微信硬件蓝牙jsapi开发之onWXDeviceStateChange接口实现(12)--监听蓝牙状态变化接口
2016-11-24 17:42
441 查看
文章来源 http://www.vxzsk.com/142.html
已推出最新微信硬件jsapi学习笔记 地址 http://www.vxzsk.com/282.html
我们在开发微信硬件蓝牙设备的时候,对于监听蓝牙设备连接状态是有必要的,因为我们无法预测到用户在用蓝牙设备的时候是处于怎么样的环境状态下,必须时时刻刻监听手机微信和蓝牙设备之间的连接状态,以便我们在数据交互的时候提醒用户注意蓝牙连接,否则数据交互会因为蓝牙断开导致中断。
首先看微信硬件jsapi接口介绍

其实微信的官方文档说的不是很清楚,这里的参数并不是入参,而是调用这个接口后返回的参数。微信到处给挖坑。
第一、新建jsp界面,引入微信硬件js库和jquery库,weui库
weui.min.css文件请网友自行百度下载,之所以在这里提微信的weui库是因为使得界面看起来美观一些
第二,<body></body>之间的html代码
上述最后四行html代码是调用微信硬件jsapi的四个参数凭证,具体如何初始化四个参数,请参考http://www.vxzsk.com/79.html
第三、javascript代码编写
1):首先是loadXMLDoc();方法,首先必须初始化微信硬件jsapi库,库里面包含了各种调用微信硬件jsapi接口方法。而初始化这个库需要四个参数,分别为appId,timestamp,nonceStr,signature,其中appid是我们的应用id,其它三个参数是在我们点击微信菜单请求java方法生成的,此方法跳转到jsp界面。
loadXMLDoc()方法如下:
2):my_openWXDeviceLib()方法打开微信设备,此方法用来判断手机蓝牙或者设备蓝牙是否打开
3):my_installwxEvents();安装设备事件
4):my_onWXDeviceStateChange()监听设备状态变化
5):my_getWXDeviceInfos()获取蓝牙设备信息
第四、my_onReceiveDataFromWXDevice();接收设备返回的数据
之所以把这个函数单独列出来是因为这个函数比较重要,手机微信和蓝牙设备通信交互数据的返回都靠这个函数来接收。
第五、日志打印mlog函数 和错误提示函数showdialog
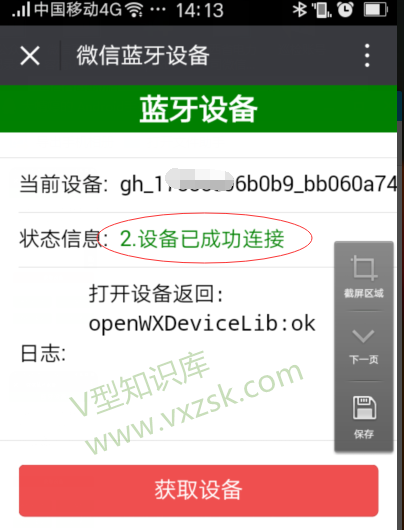
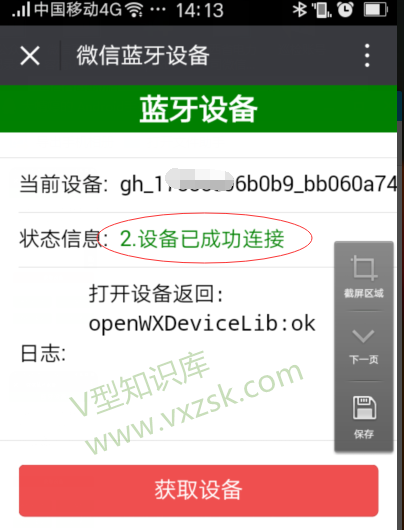
第六、效果图


程序运行后,连接状态为设备已连接成功,等我们把蓝牙设备断开后,发现监听设备连接状态的函数已被触发,并返回设备已断开的状态。
已推出最新微信硬件jsapi学习笔记 地址 http://www.vxzsk.com/282.html
我们在开发微信硬件蓝牙设备的时候,对于监听蓝牙设备连接状态是有必要的,因为我们无法预测到用户在用蓝牙设备的时候是处于怎么样的环境状态下,必须时时刻刻监听手机微信和蓝牙设备之间的连接状态,以便我们在数据交互的时候提醒用户注意蓝牙连接,否则数据交互会因为蓝牙断开导致中断。
首先看微信硬件jsapi接口介绍

其实微信的官方文档说的不是很清楚,这里的参数并不是入参,而是调用这个接口后返回的参数。微信到处给挖坑。
第一、新建jsp界面,引入微信硬件js库和jquery库,weui库
第二,<body></body>之间的html代码
第三、javascript代码编写
loadXMLDoc()方法如下:
之所以把这个函数单独列出来是因为这个函数比较重要,手机微信和蓝牙设备通信交互数据的返回都靠这个函数来接收。


程序运行后,连接状态为设备已连接成功,等我们把蓝牙设备断开后,发现监听设备连接状态的函数已被触发,并返回设备已断开的状态。
相关文章推荐
- 微信硬件蓝牙jsapi开发之sendDataToWXDevice接口和onReceiveDataFromWXDevice接口(11)
- XMPP通讯开发-服务器好友获取以及监听状态变化
- .net实现微信公众账号接口开发实例代码
- Ruby on Rails微信开发1——开发模式的启用与接口配置
- asp.net实现微信公众账号接口开发教程
- 微信公共服务平台开发(.Net 的实现)12-------网页授权(上 :更加深入理解OAuth2.0 )
- XMPP通讯开发-服务器好友获取以及监听状态变化
- 开发实现本地接口的无状态的会话bean
- .net实现微信公众账号接口开发
- .Net实现微信公众平台开发接口(一) 之 “微信开发配置”
- 微信公众账号开发接口实现 - java servlet
- .net实现微信公众账号接口开发
- 微信公共平台接口开发--Java实现
- 微信公共服务平台开发(.Net 的实现)12-------网页授权(上 :更加深入理解OAuth2.0 )
- IOS开发 实现电话呼叫功能以及监听电话状态
- 微信公共服务平台开发(.Net 的实现)12-------网页授权(上 :更加深入理解OAuth2.0 )
- 微信开发 Weixin JS接口 网页获取用户网络状态
- C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实现
- .net实现微信公众账号接口开发
