React-Native-Android-Studio整合开发+环境配置+官方实例
2016-12-21 16:56
721 查看
linux下React Native开发环境搭建,使用Android-studio工具进行React Native整合开发。
参考React Native的官方文档,通过图文详细记录开发过程。可以查看本文档中涉及Github源码。

步骤1,2,3来配置React Native开发环境步骤4,5做react-native与Android运行demo整合开发。

2.1.下载Android-studio,解压,进入解压文件,运行
Android SDK Platform
Android Virtual Device
可以通过Android SDK Manager下载需要的版本(React默认的buildtool版本23.0.1())

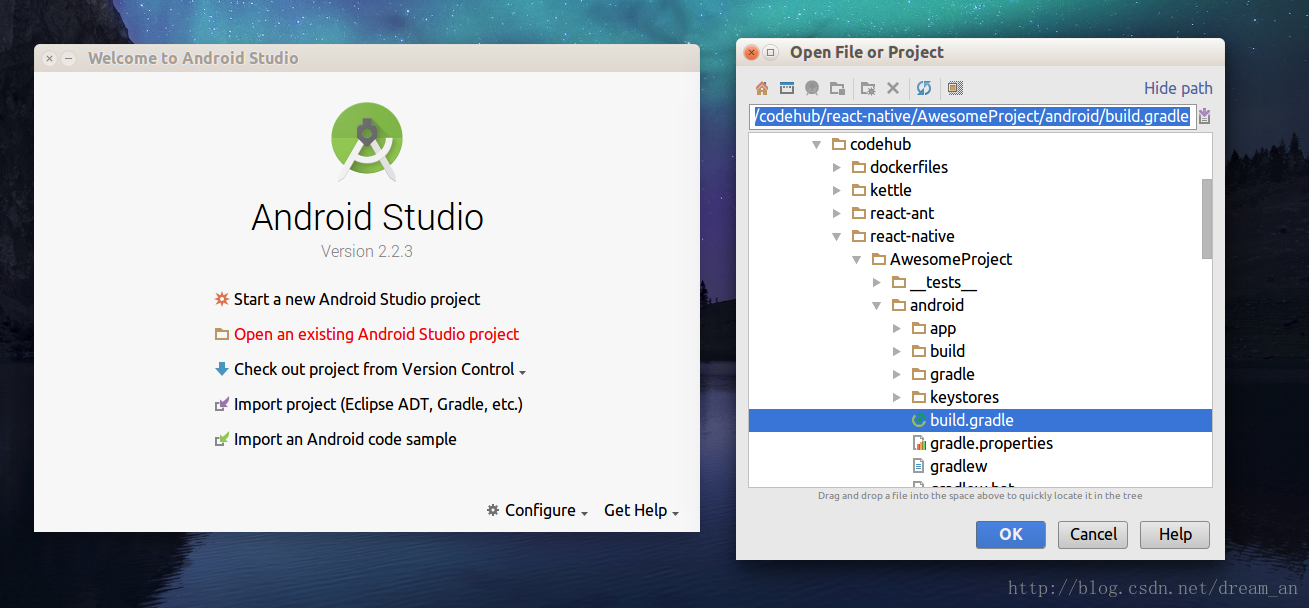
查看:AwesomeProject/android/app/build.gradle文件内容如下
如果命令无效,可以重启,使得环境变量彻底生效



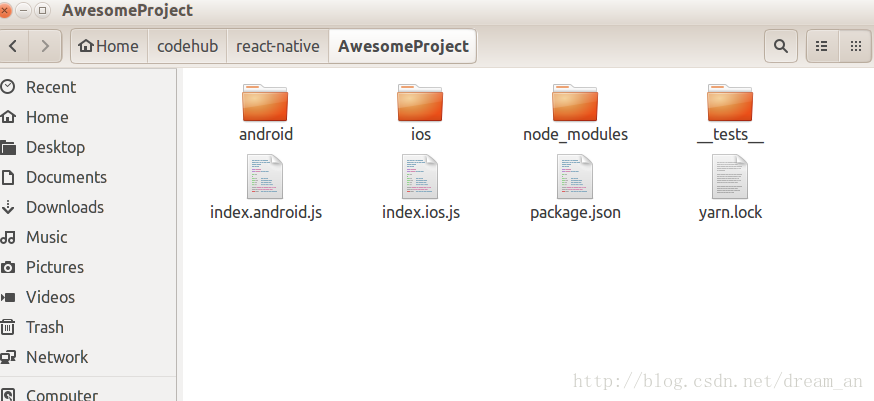
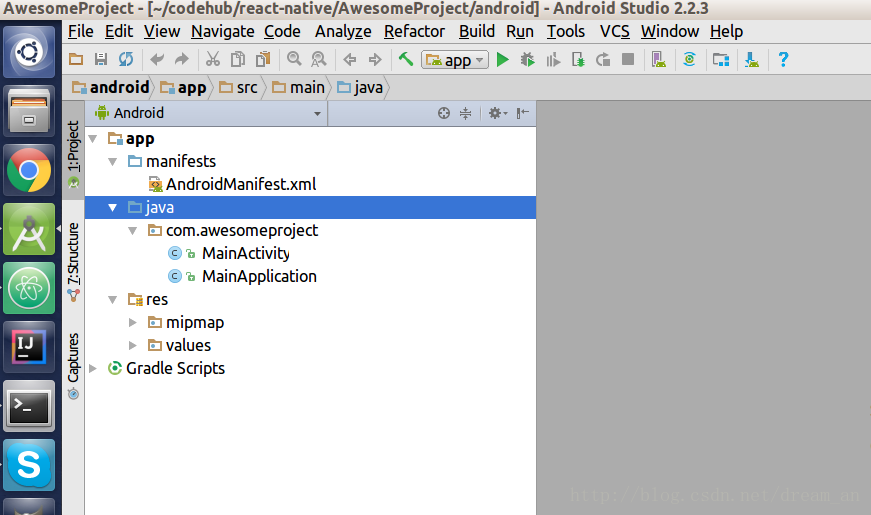
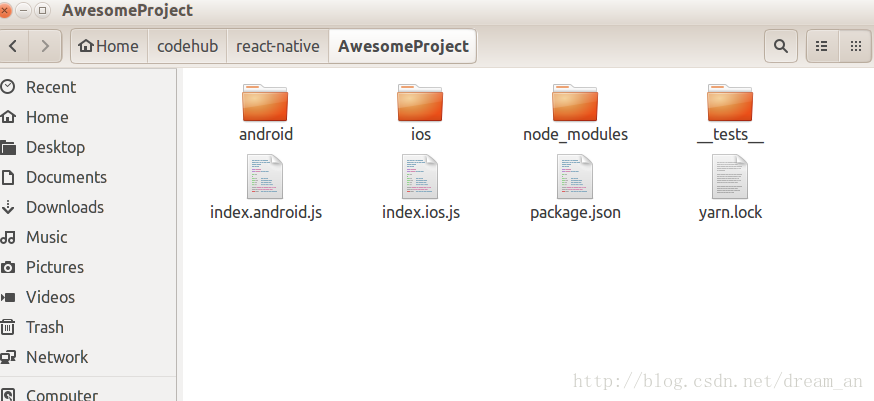
文件结构如下:


