重写nodejs开发指南_简易微博实例
2016-12-14 21:56
357 查看
这是学习nodeJS练习的小实例 使用了NodeJS + Express4.x + ejs + MongoDB 期间由于技术更新太快 网络上大多数资料过于久远 所以重写了这个小实例并记录下来 项目中肯定有很多地方写的不太合理 感觉自己也是半壶水 只能说勉强实现 欢迎雅正 共同学习 ths
项目地址:https://github.com/Cristop3/NodeJS/tree/b1/NodeJS20161207
环境搭建
①安装Node环境:到官网对应下载node msi包(我是windows)傻瓜式安装0.0 并且在把nodejs的bin目录文件添加到系统的环境变量当中 如果不出意外 打开win终端 输入node -v你应该会看到这样就表示成功了

貌似现在node中包含了npm所以你可以继续在终端中 输入npm -v 可以查看npm安装版本

由于国内有座墙 所以有时候可以使用淘宝的镜像npm文件下载安装速度比较快 具体参考这篇博文 切换淘宝镜像cnpm 继续在终端中 输入cnpm -v 可以看到其版本表示安装成功

好了 到此我们的Node环境就算是安装完成了 因为使用的是Express框架 所以接下来安装Express环境
②安装Express环境:
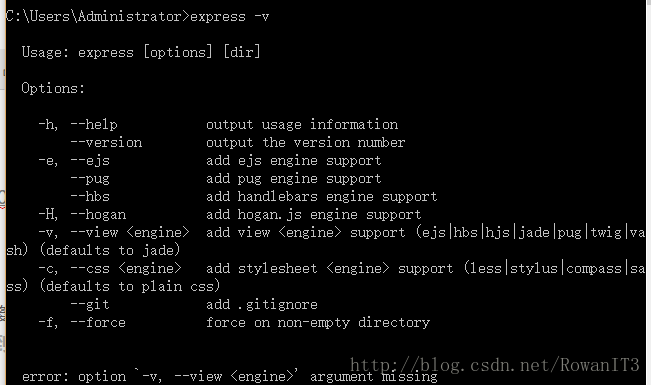
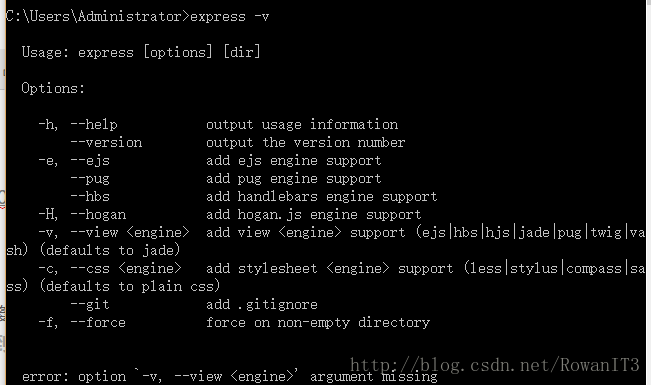
这里在我以前安装的是候使用的是npm install -g express碰到了安装不了 后面才知道现在的express需要这样安装才行npm install -g express-generator在终端执行了之后会看到关于express的信息 键入express -v 若出现下面这图示表示安装成功

构建项目
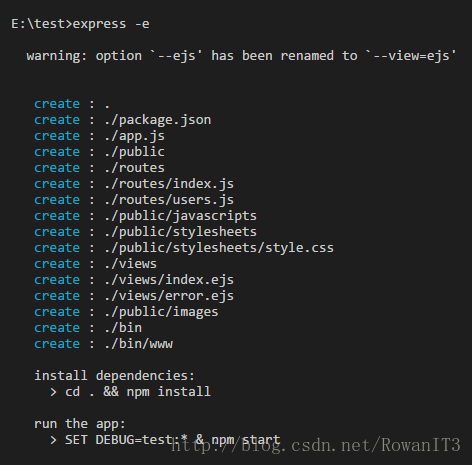
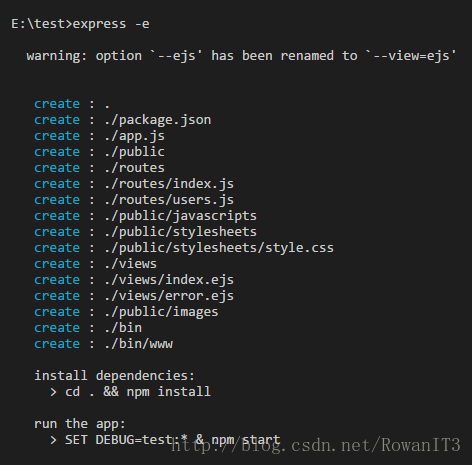
①在你想要创建的工程目录下面打开终端 键入 expree -e mynode 其中express -e是框架提供的构建项目方法且添加ejx为模板引擎 mynode指的是创建的文件夹名也就是你的项目文件 或者你可以先建好一个文件在终端中只输入 express -e就ok了(这个是框架自己构建的) 如图:


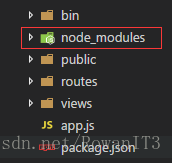
②切换至你的工程文件夹下面 键入npm install安装包依赖

到此express框架目录安装完善 下面在当前文件终端下面 键入npm start(这里以前貌似使用node app.js启动项目 express4.x修改了具体可以在www文件中查看 在package.json中可以修改) 再访问localhost:3000 看到下图所示表示成功

