第二行代码读书笔记--Material Design实践之DrawerLayout与NavigationView
2016-12-30 17:04
393 查看
DrawerLayout与NavigationView
DrawLayout的简易制作(从左侧划出)
第一步:
写入v4包中的 DrawerLayout
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height= 4000 "match_parent" tools:context="com.tianqiao.luo.materialdesigntest.MainActivity"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolBar" android:layout_width="match_parent" // actionBar 的高度 android:layout_height="?attr/actionBarSize" // 背景色 android:background="?attr/colorPrimary" // ToolBar 的主题 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" // 弹出按钮的主题 app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> </FrameLayout> // 这个是左侧的划出界面,记得全部match_parent <TextView android:id="@+id/txt1" android:layout_width="match_parent" android:layout_height="match_parent" // 这里一定要设置start android:layout_gravity="start" android:background="#FFF" android:text="this is menu" android:textSize="30sp" /> </android.support.v4.widget.DrawerLayout>
第二步:
导航按钮显示出来,并自定义导航按钮图标,设置点击事件
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
// 这判空一定要做,不怕一万就怕万一
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
// 让导航按钮显示出来
actionBar.setDisplayHomeAsUpEnabled(true);
// 设置导航栏的图标,默认是向左的箭头
actionBar.setHomeAsUpIndicator(R.mipmap.ic_launcher);
}
}
...
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
...
case android.R.id.home:
// 点击后打开DrawLayout
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
Toast.makeText(this, "其他", Toast.LENGTH_SHORT).show();
break;
}
return true;
}第三步:
APP启动效果图

