网站前端_KindEditor.基础入门.0001.KindEditor_3.4.2快速入门?
2017-01-01 23:27
555 查看
简单介绍:
说明: KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用它把传统的多行文本输入框textarea替换为可视化富文本输入框,它使用JavaScript编写,可无缝地与各种后台语言程序集成,常用于CMS/博客/商城/论坛/WiKi/电子邮件等互联网应用.
初始环境:


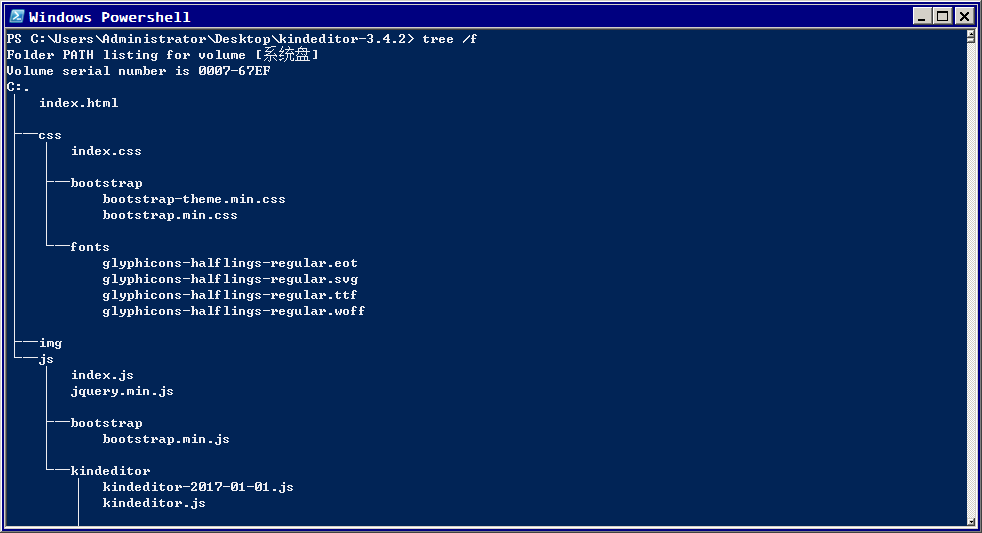
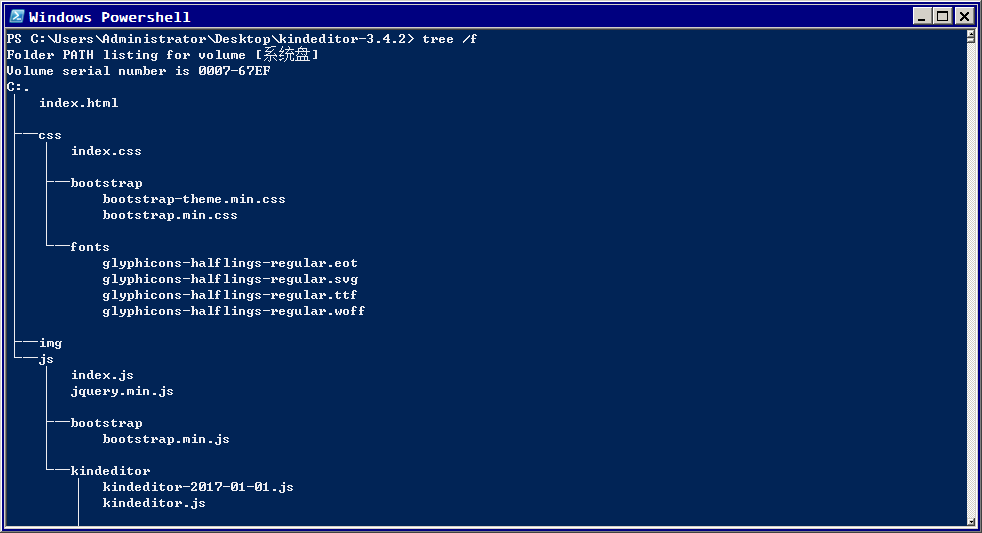
1. 引入此编辑器核心文件kindeditor.js,其它js/kindeditor下的目录和文件后面会陆续介绍.