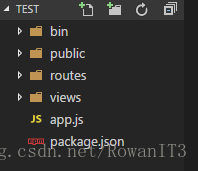
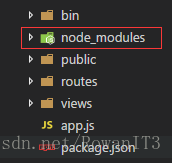
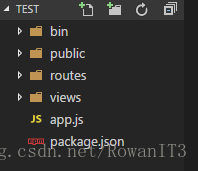
③目录结构说明
<1>bin,存放启动项目的脚本文件
<2>node_modules, 存放所有的项目依赖库
<3>public,静态文件(css,js,img)
<4>routes,路由文件(MVC中的C,controller)
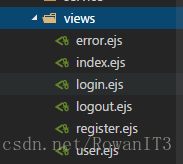
<5>views,页面文件(Ejs模板)
<6>package.json,项目依赖配置及开发者信息
<7>app.js,应用核心配置文件
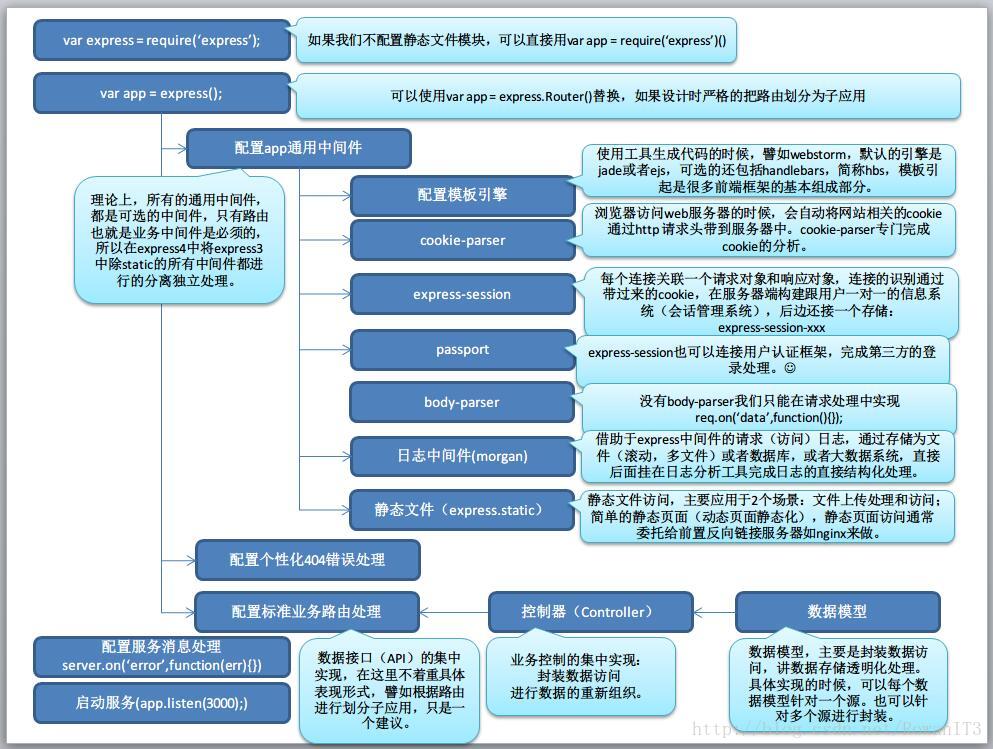
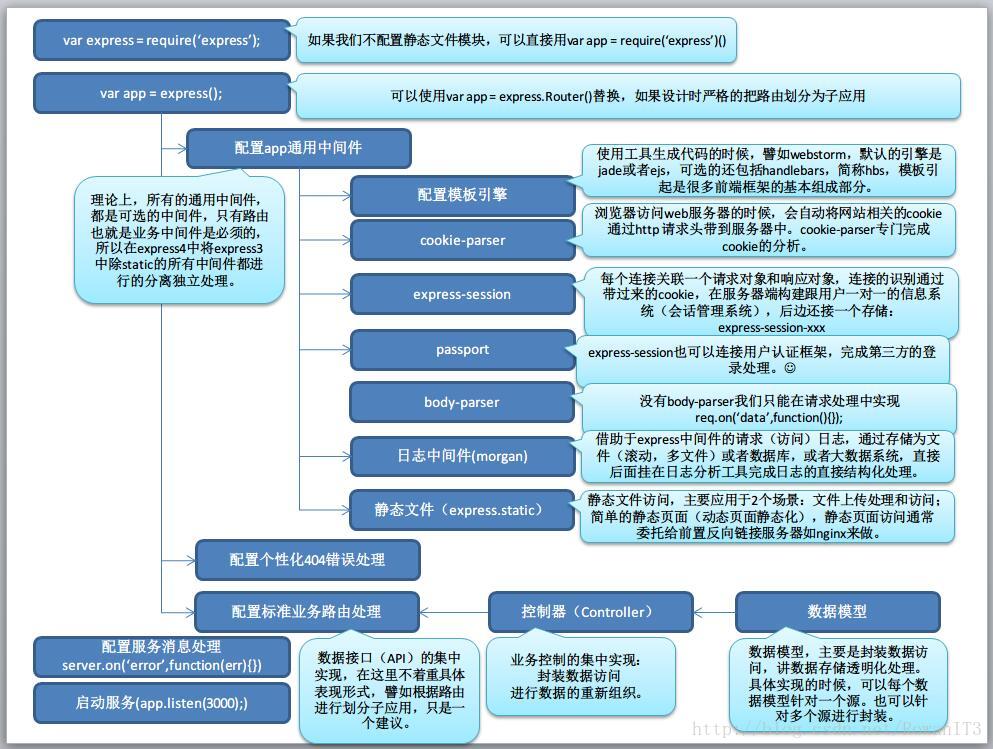
④建议:在正式开发项目时 如果完全没有了解过Node的可以先去大致了解下API nodeAPI 再尝试了解如下图所示:

