【微信小程序】开发者工具下载安装及创建项目功能预览
2016-12-18 14:46
931 查看
微信公众平台小程序开放公测。小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。小程序已经风风火火这么久了,但是开放时间还未确定,到现在也没用上小程序,不知道它究竟有多大的魔力。今天先来了解一下微信小程序的开发者工具。
下载
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161122最新版本 0.11.112301
windows 64 、 windows 32 、 mac安装
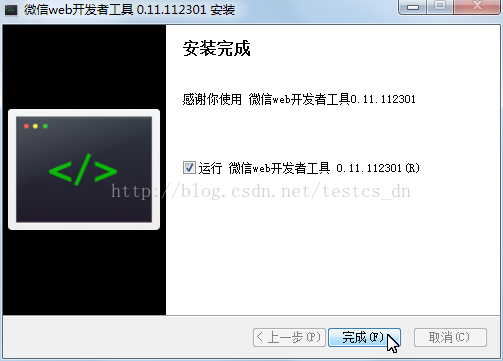
没什么可说的,大家看看就是。




安装完成启动之后可能会提示要求访问网络,允许访问。

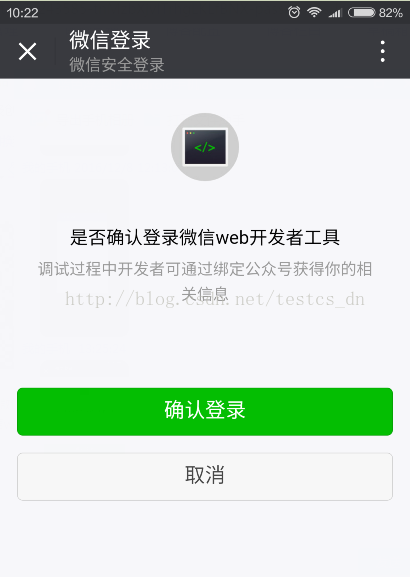
登录


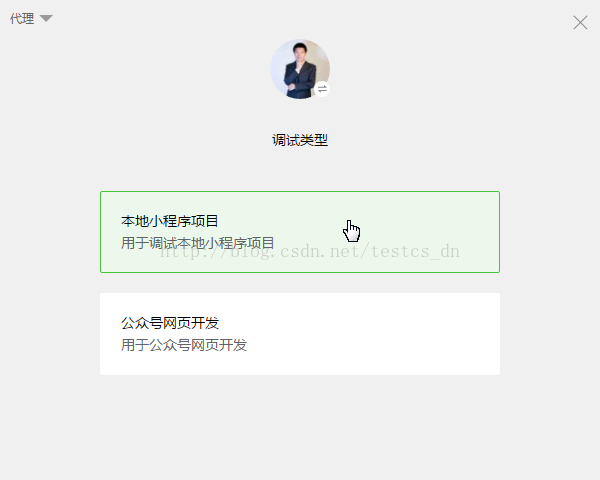
选择调用类型

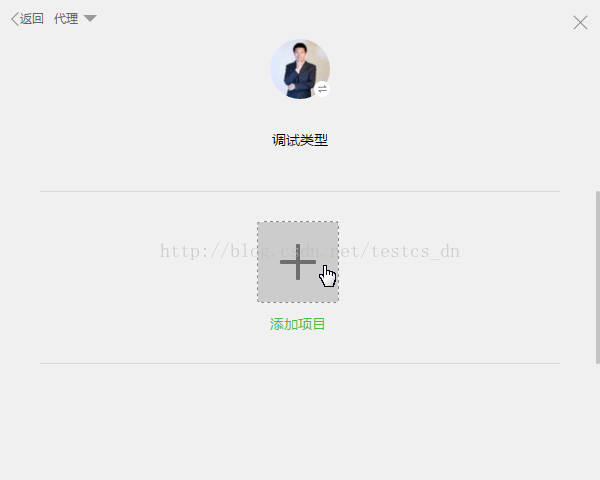
创建项目

我只是想安装一下看看,还没有申请AppID,所以这里选择无AppID。

