javascrip学习之 数据类型和变量
2016-11-01 16:18
148 查看
JavaScript 是脚本语言、是一种轻量级的编程语言、是可插入 HTML 页面的编程代码,可由所有的现代浏览器执行。
JavaScript的语法和Java语言类似,每个语句以;结束,语句块用
{......}。但是,JavaScript并不强制要求在每个语句的结尾加;,浏览器中负责执行JavaScript代码的引擎会自动在每个语句的结尾补上
;。
数据类型:
1、基本数据类型:
字符串 String
数字 Number
布尔Boolean
2、复合数据类型:
数组 Array
对象 Object
3、特殊数据类型:
Null 空对象
Undefined 未定义
说明:
1、字符串 String
1.1 JS通过字符串类型来表示文本,字符串是以单引号或双引号 括起来的任意文本
eg: 'abc',"张三" 等。。
1.2 转义字符
在JavaScript字符串中,反斜线(\)+一个字符 不在表示其浅显的字面含义,列举几个常用的转义字符(如下,其他自己兴趣查找)
eg: \n 换行符 \v 垂直制表符
\f 换页符 \r 回车符
1.3 字符串的使用(自带功能就是 字符串链接 +)
eg:var str = "Hello, "+" world"; //"Hello,world"
1.4 得到字符串的长度 length
eg:var str = "Hello,world"; alert(str.length) //11
var str1= "Hello, world "; alert(str1.length) //13 空格也包括
注:除length属性外,还提供了其他的方法调用。。。常用的
var str = "hello,world";
str.charAt(0); //h 第一个字符(下标从0开始) str.charAt(6) //w
str.charAt(str.length-1); //d 得到最后一个字符元素
str.substring(1,4); //ell 4-1=3获取3个字符元素 (star,end) end-star=num获取num个字符元素 从定义开始的star截取(下标是从0开始算 0,1,2.....) 0=>h, 1=>e
str.slice(2,6) // llo, 理论同上,。substring
str.slice(-3,-1) //rl 从最后一个往前数, (-star,-end) -end-(-star)=num 从最后一个往前数star(从1开始下标),然后在从star截取num个数, 如果end<star 显示为空 eg: (-3,-4) 弹窗为空内容
str.indexOf("l") //2 字符l首次出现的位置(下标从0开始算)
str.lastIndexOf("l") //9 字符l最后一次出现的位置(下标从0开始算, 空格和符合也算一个字符算)
str.split(",") // 把一个字符串分割成字符串数组 () //stringObj.split(必填-指定地方分割,可选填--返回截取最大长度)
str.replace("l","L") //替换, 把l替换成L
str.toUpperCase(); //转换成大写
str.toLowerCase(); //转换成小写
2、数字Number
2.1 整数直接量(用一个数字序列表示一个十进制整数)
eg: 123; // 整数123
注:除十进制的整型直接量,JS同样能识别十六进制值。十六进制用0x或0X前缀和0-9,(A)a-(F)f之间的字母构成,a~f的字母对应的表示数字10~15。
eg: 0xff //15*16+15 =255,
0xa5b4c3d2
2.2 浮点型直接量(由整数部分、小数点和小数部分组成)
eg:123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
2.3 算术运算(JavaScript使用语言本身提供的算术运算符来进行数字运算)
包括:加法运算符(+)、减法运算符(-)、乘法运算符(*)、除法运算符(/)和求余运算符(% 除整后的余数)
eg:1 + 2; // 3
(1 + 2) * 5 / 2; // 7.5
2 / 0; // Infinity
