angular2 学习笔记 (Typescript - Attribute & reflection)
2016-12-20 22:38
561 查看
更新 : 2017-04-07
design.type 不可以反射出 Date 哦
{ date : Date } <-- 反射出来是 Object
{ resource : A } vs { resource = new A() } vs { resource : A = new A() }
第一和第三 ok, 第二不行哦 会反射不出 class A
refer : https://www.npmjs.com/package/reflect-metadata
refer : https://www.typescriptlang.org/docs/handbook/decorators.html
refer : http://blog.wolksoftware.com/decorators-metadata-reflection-in-typescript-from-novice-to-expert-part-4
Attribute 和 reflection 在写 ng2 时我们也会常用到.
熟悉静态语言的朋友应该都很习惯使用这 2 个东西了.
我说的 Attribute 是站在 c# 的角度看的。
前端更准确的说法是 decorator, annotations.
Attribute 主要的目的就是让我们为属性等打上一个标签, 然后通过反射获取来做逻辑.
写标签就大的好处是可读性高.
目前反射是靠 reflect-metadata 来完成的. angular 也使用它哦
example :
使用
我就是把他当 c# Attribute 来用的, 嘻嘻
反射
注意 "design.type" 这个能获取到当前 property 的 type, 比如 String, Number, Product
这个 design.type 是自带的, 只要你使用了 decorator 就可以反射出类型, 很神奇哦!
比如你写一个 decorator type
Type 什么都不做
也是可以反射 "design.type" 出来
我目前只用到 property 的, 其它的以后再说.
如果你不喜欢每次都写括弧 @xx(), 这样写也是 ok 的.
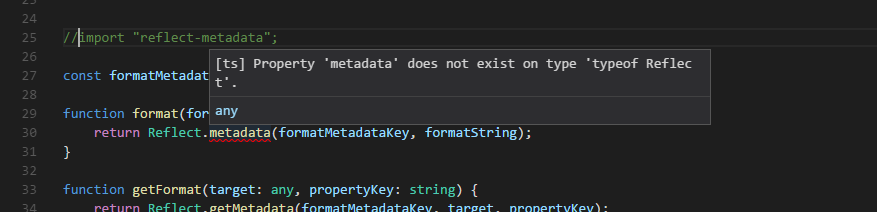
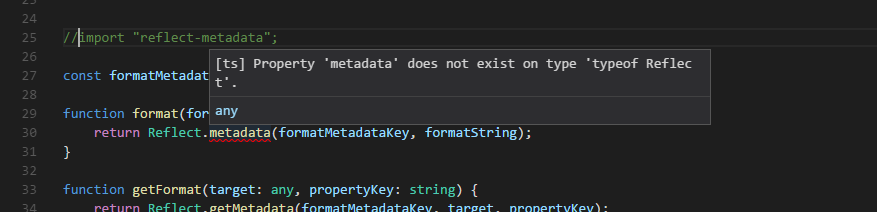
一般上, 没有 import "reflect-metadata"; 的话, script 是照跑的. 不过有时候 typesciprt 会有 error ""

我也不知道为什么 ..
目前的解决方法是 import "reflect-metadata";
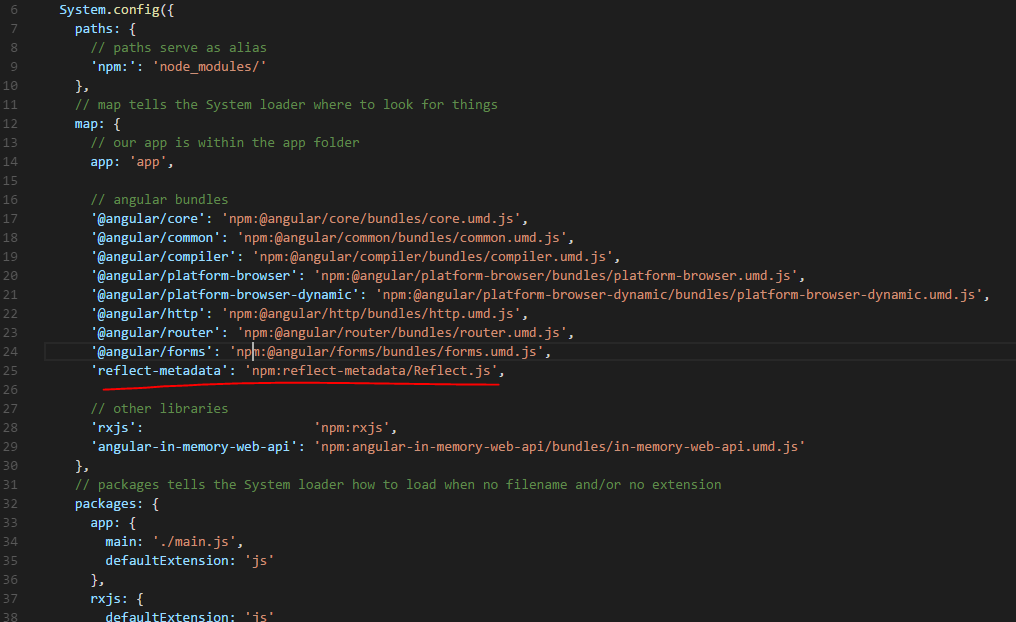
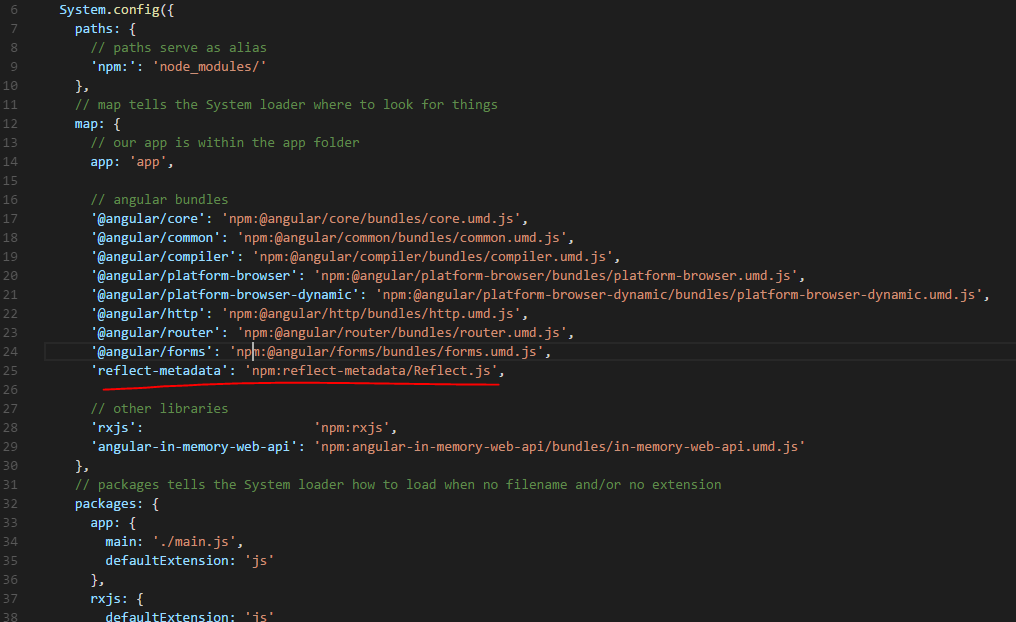
同时在 systemjs.config.js 里面加一个路径

有朋友知道原因的话,请告诉我哦,万分感激.
运用在 class 上
循环应用的问题
refer module 循环依赖 : http://es6.ruanyifeng.com/#docs/module
