使用angularjs1.x构建前台开发框架(七)——弹窗【一】
2016-12-18 12:30
423 查看
上一章介绍的掩膜主要介绍了自定义service在工程中的引用方式及使用用法,接下来在本章中以弹窗功能为例来介绍一下第三方组件作为一个service在工程中是如何引用和使用的。由于弹窗功能及延伸内容较多,因此会分成多篇文档来介绍。
下面先给出本章使用的第三方组件下载地址:
bootstrap在angularjs中的插件下载地址(笔者用的这个是2年前的版本了,有兴趣的同学可以换新版本试试):ui-bootstrap-tpls-0.11.0.min.js下载
bootstrap下载地址(笔者使用的是github上最新的3.3.7版本):bootstrap的github地址
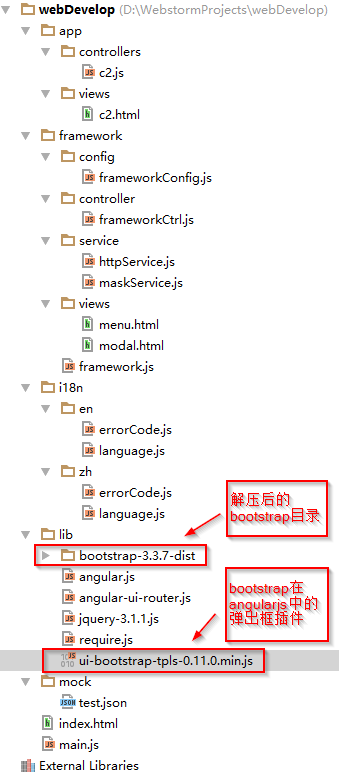
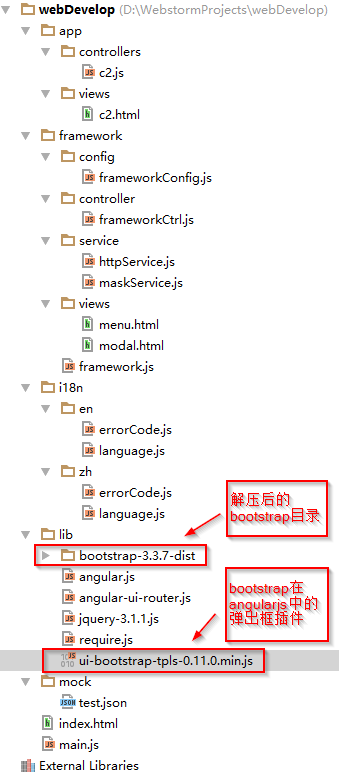
下载完成后把代码放到我们的工程中,以下是更新后的项目代码结构图:

然后声明对第三方库的依赖:
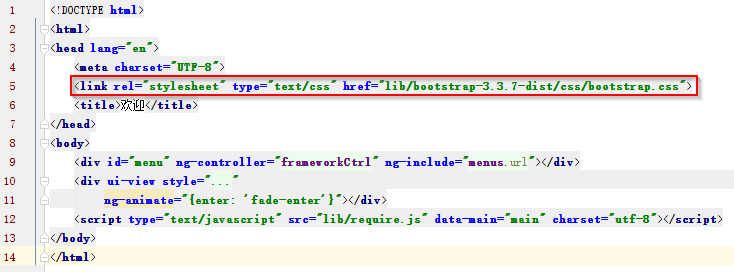
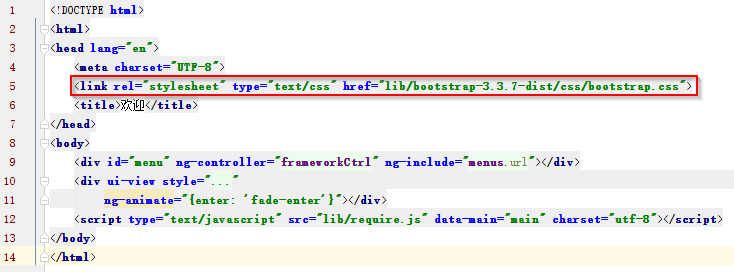
1.在index.html中声明样式的依赖:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7-dist/css/bootstrap.css">
<title>欢迎</title>
</head>
<body>
<div id="menu" ng-controller="frameworkCtrl" ng-include="menus.url"></div>
<div ui-view style="min-width: 1280px; max-width: 1440px; margin: 58px auto 0; border:1px solid #F00"
ng-animate="{enter: 'fade-enter'}"></div>
<script type="text/javascript" src="lib/require.js" data-main="main" charset="utf-8"></script>
</body>
</html>
新增代码如下:

在首页中声明该样式是考虑样式可以全局通用,即不同路由模块的弹出框都可以直接使用该样式而无需多次声明,但在实际的web开发中一般不建议这么做,当大量的css和js以这样的方式声明会增加首页的加载时间,进而影响用户体检。
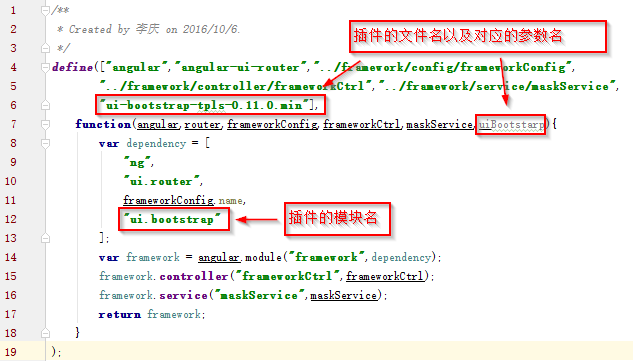
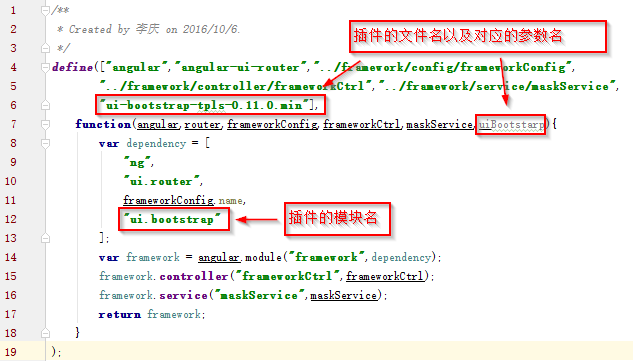
2.在framework.js中声明对插件的依赖:
/**
* Created by 李庆 on 2016/10/6.
*/
define(["angular","angular-ui-router","../framework/config/frameworkConfig",
"../framework/controller/frameworkCtrl","../framework/service/maskService",
"ui-bootstrap-tpls-0.11.0.min"],
function(angular,router,frameworkConfig,frameworkCtrl,maskService,uiBootstarp){
var dependency = [
"ng",
"ui.router",
frameworkConfig.name,
"ui.bootstrap"
];
var framework = angular.module("framework",dependency);
framework.controller("frameworkCtrl",frameworkCtrl);
framework.service("maskService",maskService);
return framework;
}
);
新增代码如下:

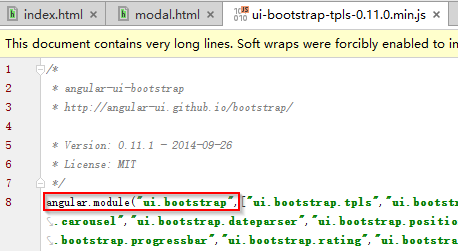
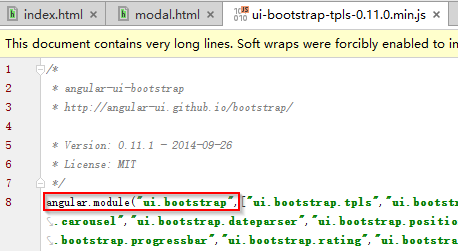
也许有同学看到这里会问,我怎么知道我引用的第三方插件的模块名是什么呢?随便自定义的吗?当然不是,这个模块名在引用的插件里可以找到,比如在ui-bootstrap-tpls-0.11.0.min.js里:

