微信小程序8-swiper(滑动面板)
2016-11-07 23:12
656 查看
swiper就是为了以后做轮播图用的。下面是一些它的属性

.
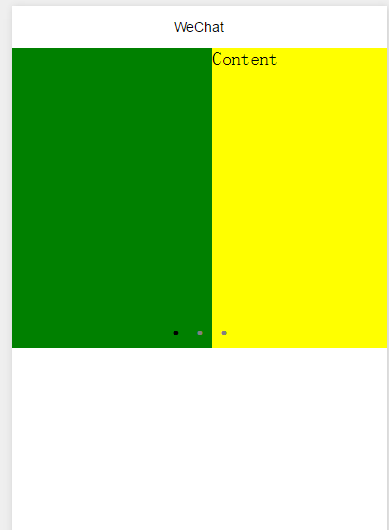
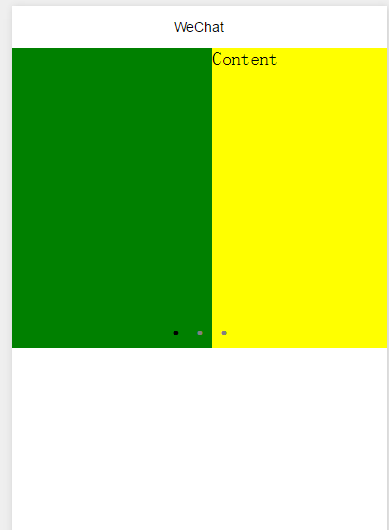
1.首先新建一个page(记得在app.json中注册),上效果图。

.
2.index.wxml中的代码
注意:在swiper标签中只可放置swiper-item组件,其他标签如果不放在swiper-item的标签下是没用的,会被自动屏蔽
注意:要想实现滑动面板,必须有swiper和swiper-item这两个标签,一个是控制整个轮播的大小和样式。而swiper-item控制子视图。
indicator-dots=”true”—就是那三个小点,显示是true隐藏是false
autoplay=”true”—是否自动播放。
current=“2”—首先显示的是第(i-1)个视图,i-1是因为它和数组一样,是从0开头的。
interval=”1000”—是指隔几秒换一个图片,1000是1秒
duration=”3000”—是指从一个页面滑动另一个页面所需要的时间,但我发现一个有趣的现象,如果你interval=”1000”的话,它一个页面还没滑动完就,想滑动到第三个页面。
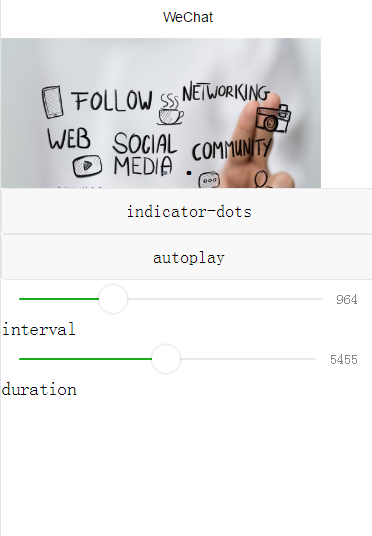
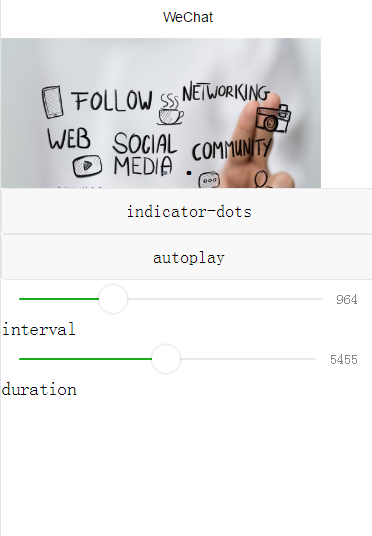
3.官方提供的代码 有意思的是它居然没效果,刚开始我还以为自己哪里错了,最后才发现官方吧swiper写成swpier,开来微信小程序还待完善啊。先上效果图

index.wxml中
index.js
其实,你应该也发现了,微信小程序的index.wxml和index.wxss文件很好理解并且很好上手,难点就在于index.js和index.json的理解,也就是对程序逻辑的处理。

.
1.首先新建一个page(记得在app.json中注册),上效果图。

.
2.index.wxml中的代码
<swiper class="view-item" indicator-dots="true" autoplay="true"> <swiper-item class="bg-green"> <view >Content</view> </swiper-item> <swiper-item class="bg-yellow"> <view >Content</view> </swiper-item> <swiper-item class="bg-blue"> <view >Content</view> </swiper-item> </swiper>
注意:在swiper标签中只可放置swiper-item组件,其他标签如果不放在swiper-item的标签下是没用的,会被自动屏蔽
注意:要想实现滑动面板,必须有swiper和swiper-item这两个标签,一个是控制整个轮播的大小和样式。而swiper-item控制子视图。
indicator-dots=”true”—就是那三个小点,显示是true隐藏是false
autoplay=”true”—是否自动播放。
current=“2”—首先显示的是第(i-1)个视图,i-1是因为它和数组一样,是从0开头的。
interval=”1000”—是指隔几秒换一个图片,1000是1秒
duration=”3000”—是指从一个页面滑动另一个页面所需要的时间,但我发现一个有趣的现象,如果你interval=”1000”的话,它一个页面还没滑动完就,想滑动到第三个页面。
3.官方提供的代码 有意思的是它居然没效果,刚开始我还以为自己哪里错了,最后才发现官方吧swiper写成swpier,开来微信小程序还待完善啊。先上效果图

index.wxml中
<swpier indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for-items="{{imgUrls}}">
<swpier-item>
<im
b267
age src="{{item}}" class="slide-image" width="355" height="150"/>
</swpier-item>
</block>
</swpier>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> durationindex.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})其实,你应该也发现了,微信小程序的index.wxml和index.wxss文件很好理解并且很好上手,难点就在于index.js和index.json的理解,也就是对程序逻辑的处理。
相关文章推荐
- 微信小程序swiper滑动页面实践-类似于安卓ViewPager
- 微信小程序swiper滑动页面
- 微信小程序 swiper实现块滑动
- 微信小程序swiper滑动页面实践-类似于安卓ViewPager
- 如何自定义微信小程序swiper轮播图面板指示点的样式
- 微信小程序滑动删除效果
- 微信小程序-横向滑动scroll-view隐藏滚动条
- 微信小程序 swiper组件轮播图详解及实例
- 微信小程序 教程之wxapp视图容器 swiper
- 微信小程序自定义轮播图swiper dots默认样式
- 微信小程序开发之『侧边栏滑动』特效
- 微信小程序例子——使用swiper组件实现图片切换
- 微信小程序 两种滑动方式(横向滑动,竖向滑动)详细及实例代码
- 微信小程序-知亦行(选项卡切换,shoush不滑动)
- (四)微信小程序之实现轮番效果(swiper)
- 微信小程序swiper实现轮播图,可触发点击事件
- 微信小程序swiper个性化定制
- 微信小程序 轮播图 swiper图片组件
- 微信小程序基础之试图控件View、ScrollView、Swiper