4.3.1.导入Android文件夹下的内容,通过





参考React Native的官方文档,通过图文详细记录开发过程。可以查看本文档中涉及Github源码。

步骤1,2,3来配置React Native开发环境步骤4,5做react-native与Android运行demo整合开发。
1.安装Nodejs
1.1.下载最新版nodejs
nodejs官网下载地址1.2.配置环境变量
1.2.1.编辑node-v7.2.sh文件,可以查看本文档中涉及Github源码 。
xiaolei@wang:~$ sudo vim /etc/profile.d/node-v7.2.sh
1.2.2.写入如下内容
#!/bin/sh # Author:wangxiaolei 王小雷 # Blog:http://blog.csdn.net/dream_an # Github:https://github.com/wxiaolei # Date:20161221 # Path:/etc/profile.d/node-v7.2.sh export NODE_HOME=/opt/node-v7.2 export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules
1.2.3.使得环境变量生效
xiaolei@wang:~$ source /etc/profile
1.3.查看
xiaolei@wang:~$ node -v

2.安装/配置Android-studio开发工具
2.1.下载Android-studio,解压,进入解压文件,运行./bin/studio.sh
即可完成安装(一切默认即可)。
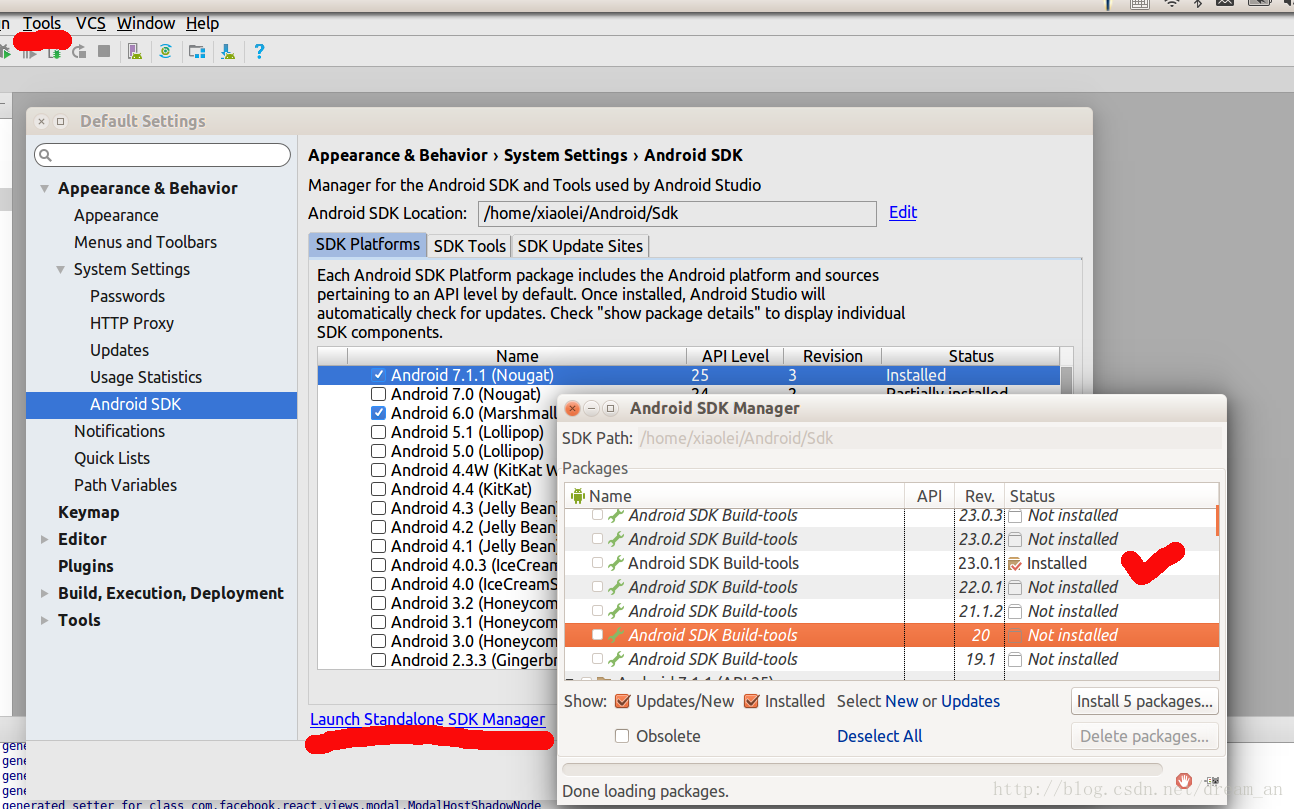
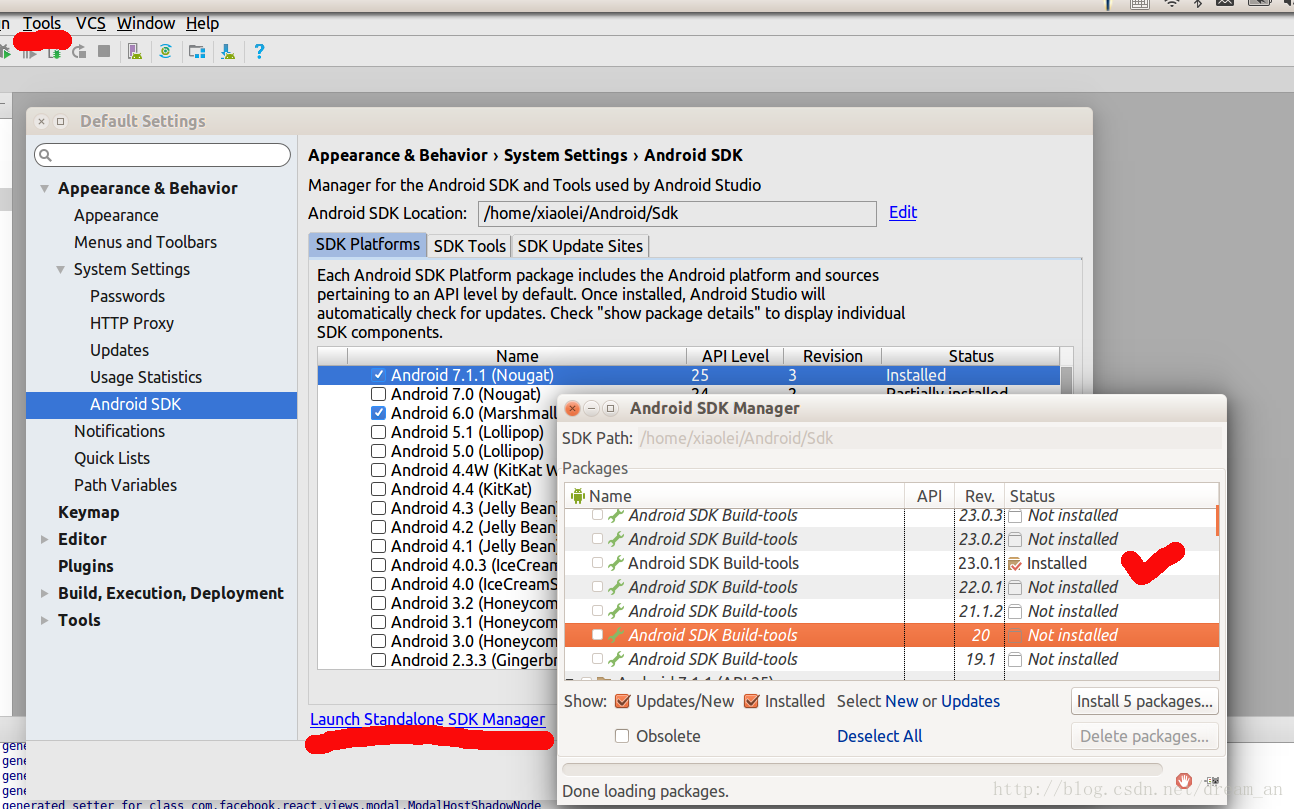
2.2.下载必备的Android组件
Android SDKAndroid SDK Platform
Android Virtual Device
可以通过Android SDK Manager下载需要的版本(React默认的buildtool版本23.0.1())

