Django基础,Day7 - 添加静态文件 static files
2017-01-06 23:45
453 查看
添加css样式文件
1、首先在app目录下创建static文件夹,如polls/static。django会自动找到放在这里的静态文件。AppDirectoriesFinder which looks for a “static” subdirectory in each of the INSTALLED_APPS
STATICFILES_DIRS:This setting defines the additional locations the staticfiles app will traverse if the FileSystemFinder finder is enabled
2、创建polls/static/polls/style.css
Because of how the AppDirectoriesFinder staticfile finder works, you can refer to this static file in Django simply as polls/style.css
li a {
color: green;
}3、在页面头部中引入css,引入方式
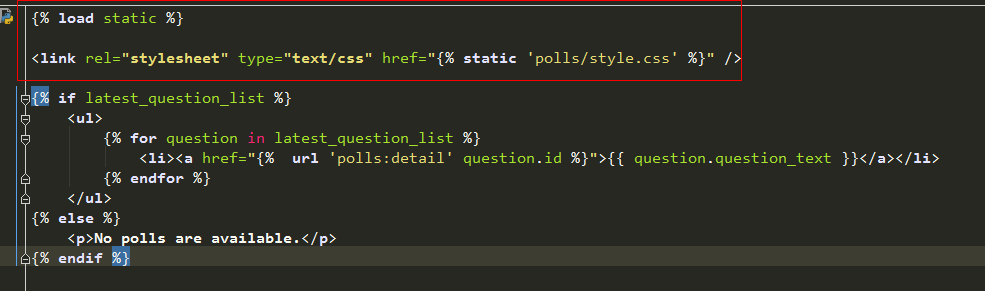
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />{% static %} :生成静态资源static file的绝对url路径polls/templates/polls/index.html:

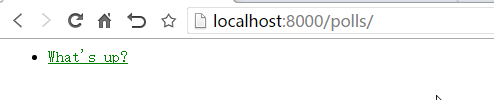
4、刷新首页,可见链接内的文字颜色已变为green

添加背景图片
1、添加图片 polls/static/polls/images/background.jpg2、添加css样式 polls/static/polls/style.css
body {
background: white url("images/background.jpg") no-repeat center Top;
}3、刷新首页,可见首页中添加了一张背景图片

相关文章推荐
- Django基础,Day7 - 添加静态文件 static files
- django 页面添加图片 关于静态文件
- django 添加 css 等静态文件
- 用django-pipeline为静态文件添加hash
- Django 添加本地bootstrap静态文件配置
- Django基础学习五_引入静态文件
- Django基础,Day9 - 静态文件目录与路径设置说明(eg. images, JavaScript, CSS)
- django中添加静态文件
- django添加静态文件
- Django基础,Day9 - 静态文件目录与路径设置说明(eg. images, JavaScript, CSS)
- Django 添加静态文件的两种实现方法(必看篇)
- Django基础 - Debug设置为False后静态文件获取404
- 用django-pipeline为静态文件添加hash
- 用django-pipeline为静态文件添加hash
- django -- development环境下static files(静态文件)的设置和调用
- 使用pycharm手动搭建python语言django开发环境(三) 使用django的apps应用 添加应用静态文件
- django设置静态文件路径方法
- django工程使用静态文件
- Django静态文件的配置
- django1.4 关于处理静态文件的问题
