微信小程序的工具使用以及目录结构详解
2017-01-06 21:21
771 查看
本文章的来源:
http://www.cnblogs.com/niejunchan/p/5904365.html
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了。闲话不多说,我们先来看看其有哪些官方文档。
微信公众平台开发者文档统一入口为:https://mp.weixin.qq.com/wiki,这里面大部分内容都是以前就有的,微信开发都是基于此份文档。
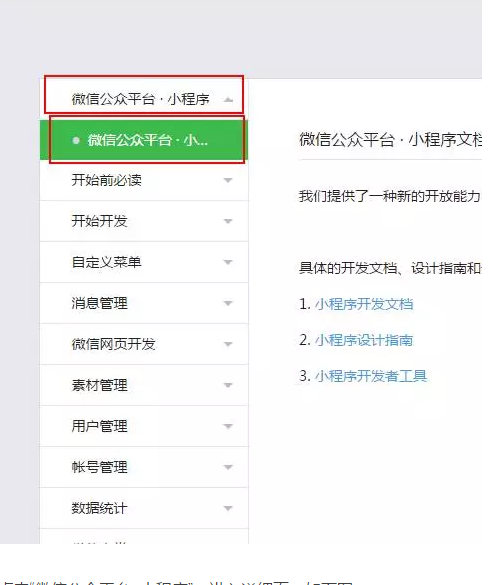
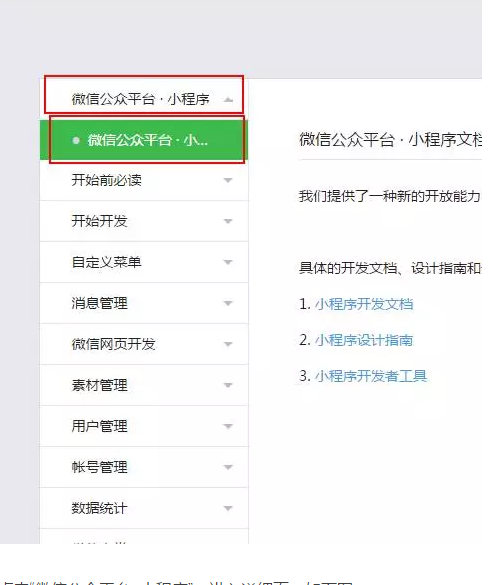
现在的变化是在这份文档的顶部加了一个“微信公众平台.小程序”的入口,这个入口才就是专门针对微信小程序开发的文档,如下图:

点击“微信公众平台. 小程序”,进入详细页,如下图:
这里就是目前发布的所有文档啦。
知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:创建一个项目
开发者工具安装完成后我们就可以将其打开,初次打开会弹出创建项目的窗口,如下图:

为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo,为了方便后面的学习,请务必选择“是”。
第三步:项目代码结构解释
//--------------------添加详情---------------------
app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
[page-name].json
用于指定特定页面工作时,window的设置:
{
补充
}
也就是说,当应用程序启动时会自动执行项目目录下的
在
其中通过参数指定的一些特定的方法,会在特定的执行时机去执行,也就是说通常所说的生命周期事件方法。
也可以定义任意其他的对象成员(例如:方法和属性),这些成员可以在内部直接使用,或者外部通过获取
app.js
other.js
//--------------------结束-------------------------

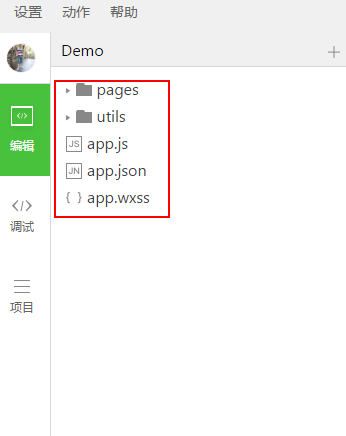
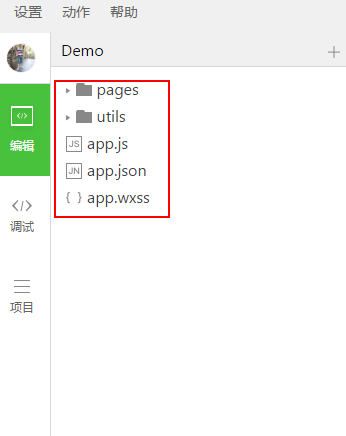
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,
/**
微信小程序视频教程下载地址:http://pan.baidu.com/s/1gfhuh7H
**/
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
2、 app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是utils,其中utils是放通用工具类方法的一个文件夹,pages是存放所有页面的文件夹。我们着重讲一下这个pages.
