nodejs开发指南之核心模块
2016-10-07 11:20
585 查看
1.1 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可 以在程序的任何地方访问,即全局变量。在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global 对象的属性。
1.1.1 全局对象与全局变量
global 最根本的作用是作为全局变量的宿主。按照 ECMAScript 的定义,满足以下条 件的变量是全局变量: - 在最外层定义的变量; - 全局对象的属性; - 隐式定义的变量(未定义直接赋值的变量)。 在 Node.js 中你不可能在最外层定义变量,因为所有用户代码都是属于当前模块的, 而模块本身不是最外层上下文。
1.1.2 process
process 是一个全局变量,即 global 对象的属性。它用于描述当前 Node.js 进程状态 的对象,提供了一个与操作系统的简单接口。通常在你写本地命令行程序的时候,少不了要和它打交道。下面将会介绍 process 对象的一些最常用的成员方法。process.argv是命令行参数数组,第一个元素是 node,第二个元素是脚本文件名, 从第三个元素开始每个元素是一个运行参数。
console.log(process.argv);
将以上代码存储为 argv.js,通过以下命令运行:
$ node argv.js 1991 name=byvoid --v "Carbo Kuo" [ 'node', '/home/byvoid/argv.js', '1991', 'name=byvoid', '--v', 'Carbo Kuo' ]
process.stdout是标准输出流,通常我们使用的 console.log() 向标准输出打印 字符,而 process.stdout.write() 函数提供了更底层的接口 process.stdin是标准输入流,初始时它是被暂停的,要想从标准输入读取数据, 你必须恢复流,并手动编写流的事件响应函数。
process.stdin.resume();
process.stdin.on('data', function(data) {
process.stdout.write('read from console: ' + data.toString()); });process.nextTick(callback)的功能是为事件循环设置一项任务,Node.js 会在 下次事件循环调响应时调用 callback。
1.1.3 console
console.log():向标准输出流打印字符并以换行符结束console.error():与 console.log() 用法相同,只是向标准错误流输出。
console.trace():向标准错误流输出当前的调用栈
1.2 常用工具 util
util.inherits(constructor, superConstructor)是一个实现对象间原型继承 的函数。JavaScript 的面向对象特性是基于原型的,与常见的基于类的不同。JavaScript 没有 提供对象继承的语言级别特性,而是通过原型复制来实现的。
var util = require('util');
function Base() {
this.name = 'base';
this.base = 1991;
this.sayHello = function() {
console.log('Hello ' + this.name);
};
}
Base.prototype.showName = function() {
console.log(this.name);
};
function Sub() {
this.name = 'sub';
}
util.inherits(Sub, Base);
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
//objSub.sayHello();
console.log(objSub);我们定义了一个基础对象 Base 和一个继承自 Base 的 Sub,Base 有三个在构造函数 内定义的属性和一个原型中定义的函数,通过 util.inherits 实现继承。运行结果如下:
base
Hello base
{ name: 'base', base: 1991, sayHello: [Function] }
sub
{ name: 'sub' }注意,Sub 仅仅继承了 Base 在原型中定义的函数,而构造函数内部创造的 base 属 性和 sayHello 函数都没有被 Sub 继承。同时,在原型中定义的属性不会被 console.log 作 为对象的属性输出。如果我们去掉 objSub.sayHello(); 这行的注释,将会看到:
node.js:201 throw e; // process.nextTick error, or 'error' event on first tick ^ TypeError: Object #<Sub> has no method 'sayHello' at Object.<anonymous> (/home/byvoid/utilinherits.js:29:8) at Module._compile (module.js:441:26) at Object..js (module.js:459:10) at Module.load (module.js:348:31) at Function._load (module.js:308:12) at Array.0 (module.js:479:10) at EventEmitter._tickCallback (node.js:192:40)
1.2.2 util.inspect
