应用HTML5 <a>标签下载文件
2016-10-10 14:20
295 查看
使用HTML5 <a>标签可以直接下载文件而不用通过后台action。
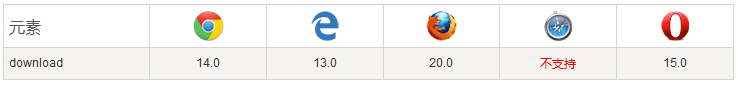
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。

<a href="/uploadfolder/xxxx.txt">点击下载</a>用户在点击这个链接的时候,就会直接下载这个文件,但是这里有个问题,像txt,jpg这些浏览器支持直接打开的文件是不会执行下载的,而是会直接打开。这时候可以给a标签添加一个download属性:
<a href="/uploadfolder/xxxx.txt" download="文件名.txt">点击下载</a>download也可以不给值,这样就会使用默认的文件名。
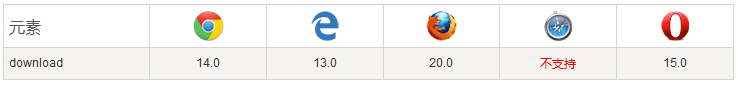
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。

相关文章推荐
- 实时开发框架Meteor 实际应用系列<一>---文件的上传和下载[补充]
- ant从URLs(例如nexus)下载文件<get>标签
- 实时开发框架Meteor 实际应用系列<一>---文件的上传和下载
- 用<a>标签下载文件
- PrimeFaces 4.0 使用 <p:fileDownload> 标签实现文件下载
- PrimeFaces 4.0 使用 <p:fileDownload> 标签实现文件下载
- 怎么用<a>标签实现点击链接直接下载文件
- <a>标签点击实现下载文件功能
- HTML5新增标签<audio>简单的使用
- (转)Android中View绘制优化二一---- 使用<include />标签复用布局文件
- HTML<base>标签在showModalDialog中的应用
- Struts2 <s:lterator>标签的一个复杂应用 解析
- [HTML5-Canvas] HTML5 <canvas> 标签
- 关于JSP中单击任意标签弹出文件选择框(<input type="file"/>)的实现方法
- linux c++下载http文件并显示进度<转>
- [转]web.xml文件中配置<mime-mapping>下载文件类型
- Android系统开发 - 扩展Androidmanifest.xml文件中<application>标签的属性
- HTML5页面架构元素 - <footer>标签
- Chrome中利用HTML5实现具有文件“编辑”及“下载”功能的本地应用
- Android中View绘制优化二一---- 使用<include />标签复用布局文件
