html基础标签(一)
2017-01-04 00:00
134 查看
1.1 单标签
◆ 注释快捷键:Ctrl+/
◆文本换行<br>
◆水平线标签 <hr>
1.2 双标签
◆段落标签 <p></p>◆h1-h6 值只能取到6 h1在页面中只能出现一次。
◆文本标签 <font></font>
◆图片标签
<img src=”图片的来源” alt=”替换文本” title=”提示文本” width=”宽” height=”高”>
◆ <strong></strong> <b></b>
<em></em> <i></i>
<ins></ins> <u></u>
<del></del> <s></s>
<sup>上标</sup> <sub>下标</sub>
1.3 图片标签
<img src=”图片的来源” alt=”替换文本” title=”提示文本” width=”宽”Height=””>
◆相对路径
★文件和图片(html)在同一文件夹(目录)时,直接写文件名
★图片在上一级目录,..+/+文件名
★图片在下一级目录,文件夹名+/+文件名
◆绝对路径
1.4 超链接
1.4.1 <a href=”去往的路径” title=”提示文本” target=”_blank”>链接文本</a>
1.4.2 超链接优化写法 <base target=”_blank”>
1.4.3 <a href=”#”>链接文本</a>
1.4.4 锚点
<p id=”xd”></p>
<a href=”#xd”>链接文本</a>1.5特殊字符
空格< <
> >
©
¥
2.1 无序列表
type=”square” 小方块Type=”disc” 实心小圆圈
Type=”circle” 空心小圆圈
<ul type=”square”> disc circle
<li></li>
<li></li>
</ul>
2.2 有序列表
<ol type=”1” start=”3”><li></li>
</ol>
2.3 自定义列表
<dl><dt></dt> 小标题
<dd></dd> 解释标题
<dd></dd> 解释标题
</dl>
3.1 Html5标签结构
!+tab 可以写成html5结构3.2 字符编码
AscllAnsi
Unicode
Gbk
Gb2321
Big5
Utf-8 通用编码
3.3 Meta
◆关键字<meta name=”keywords” content="web攻城狮">
◆网页描述
<meta name="description" content="这家公司不错哦">
◆网页重定向
<meta http-equiv="refresh" content="5; http://www.baidu.cn">
◆其他用法
<meta name='author' contect='你的姓名'>告诉搜索引擎你的站点的制作的作者
<meta name='Robots' contect='all | none | index | noindex | follow | nofollow'>
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index : 文件将被检索;
设定为follow: 页面上的链接可以被查询;
设定为noindex: 文件将不被检索,但页面上的链接可以被查询;]
设定为nofollow: 页面上的链接将不被查询;但文件可以被检索;
3.4 Link标签
◆ 调用外部样式表<link rel=”stylesheet” href=”1.css”>
◆icon图标
<link rel=”icon” href=”1.ico”>
4 表格
用来存放数据,表格对网页重构(css+div)一个有益补充。◆简单结构
<table>
<tr>
<td></td>
</tr>
</table>
表格
<table></table>
行
<tr></tr>
列
<td></td>
属性介绍:
◆边框
border=”1”
◆宽度
width=”500”
◆高度
height=”300”
◆单元格间距
cellspacing=”2” 默认值为2
◆内容到边框的距离
cellpadding=”2”
◆align left | center | right
如果align放到tr或td里,内容的对齐方式,如果放到table里,表格的对齐方式。
◆背景颜色
bgcolor=”red”
◆表格标题
<th></th> 用法和td一样。
◆表头
<caption>表头文字</caption>
<strong></stong>
4.1 表格的标准结构
<table><thead></thead> 头部
<tbody></tbody> 主体
<tfoot></tfoot> 底部
</table>
4.2 单元格合并
colspan=”2” 同一行单元格合并rowspan=”2” 同一列单元格合并
1.1 表格标题、边框颜色、内容垂直对齐
