微信小程序学习(3)_目录文件详解
2016-10-11 23:37
399 查看
一、目录文件详解
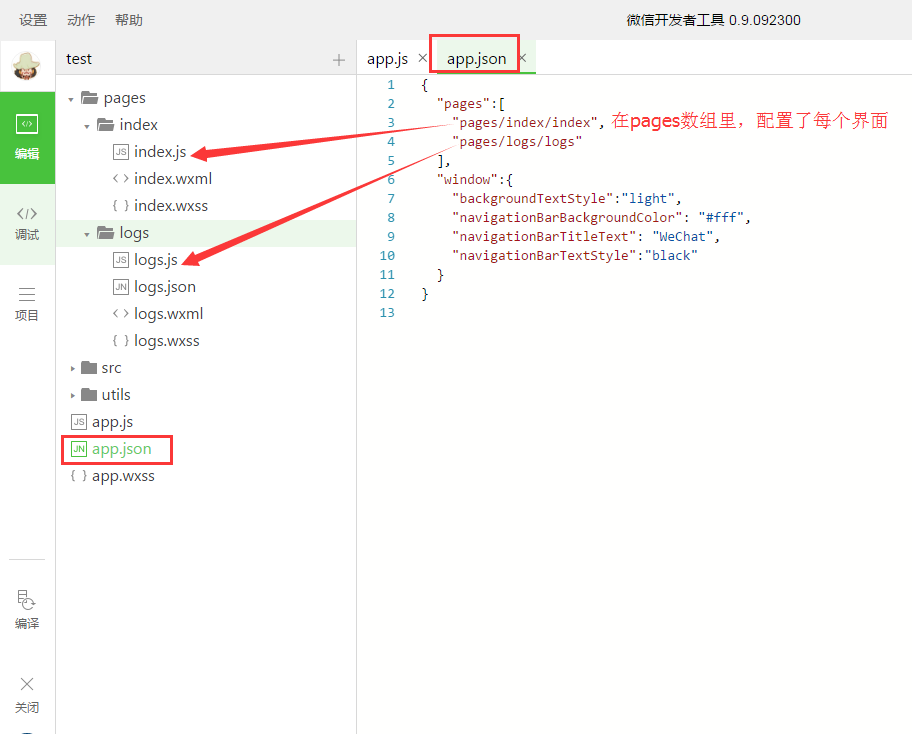
1.首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录
2.可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,那wxss是什么呢?它是每个界面的样式文件。比如:看下图可以看到,创建新的项目有两个界面,一个是index.js界面,一个是logs.js的界面,且都有对应的布局文件(.wxml)和样式文件(.wxss)

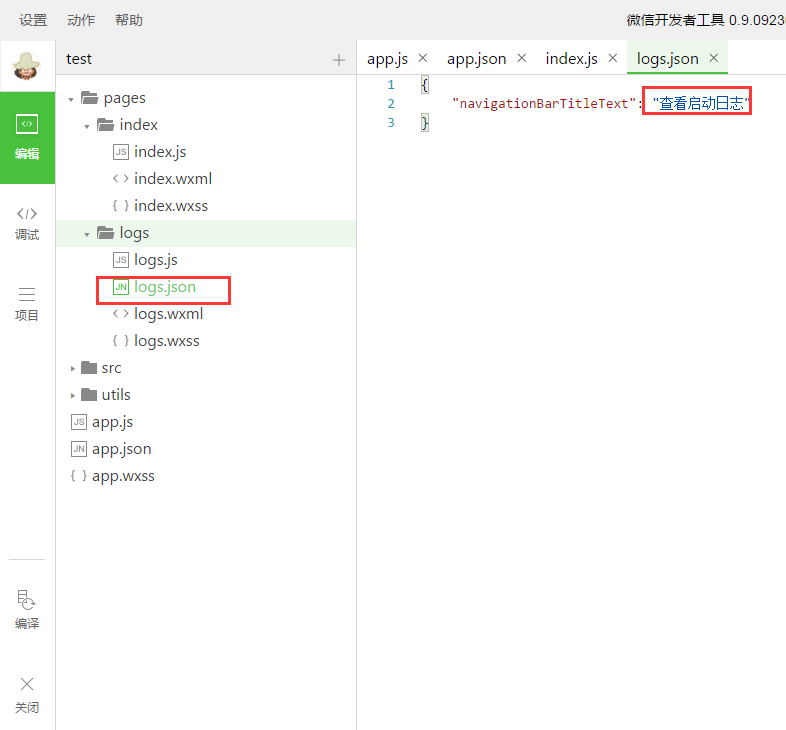
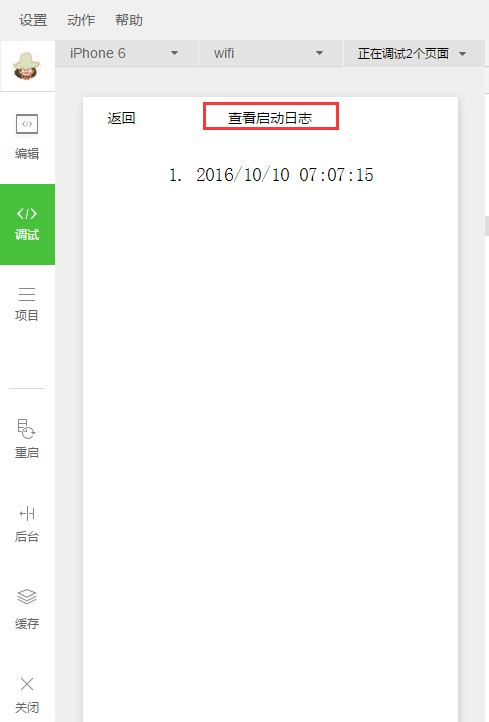
3.可以看到在logs文件夹中比index文件夹中多出了一个logs.json的文件,这个文件是干嘛的呢?可见,这个文件不是必须的,因为index界面的文件夹中就没有这个文件,logs.json这个文件配置了一个界面的title的信息


具体效果可以看下gif图

二、总结
1.根目录下的app.js是整个程序的入口,app.json配置整个程序的信息2.一个微信小程序必需包含的文件只需要有app.js和app.json以及对应界面的js文件和布局文件(.wxml)就可以了
相关文章推荐
- 小程序学习笔记一:基本目录结构与主目录文件详解
- (转)WEB程序打包详解:(连接SQL2005数据库,修改配置文件,建立虚拟目录)
- Android学习之查找程序根目录下的所有文件
- 微信小程序开发学习笔记005--微信小程序组件详解
- 小程序学习笔记二:页面文件详解之 .json文件
- 1. 微信小程序的目录结构详解
- WEB程序打包详解:(连接SQL2005数据库,修改配置文件,建立虚拟目录)
- (二)微信小程序之文件结构目录解析
- 微信小程序开发学习笔记006--微信小程序组件详解02
- 初临微信小程序-文件复制和项目目录下新建文件问题
- 轻松学习Linux之Shell文件和目录属性详解
- ThinkPHP学习(3)--ThinkPHP文件目录详解(转)
- 微信小程序开发详解(三)---微信小程序工程目录结构
- 轻松学习Linux之Shell文件和目录属性详解
- 微信小程序学习(4)-系统配置app.json详解
- 微信小程序学习笔记(2)--------框架之目录结构
- 微信小程序学习(6)_配置详解
- 微信小程序上传文件详解
- EA&UML日拱一卒-0基础学习微信小程序(6)- 配置文件的形式和内容
- 微信小程序自学第一课:工程目录结构与.json文件配置