创建应用
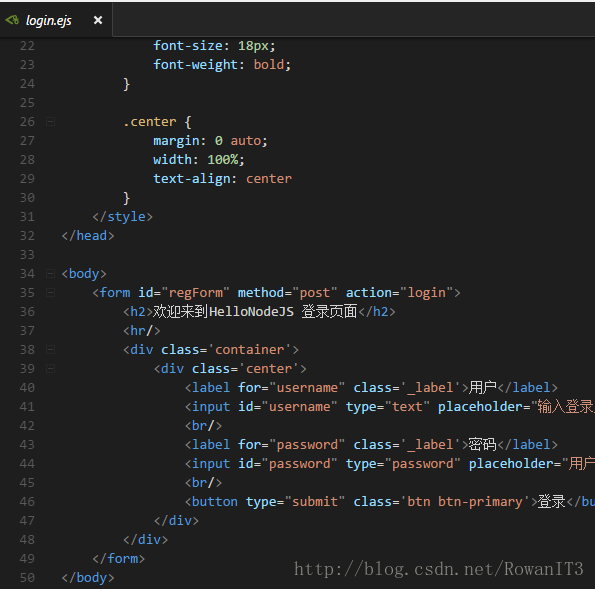
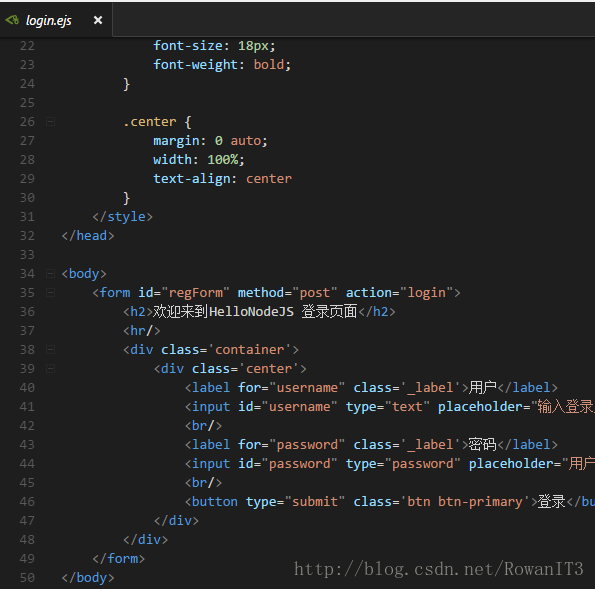
①下面我们来创建应用模板文件 大多数的动态语言编程类似于jsp,php中都有对应的模板文件也就是用户所看到的页面 称为V层;通过业务逻辑C层和M层来进行数据的交互 再通过路由来进行访问。因此我们需要在view文件夹下面创建我们的视图文件如:

其中这个.ejs文件里面 也就是.html页面(但其中个别细节你需要知道关于ejs模板如何书写 具体参考资料)

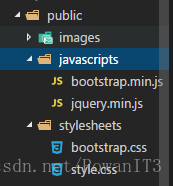
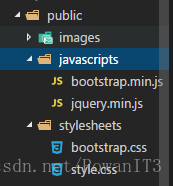
②引入外部静态文件:比如css,js啊等等 只需放入在工程文件的public下面

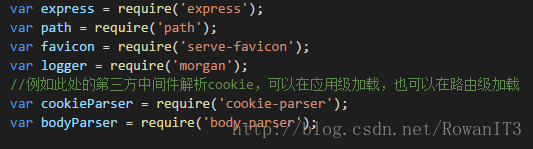
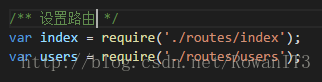
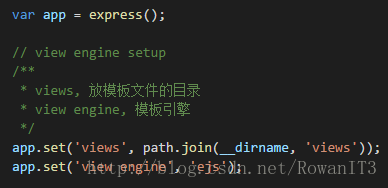
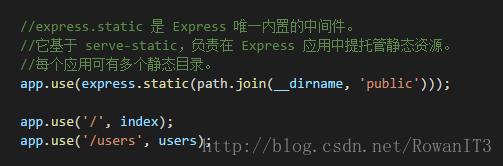
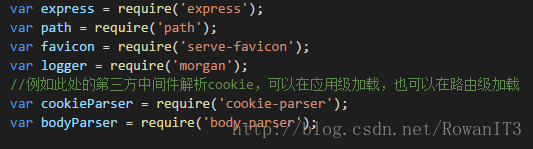
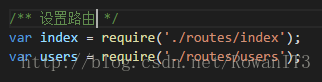
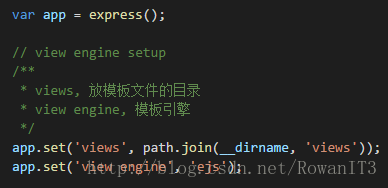
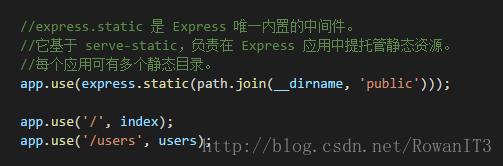
③app.js文件






