cocos2dx基础篇(23)——进度条CCProgressTimer
2016-12-21 17:24
344 查看
【唠叨】
哎,周围的同学都在搞cocos2dx 3.X了,而我还在用2.2.3。没办法,网上3.X的教程毕竟很少,还是等我的同学学得差不多了,我再换成3.X跟着同学搞,哪里不会问哪里。

本节主要来讲讲进度条CCProgressTimer,相信大家也不会陌生的吧。如安装软件时显示的进度、游戏中人物的HP、MP显示的百分比横条。

【致谢】
http://gl.paea.cn/contents/2260d48c5e2bc83d.html
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E8%BF%9B%E5%BA%A6%E6%9D%A1CCProgressTimer
【3.x】
(1)去掉 “CC”
(2)CCProgressTimerType 改为强枚举 ProgressTimer::Type::
(3)其他变化不大。
【CCProgressTimer】
1、进度动作CCProgressTo、CCProgressFromTo
在讲解进度条CCProgressTimer之前,先讲讲和进度条有半毛线关系的两个动作类:
(1)CCProgressTo (2)CCProgressFromTo
为什么在之前的基本动作CCAction那章不介绍,而放在这里进行介绍呢?这是因为,这两个动作只是针对CCProgressTimer而言的,对其他的CCNode子类(如:CCSprite)没啥用处。
从这两个动作的字面上,也可以看出他们的用处了吧?就是进度条的进度从 a% 变化到 b% 。
使用方法如下:
2、CCProgressTimer
CCProgressTimer就是拿一张CCSprite精灵图片来作为进度条,然后根据一个百分比属性,实现显示/隐藏图片的一部分区域,达到图形化显示进度的作用。
进度条有两种样式:扇形进度条、条形进度条。默认锚点(0.5,0.5)。
常用操作如下:
(1)创建方法
(2)设置精灵图片、设置进度值、设置样式
(3)设置开始的中心位置,设置用于做进度条的比例(这两个比较抽象,需要单独讲解)
其中,有两个函数比较抽象:setMidpoint、setBarChangeRate。由于语言组织能力太弱,所以后面我会用图片来说明一下。

3、setMidpoint
setMidpoint是用来设置进度条的起始中心位置的。
(1)对于扇形进度条:相当于“圆心”,从0到100,慢慢展开扇形。
(2)对于条形进度条:相当于从某点向两边扩散。
还是看图吧,语言表达有限:



3、setBarChangeRate
setBarChangeRate是用于设置条形进度条所占的图片比例,对于扇形是无效的。
也就是说拿出图片多少的比例作为进度条。还是看图吧,语言表达有限。

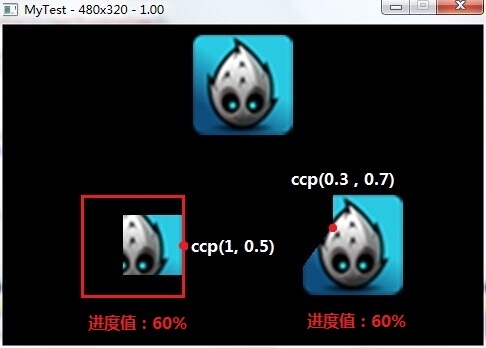
下列三组图解中,黄颜色区域表示一开始就已经显示的图片区域。而ccp(x,y):表示宽度还有
x 比例的图片还未显示,高度还有 y 比例的图片还未显示,用作显示进度条。
有下图可知,“进度百分值”是相对剩余ccp(x,y)用作显示进度条的那一部分,已经显示的百分率,而不是整张图片的百分率。
常用方式如下:
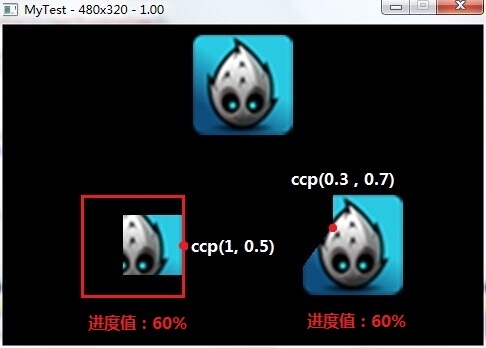
三组图片对比图:



