(有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug
2016-12-22 21:30
369 查看
项目中碰到一个十分有趣的情形:
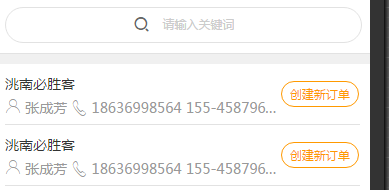
布局要求是这样:右边创建新订单是固定宽度80px,左侧是自适应宽度,溢出隐藏。如下图。
这里布局不用说肯定使用display:flex的。左侧flex:1;右侧width:80px;。
本来在我的机器上是各种ok的,可是交给后端的兄弟们后发现在他的机器上左侧并没有flex:1;
总是以一个固定的宽度杵在那里,破坏掉布局,后来一查看,原来是后端的chrome是最新版本,
而我的这台机器是旧版本,两个版本的chrome对display:flex的解析竟然不一样。
解决办法就是给左侧的flex自适应元素加了个最小宽度,给两个子级加了个width:100%,这个bug虽然
不常见不难,但是很有趣,因为在我的世界观里总以为版本越新适应性越好,出了这个bug确实挺有趣。
相关文章推荐
- 文本溢出显示省略标记'...'的bug
- 小心display:flex;这个属性,低版本的ie不支持,可能会显示不出来
- Android 中不同的系统版本隐藏和显示systemui方法
- <转>IE6浏览器网页文字溢出的解决办法(重复字符bug)---隐藏float对其他float造成影响
- [置顶] 文字内容溢出用点点点(…)省略号 在不同浏览器里的 显示位置问题
- 判断浏览器及其版本,如果是IE10及其以下版本统一这样处理 显示或隐藏下拉框
- 文本溢出显示省略标记'...'的bug
- html 超出部分用省略符号显示(兼容浏览器)
- text-overflow:ellipsis,当对象内文本溢出时显示省略标记(...)
- 流行浏览器内核分类及不同版本的样式区别
- jquery控制css的display(控制元素的显示与隐藏)
- 针对IE6、7、8条件注释语句(不同版本IE显示用不用css)
- js判断display隐藏显示
- chrome更新到60版本后,浏览器窗口最小化后恢复会黑屏
- jquery.style.display实现显示隐藏+时间选择效果
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- 获取浏览器版本(支持IE/FF/OP/SF/CHROME/NS)
- ChromeDriver启动Chrome浏览器后,地址栏只显示data;——chromeDriver版本不对
- flex 中根据sdk的版本来导入不同的 类
- 判断浏览器版本,当浏览器版本过低时提示升级浏览器,不显示原来页面内容
