jquery表单验证插件validation使用方法详解
2017-01-20 09:58
1181 查看
一、如何使用
引入js文件
<script src="jquery.js"></script> <script src="jquery.validate-1.13.1.js"></script>
编写html页面,这里仅以用户名、密码为例
<body> <form id="demoForm"> <fieldset> <legend>用户登录</legend> <p> <label for="username">用户名</label> <input type="text" id="username" name="username"> </p> <p> <label for="password">密码</label> <input type="text" id="password" name="password"> </p> </fieldset> </form> </body>
编写script脚
$(document).ready(function(){
$("#demoForm").validate({
rules:{
username:{
required:true,// 是否必填
minlength:2, // 最小长度
maxlength:10 // 最大长度
},
password:{
required:true,
minlength:2,
maxlength:16
}
}
});
});
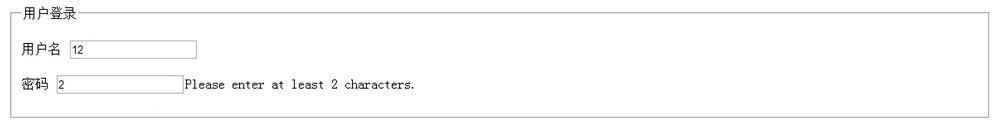
二、测试

如果大家还想深入学习,可以点击两个精彩的专题:jquery表单验证大全 JavaScript表单验证大全
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- Validation-jQuery表单验证插件使用方法
- Validation-jQuery表单验证插件使用方法
- Validation-jQuery表单验证插件使用方法
- Validation-jQuery表单验证插件使用方法
- 表单验证插件 jquery.validata 使用方法
- jQuery 表单验证插件 jQuery Validation Engine 使用
- Jquery表单验证插件formValidator使用方法
- JQuery插件使用之Validation 快速完成表单验证的几种方式
- 表单验证插件jquery.validate的使用方法演示
- 使用jQuery的validation插件来完成表单的验证
- jQuery 表单验证插件 jQuery Validation Engine 使用
- jQuery表单验证插件Validator的使用方法
- GBin1教程:使用jQuery插件jquery.validationEngine实现表单验证功能
- jQuery 表单验证插件 jQuery Validation Engine 使用
- jquery表单验证插件与使用方法
- JQuery插件使用之Validation 快速完成表单验证的几种方式
- 快速学习jQuery插件 jquery.validate.js表单验证插件使用方法
- jQuery验证插件validate使用方法详解
- jQuery表单验证插件jQueryValidationEngine使用
- jquery表单插件Autotab使用方法详解