在框架中声明对插件的依赖也是考虑可以全局通用,即不同路由模块的弹出框都可以直接使用插件而无需多次声明——这也正是框架的意义所在,通用的服务一般都建议在框架 中声明。
此时样式和插件都已经声明完成,我们可以尝试运行一下确认引用是否成功(在webstorm中选择chrome访问index.html),通常笔者这么说的时候一定会遇到坑——页面无法 正常显示了:

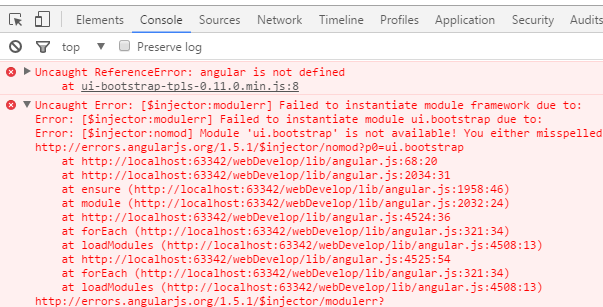
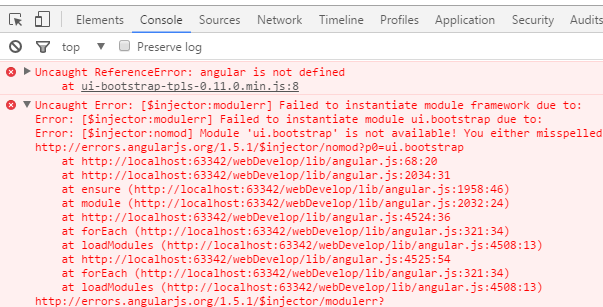
我们打开控制台看一下究竟发生了什么:

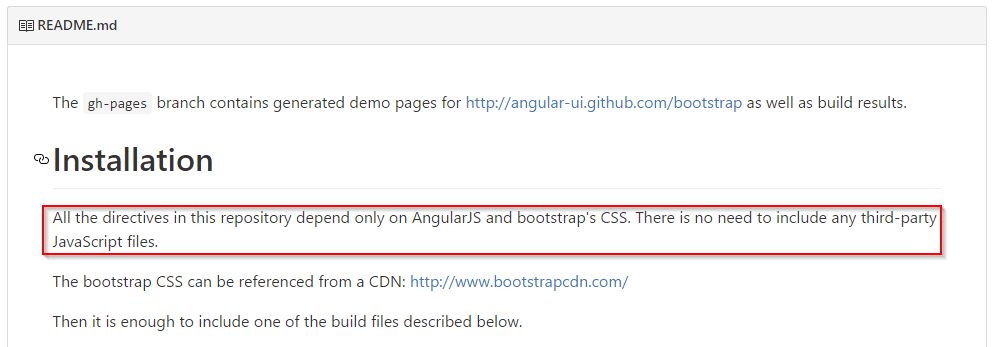
控制台的错误提示很明显了:我们使用的插件ui-bootstrap-tpls-0.11.0.min.js是需要依赖angular的,在回头到github上确认一发:

