HTML初步认识
2016-12-16 23:46
302 查看
HTML初步认识
本篇博客给大家带来html最基础的东西,也就是初步认识html,打算从以下几个方面给大家介绍:认识什么是纯文本文件txt
HTML是负责描述文档语义的语言
HTML骨架和基本语法
可能大家会认为这纯文本文件和html没啥关系吧,我要告诉大家的是,虽然这的确和html没多大关系,但对纯文本文件的理解有助于更加深刻的去理解html,好,接下来我将一一给大家介绍关于html初步认识的这三个部分。
认识什么是纯文本文件txt
windows中自带一个软件,叫做记事本。记事本保存的文档格式就是txt格式,就是英语text的缩写。术语上,称呼这个文件叫做“纯文本文件”。然而,咱们平时用的doc文件能够保存内容和样式,字有红的、蓝的。传给大家看,是一样的。可以看出txt文件与doc文件还是有区别的,只能保存文本内容,是无法记录文本样式的。
所以可以看出纯文本文件就是这样的文件:
只有文本,没有样式;
用记事本等纯文本编辑器可读,不是乱码。
html、css、js都是纯本文的。
HTML是负责描述文档语义的语言
HTML是英语HyperText Markup Language的缩写,超文本标记语言。html就是网页的格式。接下来咱们来创建一个html文件,并使用html中的一些标签来给该html增加一些内容
,代码如下:
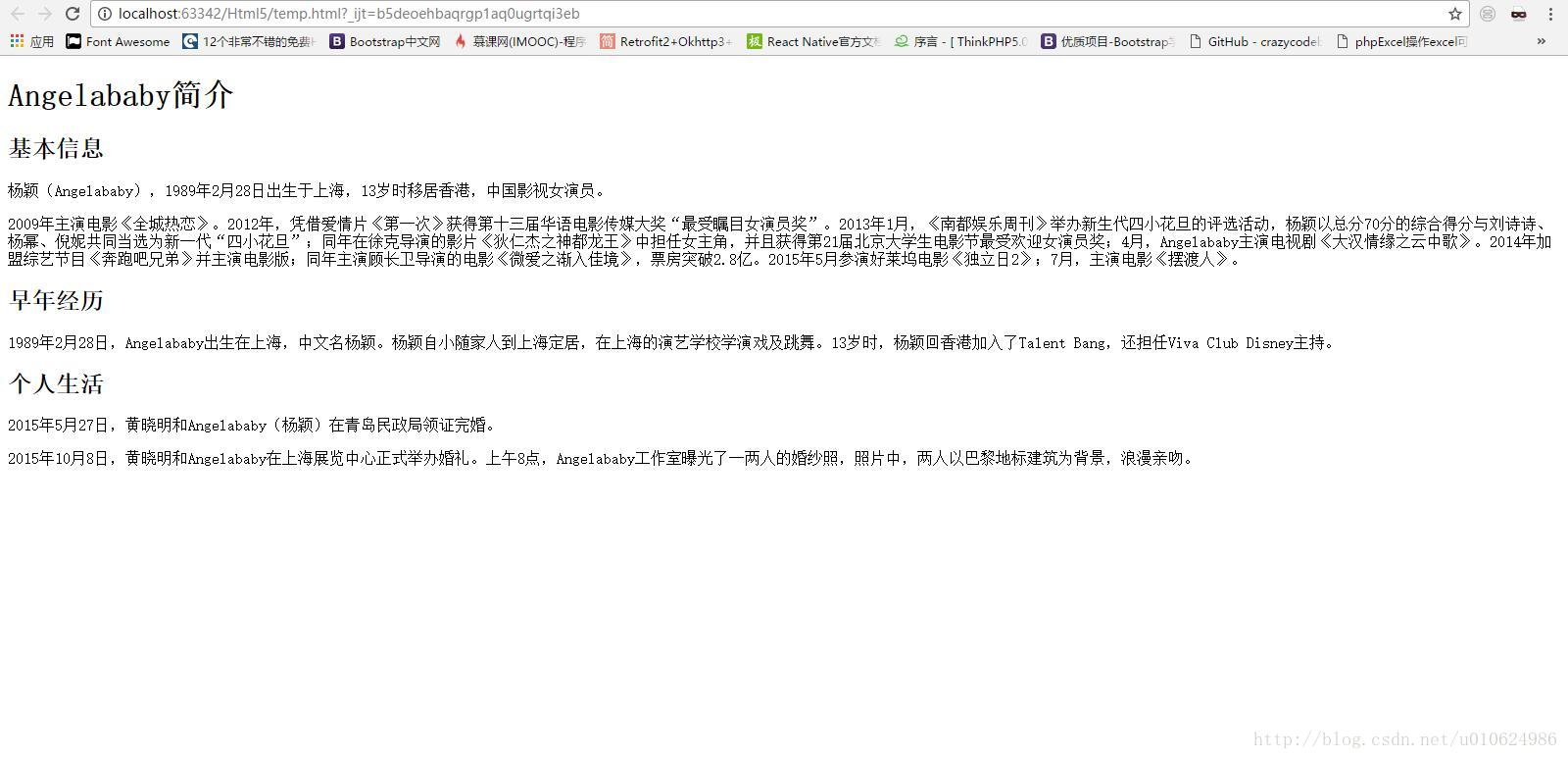
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Html介绍</title> </head> <body> <h1>Angelababy简介</h1> <h2>基本信息</h2> <p>杨颖(Angelababy),1989年2月28日出生于上海,13岁时移居香港,中国影视女演员。</p> <p>2009年主演电影《全城热恋》。2012年,凭借爱情片《第一次》获得第十三届华语电影传媒大奖“最受瞩目女演员奖”。2013年1月,《南都娱乐周刊》举办新生代四小花旦的评选活动,杨颖以总分70分的综合得分与刘诗诗、杨幂、倪妮共同当选为新一代“四小花旦”;同年在徐克导演的影片《狄仁杰之神都龙王》中担任女主角,并且获得第21届北京大学生电影节最受欢迎女演员奖;4月,Angelababy主演电视剧《大汉情缘之云中歌》。2014年加盟综艺节目《奔跑吧兄弟》并主演电影版;同年主演顾长卫导演的电影《微爱之渐入佳境》,票房突破2.8亿。