链接数据库
本次实例使用的是MongoDB非关系型数据库 具体可以自己Google
①依然到官网去下载msi文件 傻瓜式安装 并添加到系统环境当中
②在盘符任意位置 新建一个文件夹如mongoDB在终端中输入

③它的服务监听的端口是27017 那么只需打开浏览器 键入

④在安装mongodb文件下找到bin目录所在之处:

在此处打开终端 键入

⑤这里每次使用mongodb服务 都需要去终端键入代码 所以一般我们把它写成个批处理文件(.bat) 每次启动只需双击文件就ok

⑥可能很多时候我们更喜欢在图形界面中操作数据库 因此推荐下载Robomongo可视化操作mongodb 网上找资源下载安装 先启动服务再打开它

终端下操作数据库基本操作
①链接数据库

②查看数据库

③创建或使用数据库

④创建数据库document(表)

⑤使用数据库document(表)

⑥删除数据库document(表)

这里只是展示了简单的操作数据库 还有更多的比如基础的增删查改 需要自己去研究(主要其他的忘了截图0.0)
Node项目中链接数据库
①这次我使用的是mongoose驱动来操作数据库 在你的项目文件下(也就是最开始我们express -e 的那个文件下面)打开终端 键入
②那么先参考下这篇文章mongoose文档
③其实到这里很多人可能存在疑惑 到底我的数据库连接该写的那个文件下 目录是该怎么部署 其实我第一次做的时候 是全部写在了路由控制里面 后来看别人写的 遵循了MVC的设计模式

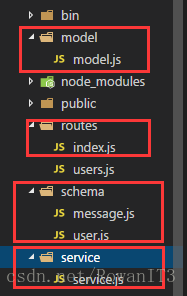
这里其实就是在schema文件下 是所有关于数据模型定义;model文件下就是操作数据库行为的(比如链接数据库啊 定于实例模型啊);service文件下就是一些方法来操作由model层返回的实例模型;然后在routers路由里面再操作由service返回的对象方法 这个不是固定而且最好的方案 我也是摸着石头过的河
④提示下:可能在项目中运行时会遇到
关于项目调试
①为了我们不再修改一次代码就重启node服务 所以可以
②在项目文件下打开终端 键入
③再开启另一个终端 键入
④在②的步骤下键入
⑤访问
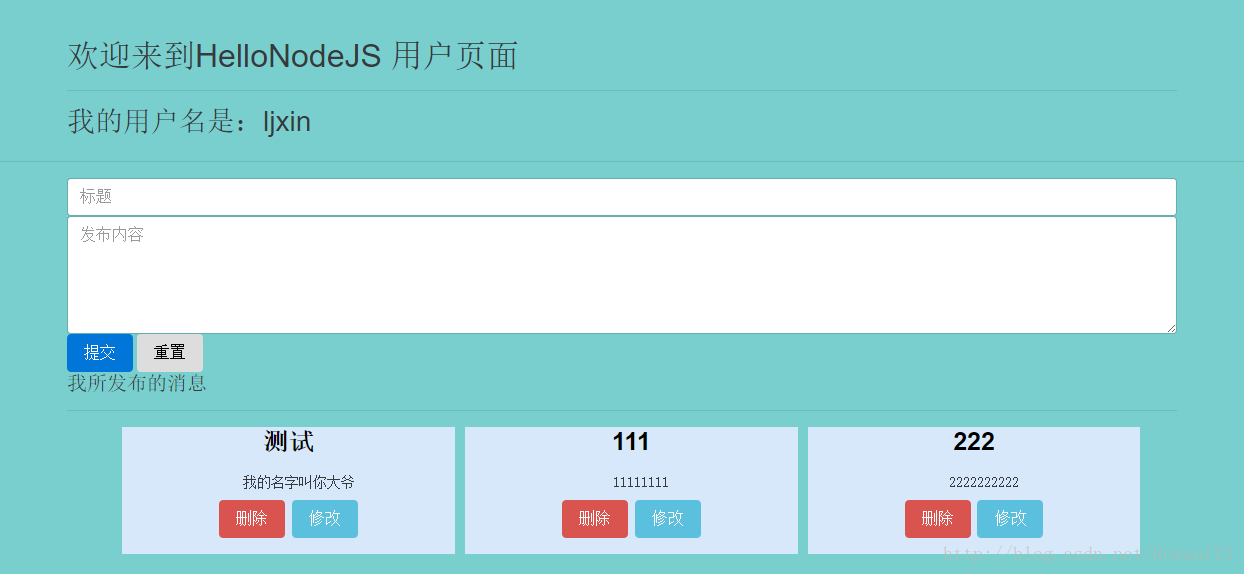
实例截图


源码在github上 这个也是我自己摸索出来的 期间代码中 肯定有很多不合理的地方 这是第一次尝试用node写东西 写的不好的地方 希望谅解 只是为了记录一下自己的学习 若实在看不惯 望雅正 我会继续学习的 0.0
项目地址:https://github.com/Cristop3/NodeJS/tree/b1/NodeJS20161207
环境搭建
①安装Node环境:到官网对应下载node msi包(我是windows)傻瓜式安装0.0 并且在把nodejs的bin目录文件添加到系统的环境变量当中 如果不出意外 打开win终端 输入node -v你应该会看到这样就表示成功了

