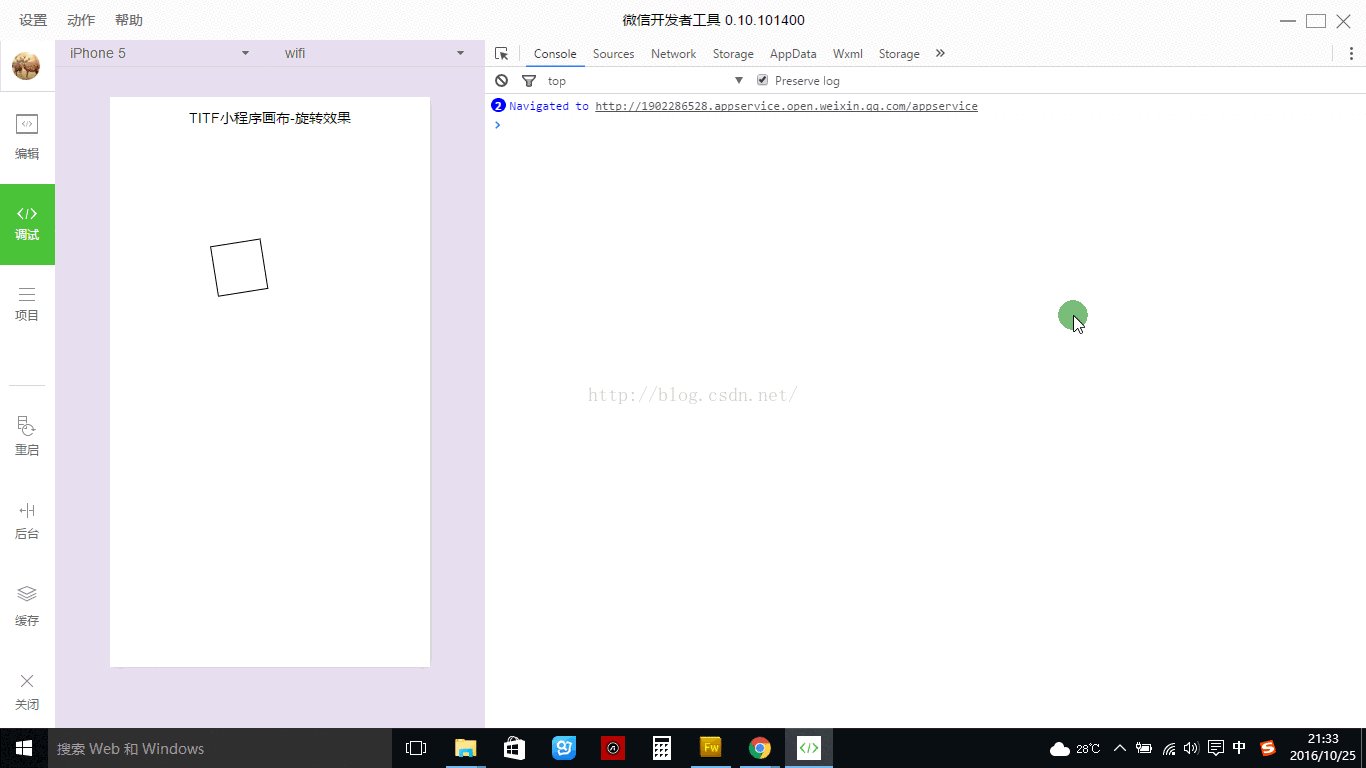
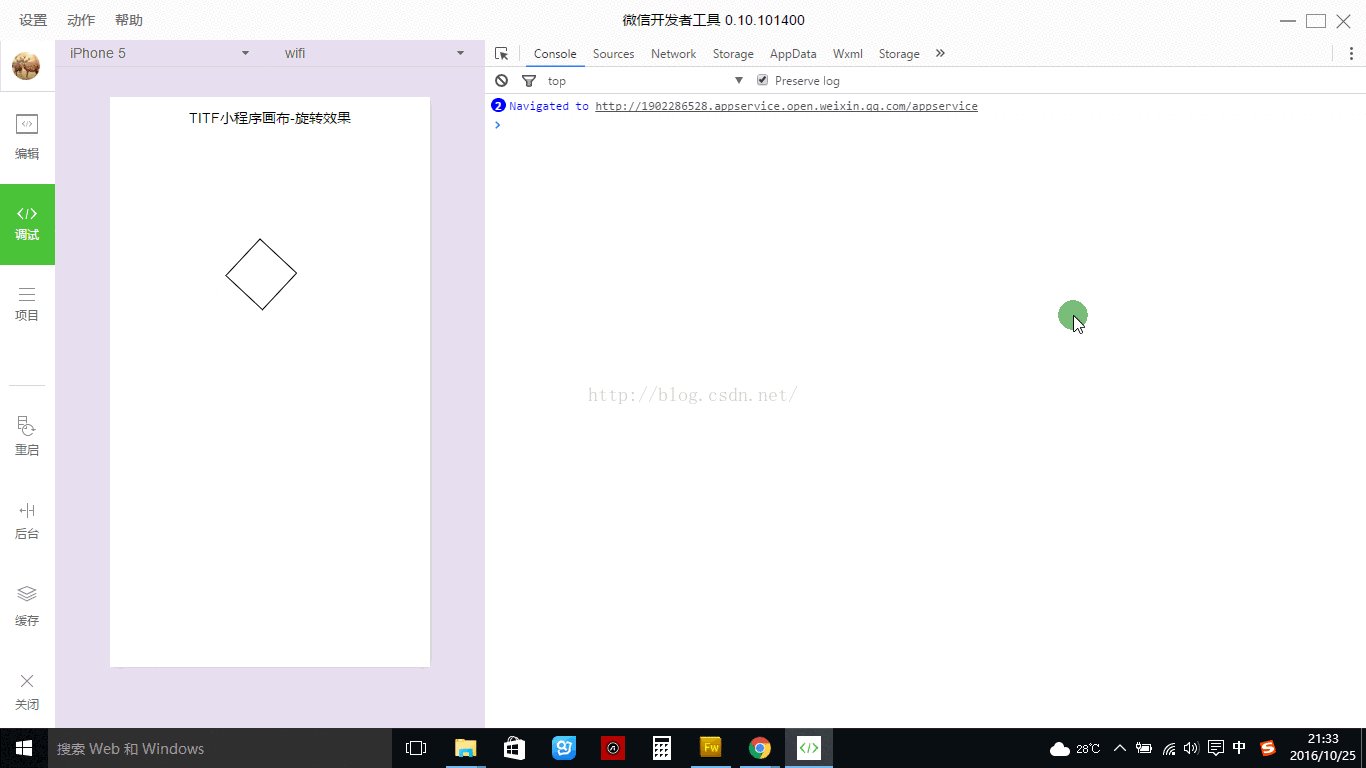
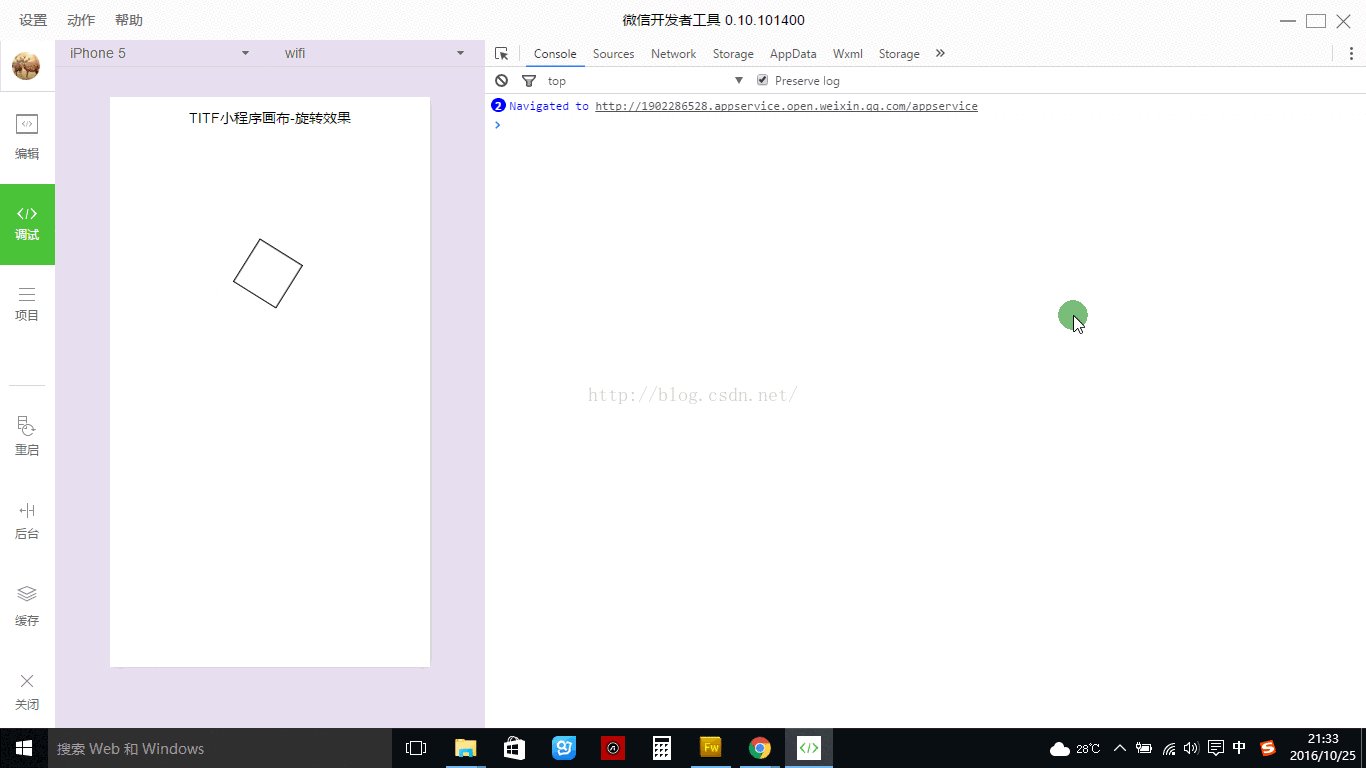
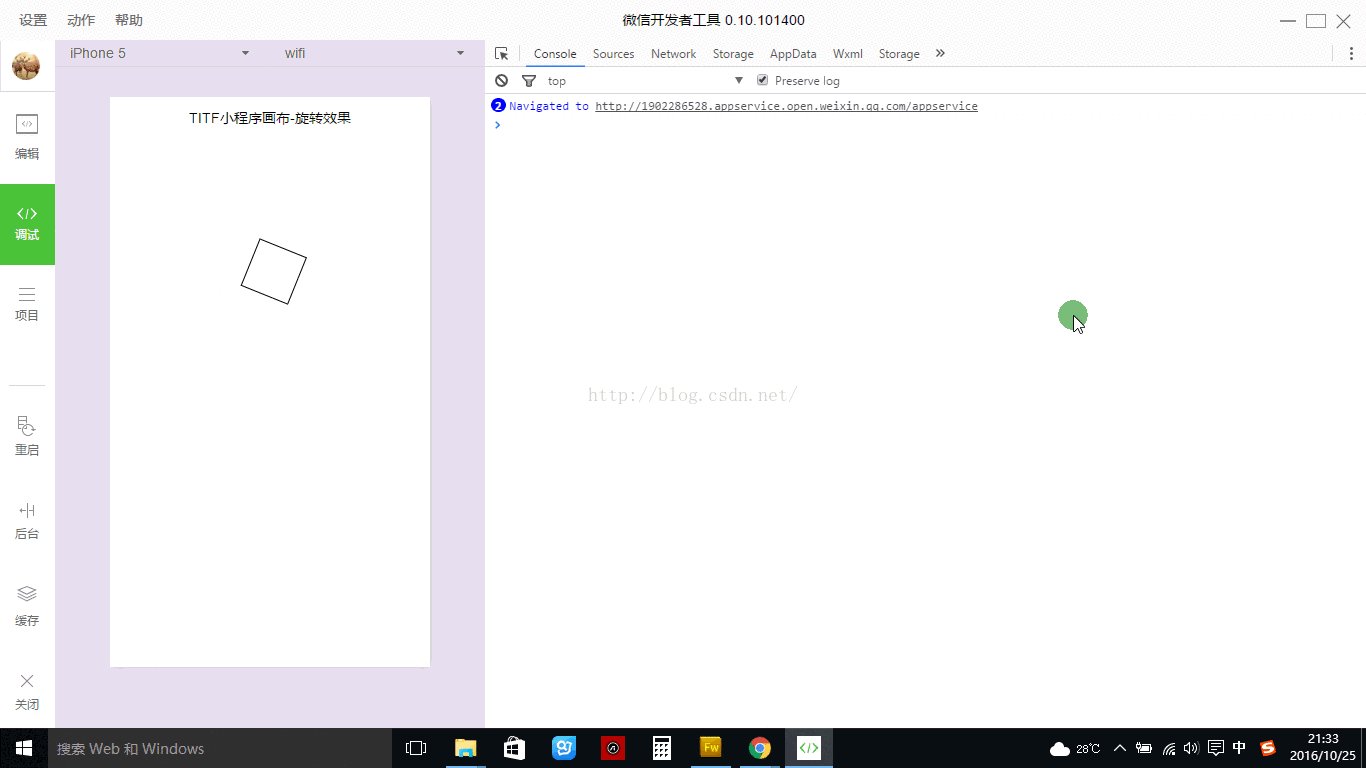
微信小程序例子——使用画布组件绘制一个会自动旋转的正方体
2016-10-26 22:04
1166 查看
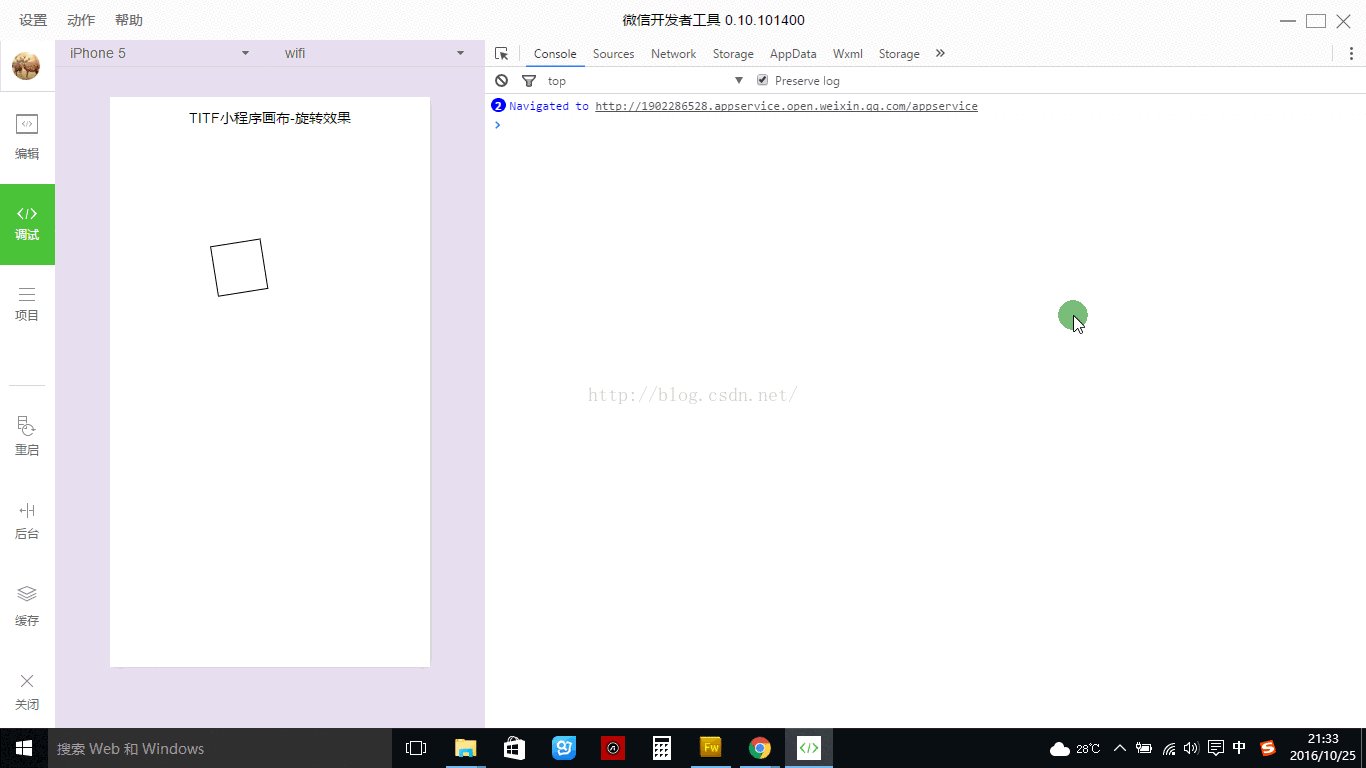