util.inspect(object,[showHidden],[depth],[colors])是一个将任意对象转换 为字符串的方法,通常用于调试和错误输出。它至少接受一个参数 object,即要转换的对象。 showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。 depth 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多 少。如果不指定depth,默认会递归2层,指定为 null 表示将不限递归层数完整遍历对象。 如果color 值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮 的效果。 特别要指出的是,util.inspect 并不会简单地直接把对象转换为字符串,即使该对 象定义了 toString 方法也不会调用。
var util = require('util');
function Person() {
this.name = 'byvoid';
this.toString = function() {
return this.name; }; }
var obj = new Person();
console.log(util.inspect(obj));
console.log(util.inspect(obj, true));运行结果是:
{ name: 'byvoid', toString: [Function] }
{ toString: { [Function] [prototype]: { [constructor]: [Circular] }, [caller]: null, [length]: 0, [name]: '', [arguments]: null }, name: 'byvoid' }util还提供了util.isArray()、util.isRegExp()、 util.isDate()、util.isError() 四个类型测试工具,以及 util.format()、util. debug() 等工具。
1.3 事件驱动 events
events 是 Node.js 最重要的模块,没有“之一”,原因是 Node.js 本身架构就是事件式 的,而它提供了唯一的接口,所以堪称 Node.js 事件编程的基石。events 模块不仅用于用户代码与 Node.js 下层事件循环的交互,还几乎被所有的模块依赖。1.3.1 事件发射器
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就 是事件发射与事件监听器功能的封装。EventEmitter 的每个事件由一个事件名和若干个参 数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持 若干个事件监听器。当事件发射时,注册到这个事件的事件监听器被依次调用,事件参数作 为回调函数参数传递。 让我们以下面的例子解释这个过程:var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) { console.log('listener1', arg1, arg2); });
emitter.on('someEvent', function(arg1, arg2) { console.log('listener2', arg1, arg2); });
emitter.emit('someEvent', 'byvoid', 1991);运行结果
listener1 byvoid 1991 listener2 byvoid 1991
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后发射了 someEvent 事件。运行结果中可以看到两个事件监听器回调函数被先后调用
EventEmitter.on(event, listener) 为指定事件注册一个监听器,接受一个字 符串 event 和一个回调函数 listener。
EventEmitter.emit(event, [arg1], [arg2], […]) 发射 event 事件,传 递若干可选参数到事件监听器的参数表。
EventEmitter.once(event, listener) 为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器。
EventEmitter.removeListener(event, listener) 移除指定事件的某个监听 器,listener 必须是该事件已经注册过的监听器。
EventEmitter.removeAllListeners([event]) 移除所有事件的所有监听器, 如果指定 event,则移除指定事件的所有监听器。
1.3.2 error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。例如:var events = require('events');
var emitter = new events.EventEmitter();
emitter.emit('error');1.3.3 继承EventEmitter
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。 为什么要这样做呢?原因有两点。首先,具有某个实体功能的对象实现事件符合语义, 事件的监听和发射应该是一个对象的方法。其次 JavaScript 的对象机制是基于原型的,支持 部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。
1.4 文件系统 fs