查看:AwesomeProject/android/app/build.gradle文件内容如下
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
....
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
}2.3.配置Android-studio环境变量。
2.3.1.新建一个android.sh环境变量脚本
xiaolei@wang:~$ sudo vim /etc/profile.d/android.sh
2.3.2.写入如下内容:
注意将export ANDROID_HOME=/home/xiaolei/Android/Sdk中的 xiaolei 替换成自己的。
#!/bin/sh
# Author:wangxiaolei 王小雷
# Blog:http://blog.csdn.net/dream_an
# Github:https://github.com/wxiaolei
# Date:20161221
# Path:/etc/profile.d/android.sh
export ANDROID_HOME=/home/xiaolei/Android/Sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools2.3.3.使得环境变量生效
xiaolei@wang:~$ source /etc/profile
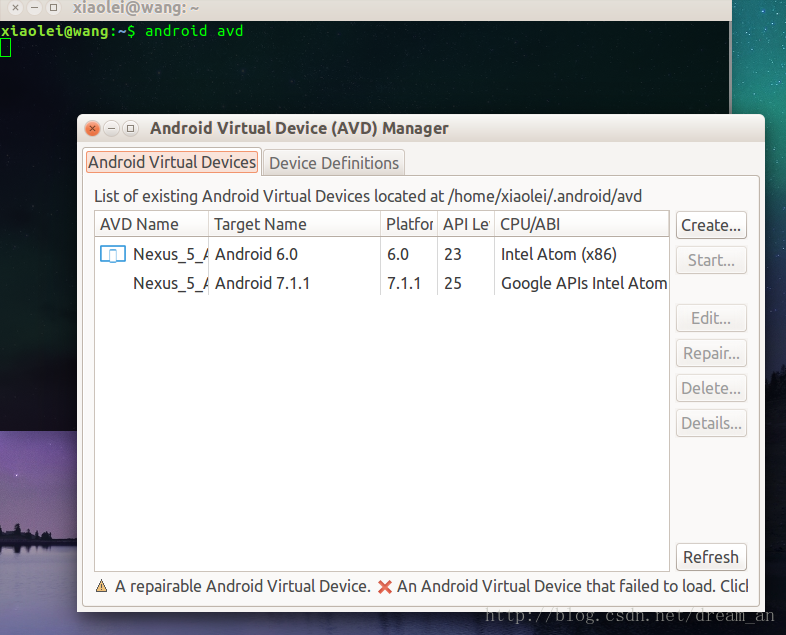
2.4.打开Android的模拟器,可以通过命令行或者在Android-studio中的工具栏中打开。
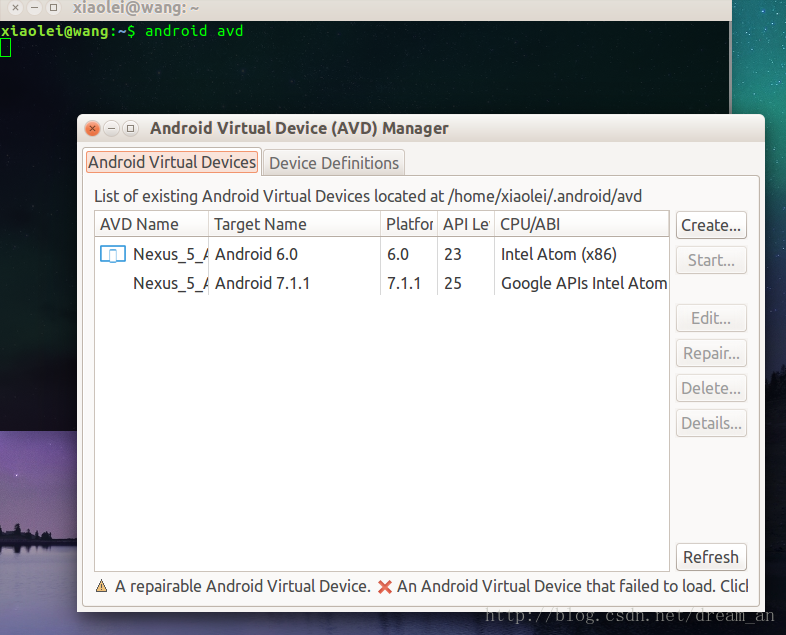
2.4.1.方法1:在终端输入android avd即可开启avd(Android Virtual Device(AVD)Manager),也证明了“b.配置Android-studio环境变量。”配置正确。
android avd
如果命令无效,可以重启,使得环境变量彻底生效

