微信小程序 获取相册照片实例详解
2016-11-16 00:00
676 查看
微信小程序 获取相册照片
今天遇到微信小程序的用户头像设置功能,做笔记.
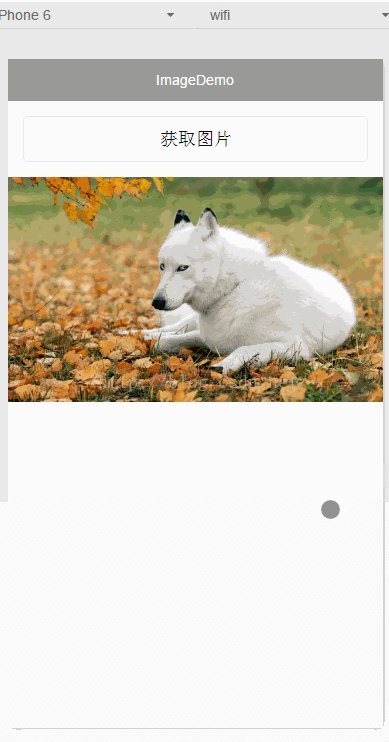
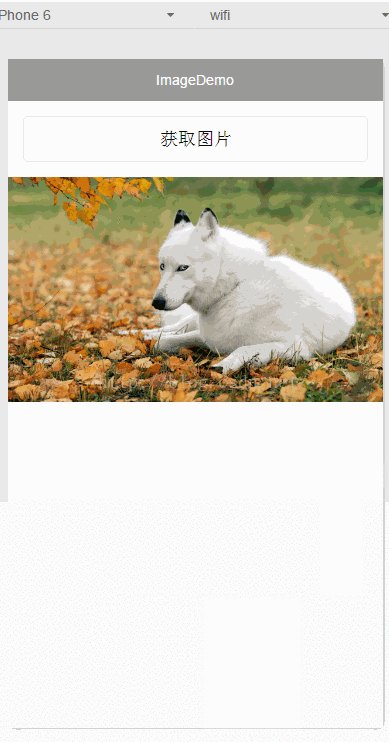
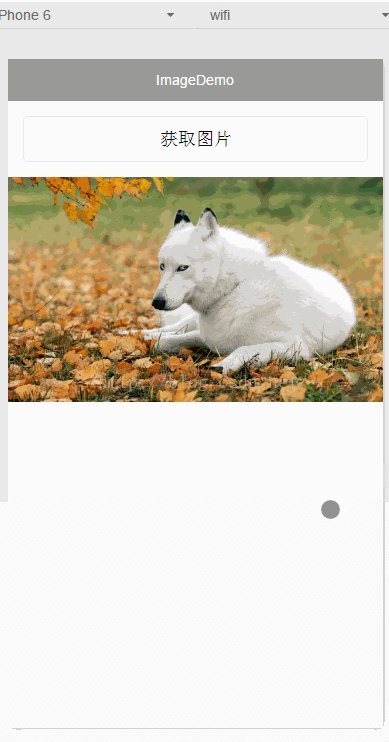
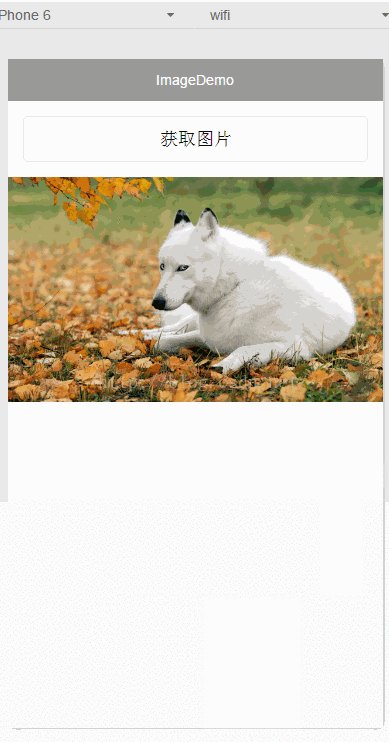
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
2.index.js
API 说明:

这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序 图片等比例缩放(图片自适应屏幕)
微信小程序 后台https域名绑定和免费的https证书申请详解
微信小程序 audio音频播放详解及实例
微信小程序 vidao实现视频播放和弹幕的功能
微信小程序 实现列表刷新的实例详解
微信小程序 wxapp导航 navigator详解
微信小程序 获取微信OpenId详解及实例代码
微信小程序 页面跳转传参详解
微信小程序 wx:key详细介绍
微信小程序 定义全局数据、函数复用、模版等详细介绍
今天遇到微信小程序的用户头像设置功能,做笔记.
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})API 说明:

这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
微信小程序教程之本地图片上传(leancloud)实例详解微信小程序 图片等比例缩放(图片自适应屏幕)
微信小程序 后台https域名绑定和免费的https证书申请详解
微信小程序 audio音频播放详解及实例
微信小程序 vidao实现视频播放和弹幕的功能
微信小程序 实现列表刷新的实例详解
微信小程序 wxapp导航 navigator详解
微信小程序 获取微信OpenId详解及实例代码
微信小程序 页面跳转传参详解
微信小程序 wx:key详细介绍
微信小程序 定义全局数据、函数复用、模版等详细介绍
相关文章推荐
- 微信小程序 获取相册照片实例详解
- 微信小程序 获取设备信息 API实例详解
- 微信小程序授权获取用户详细信息openid的实例详解
- 微信小程序授权获取用户详细信息openid的实例详解
- 微信小程序开发之相册选择和拍照详解及实例代码
- 微信小程序 获取二维码实例详解
- 微信小程序实例详解,扫描二维码获取信息
- 微信小程序授权获取用户详细信息openid的实例详解
- Thinkphp5微信小程序获取用户信息接口的实例详解
- 微信小程序 获取微信OpenId详解及实例代码
- 微信小程序 WXDropDownMenu组件详解及实例代码
- 微信小程序 video组件详解及实例代码
- 微信小程序 animation API详解及实例代码
- 微信小程序 progress组件详解及实例代码
- 微信小程序 location API接口详解及实例代码
- 微信小程序 Image API实例详解
- 微信小程序 Audio API详解及实例代码
- 微信小程序 富文本转文本实例详解
- 微信小程序 Image组件实例详解