2015年5月参演好莱坞电影《独立日2》;7月,主演电影《摆渡人》。 </p> <h2>早年经历</h2> <p>1989年2月28日,Angelababy出生在上海,中文名杨颖。杨颖自小随家人到上海定居,在上海的演艺学校学演戏及跳舞。13岁时,杨颖回香港加入了Talent Bang,还担任Viva Club Disney主持。</p> <h2>个人生活</h2> <p>2015年5月27日,黄晓明和Angelababy(杨颖)在青岛民政局领证完婚。</p> <p>2015年10月8日,黄晓明和Angelababy在上海展览中心正式举办婚礼。上午8点,Angelababy工作室曝光了一两人的婚纱照,照片中,两人以巴黎地标建筑为背景,浪漫亲吻。</p> </body> </html>
最终运行结果如下图:

这就是一个很简单的html文件的内容,关于html的组成结构,还有里面出现的标签是什么意思,我会在下一篇博客里面进行介绍。这里只是给大家一个最基本的体验,当然这里给大家介绍一下前端开发的一些IDE:比如,WebStrom、SubLime等等都是前端比较好的开发工具,请大家自行了解。
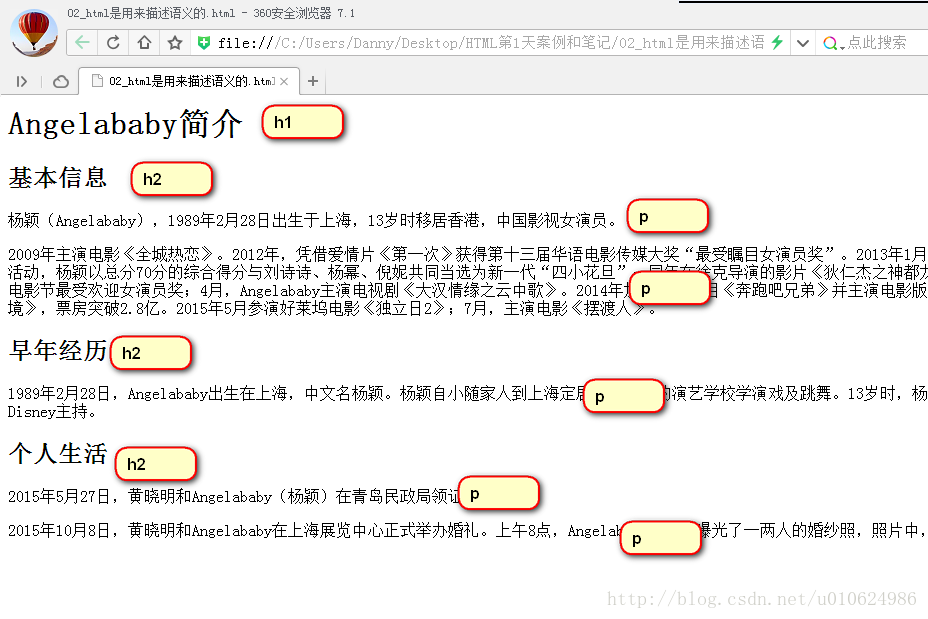
从上图运行的效果我们可以看出,那些被标签对所包含的文字似乎让文字产生了变化,比如文字变大、有段落等。这就是html标签对的作用。
html提供了很多标签对儿,可以给文本增加不同的语义。比如:
<h1> </h1>标签对儿,主标题。 <h2> </h2>标签对儿,二级标题。 <p> </p> 标签对儿,普通段落。
现在的业界的标准,网页技术严格的三层分离:html就是负责描述页面的语义;css负责描述页面的样式;js负责描述页面的动态效果的。
所以,html不能让文字居中,不能更改文字字号、字体、颜色。因为这些都是属于样式范畴,都是css干的事儿;html不能让盒子运动起来,因为这些属性行为范畴,都是js干的事儿。
html只能干一件事儿,就是通过标签对儿,给文本增加语义。这是html唯一能做的。
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
标签对儿是由起始标签和结束标签组成的:
<h1>Angelababy简介</h1> <h1> 起始标签 </h1> 结束标签
比如,面试的时候问你,h1标签有什么作用?