第四步:小程序页面文件构成
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。
index.wxml 是页面的结构文件:
本例中使用了
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
index.wxss 是页面的样式表:
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
logs 页面使用
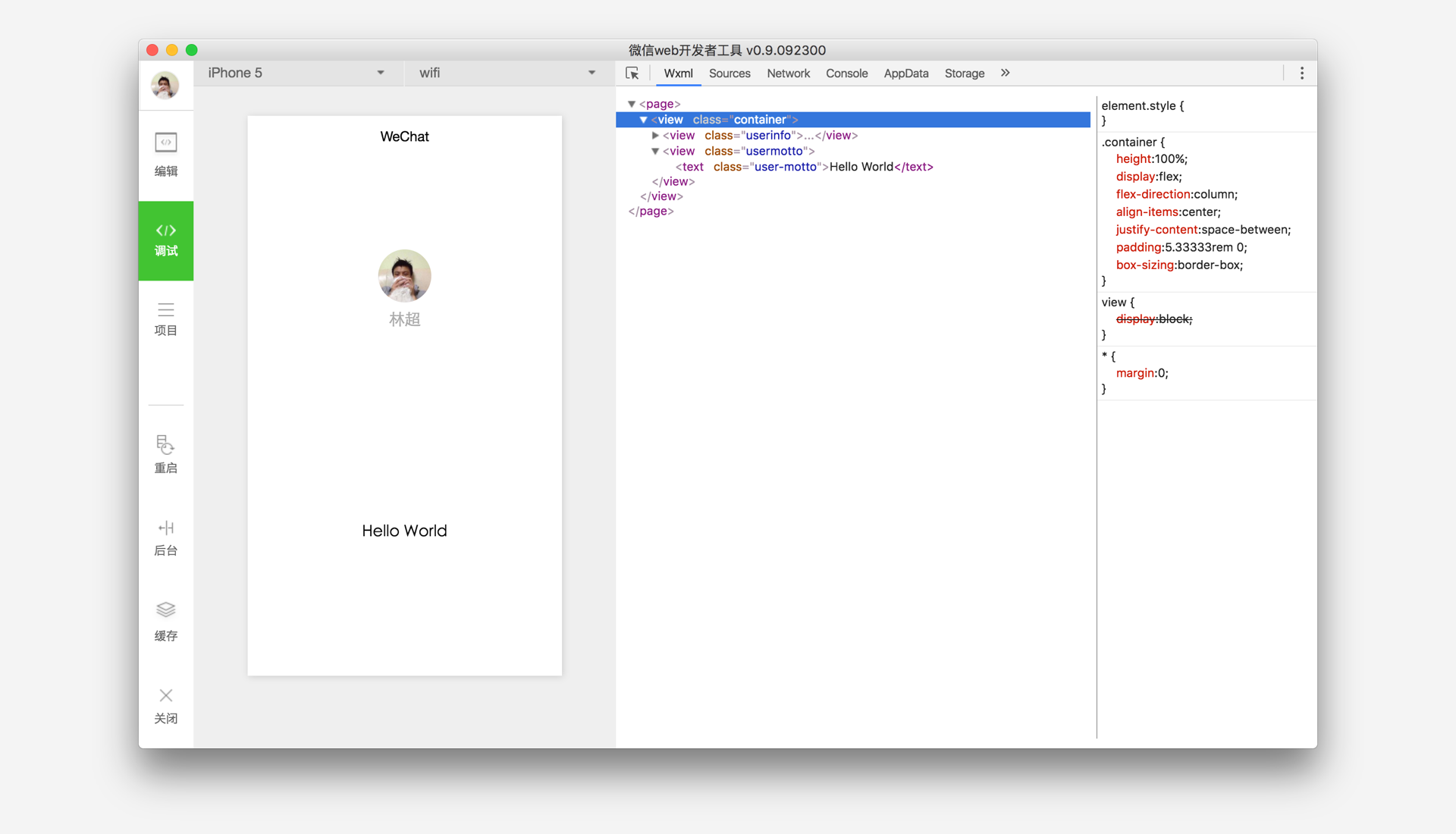
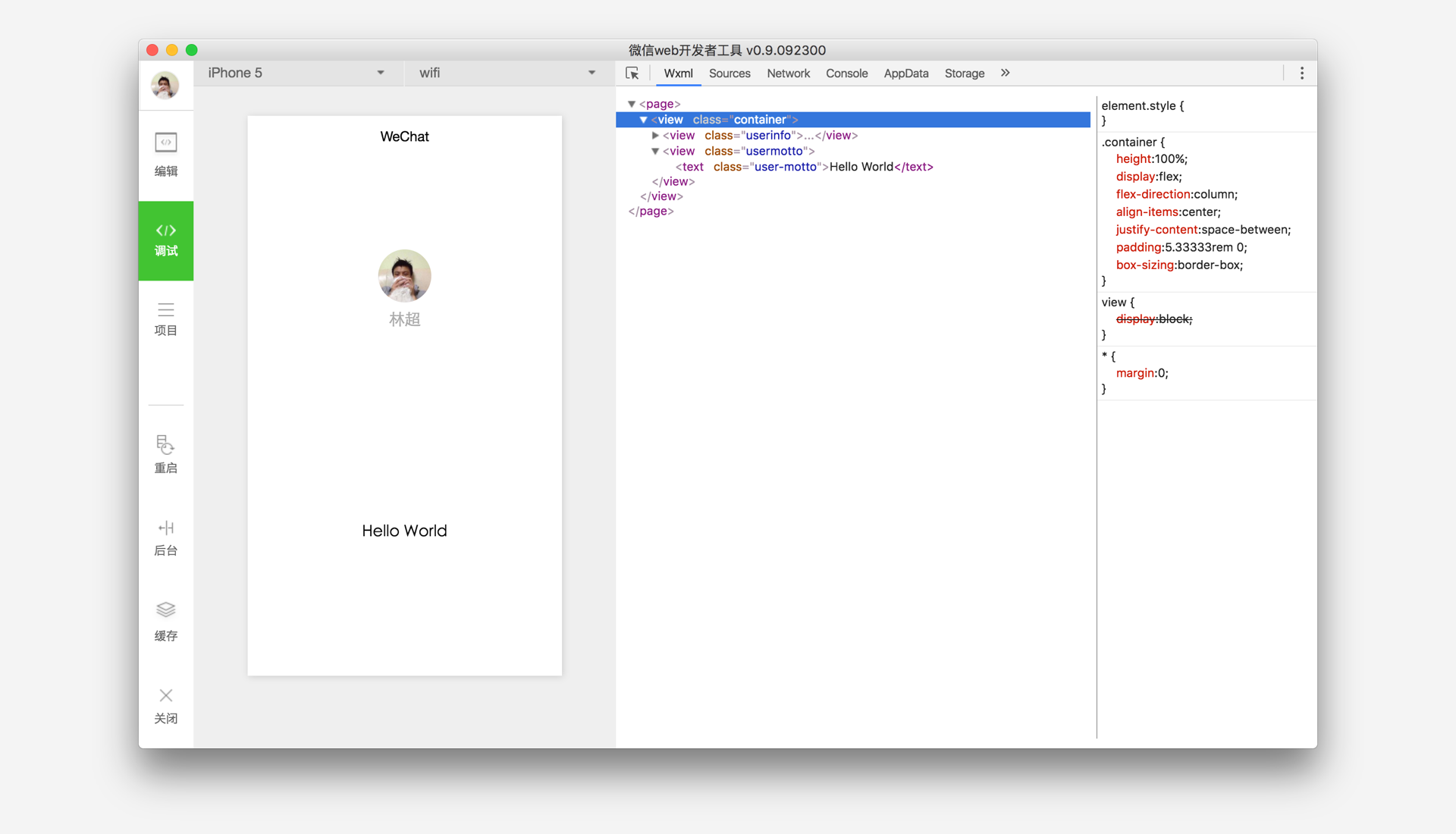
运行结果如下:

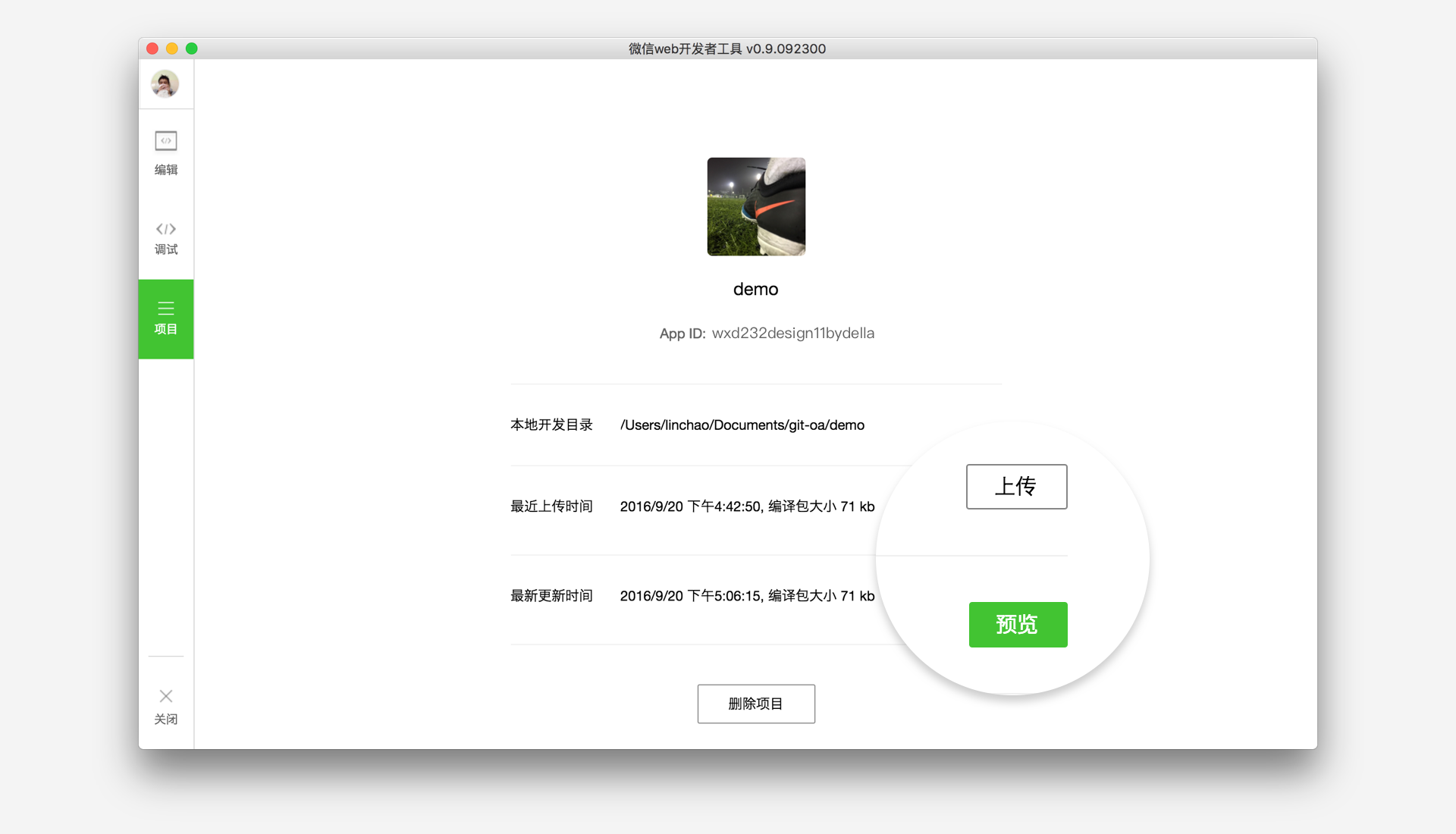
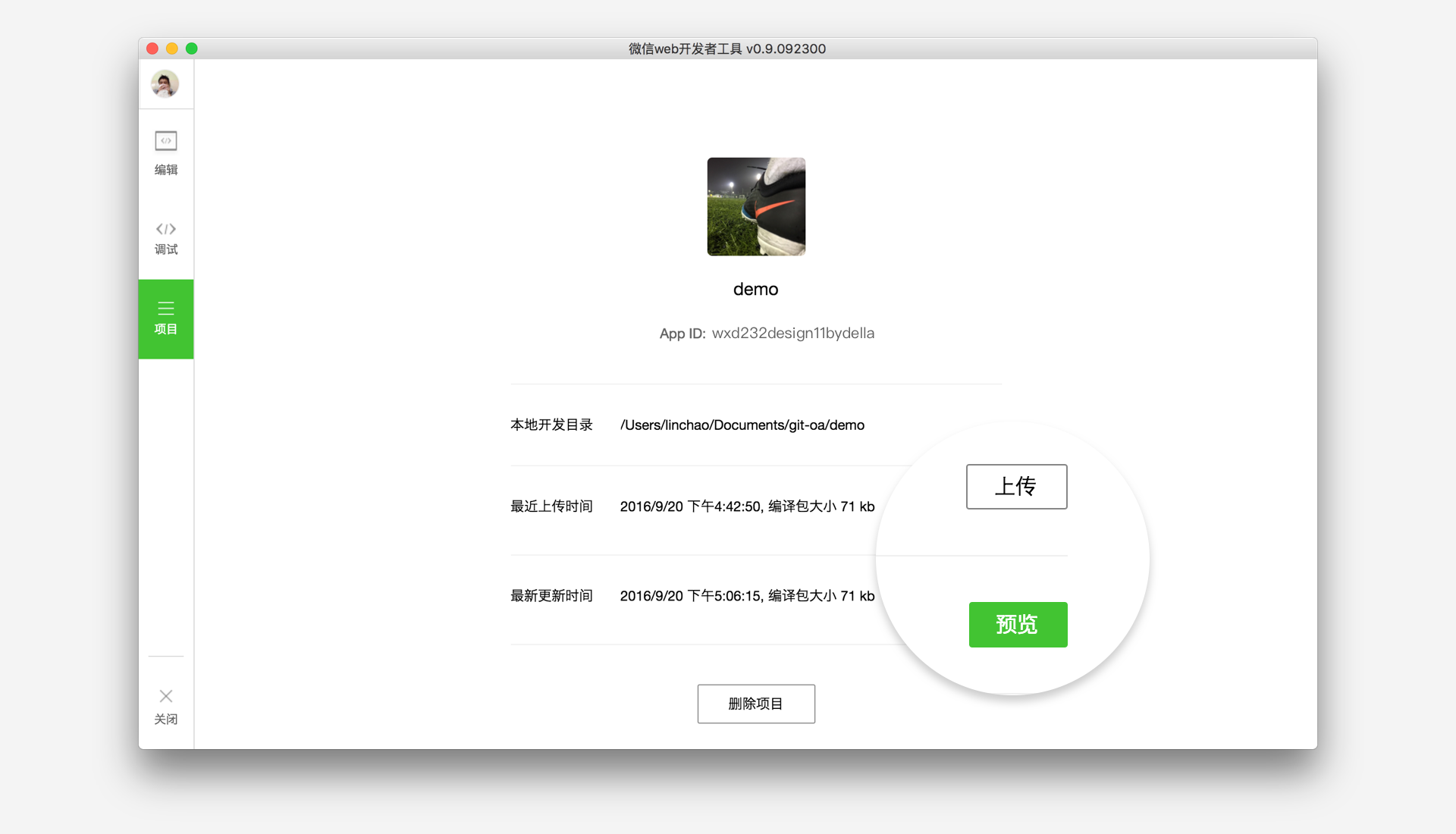
第五步:手机预览(只有获得AppId的才有权限预览)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

本文由微信公众号“微little程序”整理发布,可在微信中搜索公众号“微little程序”关注,也可扫描下面的二维码关注。专注微信小程序领域,发布微信小程序资讯,探讨微信小程序开发技术。
http://www.cnblogs.com/niejunchan/p/5904365.html
微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了。闲话不多说,我们先来看看其有哪些官方文档。微信公众平台开发者文档统一入口为:https://mp.weixin.qq.com/wiki,这里面大部分内容都是以前就有的,微信开发都是基于此份文档。
现在的变化是在这份文档的顶部加了一个“微信公众平台.小程序”的入口,这个入口才就是专门针对微信小程序开发的文档,如下图:

点击“微信公众平台. 小程序”,进入详细页,如下图:
这里就是目前发布的所有文档啦。
知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:创建一个项目