由于 decorator 运行的早, 所以遇上 module 循环依赖时有时候会拿不到值
解决方法就是把全部都写成方法,需要调用的时候才去拿
design.type 不可以反射出 Date 哦
{ date : Date } <-- 反射出来是 Object
{ resource : A } vs { resource = new A() } vs { resource : A = new A() }
第一和第三 ok, 第二不行哦 会反射不出 class A
refer : https://www.npmjs.com/package/reflect-metadata
refer : https://www.typescriptlang.org/docs/handbook/decorators.html
refer : http://blog.wolksoftware.com/decorators-metadata-reflection-in-typescript-from-novice-to-expert-part-4
Attribute 和 reflection 在写 ng2 时我们也会常用到.
熟悉静态语言的朋友应该都很习惯使用这 2 个东西了.
我说的 Attribute 是站在 c# 的角度看的。
前端更准确的说法是 decorator, annotations.
Attribute 主要的目的就是让我们为属性等打上一个标签, 然后通过反射获取来做逻辑.
写标签就大的好处是可读性高.
目前反射是靠 reflect-metadata 来完成的. angular 也使用它哦
example :
const RequiredSymbol = Symbol("RequiredSymbol");
class Required
{
}
function RequiredAttribute() {
return Reflect.metadata(RequiredSymbol, new Required() );
}使用
class Person {
@RequiredAttribute()
@EmailAttribute()
email: string
}我就是把他当 c# Attribute 来用的, 嘻嘻
反射
let person = new Person(); let keys = Reflect.getMetadataKeys(person, "email"); //获取所有的 Attribute let required: Required = Reflect.getMetadata(keys[1], person, "email"); //key[0] is "design:type" build in 的 let required2: Required = Reflect.getMetadata(RequiredSymbol, person, "email"); //get by symbol
注意 "design.type" 这个能获取到当前 property 的 type, 比如 String, Number, Product
这个 design.type 是自带的, 只要你使用了 decorator 就可以反射出类型, 很神奇哦!