4、常用的进度条方式
由上面的讲解可以得出,进度条的显示方式主要受三个设置的影响:
(1)setType :扇形、条形进度条。
(2)setMidpoint :中心位置。
(3)setBarChangeRate:用作条形进度条显示的图片所占比例。
其中(1)的设置决定了进度条的类型。而(2)(3)的配合使用可以有多种不同的显示方式。
常用的(2)(3)配合使用方式如下:
【代码实战】
1、资源图片

2、创建两类进度条:条形、扇形
并定义进度条显示方式。
3、创建进度动作CCProgressTo、CCProgressFromTo
并让pro1、pro2分别执行两个进度动作。
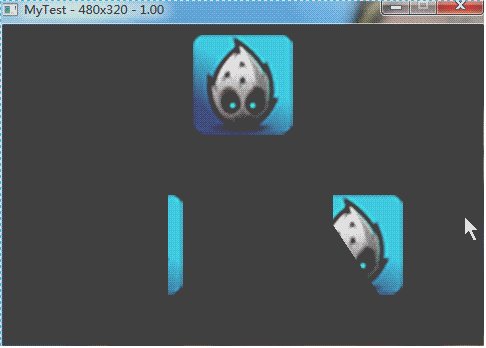
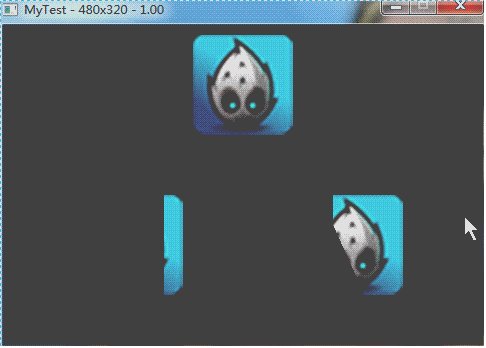
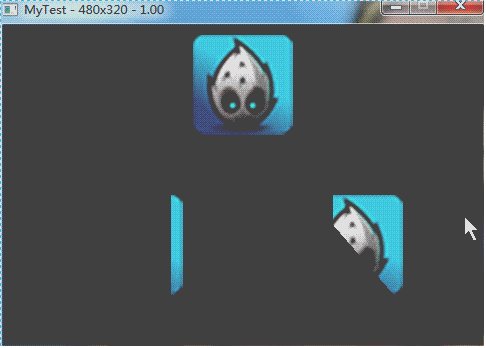