开发者工具安装完成后我们就可以将其打开,初次打开会弹出创建项目的窗口,如下图:

为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo,为了方便后面的学习,请务必选择“是”。
第三步:项目代码结构解释
//--------------------添加详情---------------------
app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages "pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window "window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar "tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout "networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug "debug": true
}[page-name].json
用于指定特定页面工作时,window的设置:
{
// 导航条背景色
"navigationBarBackgroundColor": "#35495e",
// 导航条前景色(只能是white/black)
"navigationBarTextStyle": "white",
// 导航条文本
"navigationBarTitleText": "电影 « 豆瓣",
// 窗口背景颜色
"backgroundColor": "#fff",
// 窗口前景色
"backgroundTextStyle": "dark",
// 是否开启下拉刷新
"enablePullDownRefresh": true
}
应用程序逻辑app.js
app.js作为项目主入口文件,用于创建应用程序对象
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(可以整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
}){
补充
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})}
也就是说,当应用程序启动时会自动执行项目目录下的
app.js文件。
在
app.js中通过调用全局
App([option])方法创建一个应用程序实例。
其中通过参数指定的一些特定的方法,会在特定的执行时机去执行,也就是说通常所说的生命周期事件方法。
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
app对象调用:
| 属性 | 类型 | 描述 |
|---|---|---|
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,一般用于存放业务逻辑配置,比如:API地址 |
App({
data1: '123',
data2: { message: 'hello world' },
api: {
list: 'https://github.com/zce/',
detail: 'https://github.com/zce/',
},
foo () {
return 'bar'
}
})other.js
// getApp 也是全局函数,可以在任意地方调用,用于获取全局应用程序实例对象 var app = getApp() console.log(app.data1) console.log(app.data2) console.log(app.foo())
页面逻辑[page-name].js
[page-name].js是一个页面的重要组成部分,用于创建页面对象
// 获取全局应用程序对象
const app = getApp()
// Page也是一个全局函数,用来创建页面对象
Page({
// ========== 页面数据对象(可以暴露到视图中,完成数据绑定) ==========
data: { ... },