fs 模块是文件操作的封装,它提供了文件的读取、写入、更名、删除、遍历目录、链接等 POSIX 文件系统操作。与其他模块不同的是,fs 模块中所有的操作都提供了异步的和 同步的两个版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。我们以几个函数为代表,介绍 fs 常用的功能,并列出 fs 所有函数 的定义和功能。
1.4.1 fs.readFile
fs.readFile(filename,[encoding],[callback(err,data)])是最简单的读取 文件的函数。它接受一个必选参数 filename,表示要读取的文件名。第二个参数 encoding 是可选的,表示文件的字符编码。callback 是回调函数,用于接收文件的内容。如果不指 定 encoding,则 callback 就是第二个参数。回调函数提供两个参数 err 和 data,err 表 示有没有错误发生,data 是文件内容。如果指定了 encoding,data 是一个解析后的字符 串,否则 data 将会是以 Buffer 形式表示的二进制数据。 例如以下程序,我们从 content.txt 中读取数据,但不指定编码:var fs = require('fs');
fs.readFile('content.txt', function(err, data) { if (err) { console.error(err); } else { console.log(data); } });假设 content.txt 中的内容是 UTF-8 编码的 Text 文本文件示例,运行结果如下:
<Buffer 54 65 78 74 20 e6 96 87 e6 9c ac e6 96 87 e4 bb b6 e7 a4 ba e4 be 8b>
这个程序以二进制的模式读取了文件的内容,data 的值是 Buffer 对象。如果我们给 fs.readFile 的 encoding 指定编码:
var fs = require('fs');
fs.readFile('content.txt', 'utf-8', function(err, data) { if (err) { console.error(err); } else { console.log(data); } });那么运行结果则是:
Text 文本文件示例
1.4.2 fs.readFileSync
fs.readFileSync(filename, [encoding])是 fs.readFile 同步的版本。
1.4.3 fs.open
fs.open(path, flags, [mode], [callback(err, fd)])是 POSIX open 函数的 封装,与 C 语言标准库中的 fopen 函数类似。它接受两个必选参数,path 为文件的路径, flags 可以是以下值。 r :以读取模式打开文件。
r+ :以读写模式打开文件。
w :以写入模式打开文件,如果文件不存在则创建。
w+:以读写模式打开文件,如果文件不存在则创建。
a :以追加模式打开文件,如果文件不存在则创建。
a+:以读取追加模式打开文件,如果文件不存在则创建。
mode 参数用于创建文件时给文件指定权限,默认是 0666①。回调函数将会传递一个文 件描述符 。
1.4.4 fs.read
fs.read(fd, buffer, offset, length, position, [callback(err, bytesRead, buffer)])是 POSIX read 函数的封装,相比 fs.readFile 提供了更底层的接口。fs.read 的功能是从指定的文件描述符 fd 中读取数据并写入 buffer 指向的缓冲区对象。offset 是 buffer 的写入偏移量。length 是要从文件中读取的字节数。position 是文件读取的起始 位置,如果 position 的值为 null,则会从当前文件指针的位置读取。回调函数传递 bytesRead 和 buffer,分别表示读取的字节数和缓冲区对象。 以下是一个使用 fs.open 和 fs.read 的示例。
var fs = require('fs');
fs.open('content.txt', 'r', function(err, fd) {
if (err) {
console.error(err);
return;
}
var buf = new Buffer(8);
fs.read(fd, buf, 0, 8, null, function(err, bytesRead, buffer{
if (err) {
console.error(err);
return;
}
console.log('bytesRead: ' + bytesRead);
console.log(buffer); })
});运行结果则是:
bytesRead: 8 <Buffer 54 65 78 74 20 e6 96 87>
1.5 HTTP 服务器与客户端
Node.js 标准库提供了 http 模块,其中封装了一个高效的 HTTP 服务器和一个简易的 HTTP 客户端。http.Server 是一个基于事件的 HTTP 服务器,它的核心由 Node.js 下层 C++ 部分实现,而接口由 JavaScript 封装,兼顾了高性能与简易性。http.request 则是一个 HTTP 客户端工具,用于向 HTTP 服务器发起请求,例如实现 Pingback①或者内容抓取。1.5.1 HTTP 服务器
http.Server 是 http 模块中的 HTTP 服务器对象,用 Node.js 做的所有基于 HTTP 协 议的系统,如网站、社交应用甚至代理服务器,都是基于 http.Server 实现的。它提供了 一套封装级别很低的 API,仅仅是流控制和简单的消息解析,所有的高层功能都要通过它的 接口来实现。
//app.js
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h1>Node.js</h1>');