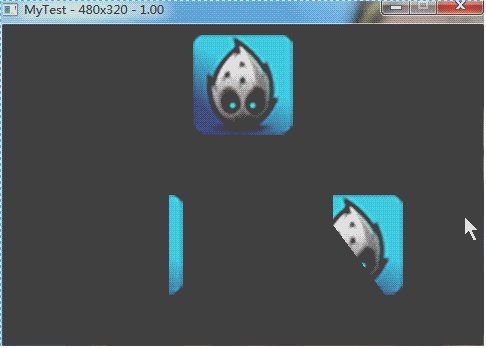
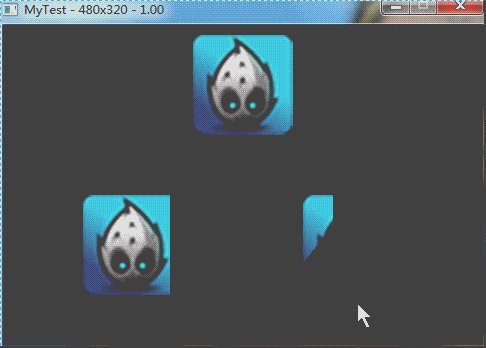
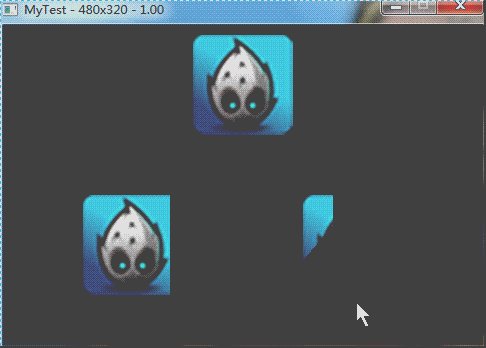
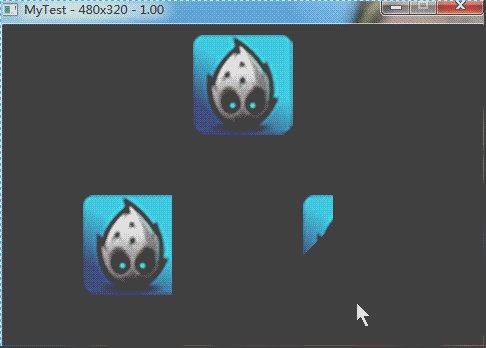
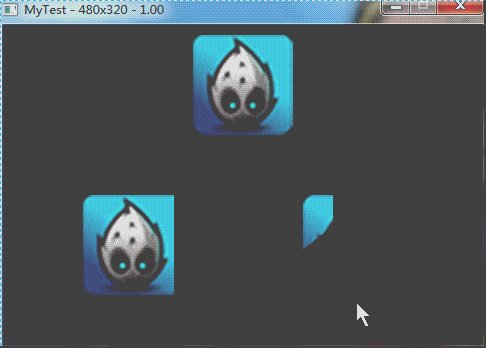
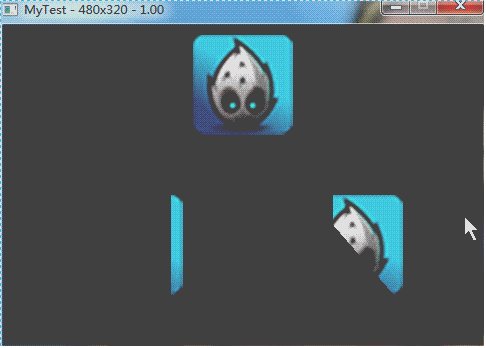
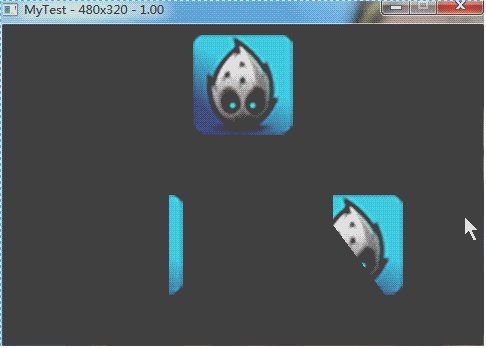
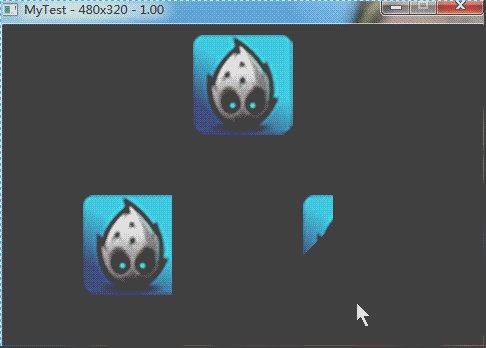
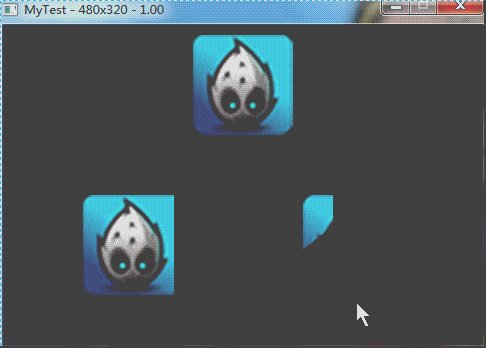
4、运行结果