0 / 0; // NaN
10 % 3; // 1
10.5 % 3; // 1.5
注:除基本的运算符外,JavaScript还支持一些复杂的算术运算,他们通过作为Math对象的属性定义的函数 和常量来实现(举例常用的,还有好多,就不一 一列举)
eg:Math.round(.8) //1 四舍五入
Math.ceil(.8) //1 向上求整
Math.floor(.8) //0 向下求整
Math.abs(-5) //5 求绝对值
Math.max(10,15,12) //15 返回最大值
Math.min(10,15,12) //10 返回最小值
Math.random() //生成一个0~1之间的随机数
3、布尔值(true和false)
3.1
&&运算(and),只有所有都为
true,
&&运算结果才是
true,同时满足,只要有一个不满足的就是false,
3.2
||(或or)运算,只要其中有一个为
true,
||运算结果就是
true
3.3
!运算是非运算,它是一个单目运算符,把
true变成
false,
false变成[code]true eg:
!(2 > 5); // 结果为true !true; // 结果为false
3.4 比较运算符,(对Number做比较时,可以通过比较运算符得到一个布尔值)
2 > 5; // false 5 >= 2; // true
false == 0; // true false === 0; // false
注意:三种比较运算符:
3.4.1是==比较,它会自动转换数据类型再比较,(判断值是否相等);
3.4.2是===比较,它不会自动转换数据类型,如果数据类型不一致,返回false,如果一致,再比较(判断值和类型是否一致)
3.4.3是NaN这个特殊的Number与所有其他值都不相等
NaN == NaN //false Not a Number
能通过isNaN()函数判断NaN eg: isNaN(NaN); // true
4、null和undefined
null是JavaScript的关键字 null表示一个"空"的值,它和0以及空字符串''不同,0是一个数值,''表示长度为0的字符串,而null表示"空"
undefined 表示未定义的"空"值,它是变量的一种取值,表明变量没有初始化;若要查询的对象属性或数组元素的值返回undefined时表明这个属性或元素不存在;若用typof运算符得到undefined的类型,返回“undefined”
5、数组 Array和对象 Object (简单讲解-会单独进行详细说明)
5.1 数组Array
数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。
eg: [1, 3.14, 'Hello', null, true]; 该数组包含5个元素。数组用[]表示,元素之间用逗号(,)分隔。
创建数组的方法:
1、通过Array()函数实现: eg: var arr = new Array(1, 2, 3); // 创建了数组[1, 2, 3]
2、使用[] (出于代码的可读性考虑,建议使用) 数组的元素 索引的起始值为0,从0开始
eg: var arr = [1, 2, 3.14, 'Hello', null, true];
arr[0]; // 返回索引为0的元素,即1
arr[5]; // 返回索引为5的元素,即true
arr[6]; // 索引超出了范围,返回undefined
5.2 [b]对象 Object [/b]
[b] [/b]JavaScript的对象是一组由键-值组成的无序集合,
eg: var person = {
name: '张三',
age: 25,
tags: ['js', 'web', 'mobile'],
city: 'ShangHai',
};
JavaScript对象的键都是字符串类型,值可以是任意数据类型。上述person对象一共定义了4个键值对,其中每个键又称为对象的属性,例:person的name属性为'张三'。
要获取一个对象的属性,我们用对象变量.属性名的方式:person.name; // '张三'
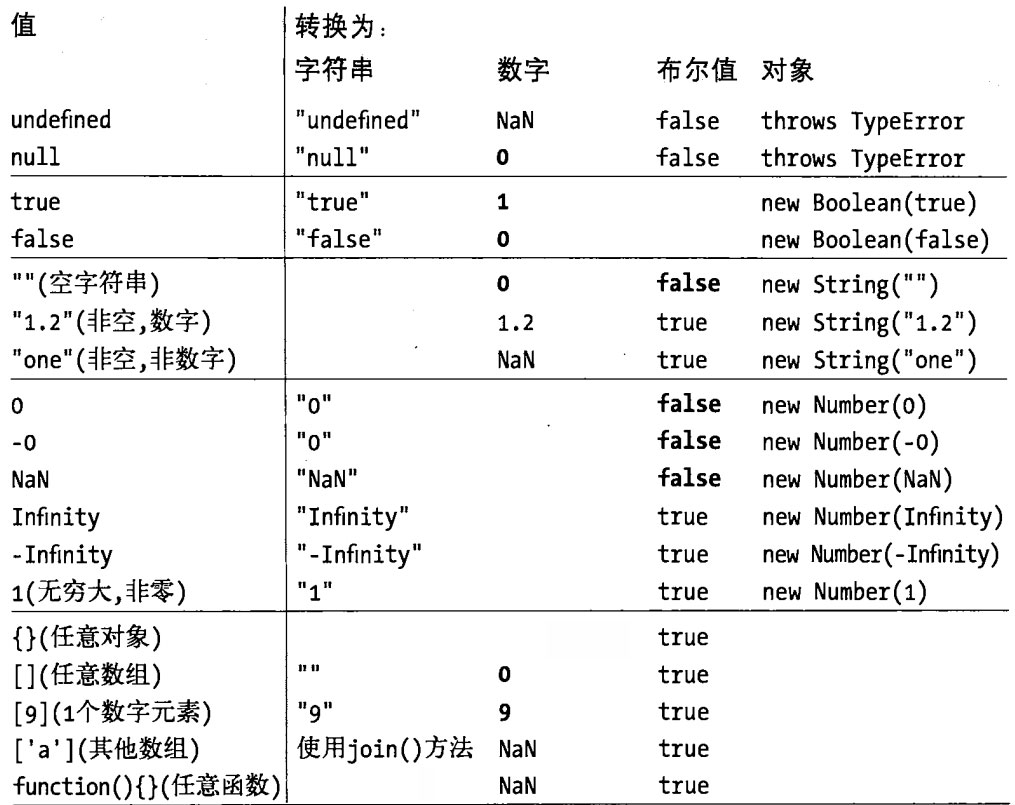
