Django Rest Framework - 实例PartyDemo 之 API文档
2017-01-22 10:05
706 查看
1.文档选择
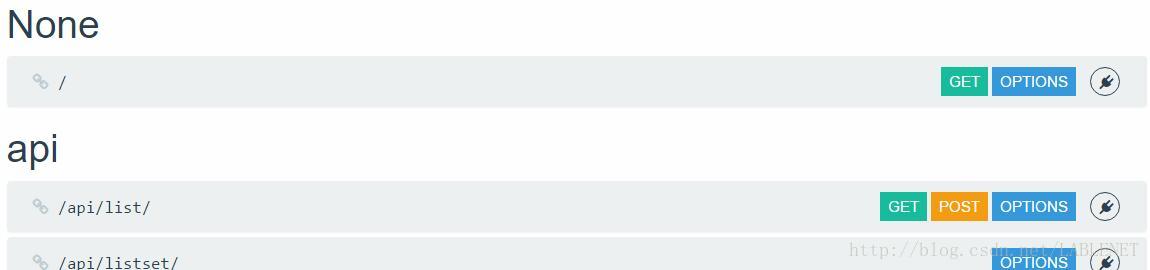
在官网上 推荐了两种API文档方案 DRF Docs 和 Swagger 。DRF Docs 界面预览: 官方文档 :http://drfdocs.com/installation/

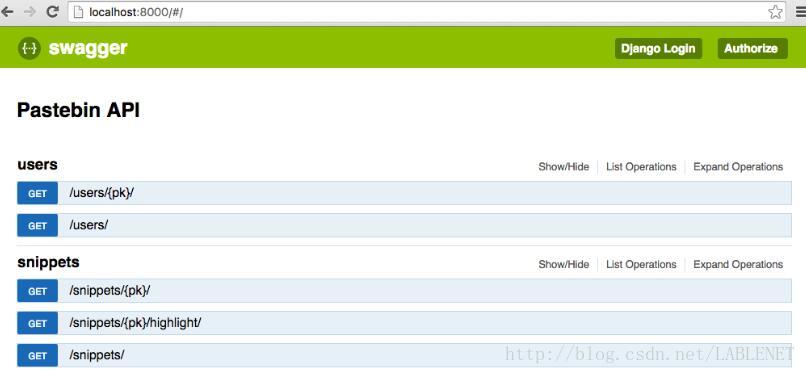
Swagger 界面预览 : 官方文档 : http://marcgibbons.github.io/django-rest-swagger/

两个各有千秋,不过我喜欢颜值高的 DRF Docs。
官方文档安装配置十分详细哦
2.DRF 文档安装
1. 安装 module
pip install drfdocs
2.配置 module
mysite/setting.pyINSTALLED_APPS = ( ... 'rest_framework_docs', )
3.url 配置
mysite/urls.pyurlpatterns = [
...
url(r'^docs/', include('rest_framework_docs.urls')),
]4.重写界面样式
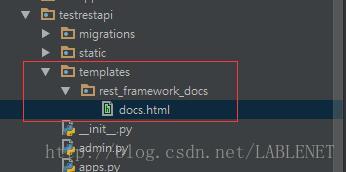
重写是在你要使用的api 模块的下面,重新实现rest_framework_docs 下 docs.html 文档即可。
比如我的docs.html :
{% extends "rest_framework_docs/base.html" %}
{% block title %}Mysite API {% endblock %}
{% block style %}
{% load static %}
<link rel="stylesheet" href="{% static "rest_framework_docs/css/style.css" %}">
{% endblock %}
{% block logo %}<a class="navbar-brand" href="#">Mysite API Documentation</a>{% endblock %}
{% block jumbotron %}
<div class="jumbotron">
<h1>'Mysite ' Web API</h1>
<h3>Documentation of the 'Mysite ' Web API.</h3>
</div>
{% endblock %}
{% block footer %}
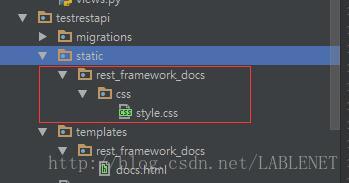
<div class="footer">Copyright © 2016 Mysite .</div>{% endblock %}>5.重写静态文件 css
界面中加载静态的 css 文件(1) 配置setting.py
STATIC_URL = '/static/'
(2)实现

