Html显示地图
2016-11-25 00:00
232 查看
摘要: Html显示地图
Html可以通过JS来实现第三方地图的显示,如: 高德;
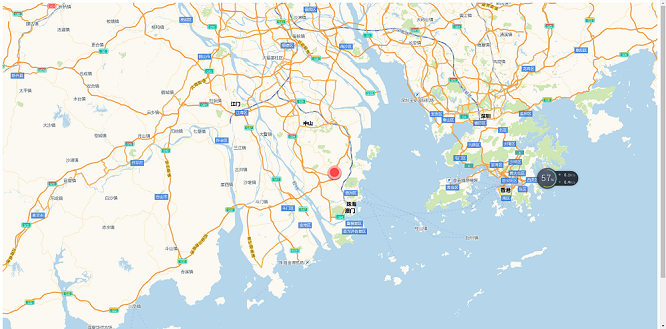
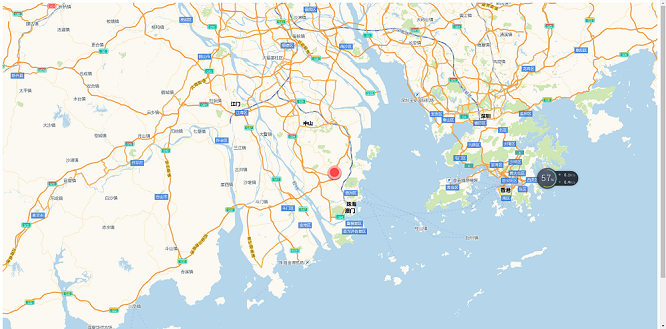
效果如下:浏览器小区域和全屏展示


代码如下:把key换成自己申请的key值
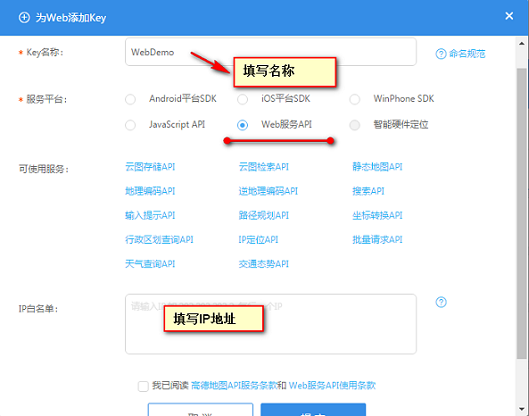
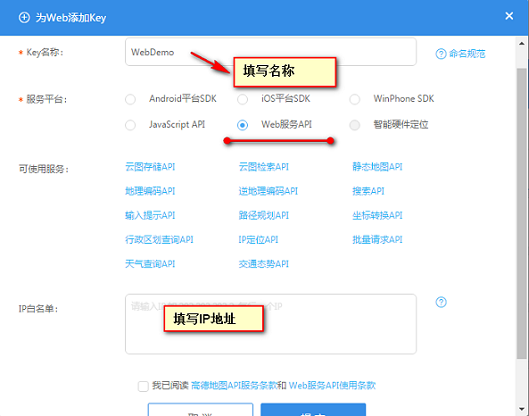
高德配置(开发者平台-->控制台)


Html可以通过JS来实现第三方地图的显示,如: 高德;
效果如下:浏览器小区域和全屏展示


代码如下:把key换成自己申请的key值
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=667cbbf11eee369b935122434f031a4d"></script> <div id="container" style="width:500px; height:500px"></div>
高德配置(开发者平台-->控制台)


<script >
var map = new AMap.Map('container',{
zoom: 10,
icon: "punch_dw.png",
center: [113.466123,22.32666]
});
var marker;
addMarker();
//在地图上添加图片标记函数
function addMarker(){
marker=new AMap.Marker({
icon:new AMap.Icon({ //复杂图标
size:new AMap.Size(125,125),//图标大小
image:"punch_dw.png", //大图地址
imageOffset:new AMap.Pixel(0,0)//相对于大图的取图位置
}),
position:new AMap.LngLat(113.466123,22.32666)
});
marker.setMap(map); //在地图上添加点
}
</script>
相关文章推荐
- Html显示地图
- Html显示地图
- html 5获取GPS位置,Google地图显示
- html 5获取GPS位置,Google地图显示
- Qt中显示html文件出现乱码的问题
- Java applet中能否显示另外一个HTML页面
- HTML中显示excel
- DataBind包括三大方法,Repeater,DataList和DataGrid,这些控件都位于 System.Web.UI.WebControls 命名空间中,从 WebControl 基类中直接或间接派生出来的。这些方法都是通过HTML来显示数据的内
- HTML显示C++源代码语法高亮的工具:C++2HTML
- 缓存JSP显示的html
- 将java代码生成html并且高亮显示
- asp.net中使用Response.Write和html交叉显示数据
- JSP页面显示表格[http://fan.yculblog.com/post-108193.html]
- .net利用IOleCommandTarget接口实现Html编辑器表格边框的显示和隐藏(原创)
- 利用setTimeout自动循环显示图片或自动刷新html页面
- 将java代码生成html并且高亮显示
- VC6中使用CHtmlView在对话框控制中显示HTML文件
- 如何通过动态生成Html灵活实现DataGrid分类统计的界面显示功能 activeandbadboy [原作]
- MapXtreme2004代码 MapControl控件中显示地图文件
- 怎样让html:errors的错误显示中文