貌似现在node中包含了npm所以你可以继续在终端中 输入npm -v 可以查看npm安装版本

由于国内有座墙 所以有时候可以使用淘宝的镜像npm文件下载安装速度比较快 具体参考这篇博文 切换淘宝镜像cnpm 继续在终端中 输入cnpm -v 可以看到其版本表示安装成功

好了 到此我们的Node环境就算是安装完成了 因为使用的是Express框架 所以接下来安装Express环境
②安装Express环境:
这里在我以前安装的是候使用的是npm install -g express碰到了安装不了 后面才知道现在的express需要这样安装才行npm install -g express-generator在终端执行了之后会看到关于express的信息 键入express -v 若出现下面这图示表示安装成功

构建项目
①在你想要创建的工程目录下面打开终端 键入 expree -e mynode 其中express -e是框架提供的构建项目方法且添加ejx为模板引擎 mynode指的是创建的文件夹名也就是你的项目文件 或者你可以先建好一个文件在终端中只输入 express -e就ok了(这个是框架自己构建的) 如图:


②切换至你的工程文件夹下面 键入npm install安装包依赖

到此express框架目录安装完善 下面在当前文件终端下面 键入npm start(这里以前貌似使用node app.js启动项目 express4.x修改了具体可以在www文件中查看 在package.json中可以修改) 再访问localhost:3000 看到下图所示表示成功

③目录结构说明
<1>bin,存放启动项目的脚本文件
<2>node_modules, 存放所有的项目依赖库
<3>public,静态文件(css,js,img)
<4>routes,路由文件(MVC中的C,controller)
<5>views,页面文件(Ejs模板)
<6>package.json,项目依赖配置及开发者信息
<7>app.js,应用核心配置文件
④建议:在正式开发项目时 如果完全没有了解过Node的可以先去大致了解下API nodeAPI 再尝试了解如下图所示:

创建应用
①下面我们来创建应用模板文件 大多数的动态语言编程类似于jsp,php中都有对应的模板文件也就是用户所看到的页面 称为V层;通过业务逻辑C层和M层来进行数据的交互 再通过路由来进行访问。因此我们需要在view文件夹下面创建我们的视图文件如:

其中这个.ejs文件里面 也就是.html页面(但其中个别细节你需要知道关于ejs模板如何书写 具体参考资料)

②引入外部静态文件:比如css,js啊等等 只需放入在工程文件的public下面

③app.js文件






链接数据库
本次实例使用的是MongoDB非关系型数据库 具体可以自己Google
①依然到官网去下载msi文件 傻瓜式安装 并添加到系统环境当中
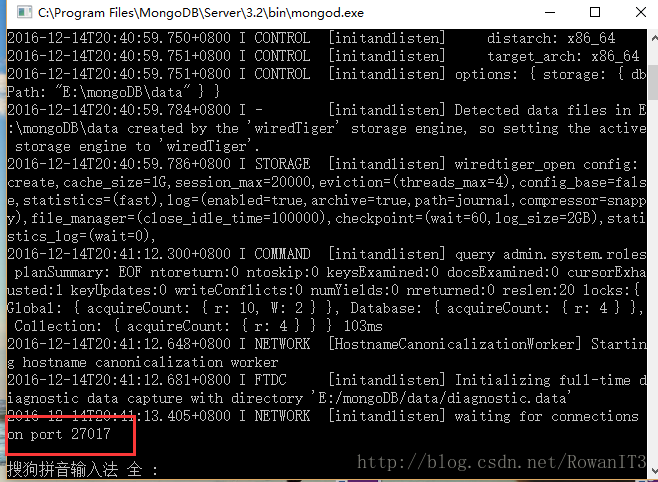
②在盘符任意位置 新建一个文件夹如mongoDB在终端中输入
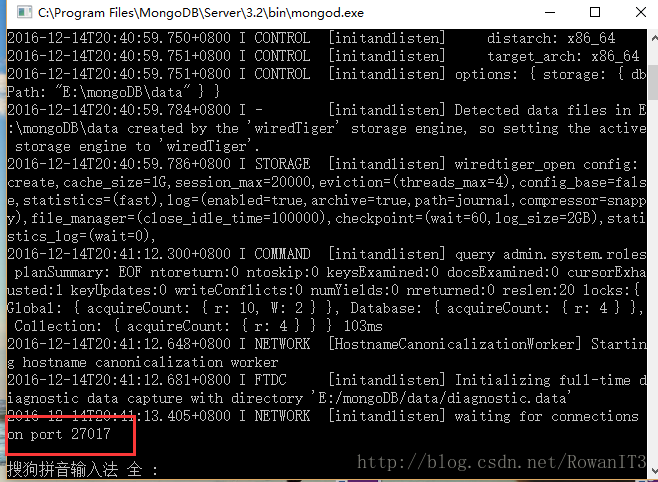
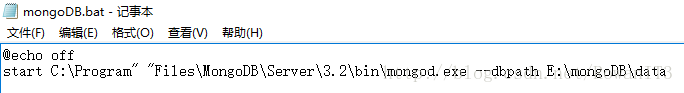
start C:\Program Files\MongoDB\Server\3.2\bin\mongod.exe --dbpath E:\mongoDB\data来启动mongodb服务 那么数据库存在本地的data文件夹下面 若出现如下图所示就表示启动服务ok:

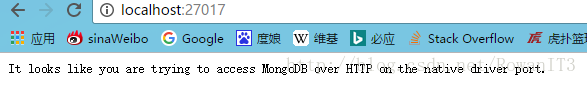
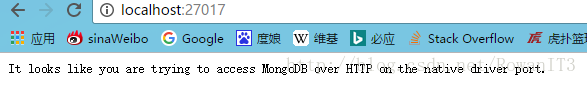
③它的服务监听的端口是27017 那么只需打开浏览器 键入
localhost://27017若看到如下所示:

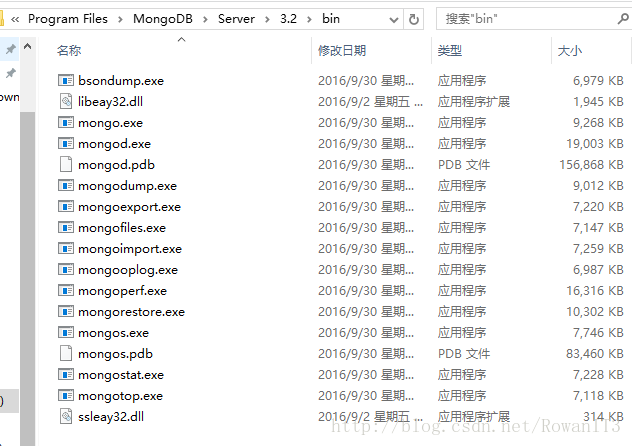
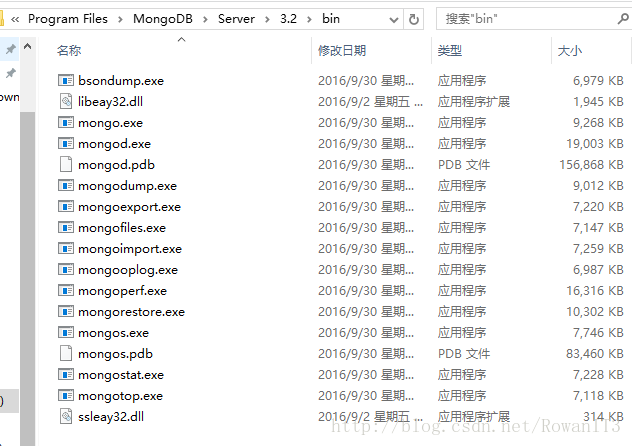
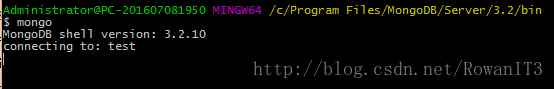
④在安装mongodb文件下找到bin目录所在之处:

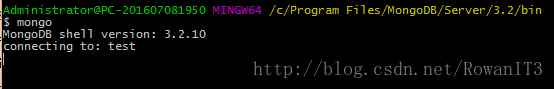
在此处打开终端 键入
mongo就可以连接mongodb数据库进行操作了

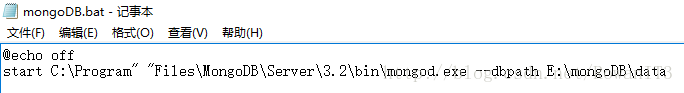
⑤这里每次使用mongodb服务 都需要去终端键入代码 所以一般我们把它写成个批处理文件(.bat) 每次启动只需双击文件就ok

