HTML5 MathML
2017-01-01 01:14
429 查看
HTML5 MathML
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:大部分浏览器都支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
MathML 实例
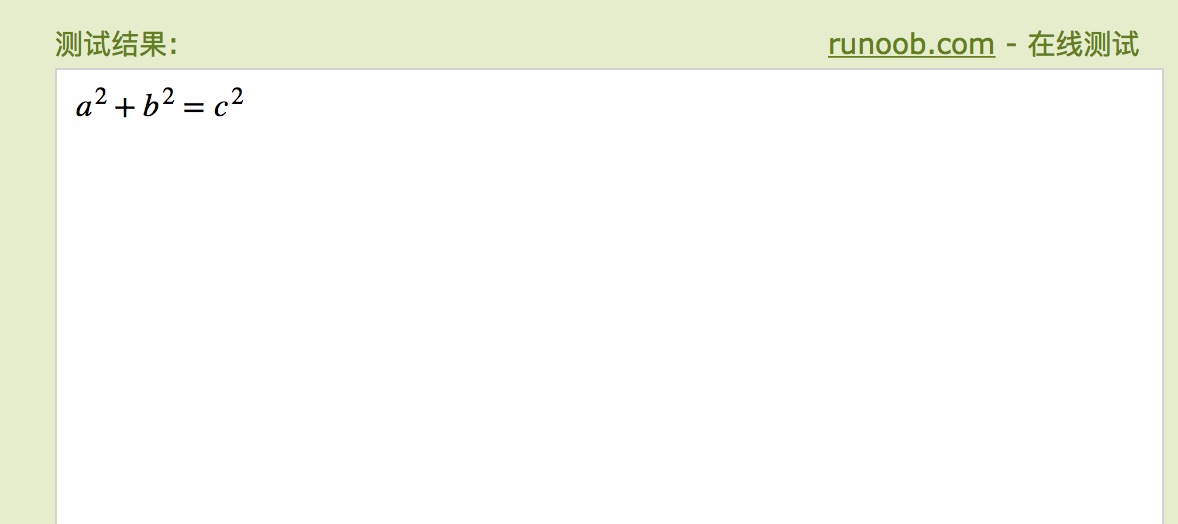
以下是一个简单的 MathML 实例:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <msup><mi>a</mi><mn>2</mn></msup> <mo>+</mo> <msup><mi>b</mi><mn>2</mn></msup> <mo>=</mo> <msup><mi>c</mi><mn>2</mn></msup> </mrow> </math> </body> </html>
尝试一下
»
运行结果图,如下所示:

以下实例添加了一些运算符:
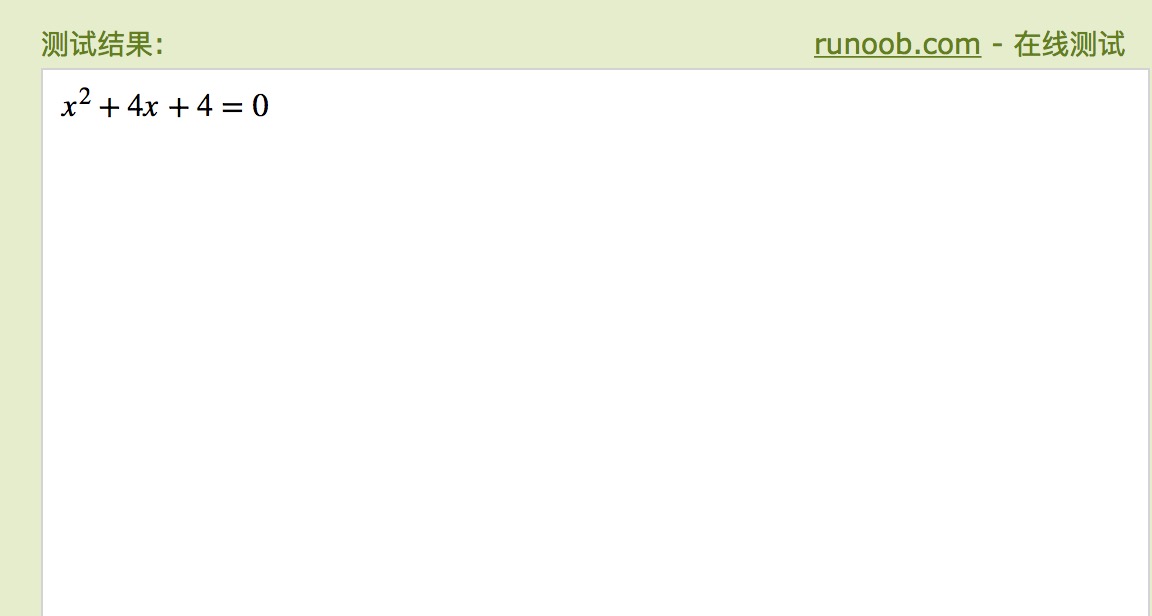
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mrow> <msup> <mi>x</mi> <mn>2</mn> </msup> <mo>+</mo> <mrow> <mn>4</mn> <mo></mo> <mi>x</mi> </mrow> <mo>+</mo> <mn>4</mn> </mrow> <mo>=</mo> <mn>0</mn> </mrow> </math> </body> </html>
尝试一下
»
运行结果图,如下所示:

以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:
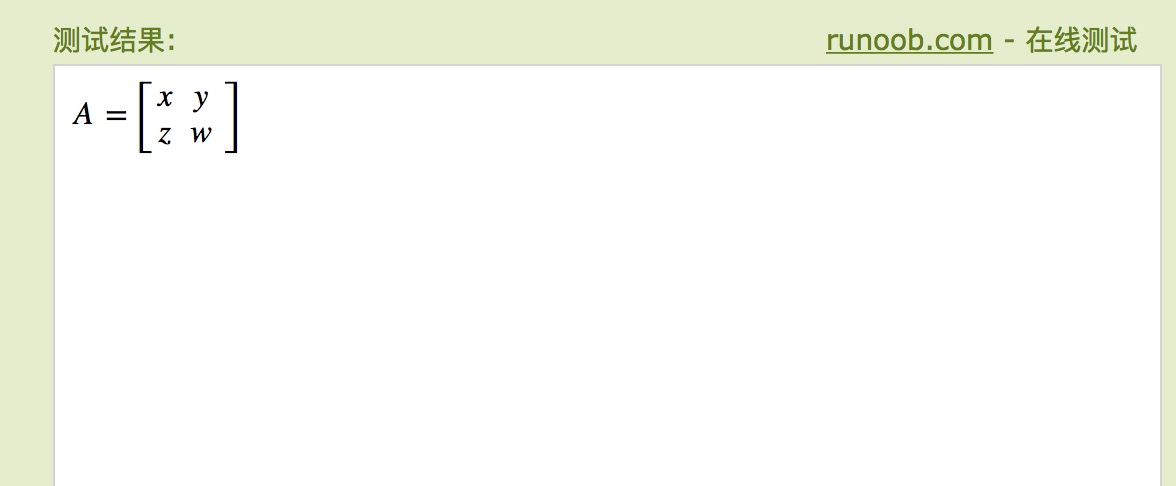
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>A</mi> <mo>=</mo> <mfenced open="[" close="]"> <mtable> <mtr> <mtd><mi>x</mi></mtd> <mtd><mi>y</mi></mtd> </mtr> <mtr> <mtd><mi>z</mi></mtd> <mtd><mi>w</mi></mtd> </mtr> </mtable> </mfenced> </mrow> </math> </body> </html>
尝试一下
»
运行结果图,如下所示:

相关文章推荐
- HTML5 内联 SVG
- HTML5 Canvas
- Html5 Shiv(让IE9-支持HTML5)
- H5图片压缩与上传
- phoenix-4.8.0整合hbase-1.2.0-cdh5.8.0
- html5 炫酷的字幕雨
- [HTML5]块和内联元素的嵌套
- H5项目常见问题及注意事项
- html5移动开发总结
- HTML5视频播放
- 混合开发原生嵌套H5页面
- HTML5 新元素
- HTML5 浏览器支持
- HTML5 简介
- HTML5游戏开发工作流
- HTML5的崛起之路——不只是励志剧,还是宫斗剧
- H5 表格标签的其它标签
- HTML5日期输入类型(date)
- HTML5中的视频音频使用详解
- html5中新增非主体结构元素
