HTML-★★★格式与布局fixed/absolute/relative/z-index/float★★★
2016-10-28 23:08
387 查看
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>格式与布局</title>
<style type="text/css">
.a
{
background-color:#999; width:100px; height:100px; margin:10px; float:left;
}
</style>
</head>
<body>
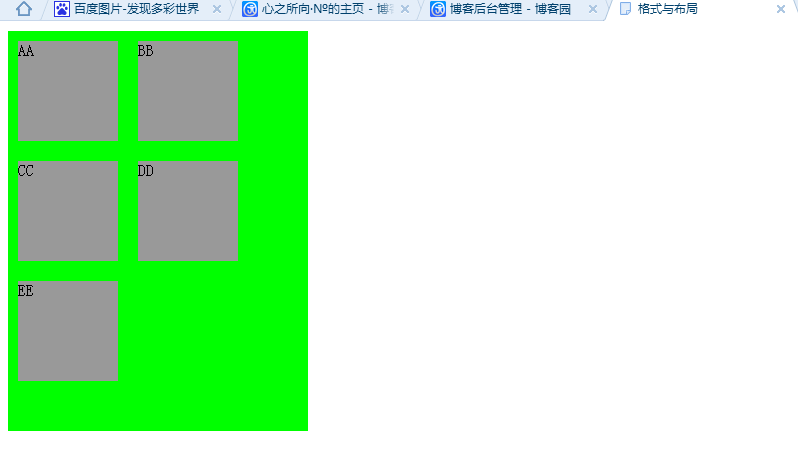
<div style="background-color:#0F0; width:300px; height:400px;">
<div class="a">AA</div>
<div class="a">BB</div>
<div class="a">CC</div>
<div class="a">DD</div>
<div class="a">EE</div>
</div>
</body>View Code

相关文章推荐
- HTML静态网页的格式与布局(position:(fixed、absolute、relative)、分层、float(left、right))
- HTML静态网页的格式与布局(position:(fixed、absolute、relative)、分层、float(left、right))
- HTML中的布局方式:absolute、relative、fixed、static
- HTML中的布局方式:absolute、relative、fixed、static
- HTML中的布局方式:absolute、relative、fixed、static
- html 元素定位position-relative, absolute, fixed, static
- 布局(一)float/absolute/relative的原理
- Html position中的 absolute relative static fixed的区别和理解
- Html position(static、relative、absolute、fixed)
- z-index的理解 z-index 属性仅在节点的 position 属性为 relative, absolute 或者 fixed 时生效.
- CSS的四种布局方式static/relative/fixed/absolute
- html中相对(relative),绝对(absolute)位置以及float的学习和使用案例
- CSS布局模型 之 层模型(position的relative、absolute与fixed区别?)
- [教程] [译]10步掌握CSS布局定位: position static relative absolute float
- Html position(static | absolute | fixed | relative)定位
- absolute,relative,left,right,bottom,top,float,z-index属性的讨论
- absolute与float布局会使得高度宽度 塌陷,仅仅保留边框。relative不会塌陷
- HTML布局relative和absolute
- z-index只能在position属性值为relative或absolute或fixed的元素上有效。
- HTML之position:absolute relative static fixed的区别和理解
