AJAX-----07XMLHttpRequest对象的处理返回的JSON类型数据
2016-11-07 15:13
951 查看
要玩json首先就需要知道一般都数据是怎么处理的:



我们居然知道普通数据是怎么处理的了,那么json数据其实也是很简单的,不过是设计得比较巧妙,看上去好像很有规律,巧就巧在可以让javascript当对象使用而已。。。





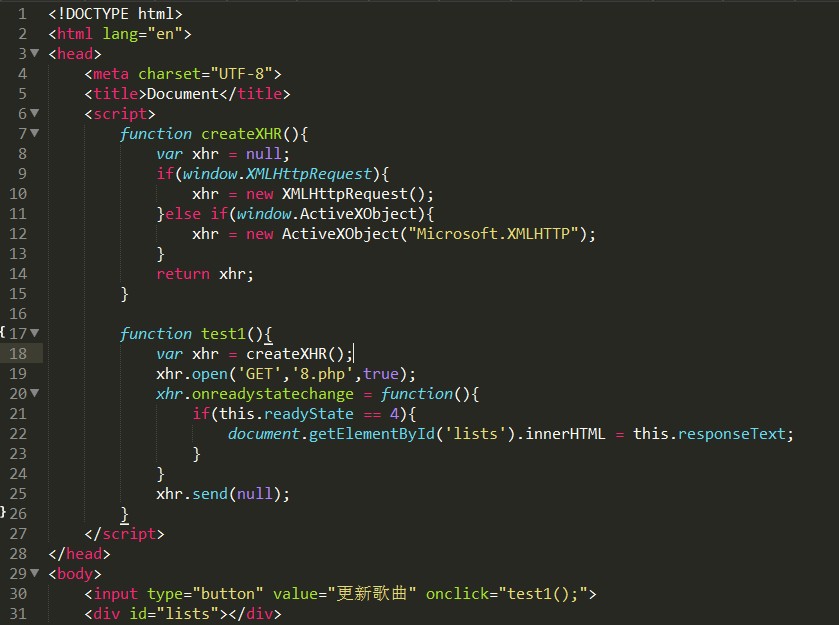
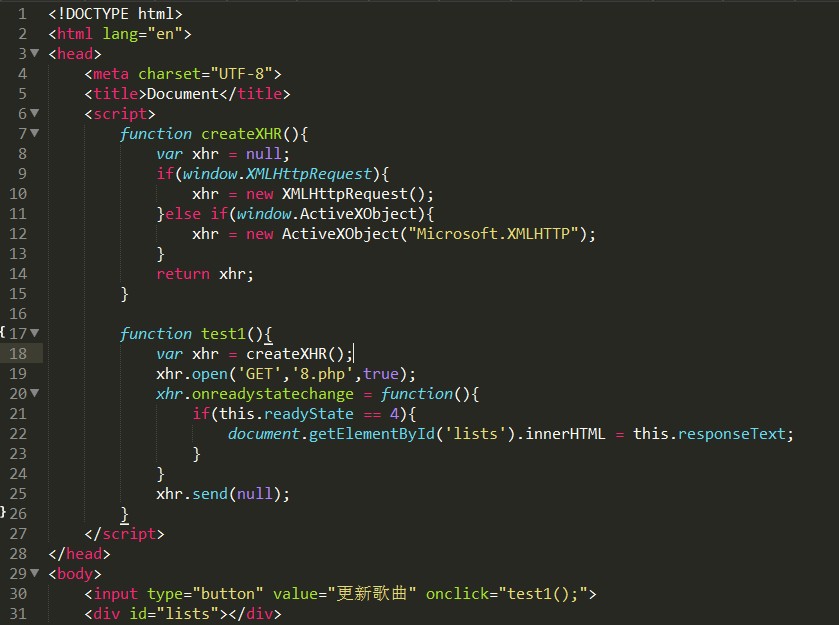
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function createXHR(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function test1(){
var xhr = createXHR();
xhr.open('GET','8.php',true);
xhr.onreadystatechange = function(){
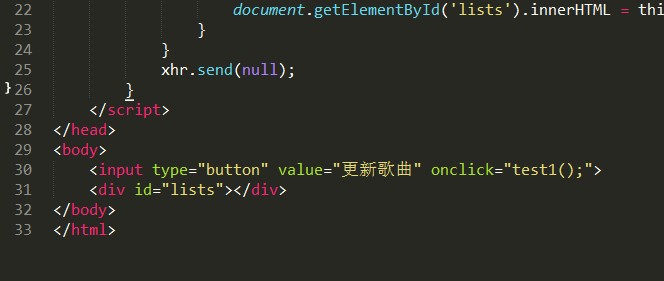
if(this.readyState == 4){
document.getElementById('lists').innerHTML = this.responseText;
}
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="更新歌曲" onclick="test1();">
<div id="lists"></div>
</body>
</html>
<?php
header("Content-Type:text/html;charset=utf-8");
foreach( array('夜夜十八摸','人狗情未了主题曲','左手右手慢动作','妹妹坐船头') as $v ){
echo '<li>'.$v.'</li>';
}我们居然知道普通数据是怎么处理的了,那么json数据其实也是很简单的,不过是设计得比较巧妙,看上去好像很有规律,巧就巧在可以让javascript当对象使用而已。。。