// ========== 页面方法(可以用于抽象一些公共的行为,例如加载数据,也可以用于定义事件处理函数) ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 页面加载触发
onLoad () { ... }
...
})//--------------------结束-------------------------

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,
.js后缀的是脚本文件,
.json后缀的文件是配置文件,
.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
/**
微信小程序视频教程下载地址:http://pan.baidu.com/s/1gfhuh7H
**/
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
2、 app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是utils,其中utils是放通用工具类方法的一个文件夹,pages是存放所有页面的文件夹。我们着重讲一下这个pages.
第四步:小程序页面文件构成
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。
.js后缀的文件是脚本文件,
.json后缀的文件是配置文件,
.wxss后缀的是样式表文件,
.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view> 本例中使用了
<view/>、
<image/>、
<text/>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
}) index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
} 页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> logs 页面使用
<block/>控制标签来组织代码,在
<block/>上使用
wx:for-items绑定
logs数据,并将
logs数据循环展开节点
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

第五步:手机预览(只有获得AppId的才有权限预览)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

本文由微信公众号“微little程序”整理发布,可在微信中搜索公众号“微little程序”关注,也可扫描下面的二维码关注。专注微信小程序领域,发布微信小程序资讯,探讨微信小程序开发技术。
相关文章推荐
- 织梦dedeCMS二次开发文档手册 程序目录详解以及数据表结构字段
- 织梦dedeCMS二次开发文档手册 程序目录详解以及数据表结构字段
- 微信小程序开发详解(二)---开发工具使用简介
- 微信小程序开发详解(三)---微信小程序工程目录结构
- 1. 微信小程序的目录结构详解
- 微信小程序自学第一课:工程目录结构与.json文件配置
- 微信小程序中使用Promise进行异步流程处理的实例详解
- 微信小程序上传图片到服务器(java后台以及使用springmvc)
- Git工具详解以及与GitHub的配合使用
- 微信小程序---for循环使用以及循环中的内容获取
- wireshark工具使用详解以及Tcp三次握手抓包解析
- 微信小程序开发之结构块的使用
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
- 微信小程序教学第二章:小程序中级实战教程之预备篇 - 项目结构设计 |基于最新版1.0开发者工具
- [置顶] QEE2.1 色色修改版 - 增加多级目录模块结构以及扩展web自动构建工具
- java项目使用log4j工具类(非web项目)以及log4j.properties文件详解
- 微信小程序开发工具安装详解
- 微信小程序下载工具及调试详解
