微信小程序实现页面内的跳转——scroll-view
2017-01-13 14:42
886 查看
微信小程序实现页面内的跳转——scroll-view
需求:在页面内我们常常会写这样一个效果,一个a标签href=”#id” 点击会跳转到本页面的某个模块。微信小程序里我们要实现这个效果需要用到scroll-view组件
官方组件介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=2017112
问题:我第一次尝试这个组件的时候应用到自己的项目里发现完全没有反应
然后我开始检查我的代码:

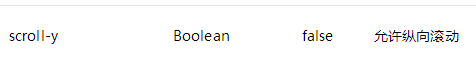
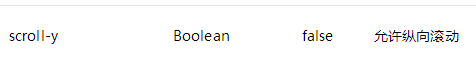
Scroll-y=”true”设置--ok

目标元素Id设置--ok
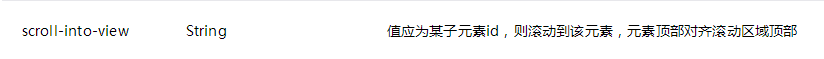
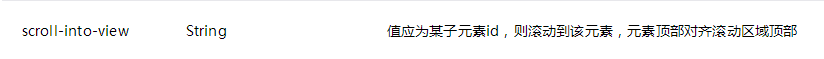
Scroll-into-view点击跳转时设置为id--ok

将scroll-view组件包裹在整个页面外面并且设置高度为整个页面的高度--ok
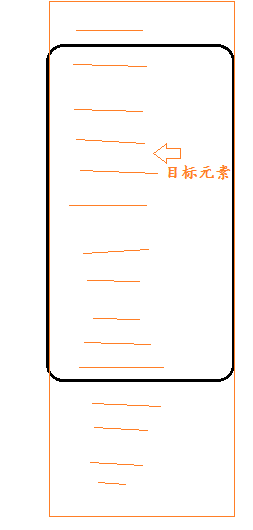
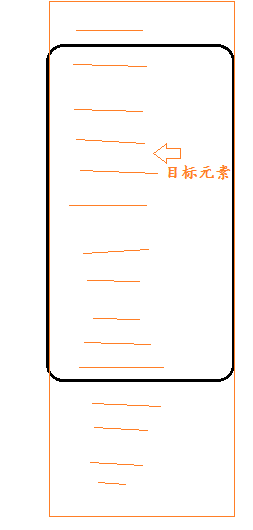
表面看完全遵从官方文档,但在我把官方给出的例子看了之后对这个组件有了更清楚的认识,我意识到他其实给我之前写的图片轮播用了一样的思路,在固定大小的视觉窗口里有一个超出这个窗口大小的页面,通过滚动这个大页面的位置让它的不同部位显示在窗口的可视部分这就给我们造成了页面或图片其实是在滚动的感觉。
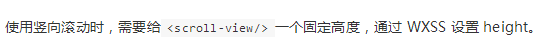
Scroll-view的官方介绍里说需要给scroll-view组件一个固定高度就是这个意思,所以我其实不应该设置scroll-view的固定高度为整个页面的高度,只需要设置为整个屏幕的可视区域高度就可以了。

就像上面这张图展示的,scroll-view组件的高度要设置为移动设备屏幕可视区域高度。
而得到设备高度就又需要微信小程序提供的API:wx.getSystemInfo
https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject

Js页
Page({
onLoad:function(){
var that=this
wx.getSystemInfo({
success: function(res) {
that.setData({
systemInfo:res
})
that.update()
}
})
},
data:{
viewID:'main',
systemInfo:{}
},
toBuyCar:function(){
var id='buyCar'
this.setData({
viewID:id
})
}
})
页面上wxml
<scroll-view style="height:{{systemInfo.windowHeight}}px;" scroll-into-view="{{viewID}}" scroll-y="true">
成功!
需求:在页面内我们常常会写这样一个效果,一个a标签href=”#id” 点击会跳转到本页面的某个模块。微信小程序里我们要实现这个效果需要用到scroll-view组件
官方组件介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=2017112
问题:我第一次尝试这个组件的时候应用到自己的项目里发现完全没有反应
然后我开始检查我的代码:

Scroll-y=”true”设置--ok

目标元素Id设置--ok
Scroll-into-view点击跳转时设置为id--ok

将scroll-view组件包裹在整个页面外面并且设置高度为整个页面的高度--ok
表面看完全遵从官方文档,但在我把官方给出的例子看了之后对这个组件有了更清楚的认识,我意识到他其实给我之前写的图片轮播用了一样的思路,在固定大小的视觉窗口里有一个超出这个窗口大小的页面,通过滚动这个大页面的位置让它的不同部位显示在窗口的可视部分这就给我们造成了页面或图片其实是在滚动的感觉。
Scroll-view的官方介绍里说需要给scroll-view组件一个固定高度就是这个意思,所以我其实不应该设置scroll-view的固定高度为整个页面的高度,只需要设置为整个屏幕的可视区域高度就可以了。

就像上面这张图展示的,scroll-view组件的高度要设置为移动设备屏幕可视区域高度。
而得到设备高度就又需要微信小程序提供的API:wx.getSystemInfo
https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject

Js页
Page({
onLoad:function(){
var that=this
wx.getSystemInfo({
success: function(res) {
that.setData({
systemInfo:res
})
that.update()
}
})
},
data:{
viewID:'main',
systemInfo:{}
},
toBuyCar:function(){
var id='buyCar'
this.setData({
viewID:id
})
}
})
页面上wxml
<scroll-view style="height:{{systemInfo.windowHeight}}px;" scroll-into-view="{{viewID}}" scroll-y="true">
成功!
相关文章推荐
- 微信小程序 scroll-view 实现锚点跳转
- 微信小程序 scroll-view实现锚点滑动的示例
- 微信小程序 scroll-view组件实现列表页实例代码
- 微信小程序上拉刷新和下拉加载2种方法实现,onPullDownRefresh,scroll-view使用
- 微信小程序实现页面跳转传值的方法
- 微信小程序scroll-view实现滚动穿透和阻止滚动的方法
- 微信小程序开发(十四)scroll-view实现下拉刷新上拉加载更多
- 微信小程序:使用swiper与scroll-view实现tab选项卡(2)
- 微信小程序实现页面跳转传值以及获取值的方法分析
- 从h5网站页面跳转到微信小程序——微信web-view高级用法9
- 使用ViewPager实现页面滑动(点击)跳转效果(类似于微信页面)
- 微信小程序例子——如何使用scroll-view组件实现视图垂直滚动
- 微信小程序,使用scroll-view实现下拉加载更多(下一页)源码
- 微信小程序开发 scroll-view 实现锚点标记
- 微信小程序如何实现scroll-view隐藏滚动条
- 微信小程序 页面跳转传值实现代码
- 微信小程序scroll-view实现字幕滚动
- 微信小程序例子——点击文字实现页面跳转
- 微信小程序存在scroll-view为外层时,制作模拟框(全页面变成透明的黑色,出现一个模拟框)的兼容性问题
- 微信小程序实现点击文字页面跳转功能【附源码下载】