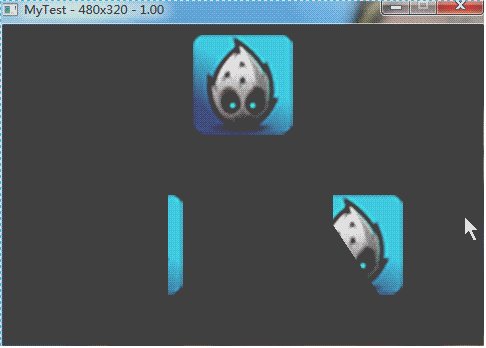
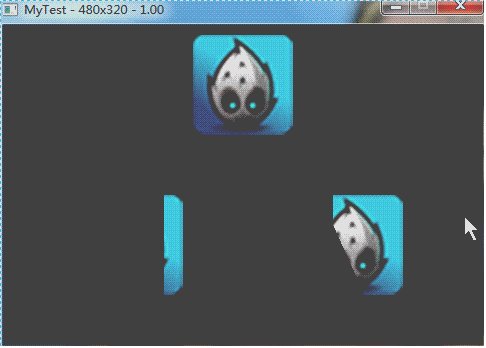
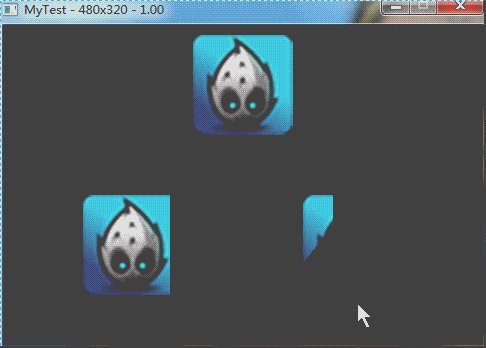
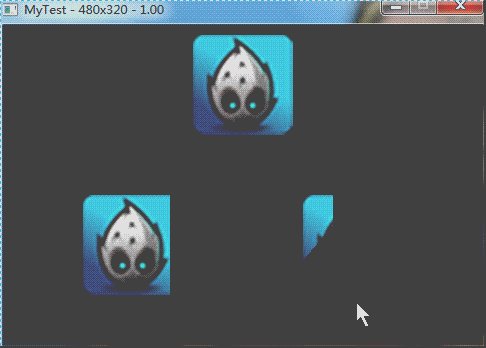
若添加反进度显示setReverseProgress()
结果如下:

5、分析与总结
更多进度条的显示方式,请自行参悟。

本文出自 “夏天的风” 博客,请务必保留此出处http://shahdza.blog.51cto.com/2410787/1546707
哎,周围的同学都在搞cocos2dx 3.X了,而我还在用2.2.3。没办法,网上3.X的教程毕竟很少,还是等我的同学学得差不多了,我再换成3.X跟着同学搞,哪里不会问哪里。

