iOS 仿照今日头条 实现的滚动表格 XLSlideSwitch
2017-01-04 18:00
281 查看
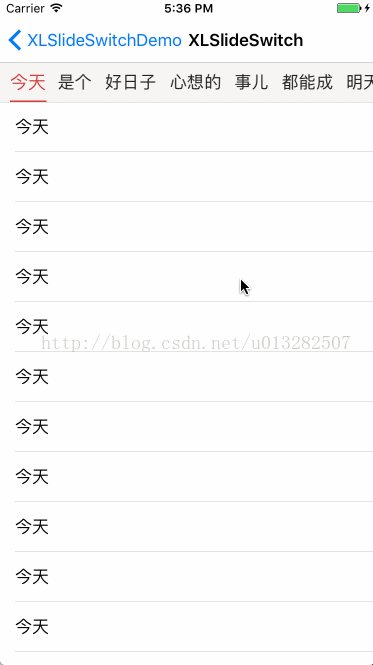
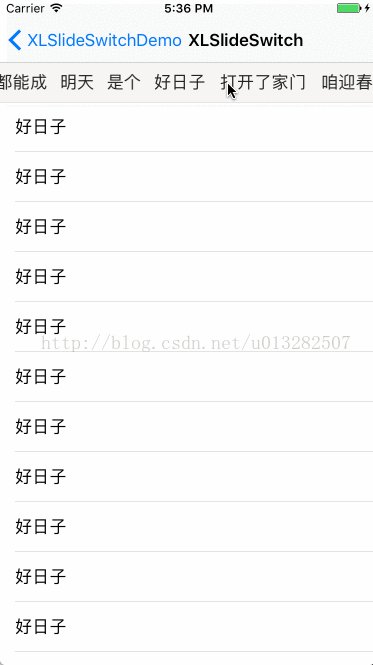
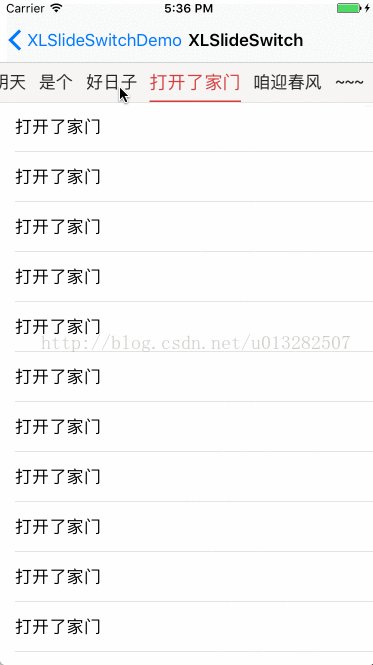
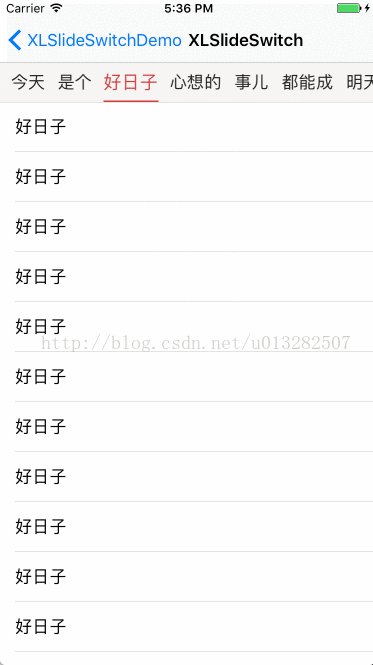
一、实现效果


二、原理说明
上面标题部分是通过UICollectionView实现的;下面滚动部分是通过UIPageViewController实现的;
三、代码说明
1、创建方法
-(void)buildUI
{
//初始化要显示的Viewcontroller
NSMutableArray *viewControllers = [NSMutableArray new];
NSArray *titles = @[@"今天",@"是个",@"好日子",@"心想的",@"事儿",@"都能成",@"明天",@"是个",@"好日子",@"打开了家门",@"咱迎春风",@"~~~"];
for (int i = 0 ; i<titles.count; i++) {
TestViewController *vc = [TestViewController new];
vc.title = titles[i];
[viewControllers addObject:vc];
}
_slideSwitch = [[XLSlideSwitch alloc] initWithFrame:CGRectMake(0, 64, self.view.bounds.size.width, self.view.bounds.size.height - 64)];
_slideSwitch.delegate = self;
//设置按钮选中颜色
_slideSwitch.btnSelectedColor = RGB(212, 61, 61);
//设置按钮正常颜色
_slideSwitch.btnNormalColor = RGB(34, 34, 34);
//设置要显示的视图控制器
_slideSwitch.viewControllers = viewControllers;
//添加到父视图
[self.view addSubview:_slideSwitch];
}2、代理方法
//当选中某一个tab时调用,可以通过viewcontroller的viewWillAppear方法进行数据刷新等操作
-(void)slideSwitchDidselectTab:(NSUInteger)index
{
UIViewController * vc = _slideSwitch.viewControllers[index];
[vc viewWillAppear:YES];
}Github
相关文章推荐
- iOS开发-UIWebView添加头部与尾部控件 && 仿iOS 今日头条新闻详情页结构实现
- iOS截屏后仿今日头条实现一键分享
- iOS UISCrollView循环滚动 实现
- iOS 6编程-UIScrollView滚动视图和UIPageControl分页控件实现图像分页显示(2)
- css实现固定表格标题行滚动表格内容
- [翻译]手把手教你编写iOS上Mobile Web App实现Fixed Position和模拟滚动
- 用Ajax实现表格动态滚动
- IOS_实现tableview向上滚动全屏效果与点击展开动画
- 在表格菜单中,用JavaScript实现随着鼠标的滚动改变行的颜色
- IOS 实现滚动文字
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- 在 ASP.NET 上实现锁定表头、支持滚动的表格的做法
- iOS cocos2d 实现RollNumber(数字滚动效果)控件效果源码
- iOS中UILabel滚动字幕动画的实现
- [原创][利用TDC实现表格的排序,过滤,上下条滚动及表格分页]
- 实现页面内多个表格在滚动时,表头浮动的效果(是同时多个表格哟)
- 用Ajax实现表格动态滚动
- Java实现的自定义可编辑表格控件(支持汇总、滚动、增行、删行、小数、日期、下拉列表、参照等)
- iOS中scrollview自动滚动的实现