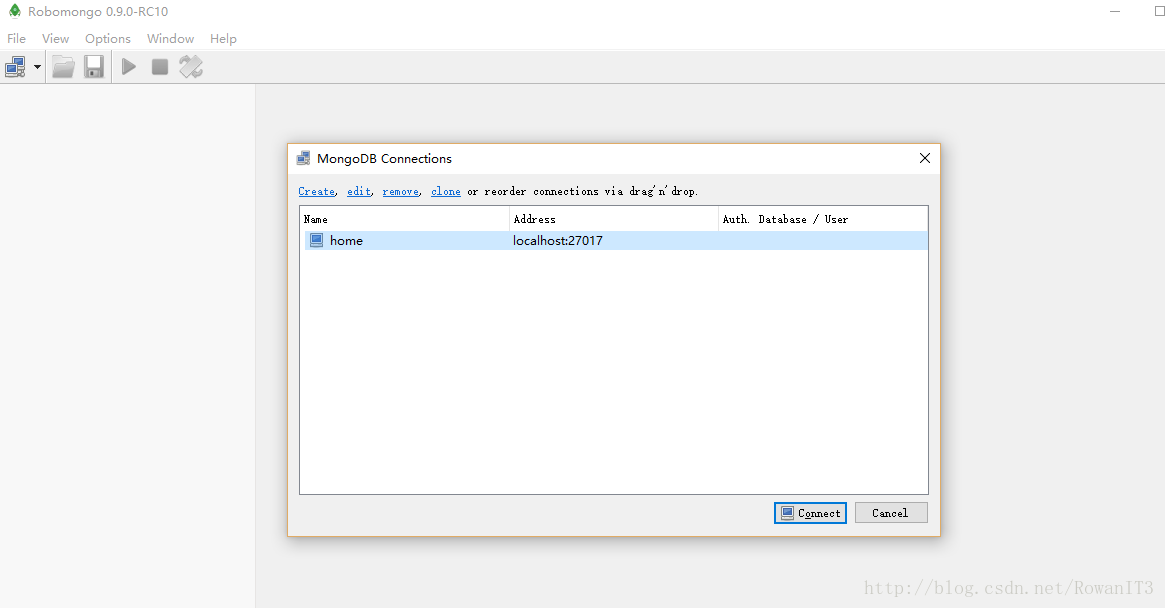
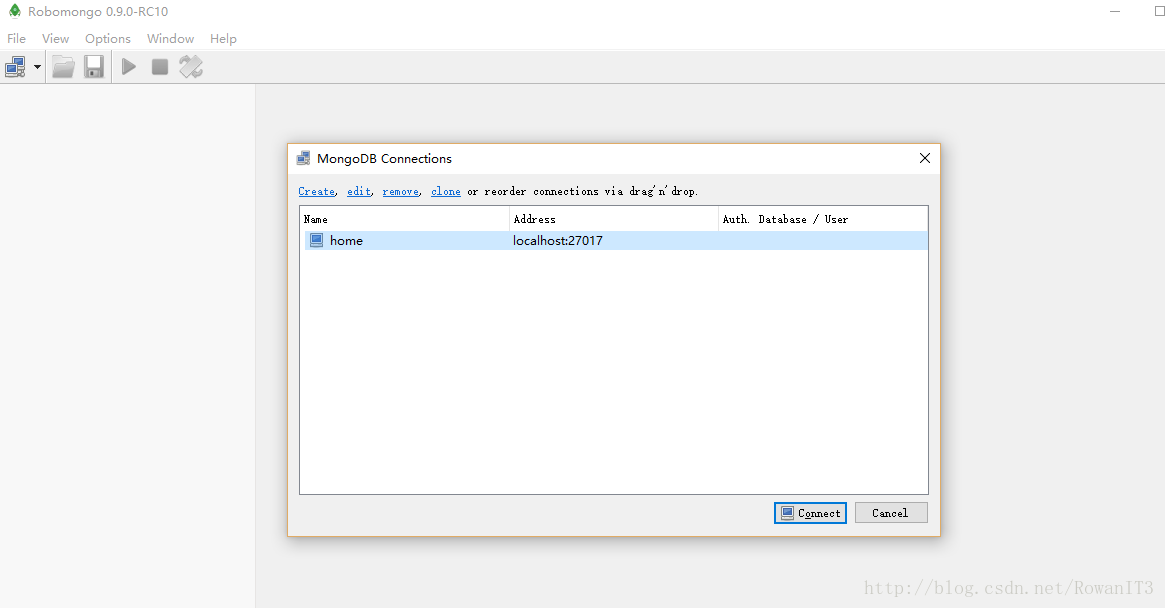
⑥可能很多时候我们更喜欢在图形界面中操作数据库 因此推荐下载Robomongo可视化操作mongodb 网上找资源下载安装 先启动服务再打开它

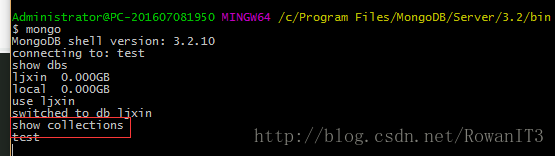
终端下操作数据库基本操作
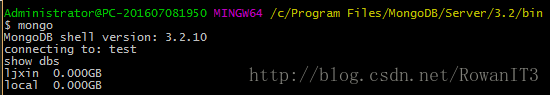
①链接数据库

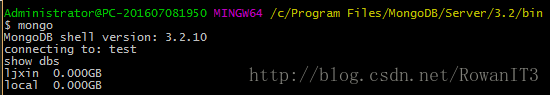
②查看数据库

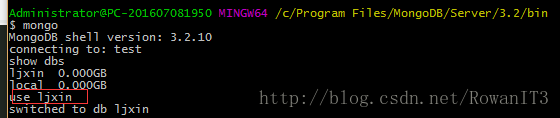
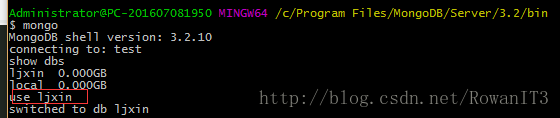
③创建或使用数据库

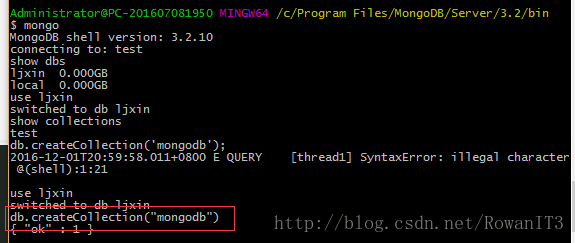
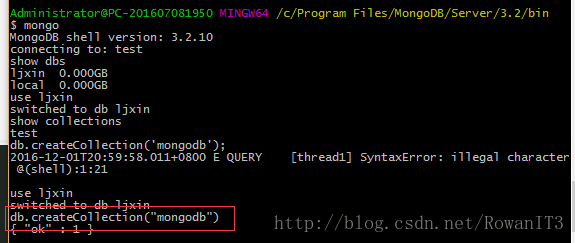
④创建数据库document(表)

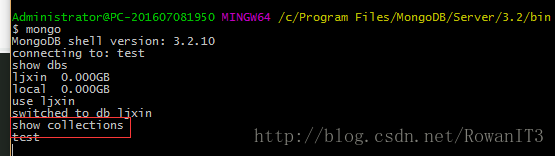
⑤使用数据库document(表)

