AngularJS HTML DOM
2017-01-09 16:38
369 查看
1. AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。
2. ng-disable指令:直接绑定应用程序数据到 HTML 的 disabled 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular-1.3.15.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="mySwitch=false">
<!--当mySwitch的值是false的时候,button不能使用,选择checkbox后就可以使用按钮了-->
<p><button ng-disabled="!mySwitch">点我!</button></p>
<p><input type="checkbox" ng-model="mySwitch"/>按钮</p>
<p>{{ mySwitch }}</p>
</div>
</body>
</html>


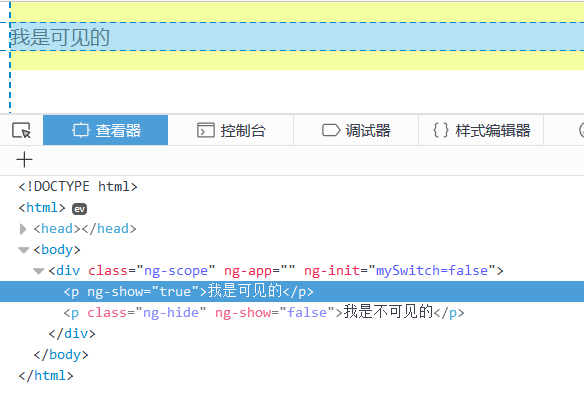
3. ng-show指令:隐藏或显示一个 HTML 元素。根据value的值来判断,类型为Boolean。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> </head> <body> <div ng-app="" ng-init="mySwitch=false"> <p ng-show="true">我是可见的</p> <p ng-show="false">我是不可见的</p> </div> </body> </html>

4. ng-hide指令:用于隐藏或显示 HTML 元素。使用方法和ng-show类似,但是当value的值为true时,元素不可见,反之可见。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> </head> <body> <div ng-app="" ng-init="mySwitch=false"> <p ng-hide="true">我是不可见的</p> <p ng-hide="false">我是可见的</p> </div> </body> </html>

相关文章推荐
- AngularJS HTML DOM
- AngularJS HTML DOM
- AngularJS HTML DOM
- AngularJS HTML DOM详解及示例代码
- AngularJS HTML DOM详解及示例代码
- AngularJS HTML DOM
- AngularJS HTML DOM
- AngularJS HTML DOM
- 简介AngularJS的HTML DOM支持情况
- AngularJS进阶(二)AngularJS路由问题解决
- JavaScript要点(十二) HTML DOM 事件
- AngularJS 中的数据源的循环输出
- AngularJS进阶(五)Angular实现下拉菜单多选
- 使用“原生”HTML DOM获取input的输入值并显示
- angularjs购物车,排序,筛选,全选,删除,确认是否删除
- angularJS笔记
- angularJS 常用的渲染指令、事件指令和节点指令
- AngularJS内置服务获取 屏幕高度,宽度 ,页面title,URL协议,URL主机,端口号及URL的hash部分,URL地址
- HTML DOM Event 对象
