HTML5-CSS总结
2016-09-28 15:16
162 查看
什么是CSS
CSS的全称是Cascading Style Sheets,层叠样式表
它用来控制HTML标签的样式,在美化网页中起到非常重要的作用
CSS的编写格式是键值对形式的,比如
color: red;
background-color: blue;
font-size: 20px;
冒号:左边的是属性名,冒号:右边的属性值
类似于iOS中的字典
CSS有3种书写形式
1.行内样式:(内联样式)直接在标签的style属性中书写
<body style="color: red;">
2.页内样式:在本网页的style标签中书写
<style>
body {
color: red;
}
</style>3.外部样式:在单独的CSS文件中书写,然后在网页中用link标签引用
<link rel="stylesheet" href="index.css">
CSS选择器
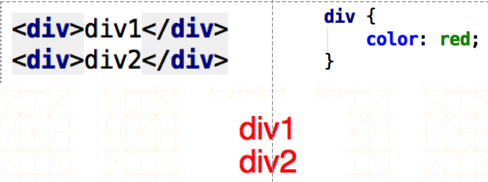
1.标签选择器

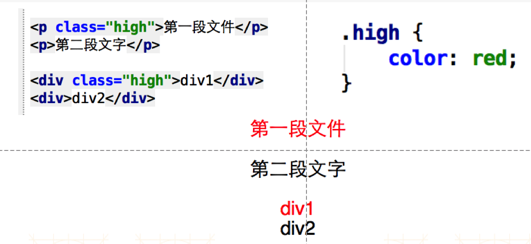
2.类选择器

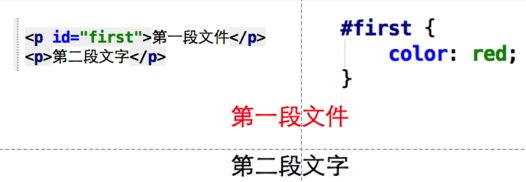
3. id选择器

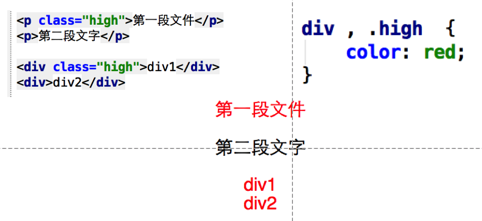
4.并列选择器

5.复合选择器

6.后代选择器

7.直接后代选择器

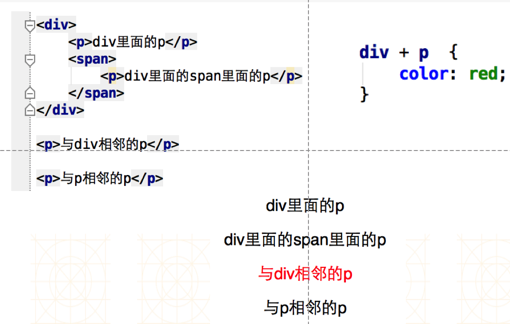
8.相邻兄弟选择器

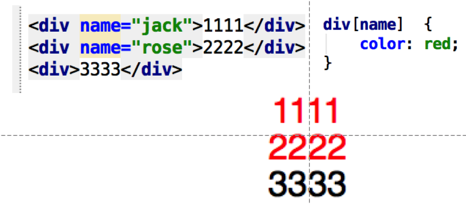
9.属性选择器
属性选择器实例1:

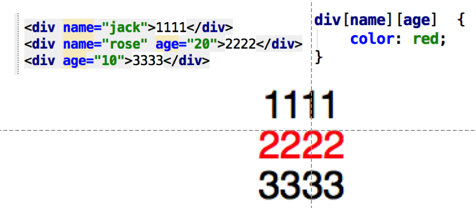
属性选择器实例2:

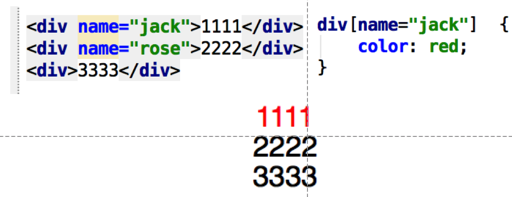
属性选择器实例3:

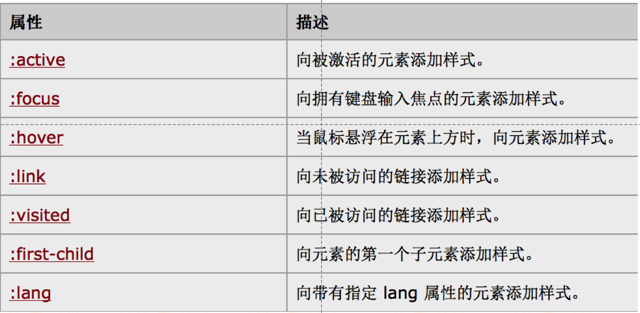
伪类

伪元素

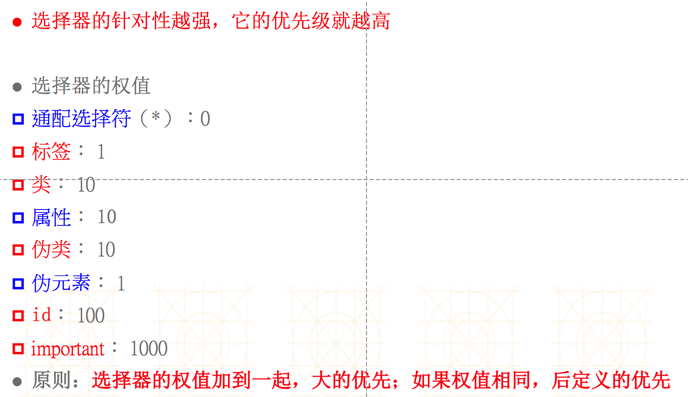
CSS选择器的优先级排序
important > 内联 > id > 类 > 标签 | 伪类 | 属性选择 > 伪元素 > 通配符 > 继承