res.end('<p>Hello World</p>'); }).listen(3000);
console.log("HTTP server is listening at port 3000.");这段代码中,http.createServer 创建了一个 http.Server 的实例,将一个函数 作为 HTTP 请求处理函数。这个函数接受两个参数,分别是请求对象( req )和响应对象 ( res )。在函数体内,res 显式地写回了响应代码 200 (表示请求成功),指定响应头为 'Content-Type': 'text/html',然后写入响应体 '<h1>Node.js</h1>',通过 res.end 结束并发送。最后该实例还调用了 listen 函数,启动服务器并监听 3000 端口。
http.Server 的事件
http.Server 是一个基于事件的 HTTP 服务器,所有的请求都被封装为独立的事件, 开发者只需要对它的事件编写响应函数即可实现 HTTP 服务器的所有功能。
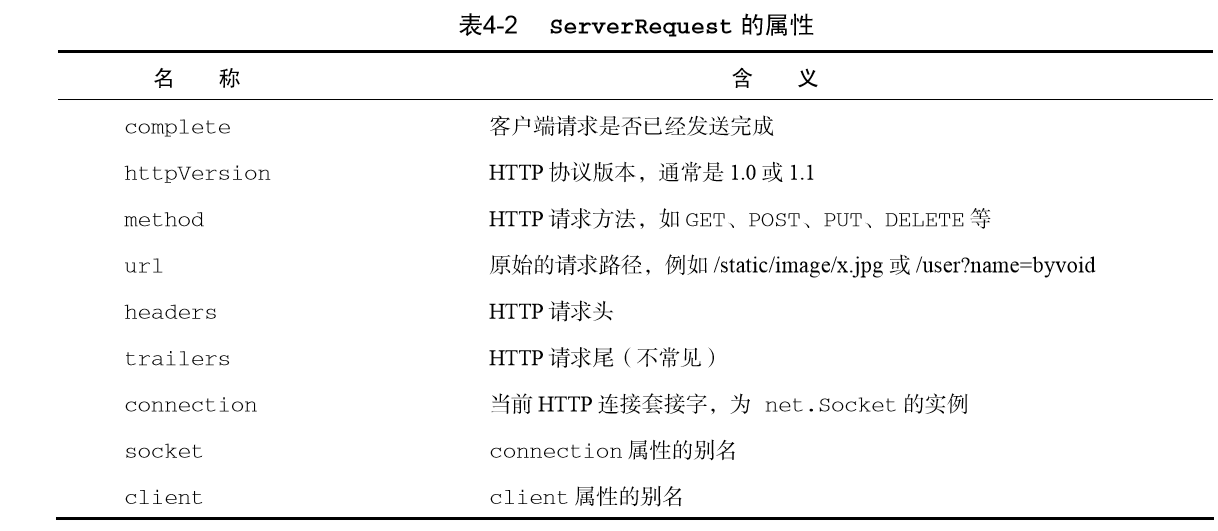
http.ServerRequest
http.ServerRequest 是 HTTP 请求的信息,是后端开发者最关注的内容。它一般由 http.Server 的 request 事件发送,作为第一个参数传递,通常简称 request 或 req。 ServerRequest 提供一些属性,表 4-2 中列出了这些属性。 HTTP 请求一般可以分为两部分:请求头(Request Header)和请求体(Requset Body)。 以上内容由于长度较短都可以在请求头解析完成后立即读取。而请求体可能相对较长, 需要一定的时间传输,因此 http.ServerRequest 提供了以下3个事件用于控制请求体 传输。
data :当请求体数据到来时,该事件被触发。该事件提供一个参数 chunk,表示接收到的数据。如果该事件没有被监听,那么请求体将会被抛弃。该事件可能会被调 用多次
end :当请求体数据传输完成时,该事件被触发,此后将不会再有数据到来。
close: 用户当前请求结束时,该事件被触发。不同于 end,如果用户强制终止了 传输,也还是调用close。

获取 GET 请求内容
注意,http.ServerRequest 提供的属性中没有类似于 PHP 语言中的 GET或_POST 的属性,那我们如何接受客户端的表单请求呢?由于 GET 请求直接被嵌入在路径 中,URL是完整的请求路径,包括了 ? 后面的部分,因此你可以手动解析后面的内容作为 GET 请求的参数。Node.js 的 url 模块中的 parse 函数提供了这个功能,例如:
//httpserverrequestget.js
var http = require('http'); var url = require('url'); var util = require('util');
http.createServer(function(req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end(util.inspect(url.parse(req.url, true))); }).listen(3000);
在浏览器中访问 http://127.0.0.1:3000/username=byvoid&email=byvoid@byvoid.com,
我 们可以看到浏览器返回的结果:
{ search: '?name=byvoid&email=byvoid@byvoid.com', query: { name: 'byvoid', email: 'byvoid@byvoid.com' }, pathname: '/user', path: '/user?name=byvoid&email=byvoid@byvoid.com', href: '/user?name=byvoid&email=byvoid@byvoid.com' }通过 url.parse①,原始的 path 被解析为一个对象,其中 query 就是我们所谓的 GET 请求的内容,而路径则是 pathname。
获取 POST 请求内容
HTTP 协议 1.1 版本提供了8种标准的请求方法,其中最常见的就是 GET 和 POST。相比 GET 请求把所有的内容编码到访问路径中,POST 请求的内容全部都在请求体中。 http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件 耗时的工作,譬如上传文件。而很多时候我们可能并不需要理会请求体的内容,恶意的 POST 请求会大大消耗服务器的资源。所以 Node.js 默认是不会解析请求体的,当你需要的时候, 需要手动来做。让我们看看实现方法:
//httpserverrequestpost.js
var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) {
post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.end(util.inspect(post)); });
}).listen(3000);上面代码并没有在请求响应函数中向客户端返回信息,而是定义了一个 post 变量,用 于在闭包中暂存请求体的信息。通过 req 的 data 事件监听函数,每当接受到请求体的数据, 就累加到 post 变量中。在 end 事件触发后,通过 querystring.parse 将 post 解析为 真正的 POST 请求格式,然后向客户端返回。
http.ServerResponse