2.4.2.方法2:在Android-studio中的工具栏中打开

3.安装React Native
3.1.通过npm安装React Native
xiaolei@wang:~$ npm install -g react-native-cli
3.2.查看
xiaolei@wang:~$ react-native
4.创建一个官方React Native Demo AwesomeProject并导入到Android-studio中
4.1.使用react-native init 命令创建项目
单独创建一个React-native-demo 文件夹,并进入。
xiaolei@wang:~$ mkdir -p codehub/react-native &&cd codehub/react-native
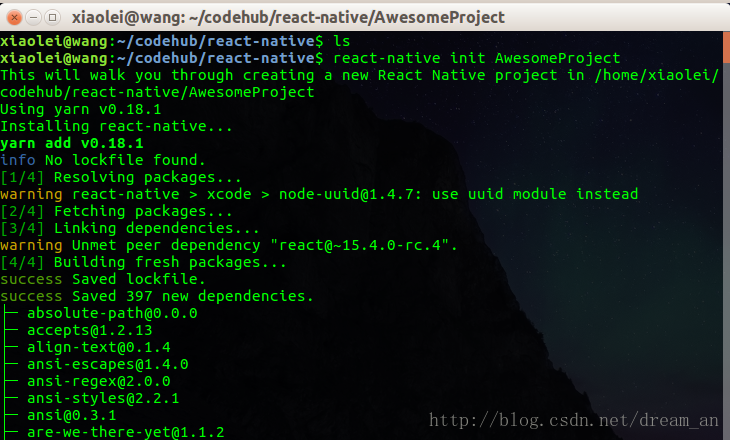
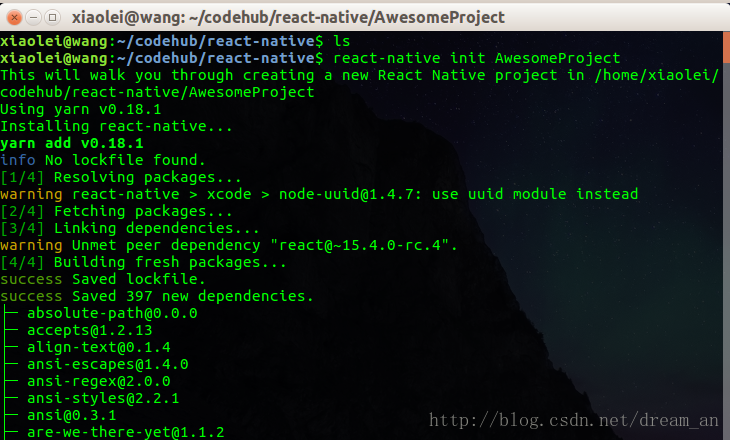
创建/初始化React Native项目
xiaolei@wang:~/codehub/react-native$ react-native init AwesomeProject

文件结构如下:

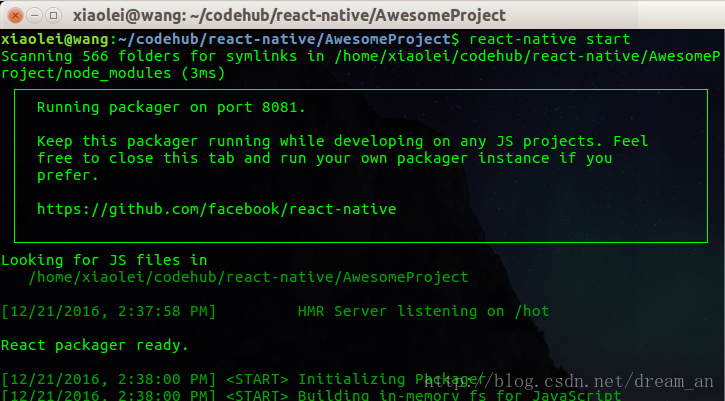
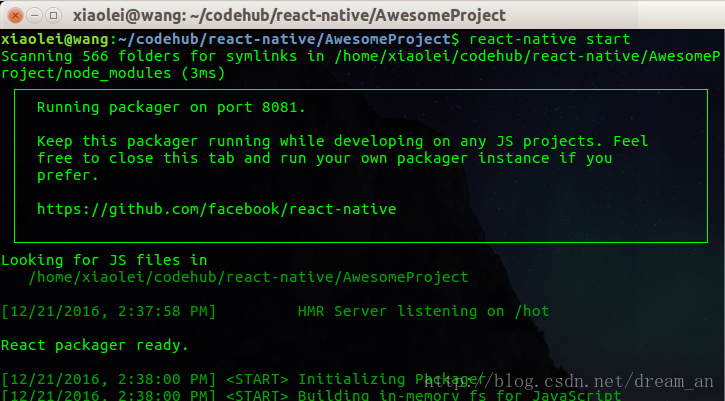
4.2. 完成后,进入AwesomeProject文件夹开启react-native 服务,不要关闭,重要,如果不开启服务会出红屏问题(Could not get VatchedBridge…)
xiaolei@wang:~/codehub/react-native/AwesomeProject$ react-native start

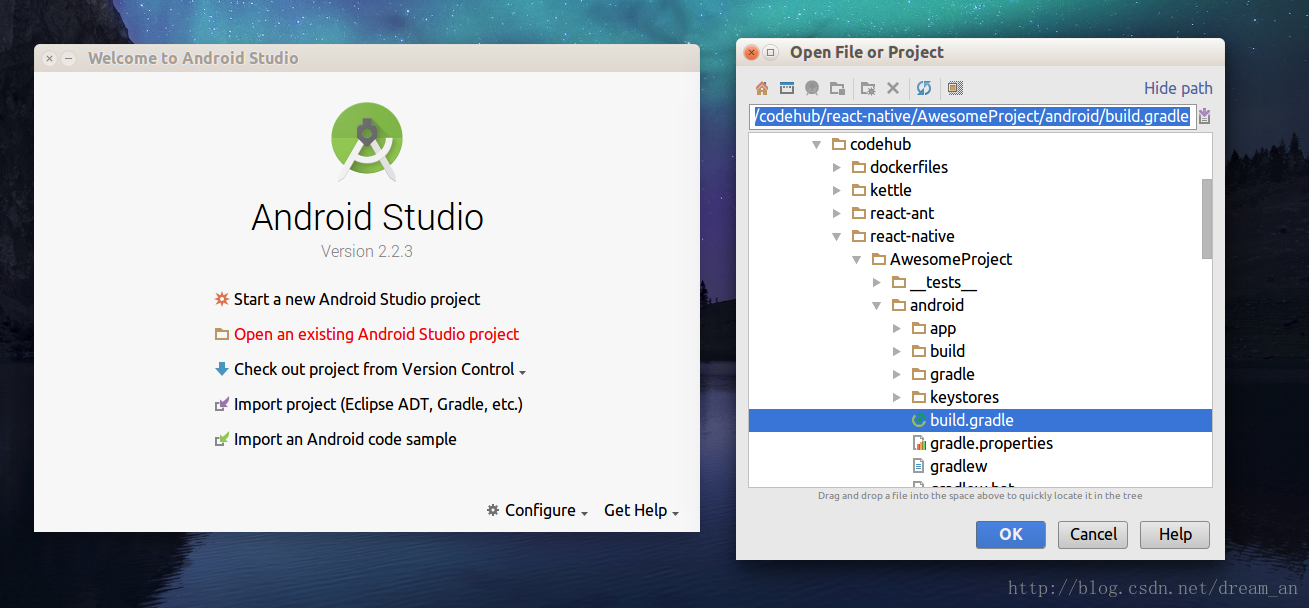
4.3.打开Android-studio,导入刚才创建的Android的文件夹
xiaolei@wang:~$4.3.1.导入Android文件夹下的内容,通过build.gradle