6、类型转换

JavaScript根据需要可自行转换类型,一些(真)值转换为true,其他(假)值转换为false; 若Js想使用一个字符串,给定的值将转换为字符串;如转换的值无意义返回NaN
eg: 10+"obj" //10obj ->数字10转换为字符串
"5" * "6" //30 ->字符串转换成数字
1-"x" //NaN ->字符串x无法转换成数字
var a=1-"x";
a + "boj"; //NaNboj ->NaN转换为字符串"NaN"
6.1(内置函数)parseInt()和parseFloat() 前者把值转换成整数,后者把值转换成浮点数
parseInt()方法首先查看位置开头字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,依次往后排查直到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字
eg: parseInt("12a34b"); // 12
parseInt("20.5"); // 20
parseInt("abc"); // NaN
parseFloat()方法与parseInt()方法的处理方式相似,首先查看位置开头字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成数字。对于这个方法来说,第一个出现的小数点是有效字符。如果有两个或多个小数点,第二个及后面的小数点将被看作无效的
eg:parseFloat("12ab0") // 12
parseFloat("20.5") // 20.5
parseFloat("abc"); // NaN
parseFloat("12.56.34") //12.56
parseFloat("0101") // 101
6.2 强制类型转换
Boolean(value)--把给定的值转换成Boolean型;
Number(value)--把给定的值转换成数字(可以是整数或浮点数);
String(value)--把给定的值转换成字符串
//Object(value)--不通过new调用时会把类型转换成函数
Boolean()当要转换的值是至少有一个字符的字符串、非0数字或对象时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false
eg:Boolean(""); //false Boolean("abc"); //true
Boolean(20); //true Boolean(null); //false
Boolean(0); //false Boolean(new Object()); //true
引用:向布尔型转换
undefined值:转换成"false。
null值:转换成false。
字符串值:如果字符串为空字符串,返回false;否则返回true。
数字型值:如果数字为0或NaN,返回false。;否则返回true。
其他对象:总是返回true
Number()的强制类型转它转换的是整个值,而不是部分值
eg: Number(false) //0 Number(true) //1
Number(undefined) //NaN Number(null) //0
Number( "5.5 ") //5.5 Number( "56 ") //56
Number( "5.6.7 ") // NaN Number(new Object()) //NaN
引用:向数字型转换
undefined值:转换成NaN。
null值:转换成0.
布尔值:值为true,转换成1;值为false,转换成0.
字符串值:如果字符串是数字形式,转换成数字,否则转换成NaN。
其他对象:转换成NaN
String() 可把任何值转换成字符串。要执行这种强制类型转换,只需要调用作为参数传递进来的值的 toString()方法,即把1转换成 "1 ",把true转换成 "true ",把false转换成 "false "。
引用:向字符串转换
undefined值:转换成"undefined"。
null值:转换成"null".
布尔值:值为true,转换成"true";值为false,转换成"false".