◆表格标题 <th></th>用法和td一样标题的文字自动加粗水平居中对齐
◆边框颜色
bordercolor = 'red';
◆内容垂直对齐方式
<td valign='bottom'>张三</td>
Valign=”top | middle | bottom”
4.3 一个像素表格案例
主要是利用一个像素的单元格间距来实现,将表格背景和行背景设置为不一样的背景颜色,显示的是颜色为表格背景的一个像素的边框。5 表单(form)
<form action='1.php' method='post'>action:处理信息(把文件提交给那个文件处理)
method: get | post传递信息的方法
Get:通过浏览器地址栏传递信息,安全性低。
Post:通过action文件来处理文件,安全性高。
表单的作用就是用来收集信息。
◆提示信息
◆表单控件
★单行文本输入框
<input type=”text”>
Name=””文本框的名字
Value=”” 文本框的值
Maxlength=””最多字符长度
Readonly=”readonly” 输入框为只读状态
Disabled=”disabled” 输入框为未激活状态
★密码输入框
<Input type=”password”>
注意:单行文本输入框的所有属性对于密码输入框都适用。
★单选框
<input type=”radio”>
注意:当将单选框name值设置相同的时候,才能实现单选效果。
Checked=”checked” 设置默认选中项。
★下拉列表
<select>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
</select>
Selected=”selected” 设置下拉列表默认选中项。
multiple=”multiple” 设置下拉列表为多选项。
<optgroup></optgroup> 对下拉列表进行分组。
Label=”” 分组名称。
★多选框
<input type=”checkbox” >
Checked=”checked” 设置默认选择项。
★多行文本框
<textarea cols='50' rows='10'></textarea>
Cols=”50” 输入字符的长度
Rows=”10” 输入字符的行数
★上传文件控件
<input type=”file”>
★提交按钮
<input type='submit'>实现表单提交效果
★普通按钮
<input type='button' value='普通按钮'> 注意:普通按钮不能实现表单信息提交,常配合js使用。
★重置按钮
<input type='reset' value='重置信息'>
将表单信息初始化。
★图片按钮
<input type='image' src='../按钮.jpg'> 注意:图片按钮也可以实现表单信息提交。
★表单信息分组
<fieldset></fieldset> 对表单信息进行分组
<legend></legend> 分组名称
5.1 Html5表单控件
◎判断网址控件<input type='url'>
◎判断邮件控件
<input type='email">
◎日期控件
<input type='date'>
◎时间控件
<input type='time'>
◎数字控件
<input type='number'>
◎滑块控件
<input type='range' max='100' step='5'>
◆表单域
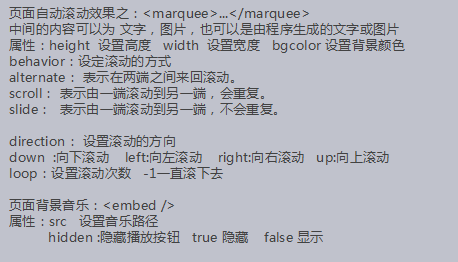
5.2 滚动

5.3 音乐标签

6 标签语义化
好的语义化的网站标准就是去掉样式表文件之后,结构依然很清晰。标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
-标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);
相关文章推荐
- HTML 基础标签实例
- HTML基础标签属性详细解析
- HTML基础(body标签属性)
- HTML基础(文本标签)
- HTML基础(文本标签)
- [HTML基础知识]Meta标签详解
- HTML基础(图像标签 和 水平线标签)
- 黑马程序员--HTML基础标签
- HTML基础之标签的使用- 标签的语义化使用
- HTML基础(超链接标签 & URL)
- HTML基础标签属性详细解析
- HTML语言基础之——使用标签制作文本内容(4)
- HTML语言基础之——使用标签制作文本内容(3)
- jQuery基础 - 如何处理HTML标签属性
- HTML 基础标签实例
- jQuery基础 - 如何处理HTML标签属性
- HTML语言基础之——使用标签制作文本内容(2)
- 基础HTML: label标签的for属性
- HTML基础(格式标签)
- HTML基础(图像标签 和 水平线标签)