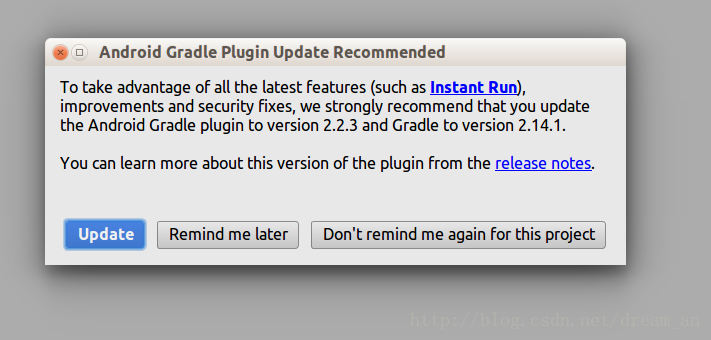
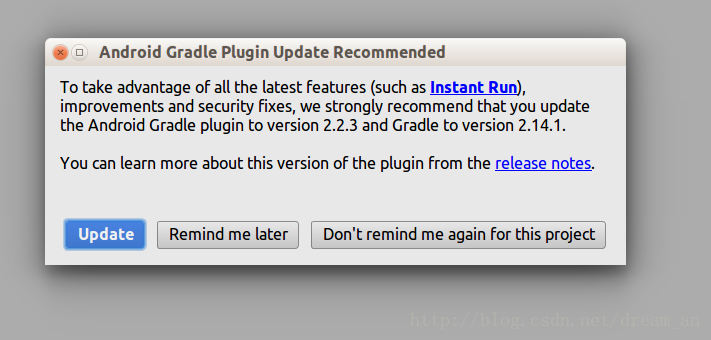
4.3.2.点击更新,等待完成