2. 引入自定义脚本初始化以及自定义kindeditor编辑器.

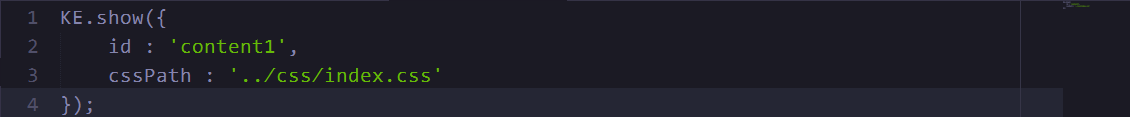
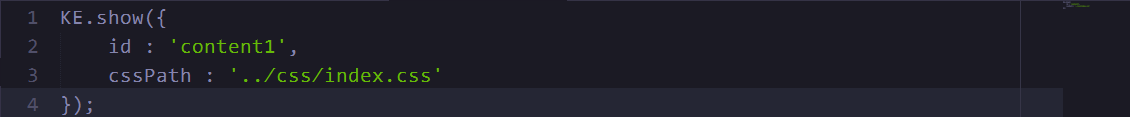
3. 编写自定义脚本初始化以及自定义kindeditor编辑器.

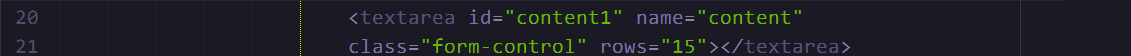
说明: KE是kindeditor.js中定义的编辑器总对象,调用其show方法,且告诉它将id值为content1的元素显示为编辑器,cssPath告诉编辑器关于编辑器本身的css文件位置.

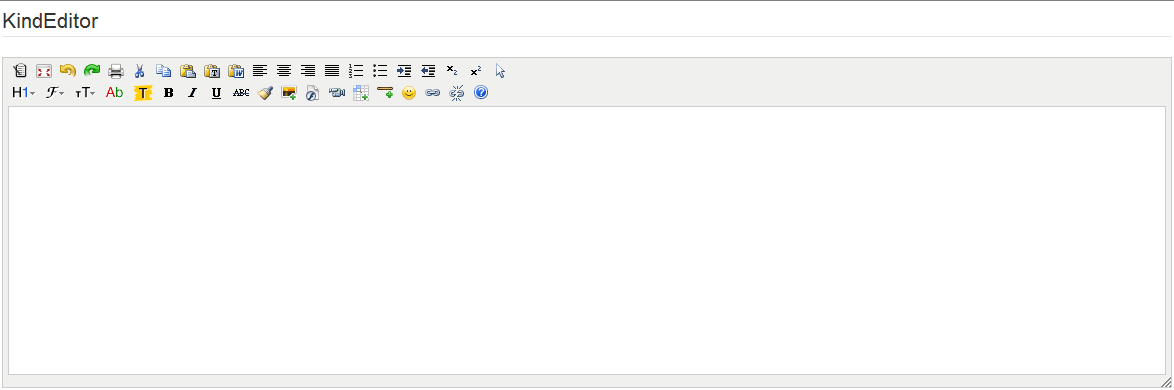
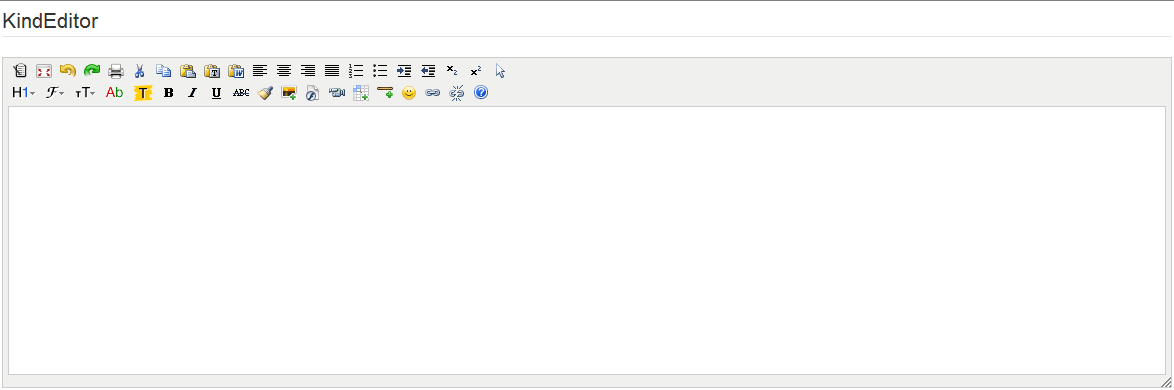
说明: 如上代码可直接本地访问,也是初始环境,后面所有运行环境都是基于此环境,目前使用的是kindeditor-3.4.2版本,可能和最新版有些许差异,请注意~
说明: KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用它把传统的多行文本输入框textarea替换为可视化富文本输入框,它使用JavaScript编写,可无缝地与各种后台语言程序集成,常用于CMS/博客/商城/论坛/WiKi/电子邮件等互联网应用.
初始环境:


1. 引入此编辑器核心文件kindeditor.js,其它js/kindeditor下的目录和文件后面会陆续介绍.

2. 引入自定义脚本初始化以及自定义kindeditor编辑器.

3. 编写自定义脚本初始化以及自定义kindeditor编辑器.

说明: KE是kindeditor.js中定义的编辑器总对象,调用其show方法,且告诉它将id值为content1的元素显示为编辑器,cssPath告诉编辑器关于编辑器本身的css文件位置.

说明: 如上代码可直接本地访问,也是初始环境,后面所有运行环境都是基于此环境,目前使用的是kindeditor-3.4.2版本,可能和最新版有些许差异,请注意~
相关文章推荐
- 网站前端_KindEditor.基础入门.0002.KindEditor_3.4.2配置参数?
- 网站前端_EasyUI.基础入门.0001.jQuery EasyUI简单介绍与快速使用?
- 网站前端_JavaScript-基础入门.0002.JavaScript快速使用
- 网站前端_Bootstrap.基础入门.0001.模版标准/样式标准/脚本标准入门?
- 网站前端_JavaScript-基础入门.0001.JavaScript简单概述
- 网站前端_Bootstrap.基础入门.0002.排版/列表/表格/表单/按钮/图像?
- 网站前端_JavaScript-基础入门.0011.JavaScript正则类型
- 网站前端_JavaScript-基础入门.0009.JavaScript对象类型
- 网站前端_JavaScript-基础入门.0006.JavaScript流程控制
- 网站前端_EasyUI.基础入门.0004.带你玩转jQuery EasyUI Accordion组件?
- 网站前端_JavaScript-基础入门.0016.JavaScript匿名闭包
- 网站前端_JavaScript-基础入门.0003.JavaScript语法变量
- 网站前端_JavaScript-基础入门.0015.JavaScript面向对象
- 网站前端_JavaScript-基础入门.0004.JavaScript数据类型
- 网站前端_EasyUI.基础入门.0005.使用EasyUI Accordion组件的最佳姿势?
- 网站前端_jQuery-基础入门.玩转jQuery基本/层次/过滤/表单选择器?
- 网站前端_JavaScript-基础入门.0009.JavaScript数组类型
- 网站前端_JavaScript-基础入门.0007.JavaScript函数初识
- 网站前端_JavaScript-基础入门.0008.JavaScript作用范围
- 网站前端_JavaScript-基础入门.0013.JavaScript包装类型