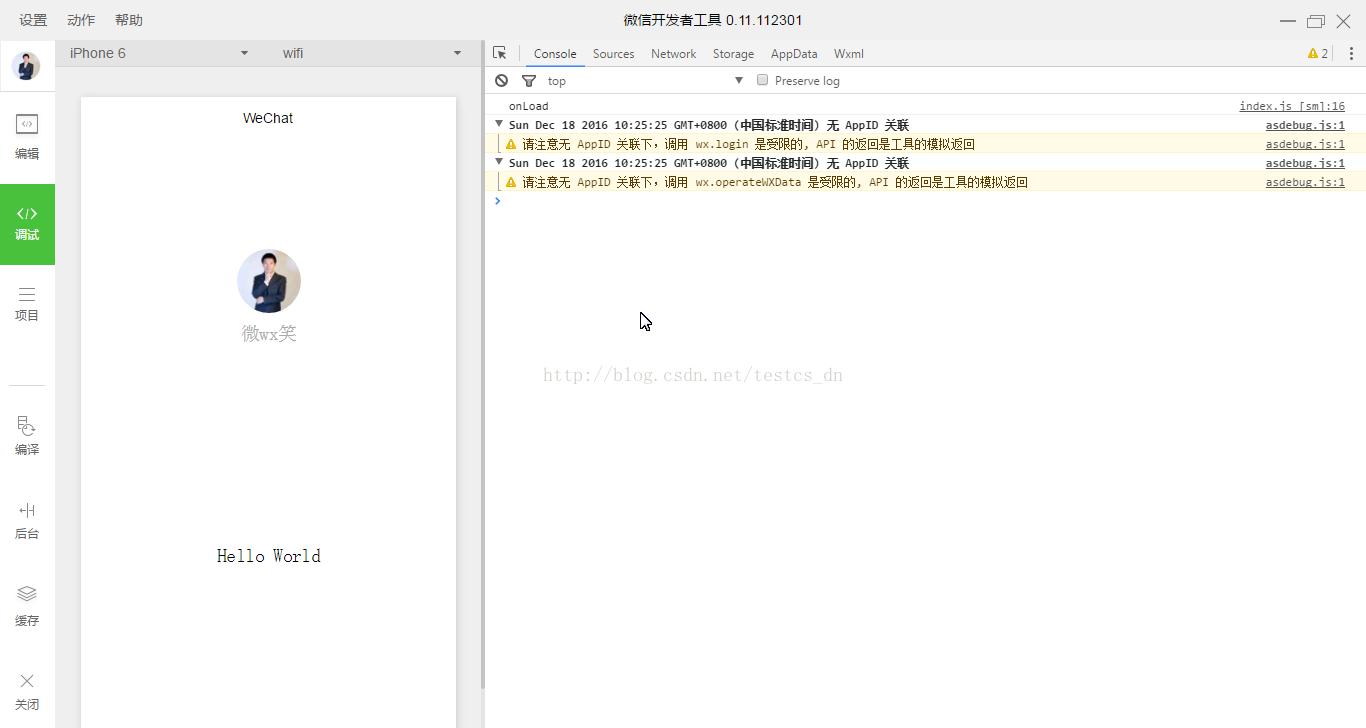
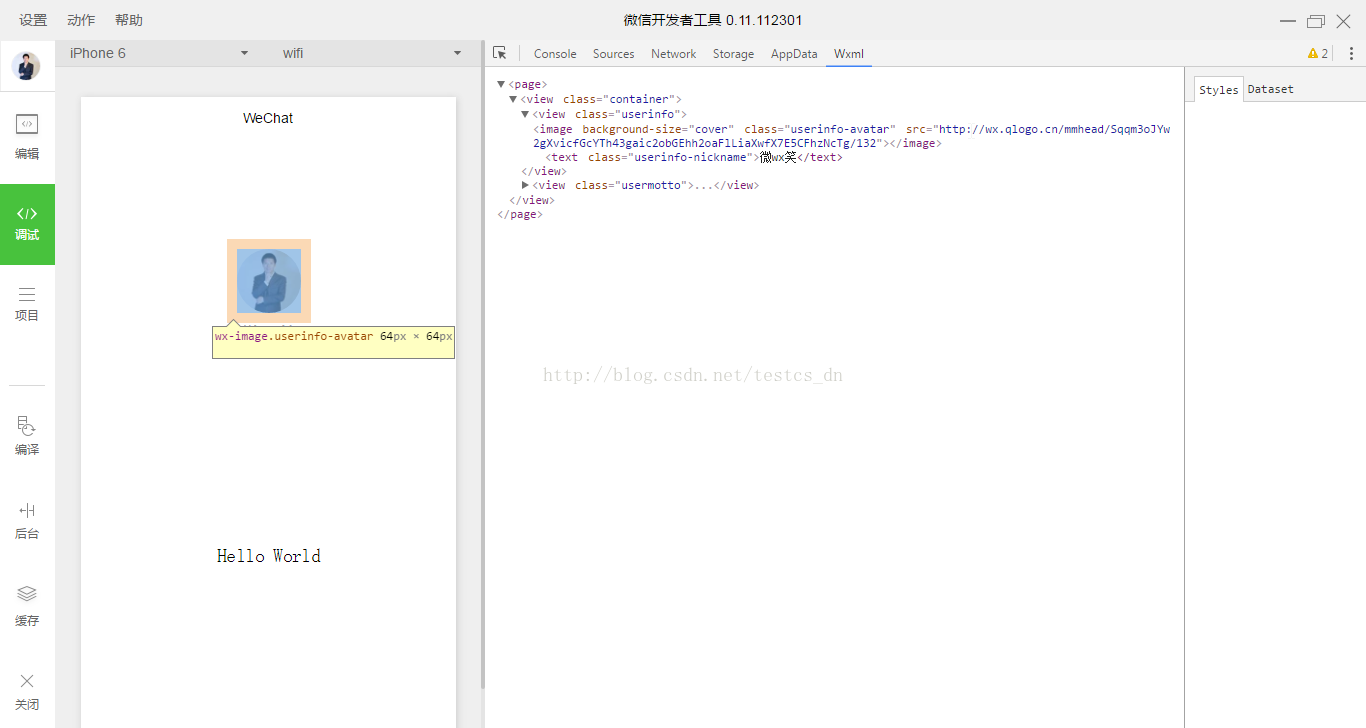
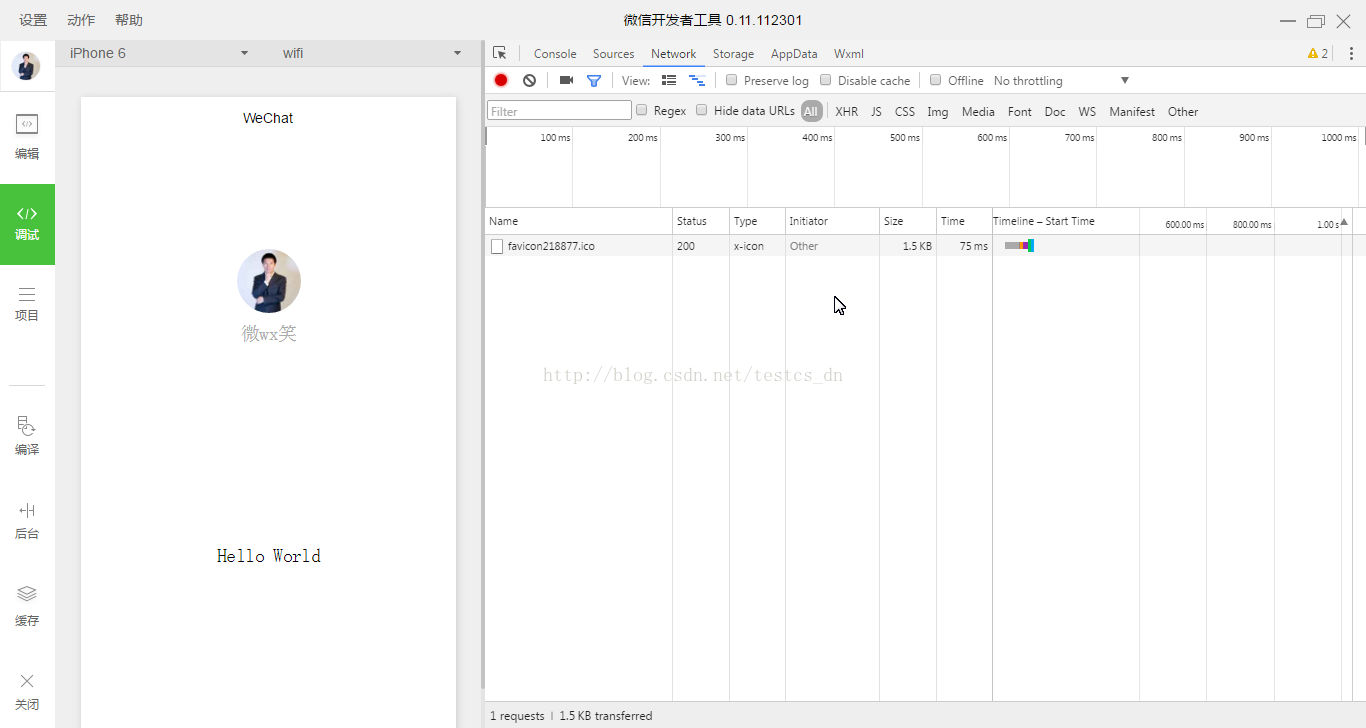
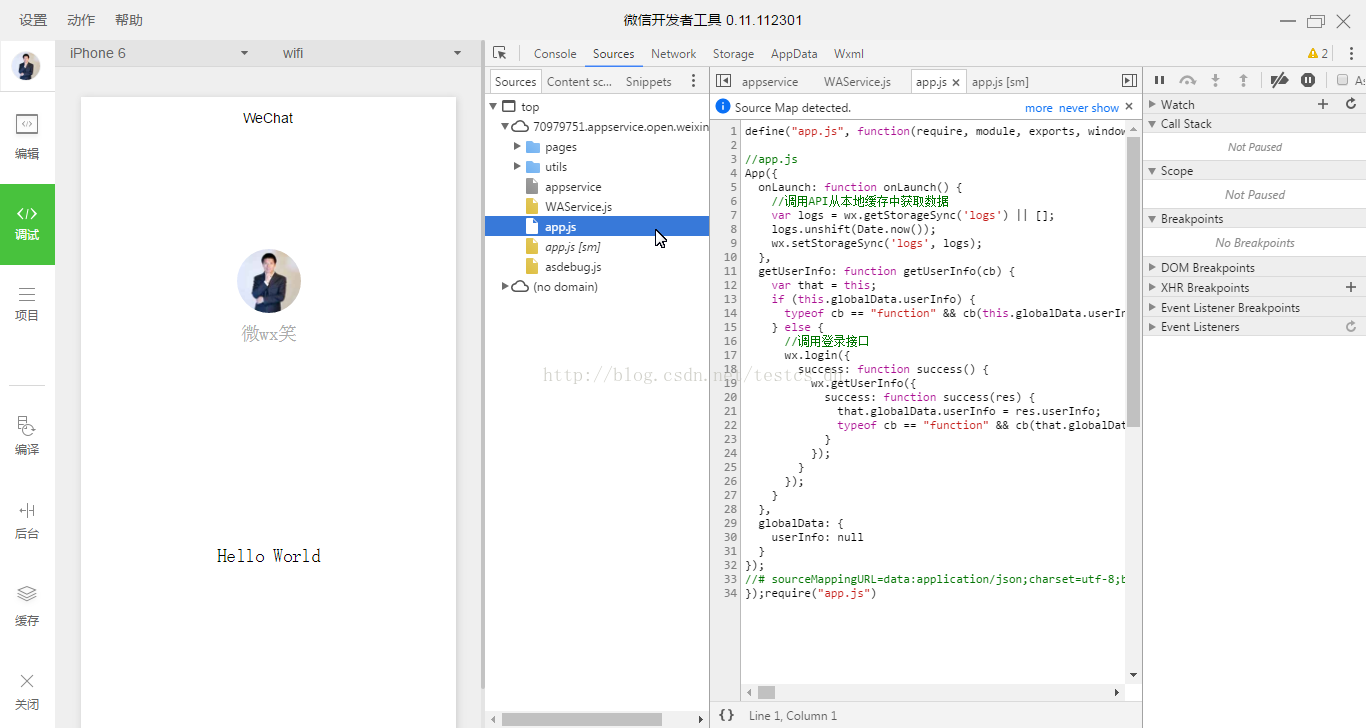
项目创建后开发工具的首页,默认就是调试页面