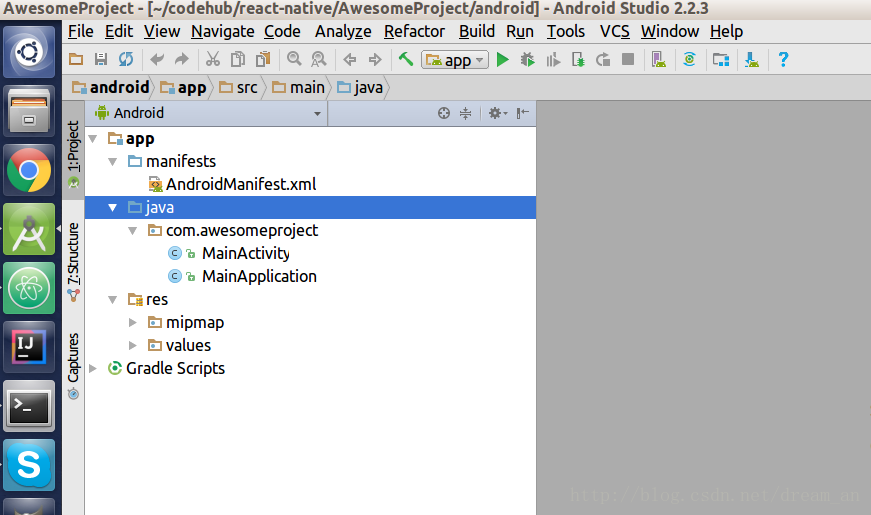
4.3.3.完成导入

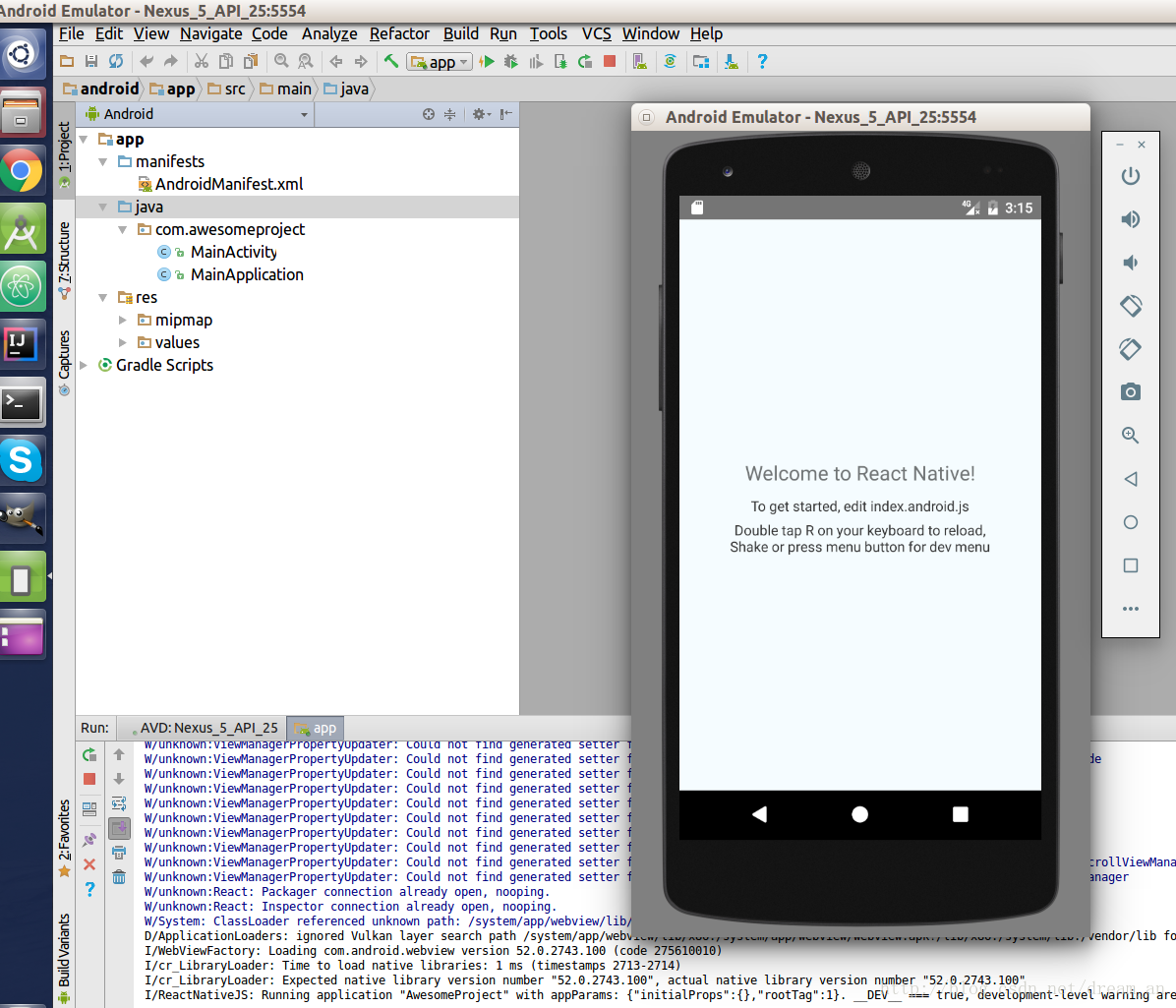
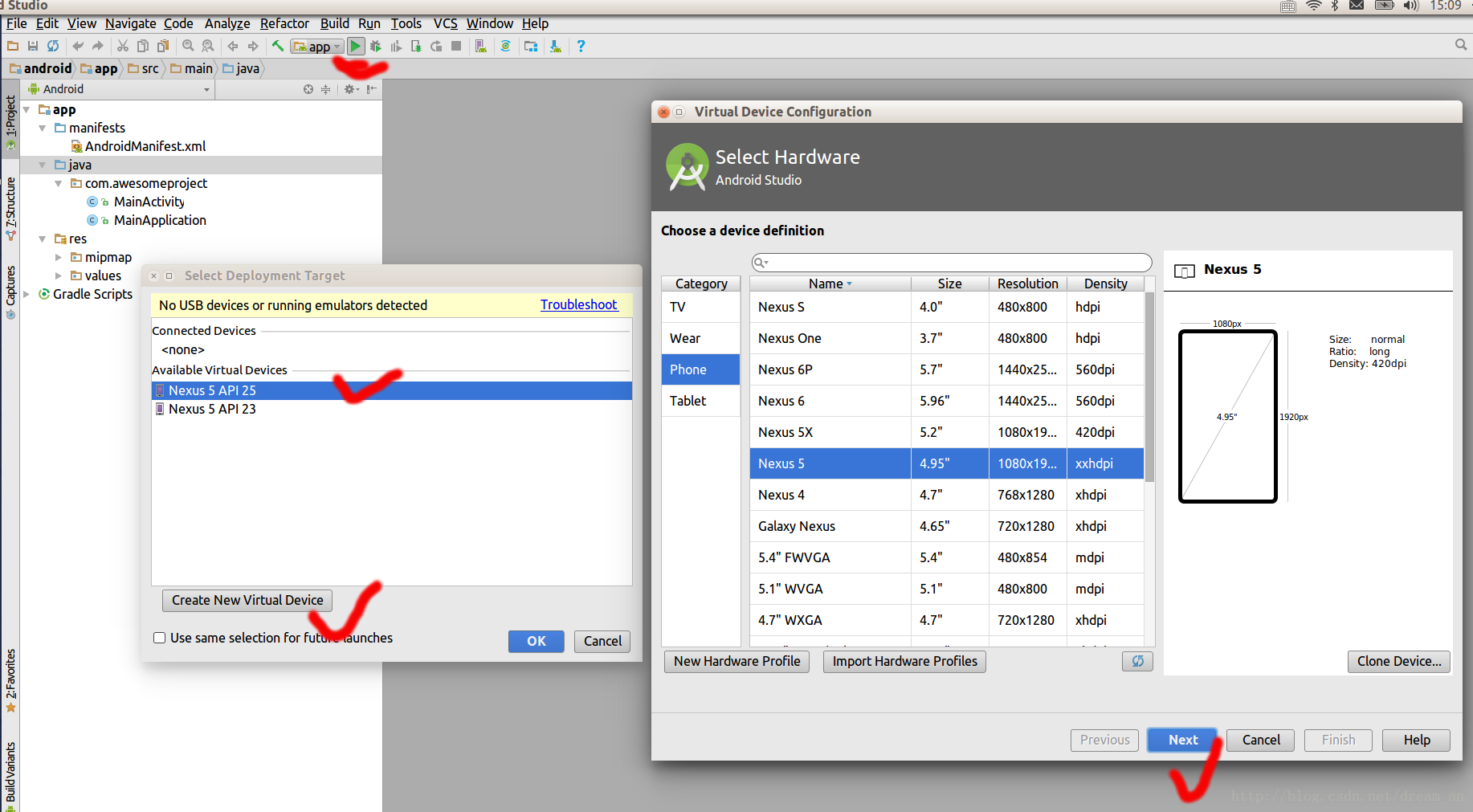
5.在Android studio或者命令行中启动/调试,进行整合开发
