angularjs的http请求后台收不到数据
2016-10-24 17:56
344 查看
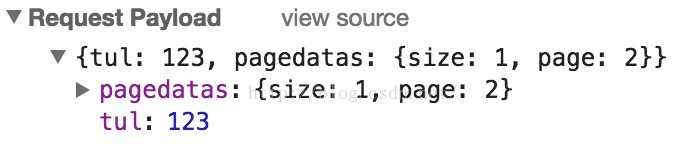
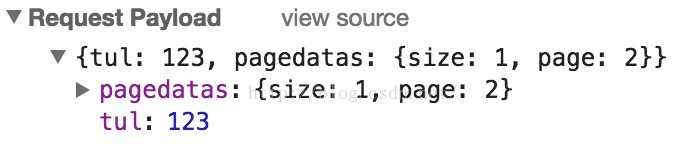
这问题其实很简单。以PHP为例:angularjs的http请求默认请求下发送的是josn数据,所以PHP直接用$_POST请求是接收不到数据的,如下图: 后台返回数据为空:
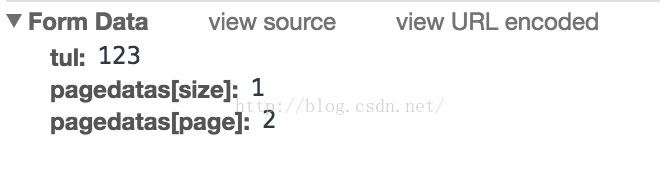
后台返回数据为空: 我们要做的事情,就是把json数据,变成表单形式的数据,这样PHP可以直接通过$_POST进行取值,也就是我们平时用jquery的ajax发送请求时的数据格式,如下图:
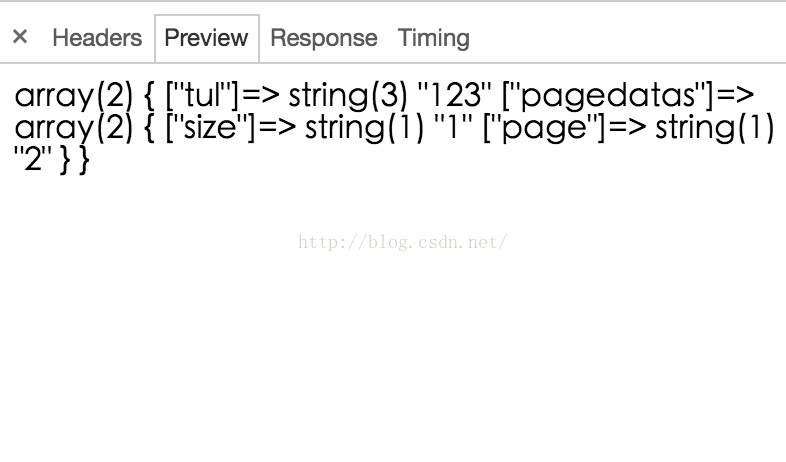
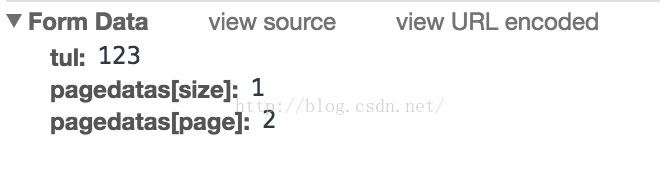
我们要做的事情,就是把json数据,变成表单形式的数据,这样PHP可以直接通过$_POST进行取值,也就是我们平时用jquery的ajax发送请求时的数据格式,如下图: 这次后台有返回数据了:
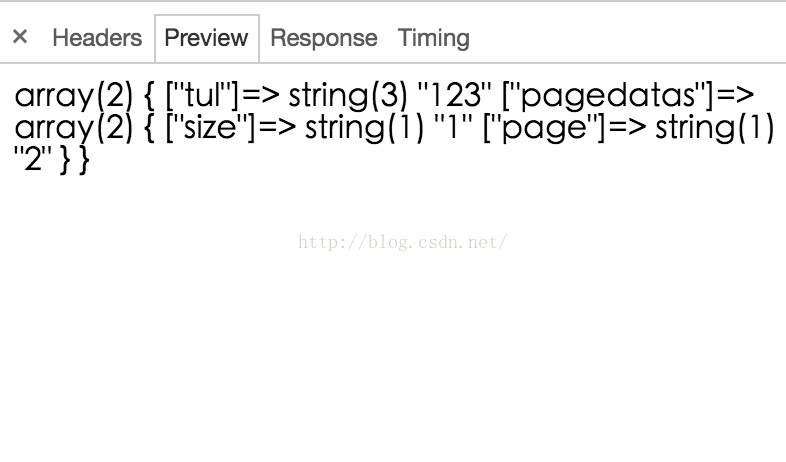
这次后台有返回数据了: 我们要写的代码也很简单,其实就是改变一下请求头就行了。方法有两种:一、
我们要写的代码也很简单,其实就是改变一下请求头就行了。方法有两种:一、
 后台返回数据为空:
后台返回数据为空: 我们要做的事情,就是把json数据,变成表单形式的数据,这样PHP可以直接通过$_POST进行取值,也就是我们平时用jquery的ajax发送请求时的数据格式,如下图:
我们要做的事情,就是把json数据,变成表单形式的数据,这样PHP可以直接通过$_POST进行取值,也就是我们平时用jquery的ajax发送请求时的数据格式,如下图: 这次后台有返回数据了:
这次后台有返回数据了: 我们要写的代码也很简单,其实就是改变一下请求头就行了。方法有两种:一、
我们要写的代码也很简单,其实就是改变一下请求头就行了。方法有两种:一、var ang = angular.module('myapp', []);ang.config(function ($httpProvider) { $httpProvider.defaults.transformRequest = function (data) { if (data === undefined) { return data; } return $.param(data); }; $httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8';});第一种方法,最简单,方便实用。但是有时候我们引入一些别人的插件,用这种方法定义header会有报错,所以我们也可以用第二种方法。
二、
angular.module('myapp', [], function ($httpProvider) { $httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8'; var param = function (obj) { var query = '', name, value, fullSubName, subName, subValue, innerObj, i; for (name in obj) { value = obj[name]; if (value instanceof