用过Chrome的开发者工具的小伙伴看这界面是不是感觉很亲切?感觉就是一个模子里出来的。

是不是?

是不是?

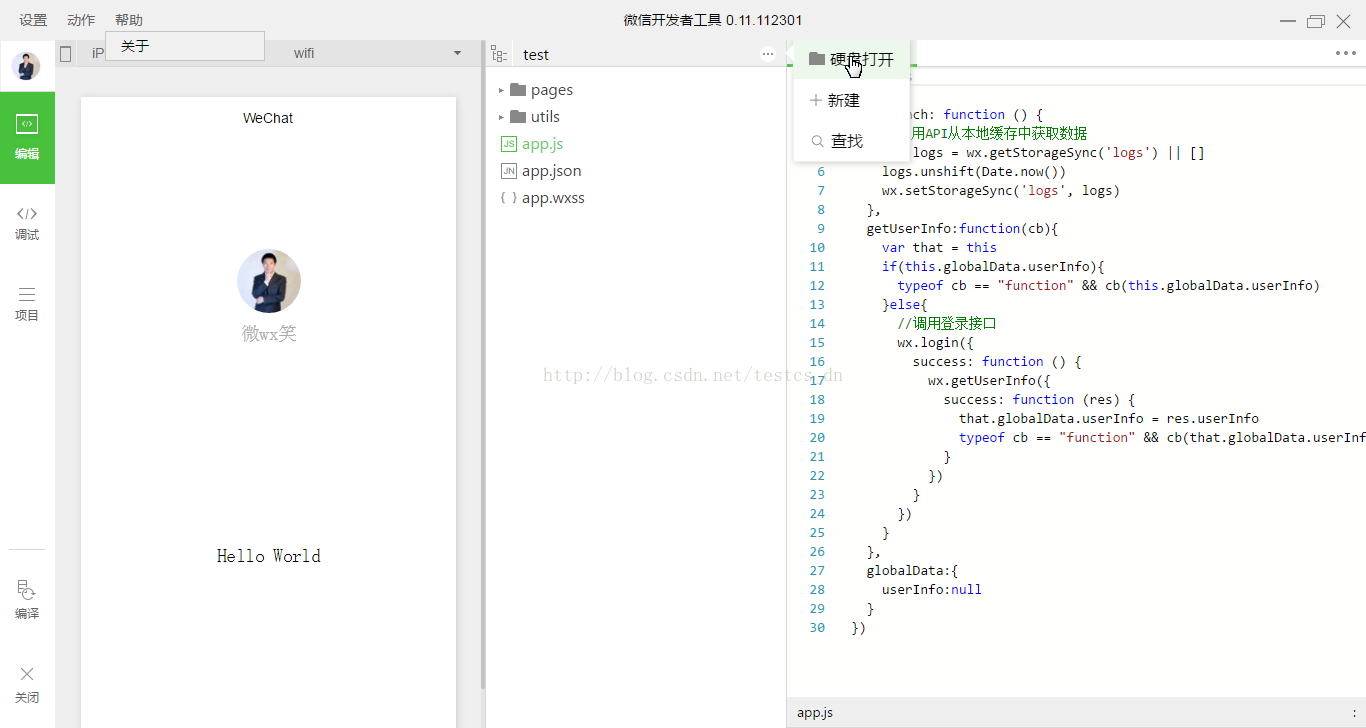
编辑界面,只是图中的一个菜单项有点特别:硬盘打开,是打开项目文件目录

项目界面:由于创建的项目没有填写AppID,所以没办法上传体验。

结束语
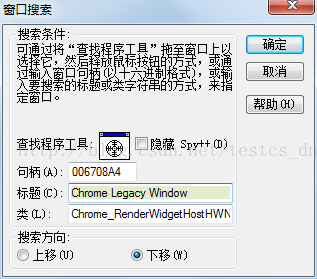
为什么它和Chrome的开发者工具那么像?我用SPY++查看了一下微信小程序的开发者工具:
发现和Chrome显示网页内容的窗口标题及类完全一致; 由此看来微信小程序的最终呈现还是基于浏览器。我们在开发的时候使用的是转义后的标签,而实际部署后用户端使用的应该还是HTML。为什么这么说?小程序也好,轻应用也好,为的就是一个轻,无处不在,随便一个浏览器就可以打开。但这也是只是一个猜测,而如果不是这样,微信内置一个支持小程序的类浏览器的内核,虽然在小程序的封装上起到了保护源码的作用,但就设置了一个壁垒,也就是如果想使用小程序还必须安装微信才可以;当然,现在微信的装机率已经不是问题了。小伙伴们,你们怎么看?下一篇:注册一个微信小程序系列链接:【微信小程序】===========文档信息============
版权声明:非商用自由转载-保持署名-注明出处
署名(BY) :testcs_dn(微wx笑)
文章出处:[无知人生,记录点滴](http://blog.csdn.net/testcs_dn)
相关文章推荐
- 微信小程序开发工具 下载,安装,创建新项目和如何导入项目整个过程教程
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