{% load static %}
<link rel="stylesheet" href="{% static "rest_framework_docs/css/style.css" %}">(3) 使用 先 load 后 link
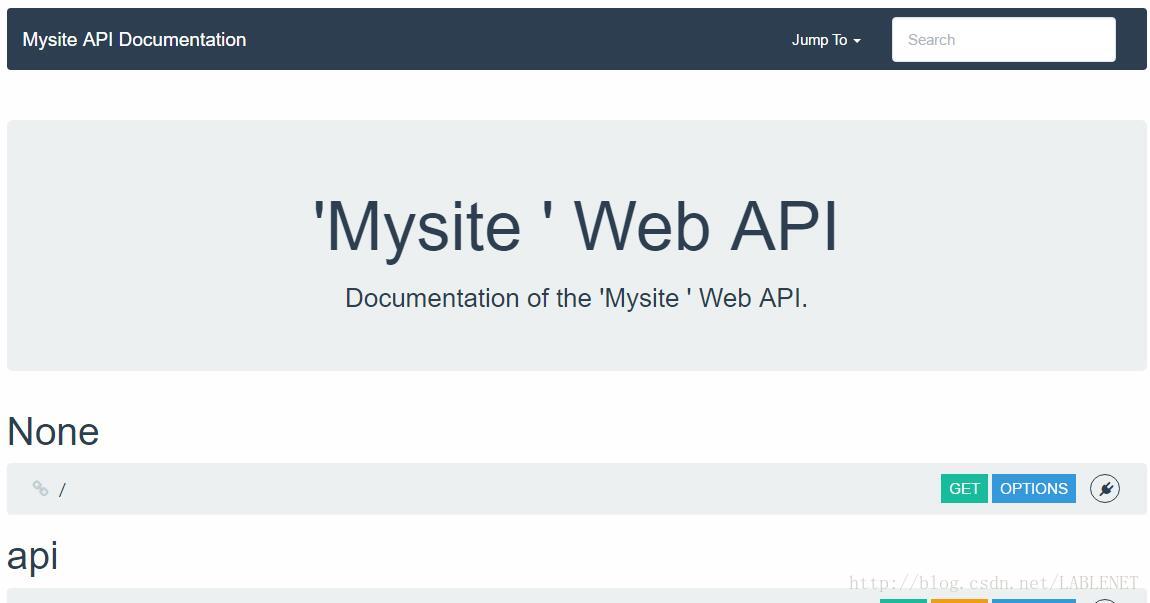
效果:

项目地址 :
https://github.com/LABELNET/django-mysite-frist
相关文章推荐
- Django Rest Framework - 实例PartyDemo 之 用户相关
- Django Rest Framework - 实例PartyDemo 之 Token验证
- Django Rest Framework - 实例PartyDemo 之 增删改查
- 支付宝API接口开发相关文档以及实例
- jQuery EasyUI API 中文文档 - Tree树使用实例
- Spring MVC中使用Swagger生成API文档和完整项目示例Demo,swagger-server-api
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
- jQuery EasyUI API 中文帮助文档和扩展实例
- Django QuerySet API 帮助文档
- Django QuerySet API文档
- django 1.8 官方文档翻译:5-1-2 表单API
- django 1.8 官方文档翻译: 3-3-3 文件储存API
- Django | 查询API参考 (QuerySet API reference) | Django文档
- 常用的不可变的字符串处理的实例方法 API文档 NSString
- 常用的可变字符串处理实例方法 API文档 NSMutableString
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
- 支付宝API接口开发相关文档以及实例
- 在C#中调用django rest framework需要身份认证的api
- Java基础---“接口”实现时的另一种方式。通过Java JDK API 1.6.0文档实例发现并得出结论
- Spring MVC中使用Swagger生成API文档和完整项目示例Demo,swagger-server-api