Array) { for (i = 0; i < value.length; ++i) { subValue = value[i]; fullSubName = name + '[' + i + ']'; innerObj = {}; innerObj[fullSubName] = subValue; query += param(innerObj) + '&'; } } else if (value instanceof Object) { for (subName in value) { subValue = value[subName]; fullSubName = name + '[' + subName + ']'; innerObj = {}; innerObj[fullSubName] = subValue; query += param(innerObj) + '&'; } } else if (value !== undefined && value !== null) query += encodeURIComponent(name) + '=' + encodeURIComponent(value) + '&'; } return query.length ? query.substr(0, query.length - 1) : query; }; $httpProvider.defaults.transformRequest = [function (data) { return angular.isObject(data) && String(data) !== '[object File]' ? param(data) : data; }];})以上两种方法都可以,选一种亦可!
相关文章推荐
- AngularJS $http模块POST数据,后台接受不到
- angularjs向后台传参,后台收不到数据
- angularjs---$http.post发的数据,后台取不到
- 表单提交数据量大于2m,java 后台接受不到表单传递过来的数据
- 解决angular的$http.post()提交数据时后台接收不到参数值问题的方法
- Ajax 提交表单或提交数据到后台时没有提交值(后台接收不到值)
- struts2 数据传输问题---POST方式提交数据量过大,在后台接收不到数据
- (安全跨域)java.net.url实现后台发出http请求并返回数据
- 后端接收不到AngularJs中$http.post发送的数据原因分析及解决办法
- 遇见了奇怪bug,前端用的AngularJs,后台是SpringMVC,持久用的hibernate,跟后台断点时查询数据库返回一条数据,否则返回两条,以下是问题详述
- (安全跨域)java.net.url实现后台发出http请求并输出获取到的数据
- Bug吐槽之获取不到后台数据库中的数据
- .net控件页面处用js赋值后台接收不到数据的解决方案
- AngularJs中$http发送post或者get请求,SpringMVC后台接收不到参数值的解决办法
- 表单中有富文本时,Angularjs获取不到绑定数据的问题
- 解决angular的$http.post()提交数据时后台接收不到参数值问题的方法
- Angularjs Post传值后台收不到的原因
- 设置disabled属性后台读不到数据如何让select支持readonly
- --@angularJS--自定义服务与后台数据交互小实例
- html Js跨域提交数据方法,跨域提交数据后台获取不到数据
