html引入外部文件的路径问题
2017-01-05 23:52
309 查看
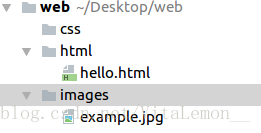
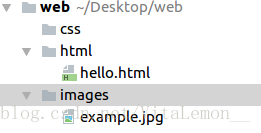
假如有项目结构如下:

有两种路径:
绝对路径:“绝对”意味着相对于Web服务器根目录。形式上,以 / 开头,比如
相对路径:“相对”指相对于本文件,或人为指定的某个目录。不能以 / 开头,如

有两种路径:
绝对路径:“绝对”意味着相对于Web服务器根目录。形式上,以 / 开头,比如
<img src="/web/images/example.jpg" />
相对路径:“相对”指相对于本文件,或人为指定的某个目录。不能以 / 开头,如
<!--相对于本文件--> <img src="../images/example.jpg" /> <!--指定一个base tag,并且结尾要有斜杠"/"来表示这是一个目录--> <!--head部分--> <base href="localhost:8080/web/"> <!--body部分--> <img src="images/example.jpg" />
相关文章推荐
- HTML/JSP引入JS文件路径问题解析
- Jsp中引入css等外部文件路径问题
- jsp.html中的引入js.css文件的问题,以及文件路径详解。
- jsp.html中的引入js.css文件的问题,以及文件路径详解。
- 关于iOS项目中引入Html5文件(html/js/css)的路径问题
- 引用外部.css或.js文件的路径问题--jsp或html页面或是在web项目中的引用
- 引用外部.css或.js文件的路径问题--jsp或html页面引用
- 外部css文件背景图片引入路径问题
- 引用外部.css或.js文件的路径问题
- 母版页中引用图片、外部js、css文件的路径问题
- 通过struts.xml配置映射后的jsp引入外部css和js的路径问题及css中图片url路径问题
- 动态引入的外部 JS 文件在各浏览器中的加载顺序不一致问题解决
- jsp无法引入外部.JS或者.CSS文件的有关问题 (转)
- 引用外部.css或.js文件的路径问题
- html 页面视图中的资源文件(css/js/image)的路径问题。
- gcc中使用 -I 和 -L 引入外部头文件和库文件时路径的搜索次序
- 引用外部.css或.js文件的路径问题
- gcc中使用 -I 和 -L 引入外部头文件和库文件时路径的搜索次序
- 外部引入js以及复制网上html产生的中文乱码问题
- jQuery中getScript方法引入外部js文件,乱码处理(自己遇到的问题)