- 小程序项目没有快速创建 (Quick start) 微信小程序开发工具
- 微信小程序开发者工具下载地址
- 微信小程序开发<一>工具安装及项目结构介绍
- 微信小程序教学第二章:小程序中级实战教程之预备篇 - 项目结构设计 |基于最新版1.0开发者工具
- 微信小程序IDE(微信web开发者工具)安装、破解手册--转载
- 微信小程序IDE(微信web开发者工具)安装、破解手册
- PHP源代码加密软件工具zend guard 使用教程及免费下载功能详解loader 安装破解
- JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
- PB安装包,PB安装程序,PB开发工具,powerbuilder安装包,powerbuilder安装程序,powerbuilder开发工具下载地址
- Cordova3.6.3下载安装并创建整合Android项目for Linux(Fedora 20)
- C#程序打包安装部署之创建Windows安装项目
- VMare中安装“功能增强工具”,实现CentOS5.5与win7host共享文件夹的创建
- VMare中安装“功能增强工具”,实现CentOS5.5与win7host共享文件夹的创建
- XMPP框架 微信项目开发之XMPP配置(二)——安装配置客户端(Adium)和配置系统自带的信息程序,并对聊天进行测试
- 为C#应用程序创建Visual Studio安装项目生成MSI包安装程序
- 项目工具JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
- php实现在线下载程序安装包功能
- 利用PHP安装windows自动运行的服务,PHP程序可以实现长时间、自动运行、定时更新功能,直接可以用在项目中的类源代码