标签类型
HTML有N多标签,根据显示的类型,主要可以分为3大类
块级标签
独占一行的标签
能随时设置宽度和高度(比如div、p、h1、h2、ul、li)
行内标签(内联标签)
多个行内标签能同时显示在一行
宽度和高度取决于内容的尺寸(比如span、a、label)
行内-块级标签(内联-块级标签)
多个行内-块级标签可以显示在同一行
能随时设置宽度和高度(比如input、button)
CSS中有个display属性,能修改标签的显示类型
none:隐藏标签
block:让标签变为块级标签
inline:让标签变为行内标签
inline-block:让标签变为行内-块级标签(内联-块级标签)
使用display属性,即可实现三种常用标签的相互转换.比如使DIV块级标签可以拥有行内标签的特征.等
常用标签:
/*处理超出的内容的显示*/ /*overflow: hidden; */ /*overflow: scroll;*/ overflow: auto;
表格样式:
/*list-style: circle;*/ list-style: none; /*list-style: square;*/
/*去除下划线*/ text-decoration: none;
/*设置字体是否加粗 bolder */ font-weight: normal;
/*首行缩进*/ /*text-indent: 20px;*/ text-indent: 10%;
/*background: blue;*/
/*加图片 默认是平铺 no-repeat 不平铺*/
/*background: url("http://news.baidu.com/resource/img/logo_news_276_88.png?date=20150104") no-repeat;*/
/*background: url("images/img_02.jpg");*/
/*background-size: 500px;*/
/*把背景图片拉伸拉伸到足够大*/
/*background-size: cover;*/
/**/
/*隐藏标签*/
/*visibility:hidden 只隐藏内容*/
/*display:none 既隐藏内容又隐藏尺寸*/
/**/
/*visibility: hidden;*/
/*display: none;*/
/*设置光标的类型*/
/*手指*/
/*cursor: pointer;*/
/*十字架*/
/*cursor: crosshair;*/
/*移动*/
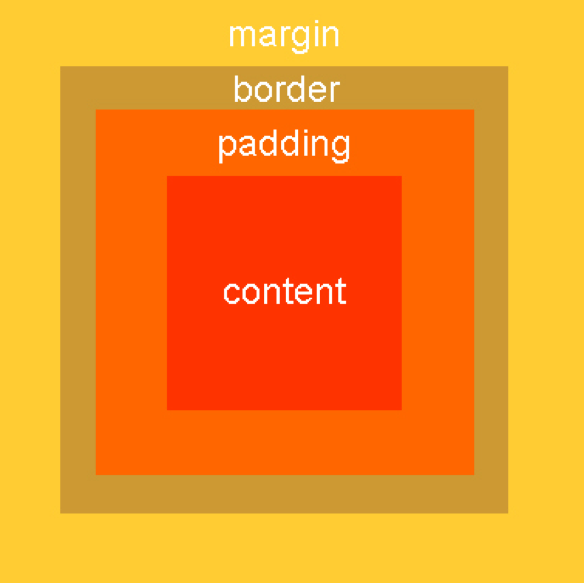
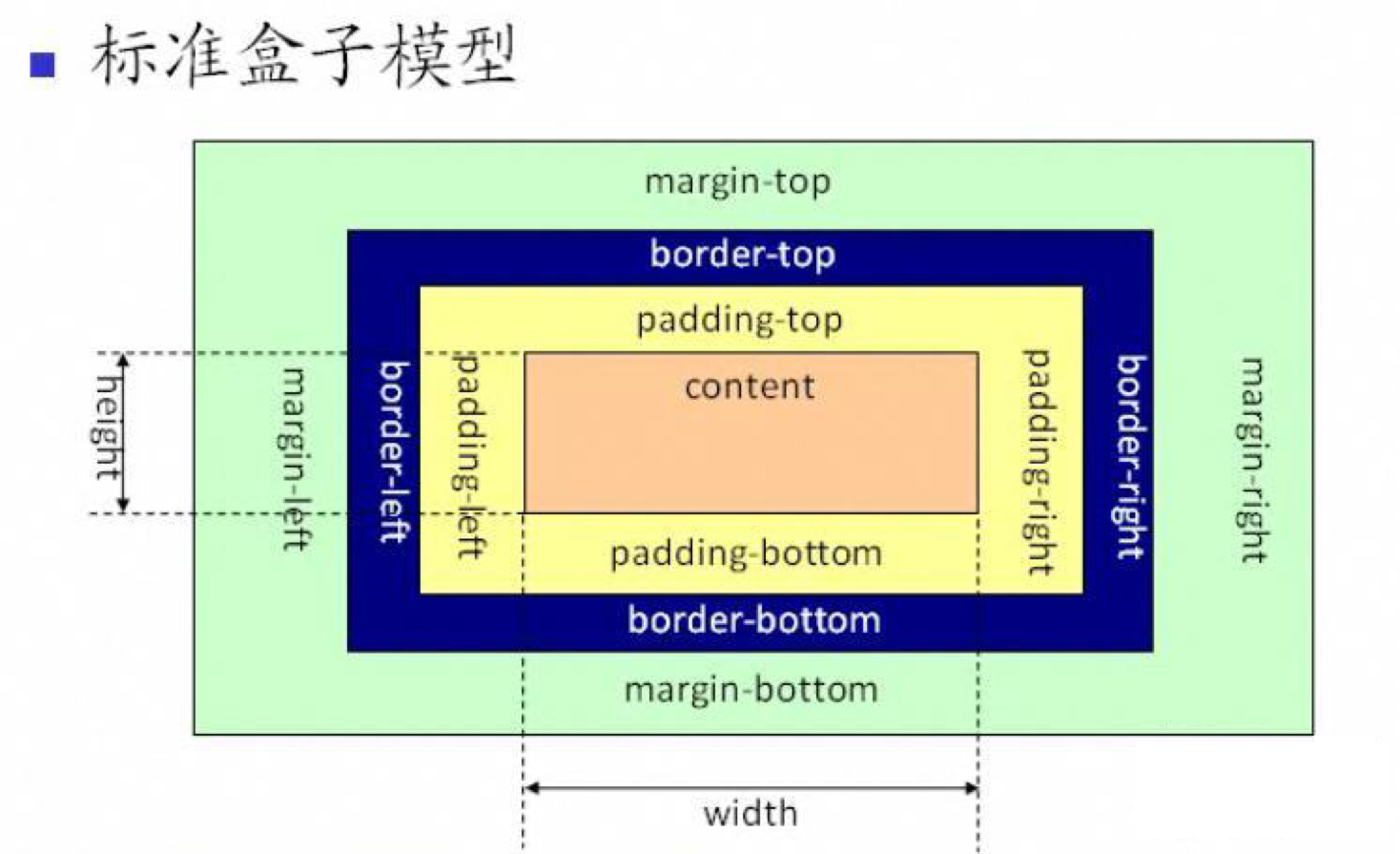
/*cursor: move;*/盒子模型:
网页上的每一个标签都是一个盒子

