H5表单新特性 新的页面元素
2016-12-09 00:00
369 查看
一、表单新属性
1.form:在form表单下面的子元素里面使用,在之前的版本里面子元素必须包括在<form></form>里面,现在可以写在任何位置。但必须保证form的值和主form的id值一样。如下
2.autocomplete:autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。当你往输入框输入内容的时候,浏览器会从你以前的同名输入框的历史记录中查找出类似的内容并列在输入框下面。on和off两个值。
3.formaction:表单提交方式,H5把提交方式设置的更加简单,可以实现分块提交,我们在form里面submit可以提交到不同的地方。用法比如在登录和注册的时候。不同的按钮指定不同的地址。
4.formmethod:以前是get和post属性,现在是可以使单个按钮提交都可以实现提交方式。以前是一个表单一种提交方式。
5. formentype:提交的时候编码,
1.text/plain表单中的空格变成加号。但是不对表单中的特殊字符进行编码
2.multipart/form-data不对表单进行字符编码,在进行文件上传的时候使用
3.application/x-www-form-urlencoded
6.autofous:聚焦属性,我们在页面输入的时候,该被输入的地方会有蓝光出现。比如在登录时的效果。

7. require:<input>输入框在提交的时候,如果内容为空,会提示你输入信息。属性require="require"。
8.placeholder:输入框的提示词,如上图浅灰色的框内字,起到提示作用。
9.pattern:这个就厉害了,设置提交格式,,如果输入的东西不符合我们定义的格式,自动提交失败。
效果图:

10.height 和 width 属性规定用于 image 类型的 <input> 标签的图像高度和宽度。就是带图片的按钮的大小选择。
11.list:list属性与 datalist元素配合使用,可以实现qq登录账号的效果。
效果图 :

二、表单新类型
类型如下:url,emil,date,time,datetime,datetime-local,month,week,number,range,search,tel,color,output。他们对用户输入的东西进行自己检查,不符合格式的不允许提交。
三、H5增强的页面元素
H5增强的页面元素:figure和figcaption,details和summary,mark
figure和figcaption:figcaption是对于figure的说明,包含在figure里面。figcaption会自己进行换行。

details和summary:details被隐藏。

mark:需要被标注的东西,想起到提醒作用的文章可以使用。
progress:工作进度描述,就是一个进度条,但是主要的效果是靠js来实现。
meter:value,min,max等等,就是一个表示占用量的条。
例如:<p>你说你有点<mark>自恋</mark></p>
ol和li:ol是对li进行排序呀什么的,li只是导航点,但是ol可以进行数字排序。

dl、dd、dt、cite:

small:和big标签相对应,字体缩小,如果字体已经是最小的了,那么就没有作用了。small标签也可以嵌套使用,使字体连续缩小。
1.form:在form表单下面的子元素里面使用,在之前的版本里面子元素必须包括在<form></form>里面,现在可以写在任何位置。但必须保证form的值和主form的id值一样。如下
<from id="testform" stye="display:none"> <label id="label" for="text-name">姓名:</label> <input id="text-name"> <input type="button" id="btnValidate" value="验证" onclick="Validate()"> </from> <input type="text" form="testform"/>性别
2.autocomplete:autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。当你往输入框输入内容的时候,浏览器会从你以前的同名输入框的历史记录中查找出类似的内容并列在输入框下面。on和off两个值。
<form action="www.baidu.com" autocomplete="off"> First name:<input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> E-mail: <input type="email" name="email" autocomplete="off"><br> <input type="submit"> </form>
3.formaction:表单提交方式,H5把提交方式设置的更加简单,可以实现分块提交,我们在form里面submit可以提交到不同的地方。用法比如在登录和注册的时候。不同的按钮指定不同的地址。
4.formmethod:以前是get和post属性,现在是可以使单个按钮提交都可以实现提交方式。以前是一个表单一种提交方式。
5. formentype:提交的时候编码,
1.text/plain表单中的空格变成加号。但是不对表单中的特殊字符进行编码
2.multipart/form-data不对表单进行字符编码,在进行文件上传的时候使用
3.application/x-www-form-urlencoded
6.autofous:聚焦属性,我们在页面输入的时候,该被输入的地方会有蓝光出现。比如在登录时的效果。

7. require:<input>输入框在提交的时候,如果内容为空,会提示你输入信息。属性require="require"。
8.placeholder:输入框的提示词,如上图浅灰色的框内字,起到提示作用。
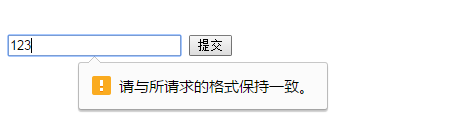
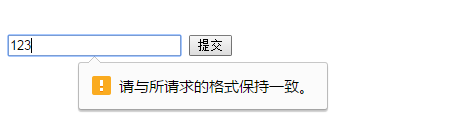
9.pattern:这个就厉害了,设置提交格式,,如果输入的东西不符合我们定义的格式,自动提交失败。
<form action="www.baidu.com">
<input type="text" pattern="[A-Z]{3}" />
<input type="submit"/>
</form>效果图:

10.height 和 width 属性规定用于 image 类型的 <input> 标签的图像高度和宽度。就是带图片的按钮的大小选择。
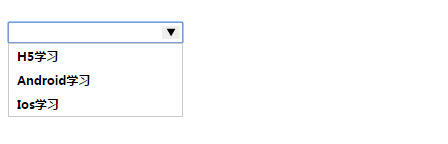
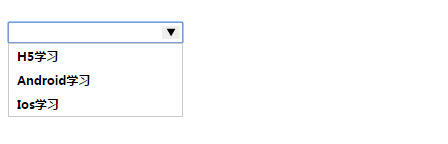
11.list:list属性与 datalist元素配合使用,可以实现qq登录账号的效果。
<from> <input type="text " name="greeting" list="greeting"/> <datalist id="greeting" style="display: none;"> <option value="H5学习">H5学习</option> <option value="Android学习">Android学习</option> <option value="Ios学习">Ios学习</option> </datalist> </from>
效果图 :

二、表单新类型
类型如下:url,emil,date,time,datetime,datetime-local,month,week,number,range,search,tel,color,output。他们对用户输入的东西进行自己检查,不符合格式的不允许提交。
三、H5增强的页面元素
H5增强的页面元素:figure和figcaption,details和summary,mark
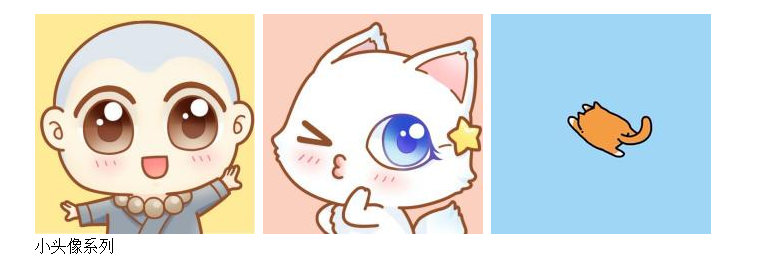
figure和figcaption:figcaption是对于figure的说明,包含在figure里面。figcaption会自己进行换行。
<figure> <img src="img/img1.jpeg"/> <img src="img/img2.jpeg"/> <img src="img/img3.jpeg"/> <figcaption>小头像系列</figcaption> </figure>

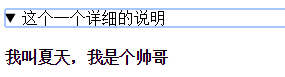
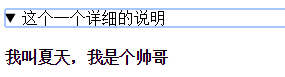
details和summary:details被隐藏。
<details> <summary>这个一个详细的说明</summary> 我叫夏天,我是个帅哥 </details>

mark:需要被标注的东西,想起到提醒作用的文章可以使用。
progress:工作进度描述,就是一个进度条,但是主要的效果是靠js来实现。
meter:value,min,max等等,就是一个表示占用量的条。
例如:<p>你说你有点<mark>自恋</mark></p>
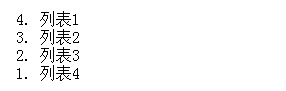
ol和li:ol是对li进行排序呀什么的,li只是导航点,但是ol可以进行数字排序。
<ol start="4" reversed="reversed"> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> </ol>

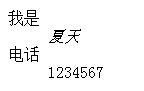
dl、dd、dt、cite:
<dl> <dt>我是</dt> <dd><cite>夏天</cite></dd> <dt>电话</dt> <dd>1234567</dd> </dl>

small:和big标签相对应,字体缩小,如果字体已经是最小的了,那么就没有作用了。small标签也可以嵌套使用,使字体连续缩小。
相关文章推荐
- 在线用表单建立文件夹
- Jquery 表单取值赋值的一些基本操作
- Vue.JS入门教程之处理表单
- javascript 表单的友好用户体现
- js 提交和设置表单的值
- 全面解析node 表单的图片上传
- 攻克CakePHP系列二 表单数据显示
- 实用jquery操作表单元素的简单代码
- 将form表单通过ajax实现无刷新提交的简单实例
- JavaScript获取页面中表单(form)数量的方法
- 项目实践一图片上传之form表单还是base64前端图片压缩(前端图片压缩)
- 网页中表单按回车就自动提交的问题的解决方案
- js获取form表单所有数据的简单方法
- js判断所有表单项不为空则提交表单的实现方法
- JS判断form内所有表单是否为空的简单实例
- 分享纯手写漂亮的表单验证
- 利用JS提交表单的几种方法和验证(必看篇)
- Bootstrap表单组件教程详解
- Form表单按回车自动提交表单的实现方法
- 第一次接触神奇的Bootstrap表单