http.ServerResponse 是返回给客户端的信息,决定了用户最终能看到的结果。它 也是由 http.Server 的 request 事件发送的,作为第二个参数传递,一般简称为 response 或 res。 http.ServerResponse 有三个重要的成员函数,用于返回响应头、响应内容以及结束 请求。
response.writeHead(statusCode, [headers]):向请求的客户端发送响应头。 statusCode 是HTTP 状态码,如 200 (请求成功)、404 (未找到)等。headers
是一个类似关联数组的对象,表示响应头的每个属性。该函数在一个请求内最多只 能调用一次,如果不调用,则会自动生成一个响应头。
response.write(data, [encoding]):向请求的客户端发送响应内容。data 是 一个 Buffer 或字符串,表示要发送的内容。如果 data 是字符串,那么需要指定 encoding 来说明它的编码方式,默认是 utf-8。在response.end 调用之前, response.write 可以被多次调用
response.end([data], [encoding]):结束响应,告知客户端所有发送已经完 成。当所有要返回的内容发送完毕的时候,该函数 必须 被调用一次。它接受两个可 选参数,意义和 response.write 相同。如果不调用该函数,客户端将永远处于 等待状态。
1.5.2 HTTP 客户端
http 模块提供了两个函数 http.request 和 http.get,功能是作为客户端向 HTTP 服务器发起请求。http.request(options, callback) 发起 HTTP 请求。接受两个参数,option 是 一个类似关联数组的对象,表示请求的参数,callback 是请求的回调函数。option 常用的参数如下所示
host :请求网站的域名或 IP 地址
port :请求网站的端口,默认 80。
method :请求方法,默认是 GET。
path :请求的相对于根的路径,默认是“/”。QueryString 应该包含在其中。 例如 /search?query=byvoid。
headers :一个关联数组对象,为请求头的内容
callback 传递一个参数,为 http.ClientResponse 的实例。 http.request 返回一个 http.ClientRequest 的实例.
//httprequest.js
var http = require('http'); var querystring = require('querystring');
var contents = querystring.stringify({ name: 'byvoid', email: 'byvoid@byvoid.com', address: 'Zijing 2#, Tsinghua University', });
var options = {
host: 'www.byvoid.com',
path: '/application/node/post.php',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded', 'Content-Length' : contents.length
}
};
var req = http.request(options, function(res) {
res.setEncoding('utf8');
res.on('data', function (data) {
console.log(data);
});
});
req.write(contents); req.end();http.get(options, callback) http 模块还提供了一个更加简便的方法用于处 理GET请求:http.get。它是 http.request 的简化版,唯一的区别在于http.get 自动将请求方法设为了 GET 请求,同时不需要手动调用 req.end()。
//httpget.js
var http = require('http');
http.get({host: 'www.byvoid.com'}, function(res) {
res.setEncoding('utf8');
res.on('data', function (data) { console.log(data); }); });
相关文章推荐
- 微信nodejs开发模块指南
- nodejs微信公众号开发第一步(接入指南)--wechat模块
- 基于Asterisk的VoIP开发指南——Asterisk 模块编写指南(1)
- Struts 2权威指南:基于WebWork核心的MVC开发
- iPhone开发指南-应用程序核心
- nodejs的require模块(文件模块/核心模块)及路径介绍
- Nodejs开发指南的几处更新
- DSO开发指南晋级(APACHE2.0 MOD 模块开发)
- C# Winform开发框架模块图(平台核心模块+示例模块)
- Struts 2权威指南:基于WebWork核心的MVC开发
- Struts 2权威指南:基于WebWork核心的MVC开发
- Nodejs开发指南阅读笔记
- Struts 2权威指南:基于WebWork核心的MVC开发
- 转 [Struts2 权威指南.基于WebWork核心的MVC开发] struts.properties 配置文件
- iPhone开发指南-应用程序核心
- 基于Asterisk的VoIP开发指南——Asterisk 模块编写指南(1)
- 基于Asterisk的VoIP开发指南——Asterisk 模块编写指南(1)
- 模块开发指南
- Struts+2权威指南--基于WebWork核心的MVC开发源码下载
- 基于Asterisk的VoIP开发指南——Asterisk 模块编写指南(1)