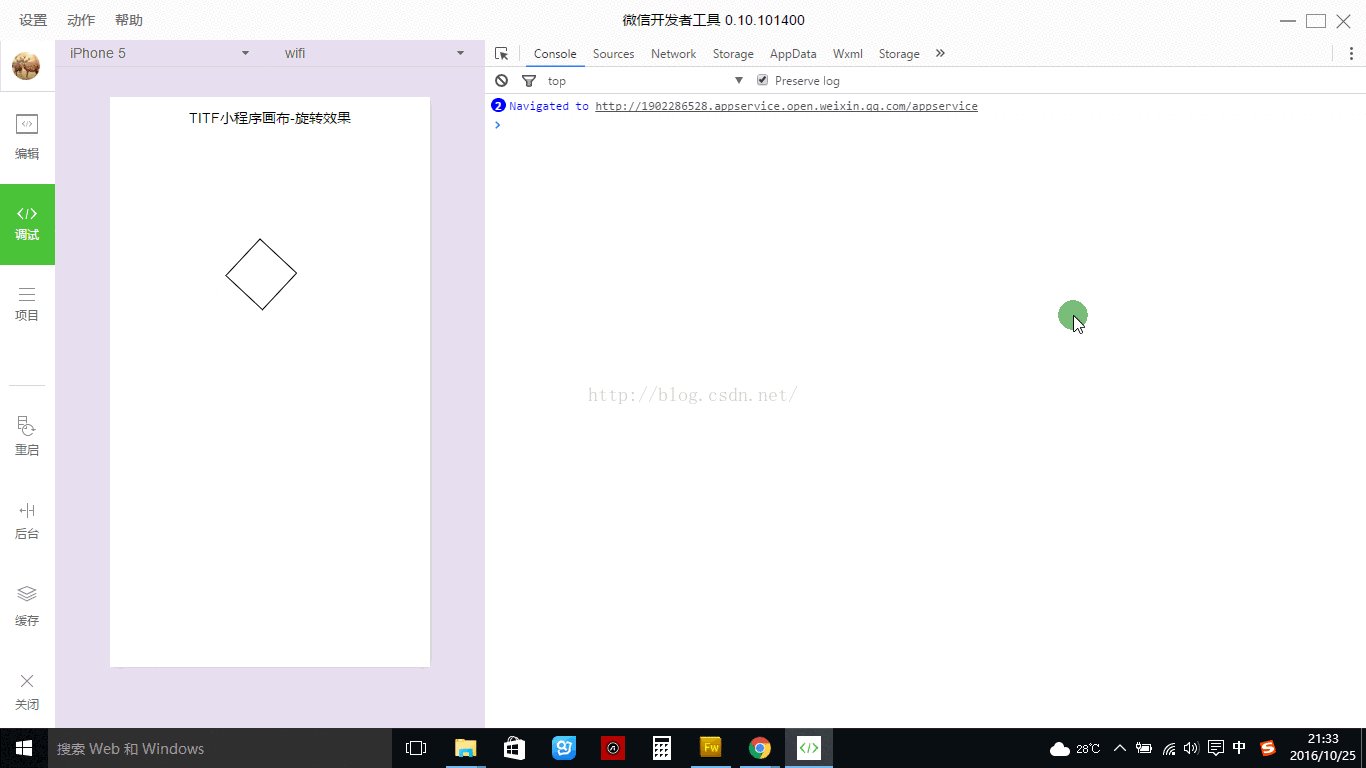
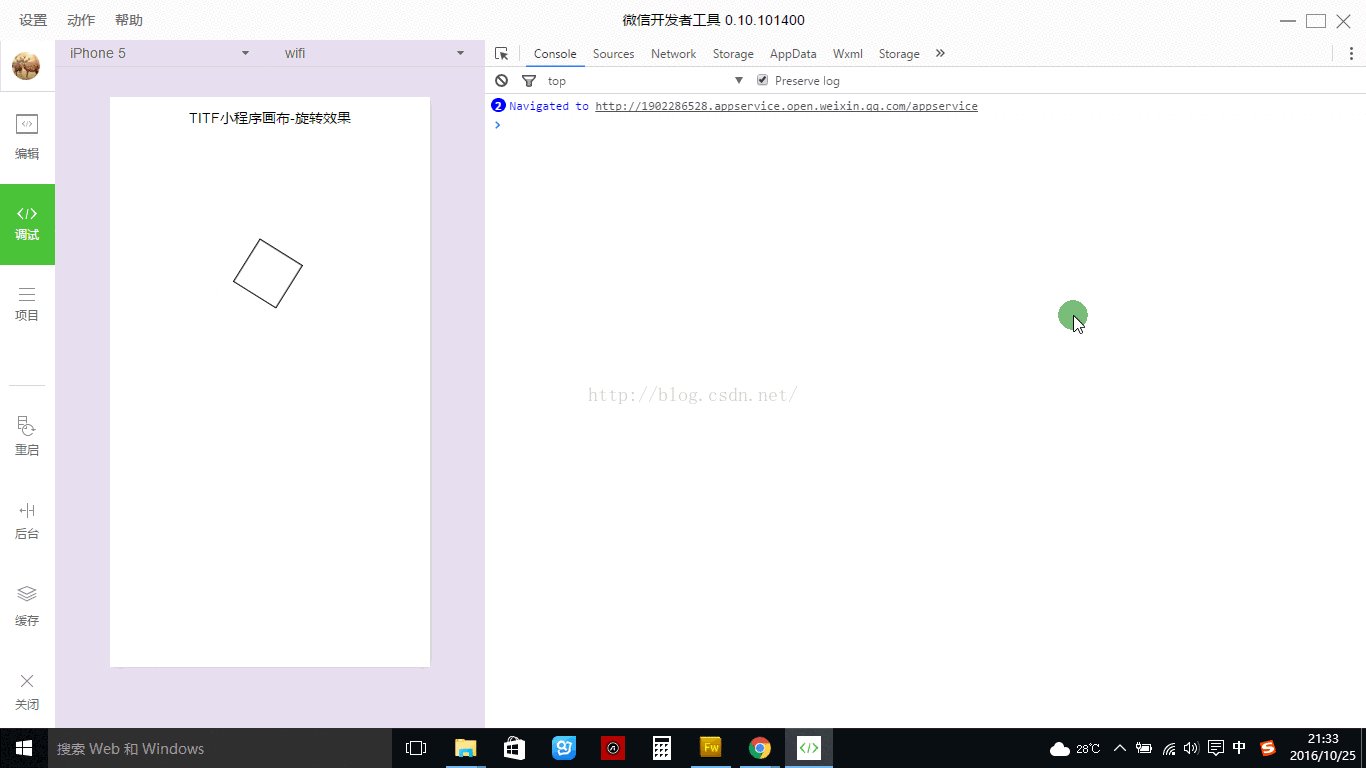
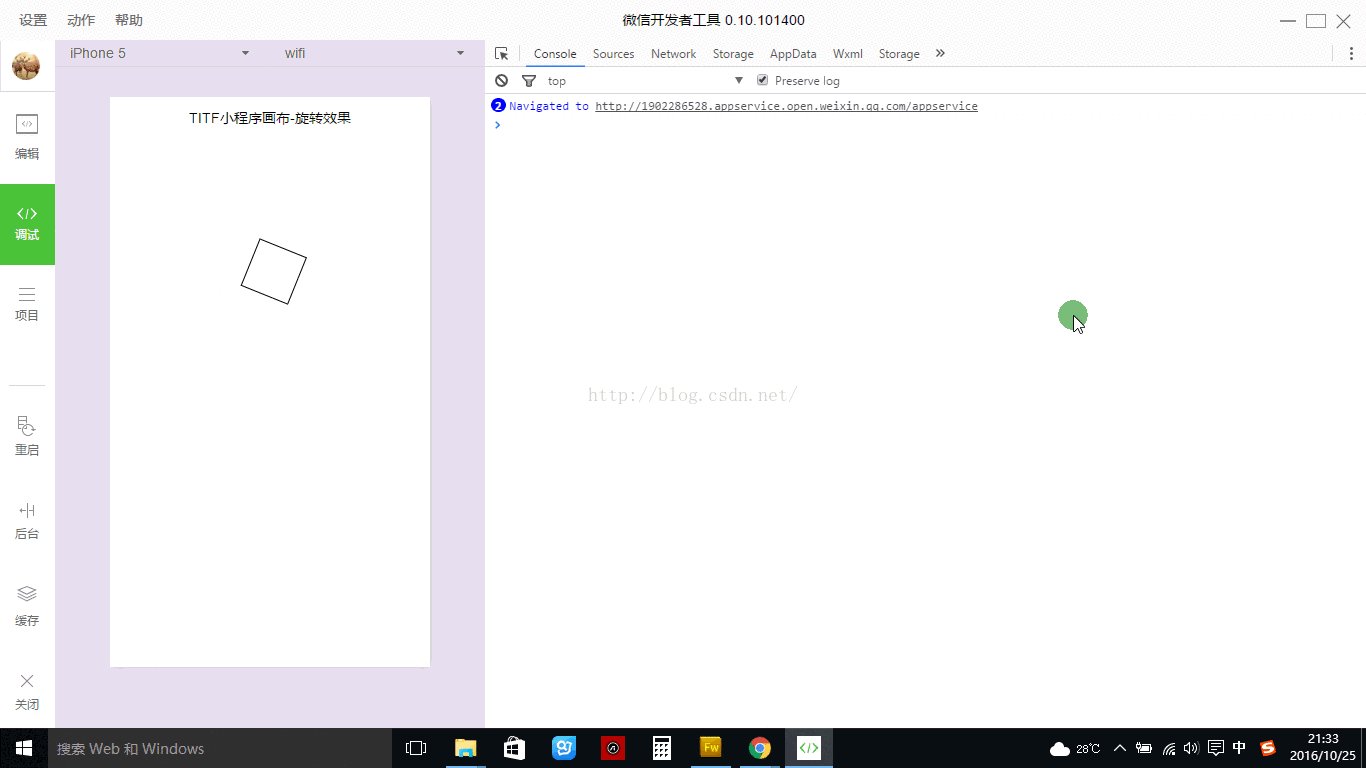
1、效果展示

2、关键代码
index.wxml
index.js
3、源代码获取方式
百度云链接:http://pan.baidu.com/s/1hs4sqOW

2、关键代码
index.wxml
empty
index.js
Page({
onReady:function(e){
