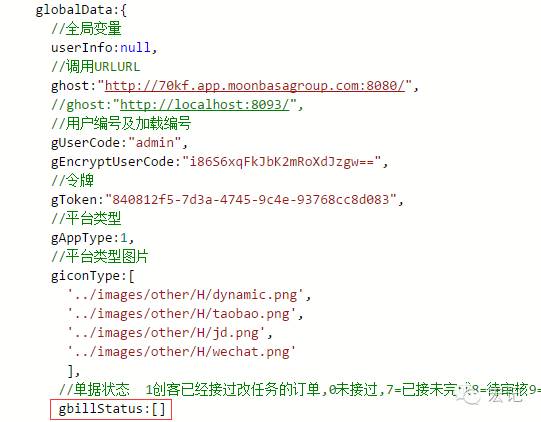
别一种则是在全局变量对象中只定义动态数组变量,在加载后赋值 这样是能达到指定下标变量名的效果


对象data 有两个方面用途
第一,前端wxml的数据渲染是通过设置此对象中定义的变量进行关联展现的
第二,定义JS页面中的页面局部变量,使其整个页面中可使用或调用
对象data定义的变量支持各种数据类型,string,int,[],{}
第一.wxml数据渲染,只要通过设置data值(this.setData({...}))即可
如:
wxml页面:detail对象中包含有TaskBillCode与BillDate两个属性
js页面:
第二.页面变量
定义:
存储:
使用:
(二)前端wxml取后台js变量值
1.js后台只能通过设置Data里的变量值( this.setData({}) ),前台wxml才能得到渲染 wxml以双括号取变量值 {{ var }}
JS:
设置变量值 :
WXML:
2. 列表渲染,即数据List 用循环进行渲染 wx:for="{{ taskItems}}" 默认子项为item
3.关于多数据的数据类型,目前wxml取变量只支持数组,并不支持对象
这里面的billStatus 只能定义为数组类型,才能支持wxml用变量取数组的值
data {
billStatus:[]
}
如定义为下面这样
data {
billStatus:{}
}
则会导致 {{billStatus[item.Status]}} 取不到值 ,但代入数值还是可以取到 {{billStatus[1]}}
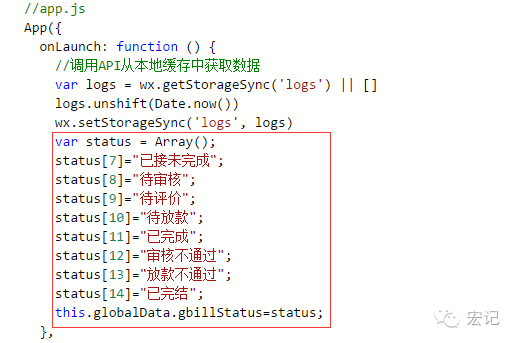
4.关于在全局里app.js定义数组
两种方式
一种是直接在全局变量对象中定义,但这样是指定不了下标的,下标只能从默认的0开始
别一种则是在全局变量对象中只定义动态数组变量,在加载后赋值 这样是能达到指定下标变量名的效果
相关文章推荐
- 微信小程序商城后台修改商城配置信息提示“上传目录Data/UploadFiles不存在请手动创建”
- 微信小程序定义和调用全局变量globalData
- [微信小程序]给data的对象的属性赋值
- 微信小程序网络请求 wx.request() ,data内参数后台获取不到
- 微信小程序开发之改变data中数组或对象的某一属性值
- 微信小程序如何使用setData修改data中子对象的属性值
- 微信小程序 后台返回的状态是数值,前端展示文字和不同颜色的简便方法
- 关于Java程序中类定义对象的处理,以及类中变量与方法的运行过程
- 关于微信小程序接受后台json数据汉字变成问号
- 微信小程序使用setData方法修改data中对象或数组的属性值
- 关于微信小程序后台常用的http请求类
- SSH框架下,使用FormData对象提交表格的内容(前端+后台代码)
- C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
- 微信小程序开发(request请求后台获取不到data)
- 微信小程序用setData修改对象中的一个属性值
- 技术总结:关于JS执行前台和后台顺序的.另外一个是前后和后台变量的交互的.
- 编写漂亮的代码 - 将后台程序与前端程序分开
- 关于struts-config.xml中的data-sources元素
- 关于Xwork的配置对象和XWork第一个程序
- 关于VFP如何将SQL后台数据按周备份到前台的一段程序