相信即使你是做前端1年的开发人员,你也会这样回答,h1标签的作用是给文字加粗、加黑、变大。那么恭喜你答错了,h1标签的作用是给文本增加主标题的语义

那么接下来给大家介绍一下sublime工具的简单使用
Sublime (高效率的程序书写工具)
WebStorm (更高级的项目级别编程工具)
sublime的中文意思是“华丽的”,是2011年开始流行的代码编辑器,可以编辑java、c、php等很多语言。
html、css、js在sublime中支持非常好。界面也非常漂亮,安装简单、小巧、插件多。
sublime非常小巧,只有21mb,甚至不用安装,直接解压缩,就能双击使用,把sublime_text.exe文件发送到桌面快捷方式就行了。
sublime中的常用快捷键:
ctrl+滚轮 放大缩小文字 ctrl+shift+d 复制当前行 ctrl+shift+k 删除当前行 ctrl+shift+↑ 上移当前行 ctrl+shift+↓ 下移当前行
先介绍这些。
以后击打标签的时候,仅仅需要输入标签的名字,然后按tab就可以自动生成标签对儿了。
比如,输入p然后按tab,软件自动生成:
<p></p
HTML骨架和基本语法
html有基本骨架,骨架抽象出来:1<html> 2 <head> 3 4 </head> 5 <body> 6 7 </body> 8</html>
网页的最外层的标签对儿是标签对儿,里面有两部分,分别是head和body。
head标签中,描述网页的配置;body中的内容,才是用户可以看见的内容。
完整的骨架:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>哈哈哈</title> </head> <body> <h1>我是一个主标题</h1> <p>我是一个小段落</p> </body> </html>
第1行,就是网页的声明头,这行语句,千万不要背诵,谁背谁傻。术语叫做DocType Defintion,文档类型定义,简称DTD。这行语句非常的复杂,里面暗含了一个网址。W3C就是出web规范的组织机构。html、css、js的规范都是W3C定义发布的。world wide web coalition , 国际万维网联盟。网页声明头可以告诉浏览器,这是一个什么标准的页面。
第2行,是最大的html标签,所有的网页内容,都要包裹在这个标签对儿里面。
我们发现,html标签中,有两个属性:
xmlns=”http://www.w3.org/1999/xhtml” 命名空间,就是一个规范;
xml:lang=”en” 语言是英语
第3行,就是head标签,就是配置。
第4行, 字符集的配置
第5行,哈哈哈 网页的标题,可以显示在浏览器的标签栏中。
第7行,body标签就是网页的内容,用户能够看见。
这就是今天给大家介绍的内容,虽然很简单很简单,但是我想里面也有你不知道的知识,比如标签的语义化等。不早了,今天周末,祝大家晚安( ̄o ̄) . z Z
相关文章推荐
- Lesson_for_java_day01---html初步认识
- 我对html的初步认识
- HTML初步认识
- HTML学习之Css基本语法、样式表和选择器的初步认识
- 初步认识html以及表格的制作
- 兄弟连学Python(4)—Python前端HTML与CSS初步认识
- 网页制作学习1----初步认识javascript和html
- html的标签的初步认识
- HTML初步认识
- 前端HTML与CSS初步认识
- C语言笔记之指针的初步认识
- C语言——对于循环的初步认识
- 初步认识JavaScript函数库jQuery
- 对UTF8编码的初步认识!
- SPI总线的初步认识
- 初步认识JavaScript
- 初步认识网络架构(Network Architecture)
- HTML初步学习9
- 初步认识 MyBatis
- oc MRC初步认识
