微信表情存储和展示一系列解决方案
2017-01-17 10:29
141 查看
第一需求:对进行授权的用户进行用户基本信息获取存储,并通过接口进行交互
第二需求:对昵称中含有表情的进行存储
第三需求:对表情进行展示
未接触领域:表情处理存储
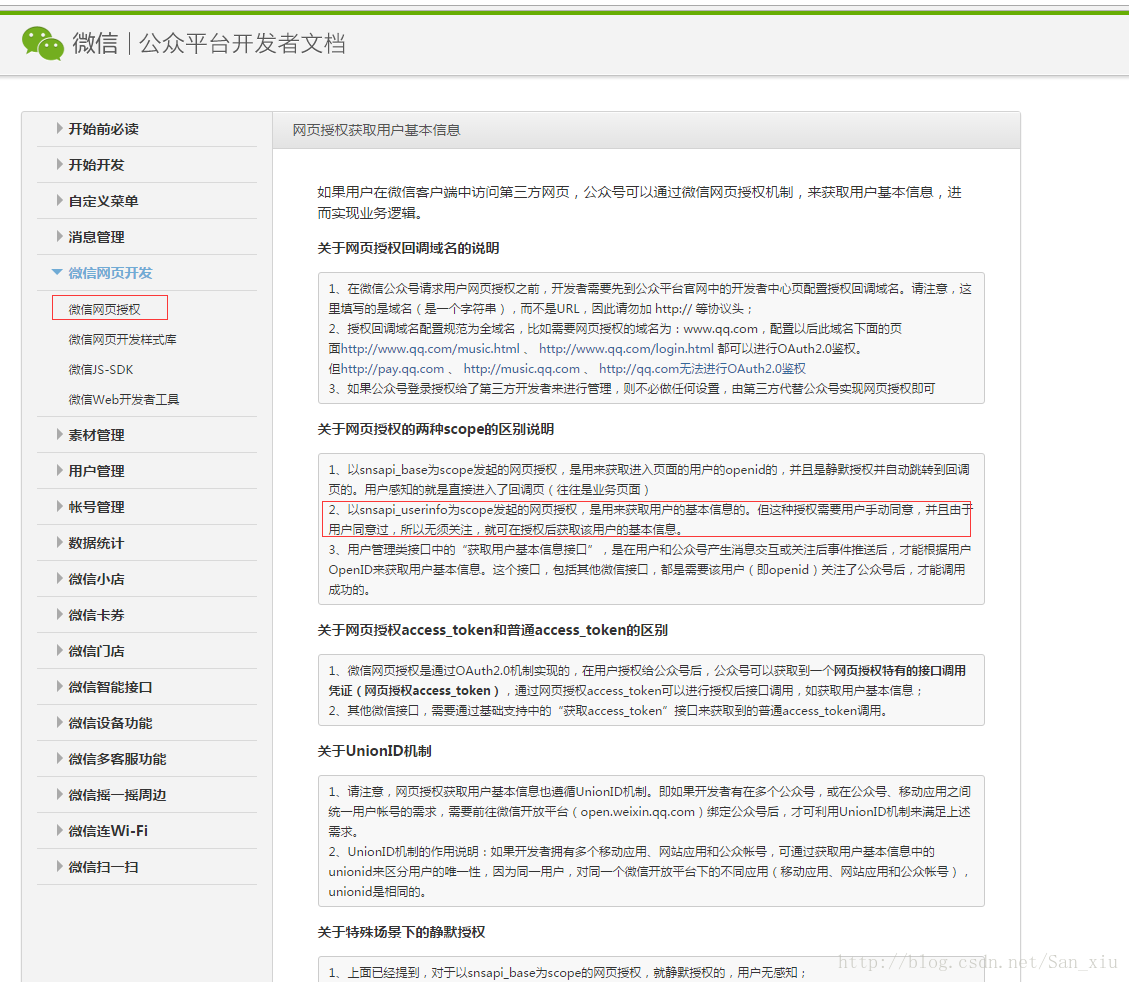
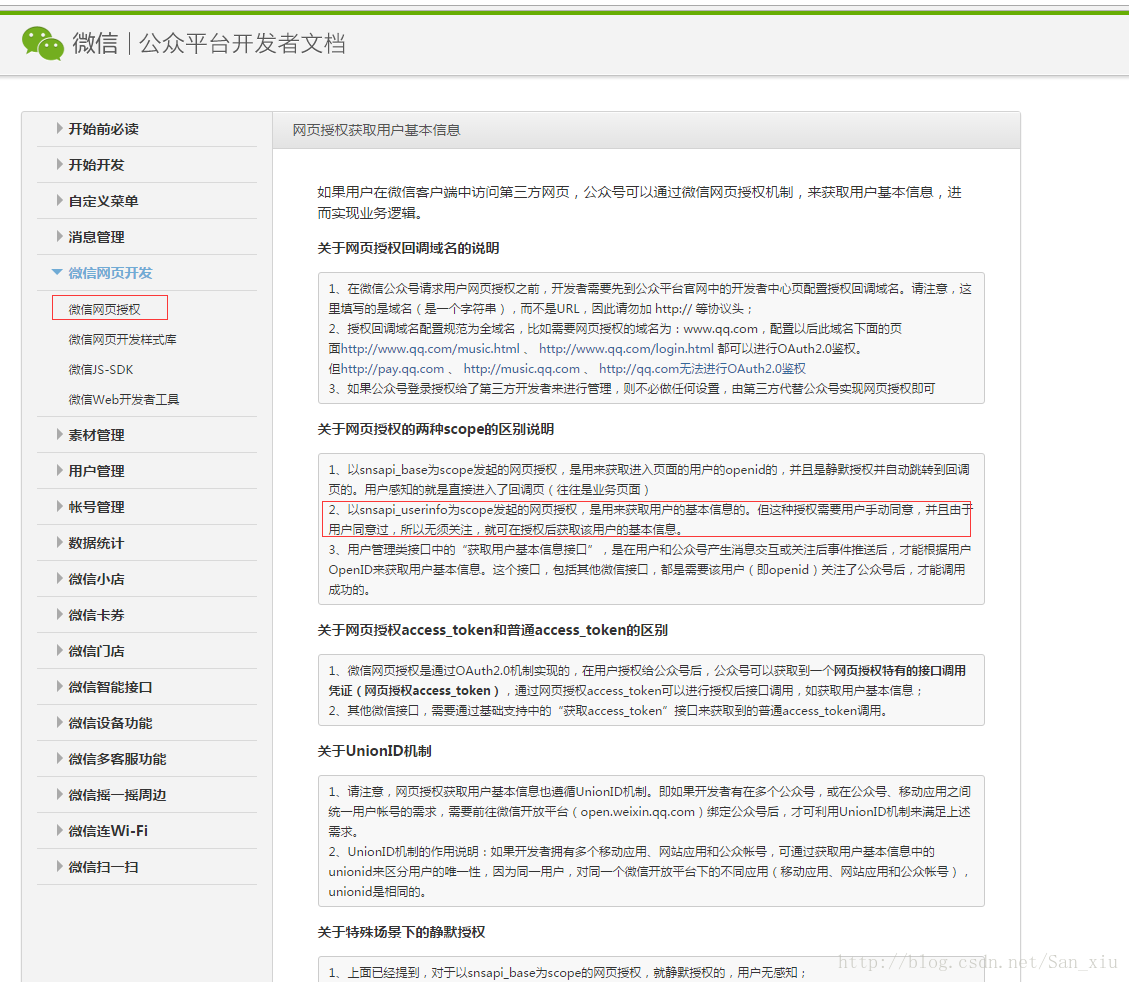
第一需求,根据微信公众开发平台官方文档进行操作---网页授权问题。