⑥删除数据库document(表)

这里只是展示了简单的操作数据库 还有更多的比如基础的增删查改 需要自己去研究(主要其他的忘了截图0.0)
Node项目中链接数据库
①这次我使用的是mongoose驱动来操作数据库 在你的项目文件下(也就是最开始我们express -e 的那个文件下面)打开终端 键入
npm install mongoose -save会安装包依赖 在package.json中可以看到
②那么先参考下这篇文章mongoose文档
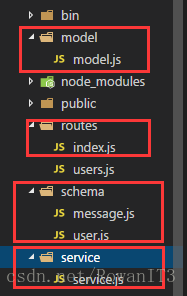
③其实到这里很多人可能存在疑惑 到底我的数据库连接该写的那个文件下 目录是该怎么部署 其实我第一次做的时候 是全部写在了路由控制里面 后来看别人写的 遵循了MVC的设计模式

这里其实就是在schema文件下 是所有关于数据模型定义;model文件下就是操作数据库行为的(比如链接数据库啊 定于实例模型啊);service文件下就是一些方法来操作由model层返回的实例模型;然后在routers路由里面再操作由service返回的对象方法 这个不是固定而且最好的方案 我也是摸着石头过的河
④提示下:可能在项目中运行时会遇到
mongoose_lib过期问题解决的办法就是在model层添加
mongoose.Promise = global.Promise;
关于项目调试
①为了我们不再修改一次代码就重启node服务 所以可以
npm -g install supervisor只有修改代码 它会自动重启node服务
②在项目文件下打开终端 键入
npm install -g node-inspector
③再开启另一个终端 键入
node-inspector &
④在②的步骤下键入
supervisor --debug ./bin/www就可以像客户端一样在f12下打断点调试
⑤访问
http://127.0.0.1:8080/debug?port=5858查看工程项目进行调试
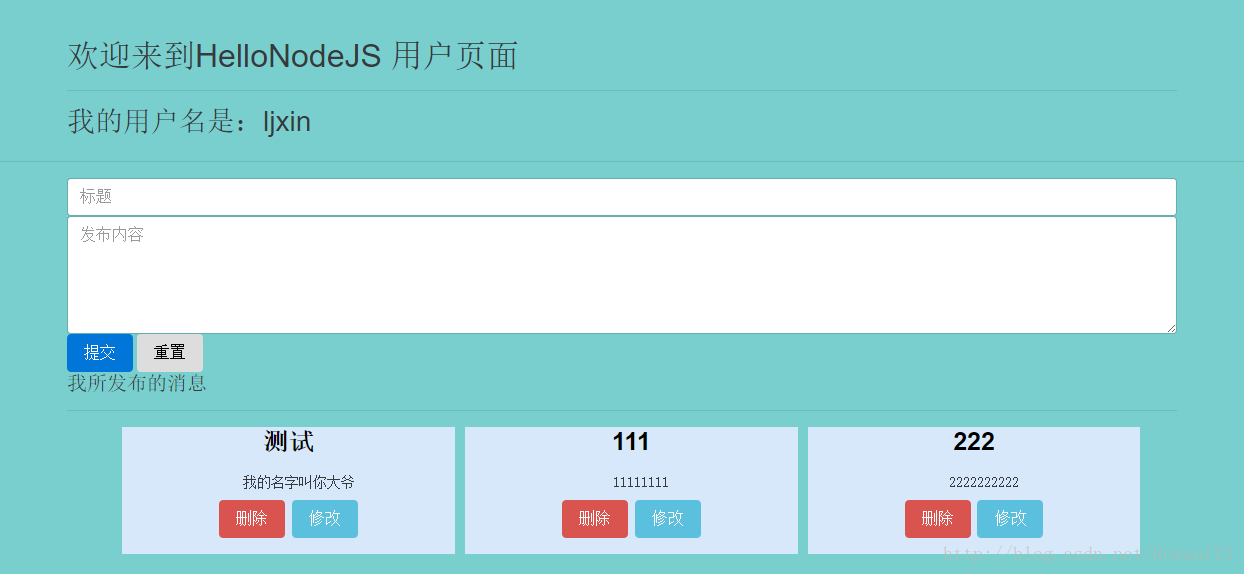
实例截图


源码在github上 这个也是我自己摸索出来的 期间代码中 肯定有很多不合理的地方 这是第一次尝试用node写东西 写的不好的地方 希望谅解 只是为了记录一下自己的学习 若实在看不惯 望雅正 我会继续学习的 0.0
相关文章推荐
- nodejs开发微博实例
- nodejs开发指南中,microblog微博系统的开发相关
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- MYCP开发指南(简易教程)
- Andoid - 开发实例(4):简易在线聊天实现 (Client+Server)
- 对C语言编程者的Verilog开发指南实例
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- Node.js开发指南中的简单实例(mysql版)
- Eclipse开发struts完全指南-JSP实例学习教程
- EJB开发详细步骤及实例 MyEclipse+JBose+MySql 简易图书馆查询系统
- Nodejs开发指南阅读笔记
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- OGRE 3D游戏开发框架指南(Ogre创始人作序推荐,随书光盘含本书所有实例源代码)
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- FleaPHP 开发指南 - A2. 使用 PATHINFO 和 URL 重写
- Android应用开发实例篇(1)-----简易涂鸦板