数字型值:NaN或数字型变量的完整字符串。
其他对象:如果该对象的toString()方法存在,则返回toString方法的返回值,否则返回undefined
7、变量
7.1 变量声明 变量不仅可以是数字,还可以是任意数据类型,使用关键字var声明
var a; // 声明了变量a 未赋值,此时a的值为undefined
var b = 1; // 声明了变量b,同时给值,值为1
var c = '007'; // c是一个字符串
var An = true; // An是一个布尔值true
var ta = null; // ta的值是null
var i,sum; //声明多个变量 var i=0, j=0, k=1; //初始化赋值可以和在一起写,用逗号(,)隔开
7.2 变量作用域
全局变量:全局变量拥有全局作用域,在JS的任何地方都有定义可以运用
局部变量:在函数内声明的变量只在函数体内有定义,既是局部变量,只在函数体内有定义运用
注:在函数体内,局部变量优先级高于同名的全局变量(带有的变量和全局变量重名,全局被局部变量覆盖)
eg: var score = "global"; //声明一个全局变量
function checkscope(){
var score = "local"; //声明一个同名的局部变量
alert (score); //返回局部变量的值
}
checkscope() //local
function test(){
var i = 0; //i在整个函数体内均有定义
for(var k=0; k<6; k++){
var j = 1; //在函数体内有定义
console.log(k); //输出 0~5
}
console.log(k); //输出 6
console.log(j) //输出1
}
test()
一些小题:
1、var a =101;
function test(){
alert(a); // undefined 如果下面不定义var=100 弹出101
var a =100;
alert(this.a); //101 this全局window ,如果函数体外没定义 var =101, 结果为undefined
var a;
alert(a); //100 函数体内a初始化赋值
}
test();
2、 var a =101;
function test(){
alert(a); // 101
a =100;
alert(a) //100 函数体内a初始化赋值
}
alert(a); //100 全局变量
test();
3、 var arr=[11<12<13,13<12<11];
console.info(arr); //[true, true]
var arr1="1 2 3";
var arr11="0.8,1.2,3";
console.info(parseInt(arr1)); //1
console.info(parseInt(arr11)); //0
var arr2=[]==[];
console.info(arr2); //false; []==![] //true
var a=[1,2,3];
var b=[1,2,3];
c=[1,2,4];
console.info(a==b); //false 单独的2个数组不能比较 a===b //false
console.info(a>c); //false a<c //true
var one=0.1;
var two=0.2;
var six=0.6;
var eight=0.8;
console.info(two-one==one); //true
console.info(eight-six==two); //false //0.20000000000000007
function show(value){
switch(value){
case "A":
console.log("Case A");
break;
case "B":
console.log("Case B");
break;
default:
console.log("Nothing");
}
}
//console.info(show("A")); //Case A undefined
//console.info(show(new String("A"))); //Nothing undefined

var x=1;
var y=1;
method(8);
console.info(x+y); // 5
function method(y){
x+=3; //x=x+3 = 4
y+=3; //y=y+3 =11
console.info(x+y); // 15 先执行
} // 15 5
未完待续。。。简单学习 一起讨论,共同进步,学习只是无止境。。有补充,失误随时联系!进步的小白
借鉴学习:http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000
相关文章推荐
- Java学习总结之第二章 数据类型和变量
- LAMP兄弟连PHP课程学习笔记 第二天 数据类型和变量使用
- Java学习笔记---关键字、变量与数据类型
- Objective-C学习笔记 变量和基本的数据类型
- ObjC学习5-变量和数据类型
- Javascript学习指南(第2版)笔记(一) Script、数据类型和变量、操作符和语句
- Objective C2.0学习(十四 变量和数据类型)
- c#学习笔记一:变量、常量、预定义数据类型
- JavaScrip学习之旅(4) 数据类型、定时器、数组
- javascrip获取变量的数据类型
- PL/SQL学习笔记-常量变量及数据类型初步
- objective-c学习笔记第七章《objective-c 数据类型和变量与java中的区别》
- C++学习第5篇-变量范围及其他数据类型
- Delphi 2010学习笔记(5)---数据类型(变量)---2011-01-18
- Javascript学习笔记一基本数据类型与变量声明
- oracle的学习六:pl/sql基础(数据类型、定义变量)、游标、过程、函数、包、触发器(系统触发器)
- 新手学习PHP之-变量数据类型之间的转换
- Java第一课 Java的一些基本概念,Java的起源、为什么我们要学习Java语言,Java跨平台原理剖析;Java环境变量的配置,初学者常犯的问题,Java语言的基本数据类型和Java的语句。
- 2.从零开始学习C语言--C语言数据类型、变量以及进制转换
- PL/SQL学习笔记-常量变量及数据类型初步