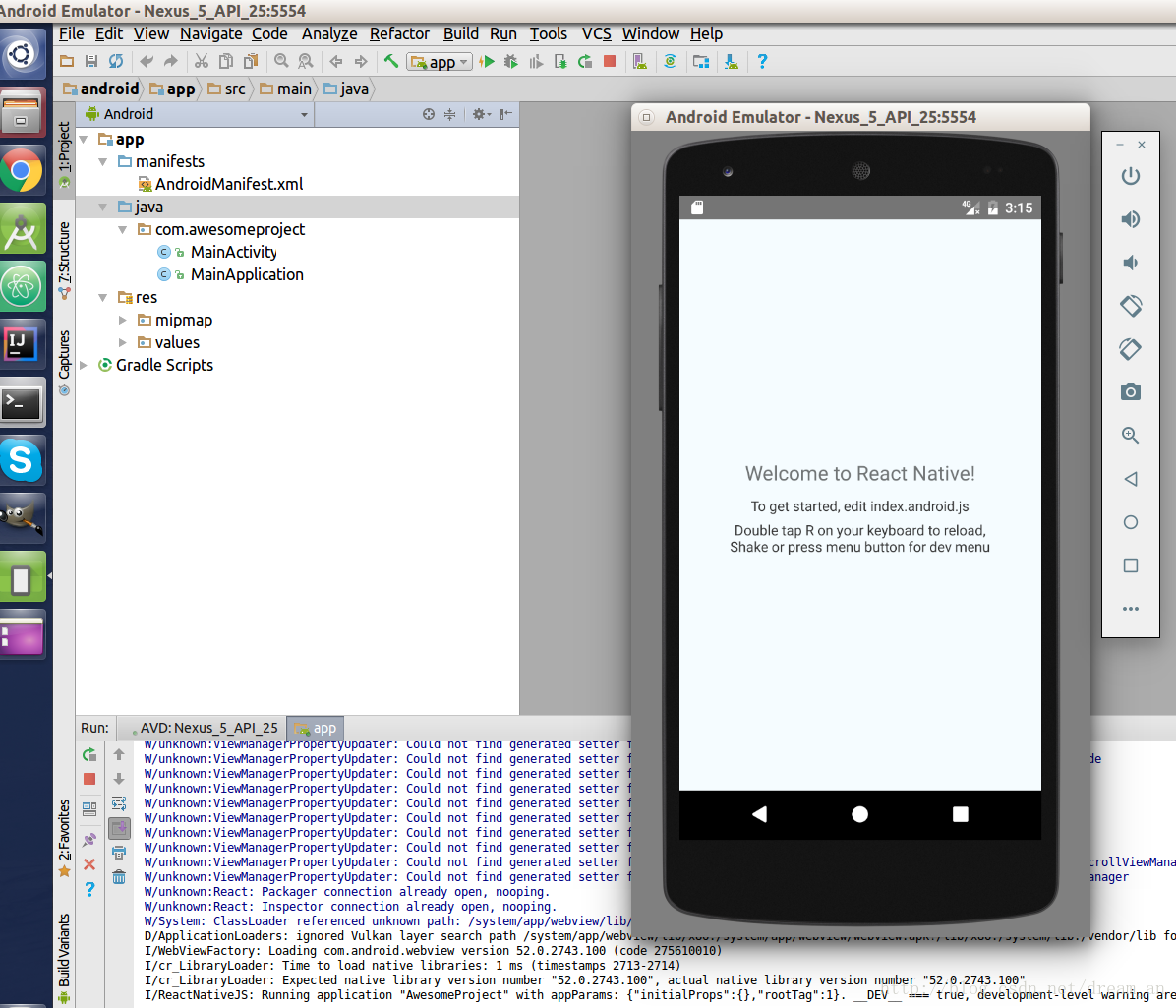
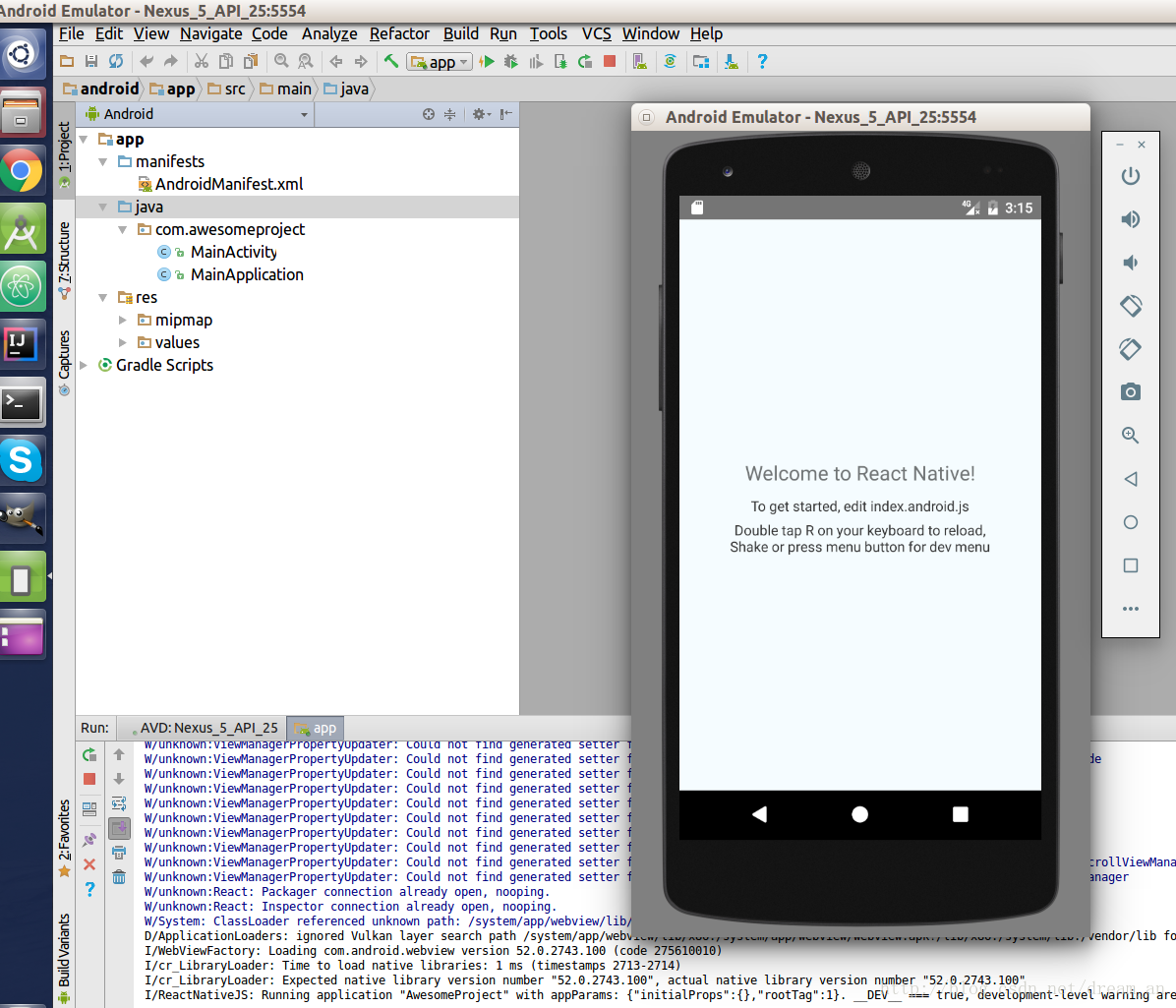
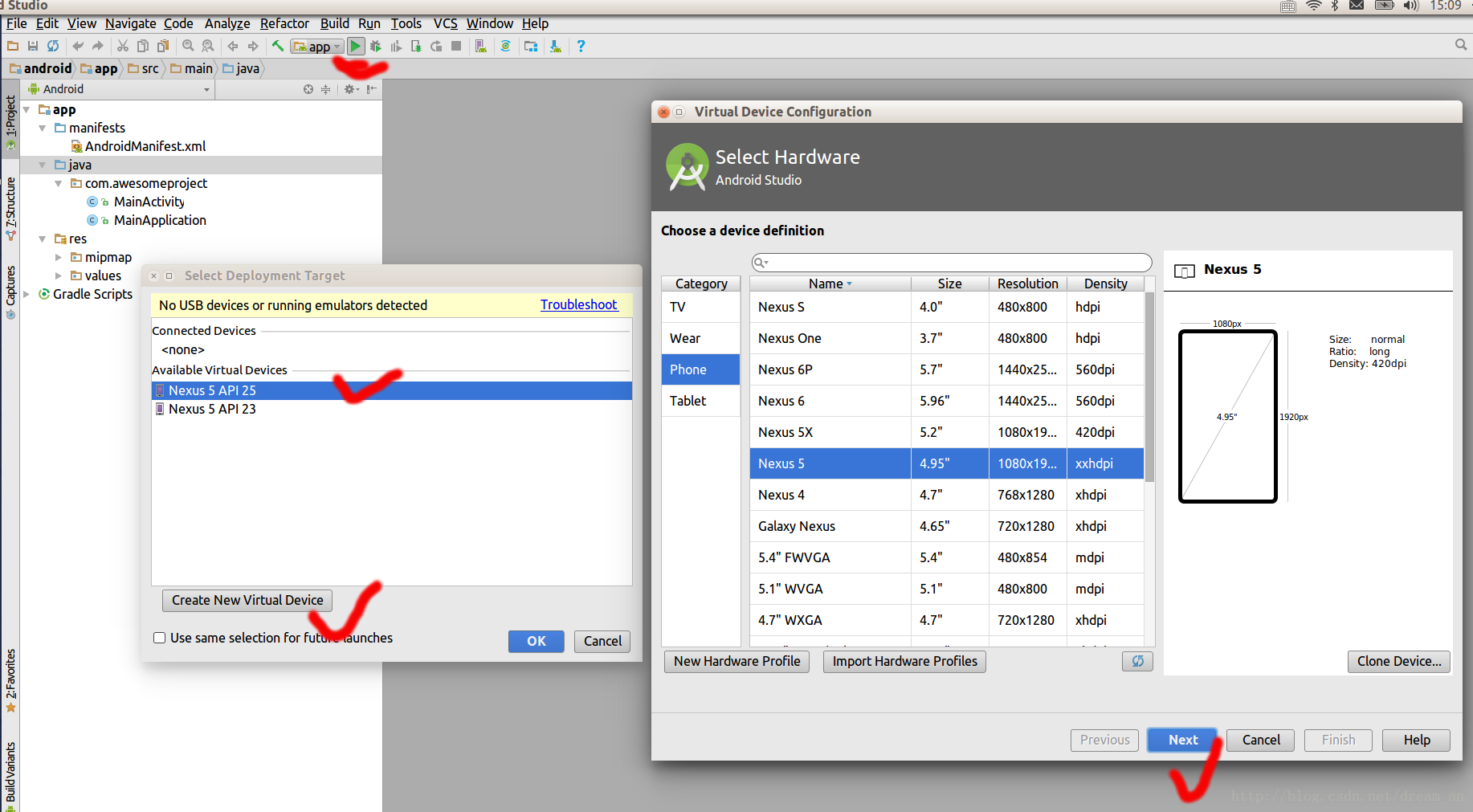
5.1.点击工具栏的运行,弹出创建AVD选择框,如果已经有创建过则直接使用,否则按照默认创建即可。