本节主要来讲讲进度条CCProgressTimer,相信大家也不会陌生的吧。如安装软件时显示的进度、游戏中人物的HP、MP显示的百分比横条。

【致谢】
http://gl.paea.cn/contents/2260d48c5e2bc83d.html
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E8%BF%9B%E5%BA%A6%E6%9D%A1CCProgressTimer
【3.x】
(1)去掉 “CC”
(2)CCProgressTimerType 改为强枚举 ProgressTimer::Type::
【CCProgressTimer】
1、进度动作CCProgressTo、CCProgressFromTo
在讲解进度条CCProgressTimer之前,先讲讲和进度条有半毛线关系的两个动作类:
(1)CCProgressTo (2)CCProgressFromTo
为什么在之前的基本动作CCAction那章不介绍,而放在这里进行介绍呢?这是因为,这两个动作只是针对CCProgressTimer而言的,对其他的CCNode子类(如:CCSprite)没啥用处。
从这两个动作的字面上,也可以看出他们的用处了吧?就是进度条的进度从 a% 变化到 b% 。
使用方法如下:
CCProgressTimer就是拿一张CCSprite精灵图片来作为进度条,然后根据一个百分比属性,实现显示/隐藏图片的一部分区域,达到图形化显示进度的作用。
进度条有两种样式:扇形进度条、条形进度条。默认锚点(0.5,0.5)。
常用操作如下:
(1)创建方法
(2)设置精灵图片、设置进度值、设置样式
(3)设置开始的中心位置,设置用于做进度条的比例(这两个比较抽象,需要单独讲解)
其中,有两个函数比较抽象:setMidpoint、setBarChangeRate。由于语言组织能力太弱,所以后面我会用图片来说明一下。

setMidpoint是用来设置进度条的起始中心位置的。
(1)对于扇形进度条:相当于“圆心”,从0到100,慢慢展开扇形。
(2)对于条形进度条:相当于从某点向两边扩散。
还是看图吧,语言表达有限:



3、setBarChangeRate
setBarChangeRate是用于设置条形进度条所占的图片比例,对于扇形是无效的。
也就是说拿出图片多少的比例作为进度条。还是看图吧,语言表达有限。

下列三组图解中,黄颜色区域表示一开始就已经显示的图片区域。而ccp(x,y):表示宽度还有
x 比例的图片还未显示,高度还有 y 比例的图片还未显示,用作显示进度条。
有下图可知,“进度百分值”是相对剩余ccp(x,y)用作显示进度条的那一部分,已经显示的百分率,而不是整张图片的百分率。
常用方式如下:



4、常用的进度条方式
由上面的讲解可以得出,进度条的显示方式主要受三个设置的影响:
(1)setType :扇形、条形进度条。
(2)setMidpoint :中心位置。
(3)setBarChangeRate:用作条形进度条显示的图片所占比例。
其中(1)的设置决定了进度条的类型。而(2)(3)的配合使用可以有多种不同的显示方式。
常用的(2)(3)配合使用方式如下:
1、资源图片

2、创建两类进度条:条形、扇形
并定义进度条显示方式。
并让pro1、pro2分别执行两个进度动作。

若添加反进度显示setReverseProgress()

5、分析与总结
更多进度条的显示方式,请自行参悟。

本文出自 “夏天的风” 博客,请务必保留此出处http://shahdza.blog.51cto.com/2410787/1546707
相关文章推荐
- cocos2dx基础篇(23)——进度条CCProgressTimer
- cocos2dx基础篇(23)——进度条CCProgressTime
- 动画组件(wagang版)之基础篇:时长、进度、帧
- VC++学习日志 7-23 MFC基础
- android基础进度条原理
- os-cocos2d游戏开发基础-进度条-开发笔记
- ios-cocos2d游戏开发基础-进度条-开发笔记
- android学习笔记23--------------Android基础概念Context的作用
- android基础进度条原理
- 围观窗体与组件01 - 零基础入门学习Delphi23
- android学习笔记23--------------Android基础概念Context的作用
- asp.net控件开发基础(23)
- 有关DataForm组件的研究_基础知识和实现服务端批量CURD——Silverlight学习笔记[23]
- [BX]和loop指令01 - 零基础入门学习汇编语言23
- 有关DataForm组件的研究_基础知识和实现服务端批量CURD——Silverlight学习笔记[23]
- C#重绘,高级进度条 - (参考基础上原创)
- asp.net控件开发基础(23)
- [零基础学JAVA]Java SE应用部分-23.多线程(01) 推荐
- android基础进度条原理
- ios-cocos2d游戏开发基础-进度条-开发笔记
