HTML5——将图片拖拽上传
2016-11-17 17:17
405 查看
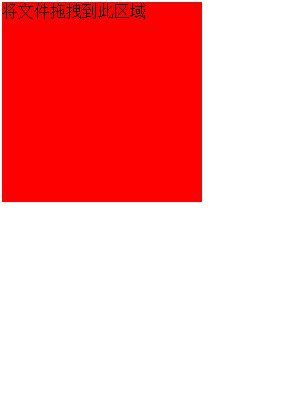
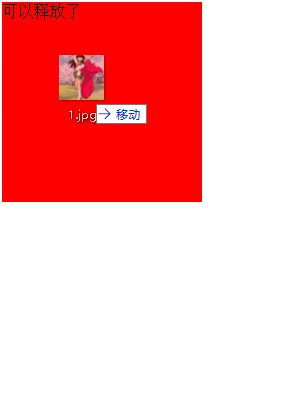
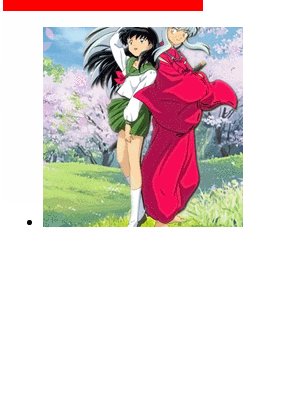
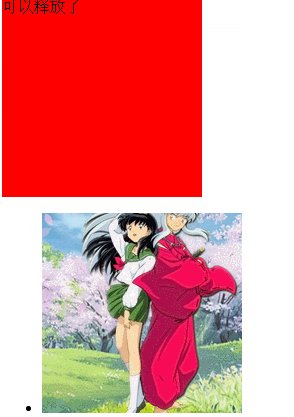
如下图所示:

代码如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1{width:200px;height:200px;background:red;}
</style>
<script type="text/javascript">
window.onload=function(){
var div1=document.getElementById("div1");
div1.ondragenter=function(){
this.innerHTML="可以释放了";
}
div1.ondragover=function(ev){
ev.preventDefault();
}
div1.ondragleave=function(){
this.innerHTML="将文件拖拽到此区域";
}
div1.ondrop=function(ev){
ev.preventDefault();
var files=ev.dataTransfer.files;
var fd=new FileReader();
if(files[0].type.indexOf('image')!=-1){
fd.readAsDataURL(files[0]);
var ul1=document.getElementById("ul1");
fd.onload=function(){
var li1=document.createElement("li");
var img1=document.createElement("img");
img1.src=this.result;
li1.appendChild(img1);
ul1.appendChild(li1);
}
}else{alert("请选择图片上传");}
}
// alert(files.length);
}
</script>
</head>
<body>
<div id="div1">将文件拖拽到此区域</div>
<ul id="ul1">
</ul>
</body>
</html>相关文章推荐
- HTML5本地拖拽上传实现图片预览功能的实践总结
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- 类似新浪微博和google图片的HTML5实现图片拖拽上传功能
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- JS HTML5拖拽上传图片预览
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (一)
- html5 拖拽上传图片实例演示
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (一)
- HTML5 拖拽上传图片实例
- HTML5——将图片拖拽上传
- 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- 如何用HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量)
- HTML5拖拽上传图片预览
- JS学习32:html5拖拽图片批量ajax无刷新进度上传