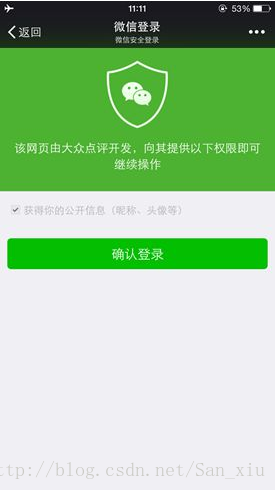
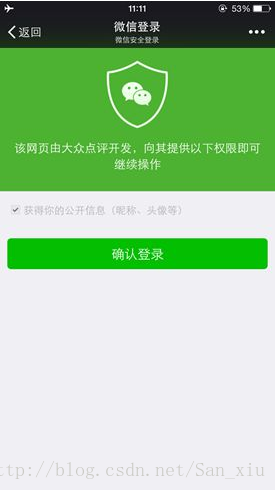
我操作的是以snsapi_userinfo为scope发起的网页授权,该授权可以获取用户的基本信息,需要用户点击同意授权才行。开发文档用户授权效果:

总体来说,分四步:
· 1 第一步:用户同意授权,获取code
· 2 第二步:通过code换取网页授权access_token
· 3 第三步:刷新access_token(如果需要)
· 4 第四步:拉取用户信息(需scope为
snsapi_userinfo)
· 5 附:检验授权凭证(access_token)是否有效
其余自己看文档。
开发过程中遇到的异常:
原因:如提示,appsecret错了,我忘了替换这个参数,如果你报这个错误,仔细检查是不是忘了检查。
其余自己看官方文档。
第二需求:对昵称中含有表情的进行存储
网上常规的答案都是修改数据库的存储值,说表情有4位,而数据库是3位的存储单位,所以无法存储或者说存储失败,网上通常说修改成utf8mb4,可是公司数据库能够让你修改吗?这不现实!
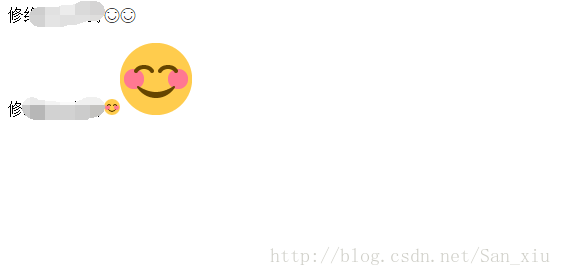
百度方案,说存储unicode就可以实现这问题。但是我存储是失败的……第二天来测试的时候又好了,不知道是缓存什么原因,我也清理了,不过功能实现了,从数据库取出来的时候,将unicode转成UTF-8,展示效果出现问题。如图:

这个是我的微信号,所以见谅,我打了马赛克。
第三需求:对表情进行展示
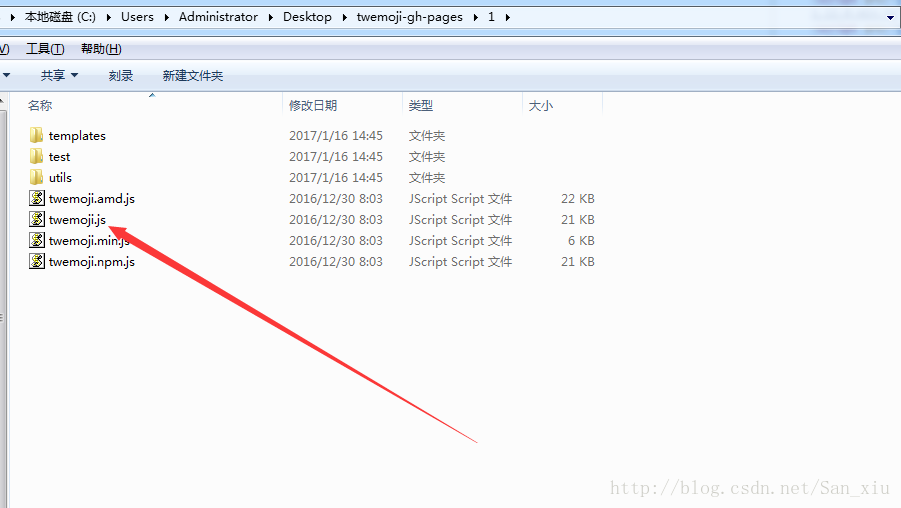
找到了twitter的提供的一个开源的表情库,github链接地址:
https://github.com/twitter/twemoji
下载下来之后,根据官方文档示例:
细节描写:这里的昵称就是在后台转换成utf-8的昵称,直接放在这里。
cc得到结果:

由上js返回结果,把自己需要的图片放到对应的位置,就可以展示效果,如:

导入这个js:

第二需求:对昵称中含有表情的进行存储
第三需求:对表情进行展示
未接触领域:表情处理存储
第一需求,根据微信公众开发平台官方文档进行操作---网页授权问题。

我操作的是以snsapi_userinfo为scope发起的网页授权,该授权可以获取用户的基本信息,需要用户点击同意授权才行。开发文档用户授权效果:

总体来说,分四步:
· 1 第一步:用户同意授权,获取code
· 2 第二步:通过code换取网页授权access_token
· 3 第三步:刷新access_token(如果需要)
· 4 第四步:拉取用户信息(需scope为
snsapi_userinfo)
· 5 附:检验授权凭证(access_token)是否有效
其余自己看文档。
开发过程中遇到的异常:
{"errcode":40029,"errmsg":"invalidcode, hints: [ req_id: Cf.y.a0389s108 ]"}
原因:获取的code过期,重新获取即可
{"errcode":40125,"errmsg":"invalidappsecret, view more at http:\/\/t.cn\/RA……原因:如提示,appsecret错了,我忘了替换这个参数,如果你报这个错误,仔细检查是不是忘了检查。
其余自己看官方文档。
第二需求:对昵称中含有表情的进行存储
网上常规的答案都是修改数据库的存储值,说表情有4位,而数据库是3位的存储单位,所以无法存储或者说存储失败,网上通常说修改成utf8mb4,可是公司数据库能够让你修改吗?这不现实!
百度方案,说存储unicode就可以实现这问题。但是我存储是失败的……第二天来测试的时候又好了,不知道是缓存什么原因,我也清理了,不过功能实现了,从数据库取出来的时候,将unicode转成UTF-8,展示效果出现问题。如图:

这个是我的微信号,所以见谅,我打了马赛克。
第三需求:对表情进行展示
找到了twitter的提供的一个开源的表情库,github链接地址:
https://github.com/twitter/twemoji
下载下来之后,根据官方文档示例:
twemoji.parse(
'I \u2764\uFE0F emoji!',
{ callback:function(icon, options) {return'/assets/'+ options.size+'/'+ icon +'.gif';
},
size:128
}
);
修改成自己的:
var cc = twemoji.parse(
'昵称',
function(icon, options, variant) {return'/emoji/16X16/'+ icon +'.gif';
}
);
细节描写:这里的昵称就是在后台转换成utf-8的昵称,直接放在这里。
cc得到结果:

由上js返回结果,把自己需要的图片放到对应的位置,就可以展示效果,如:

导入这个js:

相关文章推荐
- Adaptec by PMC 联合希捷展示12Gb/s SAS及分层存储解决方案
- 【java】【mysql】存储微信表情emoji表情
- mysql存储表情微信昵称
- 自定义销售属性的展示和数据存储解决方案
- mysql保存不了微信表情符emoji问题解决方案
- MySql-moji表情引发的存储异常-微信昵称
- [视频]物联网&集成系统中的物联交互、数据存储、效果展示形成快速解决方案。附:ServerSuperIO 3.6.2 版本发布。
- 微信emoji表情编码 、MySQL 存储 emoji 表情符号字符集
- emoji表情在web的展示与mysql存储方式
- 搭建私人云 Synology展示最新网络存储解决方案
- 微信emoji表情及输入法自带表情存储与显示
- 关于windows版本电脑版微信更新后无法显示好友头像以及接收图片和表情的解决方案
- [视频]物联网&集成系统中的物联交互、数据存储、效果展示形成快速解决方案。附:ServerSuperIO 3.6.2 版本发布。
- VERITAS 数据存储管理备份解决方案
- android 微信 sdk api调用不成功解决方案 详细出处参考:http://www.jb51.net/article/32076.htm
- 微信公众帐号开发教程第10篇-符号表情的发送(上)
- 微信开发大坑之数据无法正常存储至数据库
- 苹果端手机微信页面长按图片无法保存的解决方案
- 使用缓存Memcache存储更新微信access token
- 微信授权后回跳网址不显示菜单的问题解决方案