比如你写一个 decorator type
@Type product : Product
Type 什么都不做
function Type(target : any, key : string) {
}也是可以反射 "design.type" 出来
我目前只用到 property 的, 其它的以后再说.
如果你不喜欢每次都写括弧 @xx(), 这样写也是 ok 的.
let requriedSymbol = Symbol("required");
let required = Reflect.metadata(requriedSymbol,null); //直接把生成好的方法存起来使用
class Person {
@required
name: string
@required
age: number
}
let p = new Person();
let hasKey1 = Reflect.hasMetadata(requriedSymbol,p,"name");
let hasKey2 = Reflect.hasMetadata(requriedSymbol,p,"age");一般上, 没有 import "reflect-metadata"; 的话, script 是照跑的. 不过有时候 typesciprt 会有 error ""

我也不知道为什么 ..
目前的解决方法是 import "reflect-metadata";
同时在 systemjs.config.js 里面加一个路径

有朋友知道原因的话,请告诉我哦,万分感激.
运用在 class 上
export const someSymbol = Symbol("someSymbol");
export function ComplexType(value : string) {
return Reflect.metadata(someSymbol, value);
}
@ComplexType("what ever")
class Person
{
}
let person = new Person();
let result = Reflect.getMetadata(someSymbol,(person as Object).constructor); //使用的是 constructro 哦
console.log(result); //what ever循环应用的问题
refer module 循环依赖 : http://es6.ruanyifeng.com/#docs/module
由于 decorator 运行的早, 所以遇上 module 循环依赖时有时候会拿不到值
// Type.ts
export function Type(type : any) {
return Reflect.metadata("Type", type);
}
// product.model.ts
import { Color } from "./color.model";
import { Type } from "./Type";
export class Product
{
@Type(Color)
colors : Color[]
}
// color.model.ts
import { Product } from "./product.model";
import { Type } from "./Type";
export class Color
{
@Type(Product)
product : Product
}
// main.ts
import { Color } from "./color.model";
import { Product } from "./product.model";
let product = new Product();
let color = new Color();
console.log( Reflect.getMetadata("Type",product,"colors" )); //undefined
console.log( Reflect.getMetadata("Type",color,"product" )); //Product解决方法就是把全部都写成方法,需要调用的时候才去拿
export function Type(valueMethod : any) {
let cache : any = null;
let method = ()=>{
if(cache) return cache;
cache = valueMethod();
return cache;
}
return Reflect.metadata("Type", method);
}
@Type(() => Color)
colors : Color[]
@Type(() => Product)
product : Product
//调用方法获取
console.log( Reflect.getMetadata("Type",product,"colors" )() ); //color
console.log( Reflect.getMetadata("Type",color,"product" )() ); //Product
相关文章推荐
- Angular 学习笔记——ng-repeat&filter
- 学习笔记--【转】Parameter与Attribute的区别&servletContext与ServletConfig区别
- C#学习笔记之四(Attribute, Reflection, Thread, Thread Syn
- Angular 学习笔记——service &constant
- angular2 学习笔记 ( angular cli & npm version manage npm 版本管理 )
- 【Todo】Java学习笔记 100==100 & Reflection API & Optional类详解 & DIP、IoC、DI & token/cookie/session管理会话方式
- 《Angular(ng-book2)权威指南》学习笔记2——初步学习typescript
- prototype 1.5 & scriptaculous 1.6.1 学习笔记
- 【学习笔记】Thinking in java (第三版)第四章 初始化和清除(Initialization & Cleanup)
- Linux学习笔记之后台进程(at和&)
- NUnit学习笔记3--Attribute使用介绍
- MPEG4 & H.264学习笔记之三 ------ 熵编码
- ArcIMS学习之 HTML Viewer定制笔记 续一(1.概要&流程)
- ADO.NET的数据提供程序和数据连接——ADO.NET学习&应用笔记之二
- 标准C++复习&学习笔记
- 再推荐一篇"Debian学习笔记"
- C#学习笔记--Attribute
- OOAD&UML学习笔记
- ArcIMS学习之 HTML Viewer定制笔记 续三(3.请求&响应)
- Managed DirectX® 9学习笔记 ycl