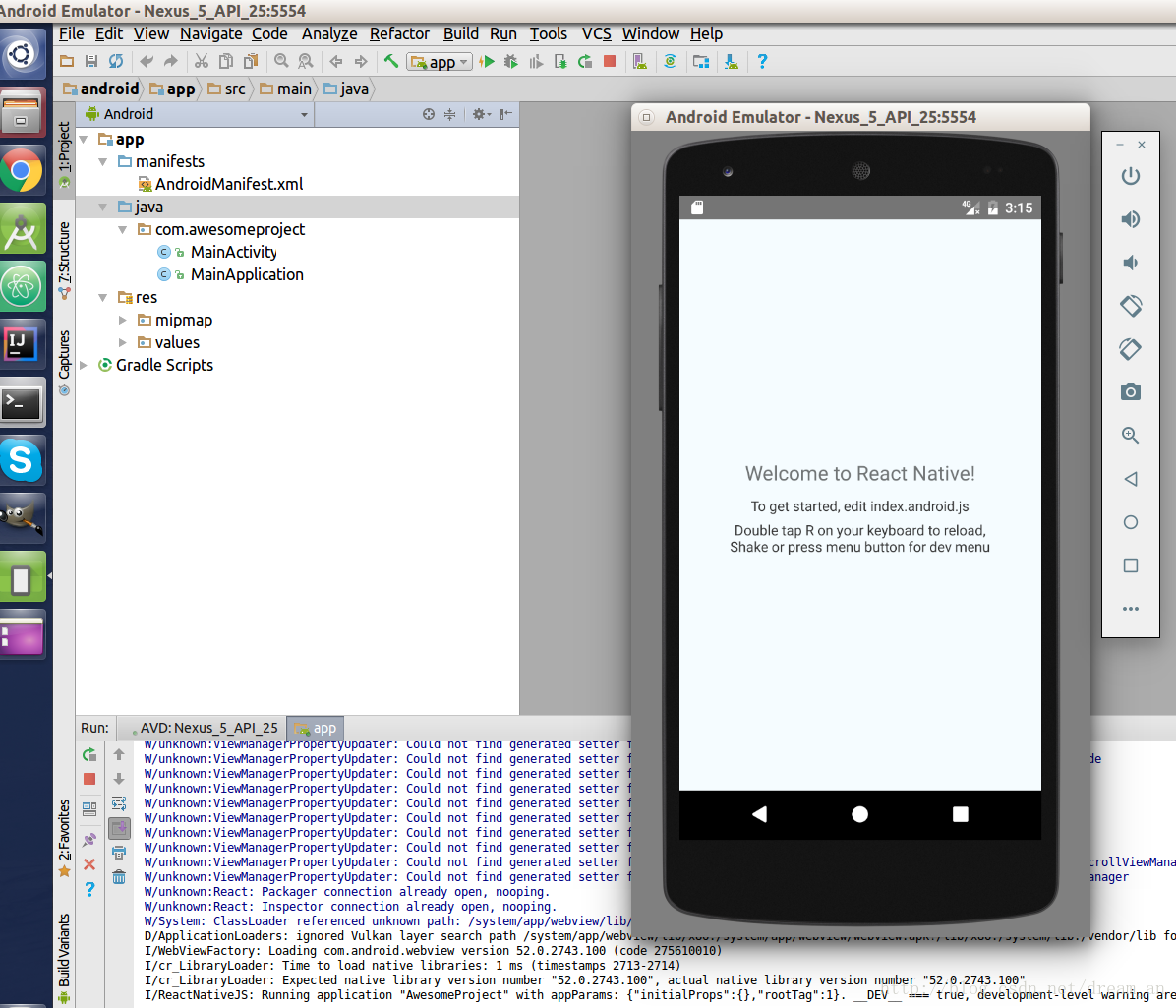
5.2.至此,完成demo运行,可以查看本文档中涉及Github源码。如果修改app内容,可以修改AwesomeProject/index.android.js内容(也可以真机调试,亲测成功!)
如果出现红屏或者错误,检查是否在 AwesomeProject中开启了react-native start ,然后RR(在设备中重载)
相关文章推荐
- React-Native-Android-Studio整合开发+环境配置+官方实例
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
- 【React Native开发】React Native For Android环境配置以及第一个实例
- Android 原生应用嵌入React-Native模块开发-环境配置及填坑记
- React—native+Android环境搭建和开发配置(Mac)
- windows配置react-native 开发环境(开发android版本)
- React—native+Android环境搭建和开发配置(Mac)
- Android React Native环境配置以及第一个实例
- 环境配置:React Native 开发环境配置 For Android
- Android Studio NDK开发之环境配置和简单实例
- React-Native 之Android应用开发踩坑纪 (一)————windows环境下配置
- react-native试玩(34)-配置Android开发环境
- react-native + androidstudio 混合开发 - 1(基础配置)
- 在Windows下搭建React-Native Android开发环境
- window 安装开发环境 react native for android
- react-native —— 在Windows下搭建React Native Android开发环境
- 配置好的android开发环境 带实例---Android 开发实例教程一
- Windows环境搭建React Native Android的开发环境
- windows 下搭建react-native android 开发环境