var cxt_rotate = wx.createContext();//创建并返回绘图上下文context对象。
var rotate=0;//默认旋转角度为为0
setInterval(function(){ //无限循环定时函数
cxt_rotate.translate(150,100);//设置坐标系坐标
rotate++;//旋转角度自增1
cxt_rotate.rotate(rotate*Math.PI/180)//设置旋转的角度
cxt_rotate.rect(0,0,50,50)//设置坐标(0,0),相对于坐标系坐标,边长为为50px的正方形
cxt_rotate.stroke();//对当前路径进行描边
wx.drawCanvas({
canvasId:'canvasAutoRotate',//画布标识,对应的cavas-id
actions:cxt_rotate.getActions()//导出context绘制的直线并显示到页面
});
},1)
}
})3、源代码获取方式
百度云链接:http://pan.baidu.com/s/1hs4sqOW
Page({
onReady:function(e){
var cxt_rotate = wx.createContext();//创建并返回绘图上下文context对象。
var rotate=0;//默认旋转角度为为0
setInterval(function(){ //无限循环定时函数
cxt_rotate.translate(150,100);//设置坐标系坐标
rotate++;//旋转角度自增1
cxt_rotate.rotate(rotate*Math.PI/180)//设置旋转的角度
cxt_rotate.rect(0,0,50,50)//设置坐标(0,0),相对于坐标系坐标,边长为为50px的正方形
cxt_rotate.stroke();//对当前路径进行描边