APP点击导航按钮或者向右滑动后效果图

NavigationView 的添加
第一步:
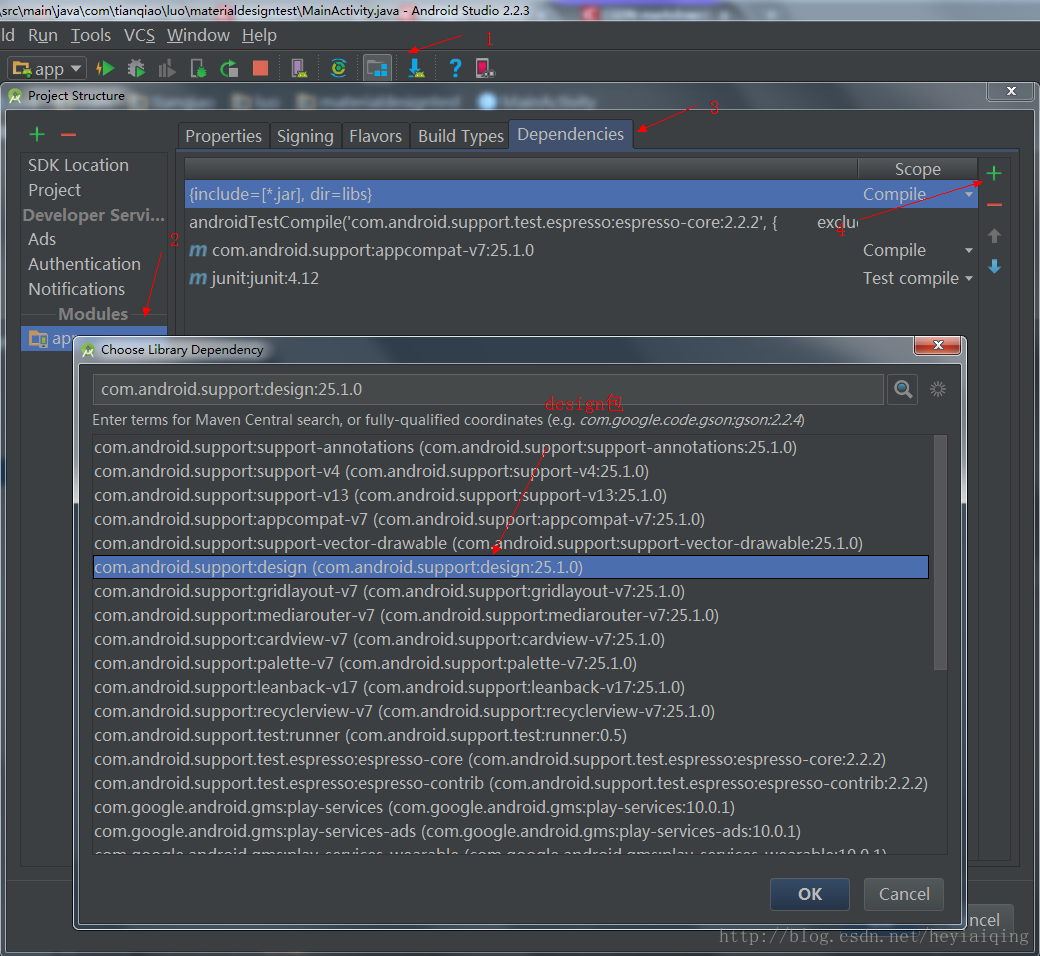
添加依赖包

或者在 build.gradle 的如下位置中添加以下代码,然后同步一下就可以了
dependencies {
...
compile 'com.android.support:design:25.1.0'
// 圆形图标的包(轻量级的)
compile 'de.hdodenhof:circleimageview:2.1.0'
}第二步:
添加布局
创建一个nv_menu.xml文件<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/item1" android:icon="@mipmap/ic_launcher" android:title="@string/item1" /> <item android:id="@+id/item2" android:icon="@mipmap/ic_launcher" android:title="@string/item1" /> <item android:id="@+id/item3" android:icon="@mipmap/ic_launcher" android:title="@string/item1" /> <item android:id="@+id/item4" android:icon="@mipmap/ic_launcher" android:title="@string/item1" /> </group> </menu>
添加nv_layout.xml布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="180dp" android:background="?attr/colorPrimary" android:padding="10dp"> <de.hdodenhof.circleimageview.CircleImageView android:id="@+id/icon" android:layout_width="70dp" android:src="@mipmap/ic_launcher" android:layout_centerVertical="true" android:layout_height="70dp" /> <TextView android:id="@+id/name" android:layout_alignParentBottom="true" android:text="我是名字" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
第三步:
代码:
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
navigationView.setCheckedItem(R.id.item1);
// 这里设置选中事件,执行不同的操作
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
// TODO
break;
case R.id.item2:
// TODO
break;
case R.id.item3:
// TODO
break;
case R.id.item4:
// TODO
break;
}
return true;
}
});第四步:
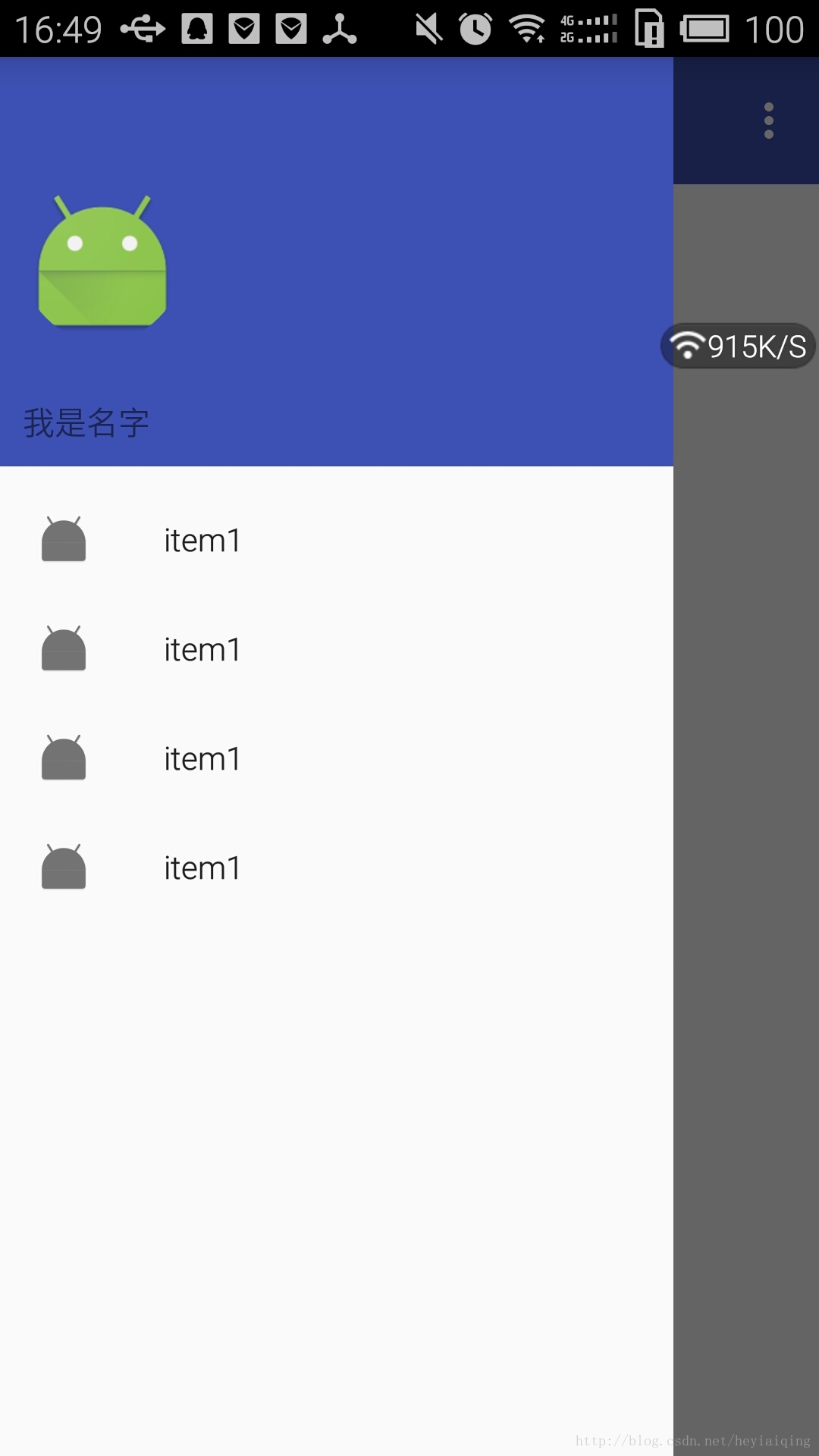
最后效果图

总结
利用 NavigationView 和 DrawerLayout 的组合可以设置不同的布局达到一些很炫酷的界面效果,不要死守着程序员的审美不放了。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