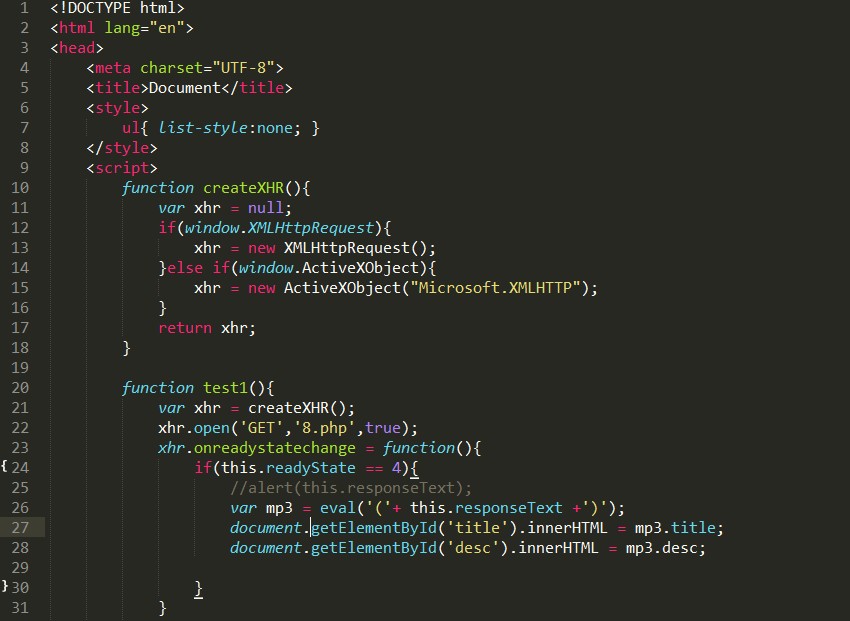
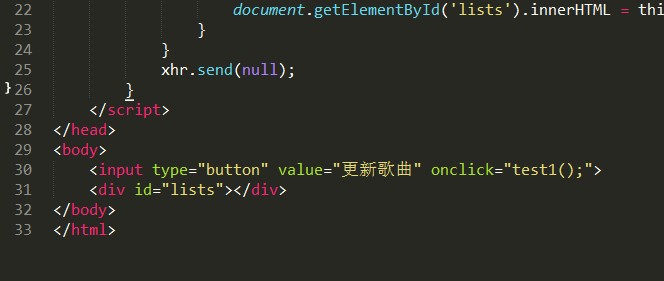
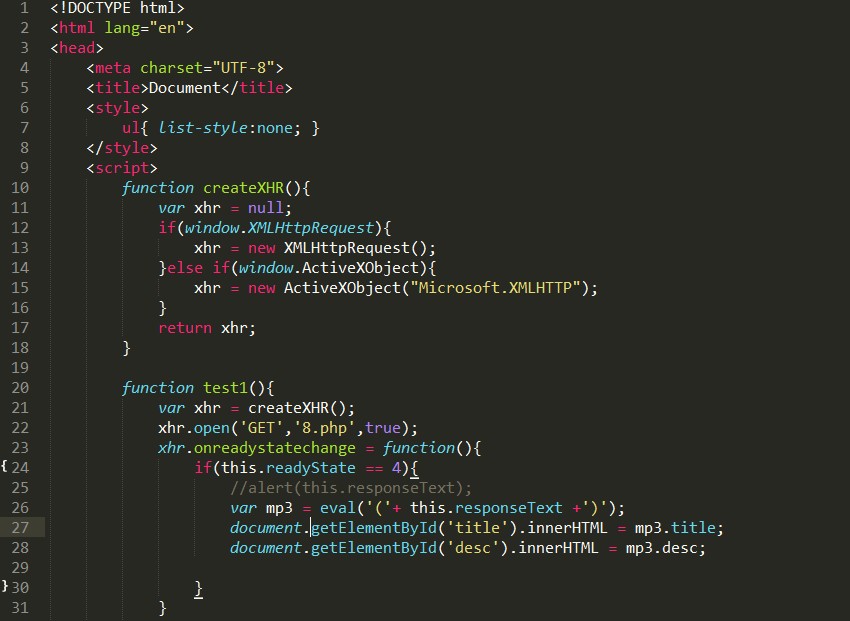
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{ list-style:none; }
</style>
<script>
function createXHR(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function test1(){
var xhr = createXHR();
xhr.open('GET','8.php',true);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
//alert(this.responseText);
var mp3 = eval('('+ this.responseText +')');
document.getElementById('title').innerHTML = mp3.title;
document.getElementById('desc').innerHTML = mp3.desc;
}
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="更新歌曲" onclick="test1();">
<ul>
<li>
<p id="title"></p>
<p id="desc"></p>
</li>
</ul>
</body>
</html>
<?php
$mp3 = array('title'=>'夜夜十八摸','desc'=>'男人夜夜都是泪');
echo json_encode($mp3);
相关文章推荐
- AJAX-----06XMLHttpRequest对象的处理返回的XML类型数据
- Ajax处理XML,XMLHttpRequest对象的创建和访问servlet并返回xml数据到页面展示
- Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
- Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
- Ajax 使用XMLHttpRequest对象发送数据和接收处理XML源代码
- Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
- Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
- 使用 XMLHttpRequest 实现 Ajax 三:取回 Json 数据
- jQuery入门学习三:XMLHttpRequest处理xml格式的返回数据
- XMLHttpRequest处理xml格式的返回数据(示例代码)
- XMLHttpRequest对象创建数据请求处理
- ajax处理过程,ajax入门,XMLHttpRequest对象
- 使用xmlhttprequest对象来进行AJAX的异步数据交互
- 原始ajax通过xmlHttpRequest对象的send()方法提交数据--Get方式和Post方式
- XMLHTTPRequest处理返回XML数据和jQuery处理返回XML数据比较
- AJAX中同时发送多个请求XMLHttpRequest对象处理方法
- AJAX中同时发送多个请求XMLHttpRequest对象处理方法
- AJAX中同时发送多个请求XMLHttpRequest对象处理方法
- XMLHttpRequest处理xml格式的返回数据
- AJAX中同时发送多个请求XMLHttpRequest对象处理方法