wx.drawCanvas({
canvasId:'canvasAutoRotate',//画布标识,对应的cavas-id
actions:cxt_rotate.getActions()//导出context绘制的直线并显示到页面
});
},1)
}
})
相关文章推荐
- 微信小程序例子——使用画布组件绘制一个会自动缩放的正方体
- 微信小程序例子——使用画布组件绘制一个带阴影及下划线的文字
- 微信小程序例子——使用画布组件绘制一个半径为50px的圆
- 微信小程序例子——使用画布组件绘制一个长200px,宽100px的长方形
- 微信小程序例子——使用画布组件绘制一条长度为230px的水平直线
- 微信小程序例子——使用slider设置数据值和switch开关组件
- 微信小程序例子——使用swiper组件实现图片切换
- 微信小程序例子——使用modal组件弹出对话框
- 微信小程序例子——使用text组件实现转义符换行
- 微信小程序例子——使用video组件播放视频
- 微信小程序 image组件binderror使用例子与js中的onerror区别
- 微信小程序例子——使用input组件实现密码框
- 微信小程序例子——使用video组件播放视频
- 微信小程序例子——使用audio组件播放音乐
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
- 微信小程序image组件binderror使用例子(对应html、js中的onerror) ,图片失效显示默认图片
- 微信小程序例子——使用progress组件实现读取进度效果
- 微信小程序例子——使用image组件显示图片
- 微信小程序例子——如何使用scroll-view组件实现视图垂直滚动
- 微信小程序例子——使用icon组件显示常用图标