好了,问题确认了,下面给出问题的解决方案:
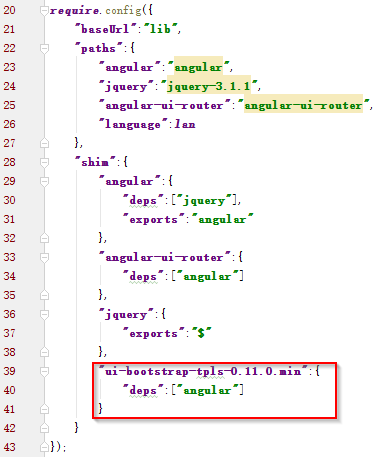
3.在main.js中声明插件对angular的依赖:
/**
* Created by 李庆 on 2016/10/6.
*/
var lan = "";
var name = "lan=";
var ca = document.cookie.split(";");
for(var i=0;i<ca.length;i++){
var c = ca[i];
while(c.charAt(0) == " "){
c = c.substring(1);
}
if(c.indexOf(name) != -1){
lan = "../i18n/"+ c.substring(name.length, c.length)+"/language";
}
}
if(lan === ""){
lan = "../i18n/zh/language";
}
require.config({
"baseUrl":"lib",
"paths":{
"angular":"angular",
"jquery":"jquery-3.1.1",
"angular-ui-router":"angular-ui-router",
"language":lan
},
"shim":{
"angular":{
"deps":["jquery"],
"exports":"angular"
},
"angular-ui-router":{
"deps":["angular"]
},
"jquery":{
"exports":"$"
},
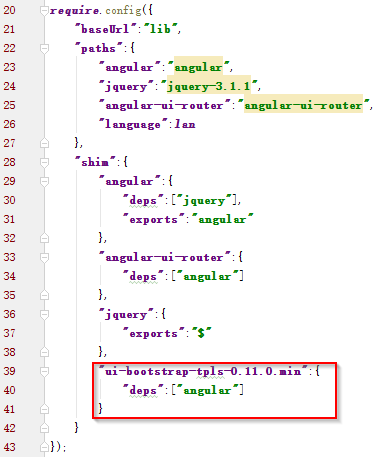
"ui-bootstrap-tpls-0.11.0.min":{
"deps":["angular"]
}
}
});
require(["../framework/framework"],function(framework){
var injector = angular.bootstrap($("html"),[framework.name]);
});
新增代码如下:

在尝试运行一下,可以看到页面恢复正常了:

接下来是在业务模块中定义一个具体的弹出框(本例中弹出框直接定义在框架module中):
在frameworkCtrl.js中定义弹出框函数:
/**
* Created by 李庆 on 2016/10/6.
*/
define(["language"],function(i18n){
var frameworkControl=["$rootScope","$scope","$modal",function($rootScope,$scope,$modal){
$rootScope.menus={
"url":"framework/views/menu.html"
};
$scope.i18n = i18n;
$scope.change = function(language){
var expires = new Date(9999,12,31).toUTCString();
document.cookie = "lan="+language+"; "+expires;
location.reload();
};
$scope.modal = function(){
$modal.open({
templateUrl:"framework/views/modal.html"
});
}
}];
return frameworkControl;
})
新增代码如下:

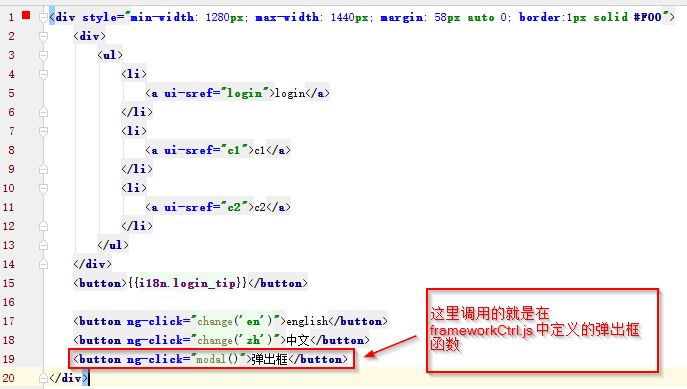
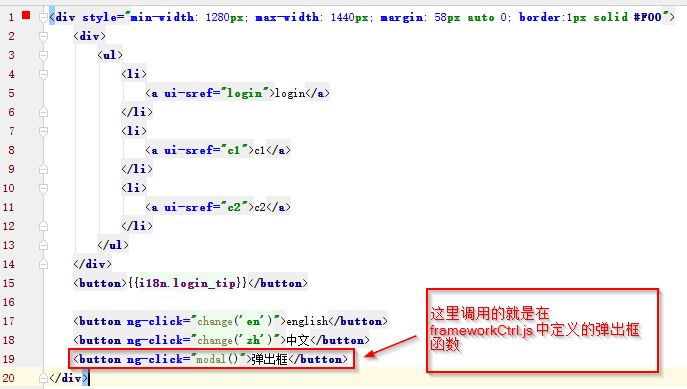
在menu.html中定义调用弹出框函数按钮:
<div style="min-width: 1280px; max-width: 1440px; margin: 58px auto 0; border:1px solid #F00">
<div>
<ul>
<li>
<a ui-sref="login">login</a>
</li>
<li>
<a ui-sref="c1">c1</a>
</li>
<li>
<a ui-sref="c2">c2</a>
</li>
</ul>
</div>
<button>{{i18n.login_tip}}</button>
<button ng-click="change('en')">english</button>
<button ng-click="change('zh')">中文</button>
<button ng-click="modal()">弹出框</button>
</div>
新增代码如下:

新增modal.html,定义弹出框视图:
<div style="width: 600px; height: 200px; border-radius: 4px">
<button ng-click="close()">关闭</button>
</div>
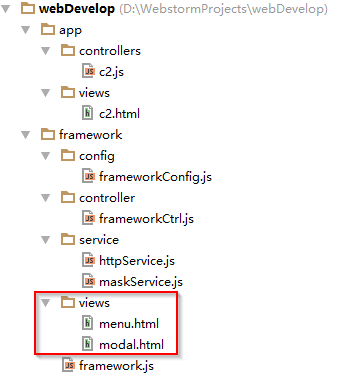
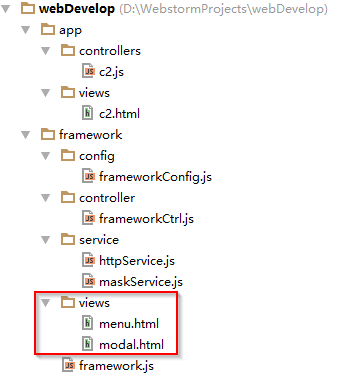
modal.html在工程中的位置:

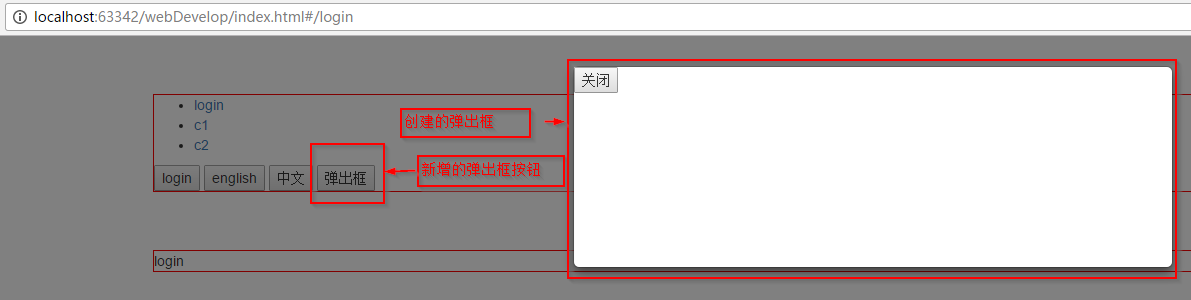
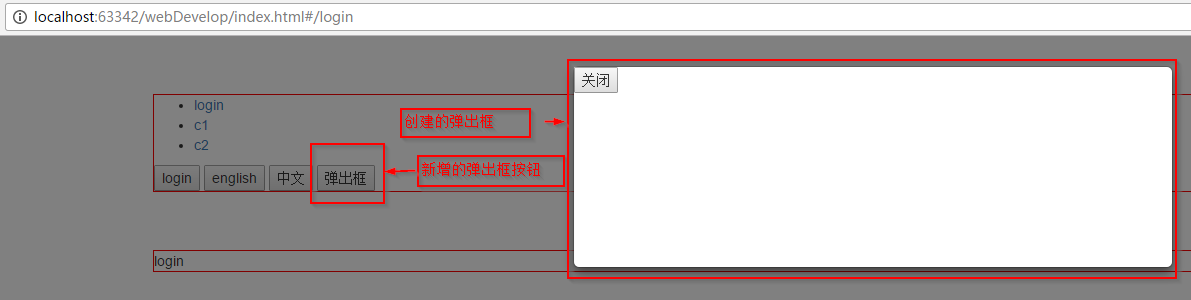
最后运行一下并点击新增的弹出框按钮,可以看到一个最简单的弹出框已经可以正常显示,且在弹出框显示时,父页面有灰化效果:

至此,一个最简单的弹出框功能就完成了,同样,其他第三方组件引入基于angularjs的web工程也可以参考本章。
下面先给出本章使用的第三方组件下载地址:
bootstrap在angularjs中的插件下载地址(笔者用的这个是2年前的版本了,有兴趣的同学可以换新版本试试):ui-bootstrap-tpls-0.11.0.min.js下载
bootstrap下载地址(笔者使用的是github上最新的3.3.7版本):bootstrap的github地址
下载完成后把代码放到我们的工程中,以下是更新后的项目代码结构图:

然后声明对第三方库的依赖:
1.在index.html中声明样式的依赖:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7-dist/css/bootstrap.css">
<title>欢迎</title>
</head>
<body>
<div id="menu" ng-controller="frameworkCtrl" ng-include="menus.url"></div>
<div ui-view style="min-width: 1280px; max-width: 1440px; margin: 58px auto 0; border:1px solid #F00"
ng-animate="{enter: 'fade-enter'}"></div>
<script type="text/javascript" src="lib/require.js" data-main="main" charset="utf-8"></script>
</body>
</html>
新增代码如下:

在首页中声明该样式是考虑样式可以全局通用,即不同路由模块的弹出框都可以直接使用该样式而无需多次声明,但在实际的web开发中一般不建议这么做,当大量的css和js以这样的方式声明会增加首页的加载时间,进而影响用户体检。
2.在framework.js中声明对插件的依赖:
/**
* Created by 李庆 on 2016/10/6.
*/
define(["angular","angular-ui-router","../framework/config/frameworkConfig",
"../framework/controller/frameworkCtrl","../framework/service/maskService",
"ui-bootstrap-tpls-0.11.0.min"],
function(angular,router,frameworkConfig,frameworkCtrl,maskService,uiBootstarp){
var dependency = [
"ng",
"ui.router",
frameworkConfig.name,
"ui.bootstrap"
];
var framework = angular.module("framework",dependency);
framework.controller("frameworkCtrl",frameworkCtrl);
framework.service("maskService",maskService);
return framework;
}
);
新增代码如下:

也许有同学看到这里会问,我怎么知道我引用的第三方插件的模块名是什么呢?随便自定义的吗?当然不是,这个模块名在引用的插件里可以找到,比如在ui-bootstrap-tpls-0.11.0.min.js里:

在框架中声明对插件的依赖也是考虑可以全局通用,即不同路由模块的弹出框都可以直接使用插件而无需多次声明——这也正是框架的意义所在,通用的服务一般都建议在框架 中声明。
此时样式和插件都已经声明完成,我们可以尝试运行一下确认引用是否成功(在webstorm中选择chrome访问index.html),通常笔者这么说的时候一定会遇到坑——页面无法 正常显示了:

我们打开控制台看一下究竟发生了什么:

控制台的错误提示很明显了:我们使用的插件ui-bootstrap-tpls-0.11.0.min.js是需要依赖angular的,在回头到github上确认一发:

好了,问题确认了,下面给出问题的解决方案:
3.在main.js中声明插件对angular的依赖:
/**
* Created by 李庆 on 2016/10/6.
*/
var lan = "";
var name = "lan=";
var ca = document.cookie.split(";");
for(var i=0;i<ca.length;i++){
var c = ca[i];
while(c.charAt(0) == " "){
c = c.substring(1);
}
if(c.indexOf(name) != -1){
lan = "../i18n/"+ c.substring(name.length, c.length)+"/language";
}
}
if(lan === ""){
lan = "../i18n/zh/language";
}
require.config({
"baseUrl":"lib",
"paths":{
"angular":"angular",
"jquery":"jquery-3.1.1",
"angular-ui-router":"angular-ui-router",
"language":lan
},
"shim":{
"angular":{
"deps":["jquery"],
"exports":"angular"
},
"angular-ui-router":{
"deps":["angular"]
},
"jquery":{
"exports":"$"
},
"ui-bootstrap-tpls-0.11.0.min":{
"deps":["angular"]
}
}
});
require(["../framework/framework"],function(framework){
var injector = angular.bootstrap($("html"),[framework.name]);
});
新增代码如下:

在尝试运行一下,可以看到页面恢复正常了:

接下来是在业务模块中定义一个具体的弹出框(本例中弹出框直接定义在框架module中):
在frameworkCtrl.js中定义弹出框函数:
/**
* Created by 李庆 on 2016/10/6.
*/
define(["language"],function(i18n){
var frameworkControl=["$rootScope","$scope","$modal",function($rootScope,$scope,$modal){
$rootScope.menus={
"url":"framework/views/menu.html"
};
$scope.i18n = i18n;
$scope.change = function(language){
var expires = new Date(9999,12,31).toUTCString();
document.cookie = "lan="+language+"; "+expires;
location.reload();
};
$scope.modal = function(){
$modal.open({
templateUrl:"framework/views/modal.html"
});
}
}];
return frameworkControl;
})
新增代码如下:

在menu.html中定义调用弹出框函数按钮:
<div style="min-width: 1280px; max-width: 1440px; margin: 58px auto 0; border:1px solid #F00">
<div>
<ul>
<li>
<a ui-sref="login">login</a>
</li>
<li>
<a ui-sref="c1">c1</a>
</li>
<li>
<a ui-sref="c2">c2</a>
</li>
</ul>
</div>
<button>{{i18n.login_tip}}</button>
<button ng-click="change('en')">english</button>
<button ng-click="change('zh')">中文</button>
<button ng-click="modal()">弹出框</button>
</div>
新增代码如下:

新增modal.html,定义弹出框视图:
<div style="width: 600px; height: 200px; border-radius: 4px">
<button ng-click="close()">关闭</button>
</div>
modal.html在工程中的位置:

最后运行一下并点击新增的弹出框按钮,可以看到一个最简单的弹出框已经可以正常显示,且在弹出框显示时,父页面有灰化效果:

至此,一个最简单的弹出框功能就完成了,同样,其他第三方组件引入基于angularjs的web工程也可以参考本章。
相关文章推荐
- 使用angularjs1.x构建前台开发框架(八)——弹窗【二】
- 使用angularjs1.x构建前台开发框架(九)——弹窗【三】
- 使用angularjs1.x构建前台开发框架(十一)——数据双向绑定
- 使用angularjs1.x构建前台开发框架(十二)——脏检查
- 使用angularjs1.x构建前台开发框架(一)——构建基础架构
- 使用angularjs1.x构建前台开发框架(二)——require的使用
- 使用angularjs1.x构建前台开发框架(五)——掩膜的实现
- 使用angularjs1.x构建前台开发框架(六)——service的引用
- 使用angularjs1.x构建前台开发框架(四)——模拟后台响应(打桩模块)
- 使用angularjs1.x构建前台开发框架(十)——一个完整第三方组件的引用
- 使用angularjs1.x构建前台开发框架(三)——国际化
- 基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
- 基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
- (转)基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
- 基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(61)-如何使用框架来开发?
- 如何使用Maven和eclipse构建大数据开发框架项目
- 使用C++构建嵌入式开发框架
- 如何使用Maven和eclipse构建大数据开发框架项目
- 基于MVC+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