每个盒子都有四个属性
内容(content)
盒子里装的东西
网页中通常是指文字和图片
填充(padding,内边距)
怕盒子里装的(贵重的)东西损坏,而添加的泡沫或者其它抗震的辅料
边框(border):盒子本身
边界(margin,外边距)
盒子摆放的时候的不能全部堆在一起,盒子之间要留一定空隙保持通风,同时也为了方便取出

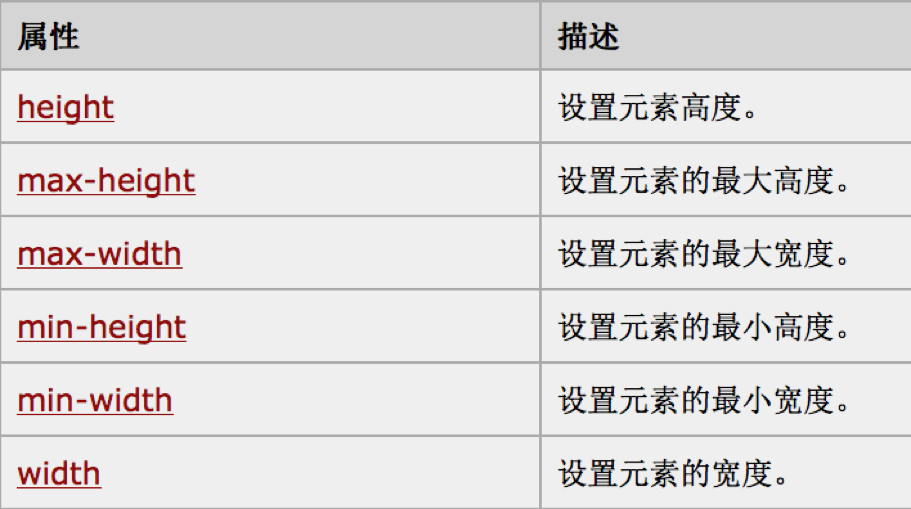
content内容属性

填充(padding,内边距) 属性

填充属性的特点

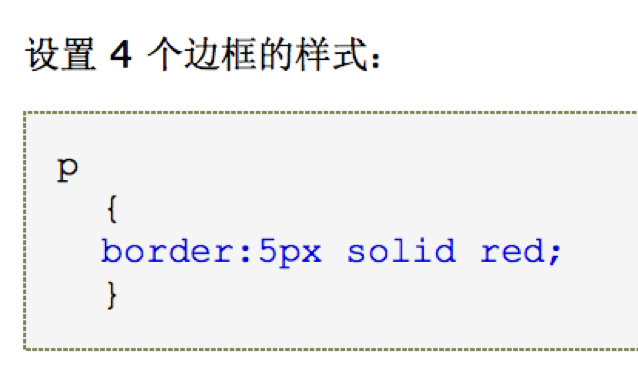
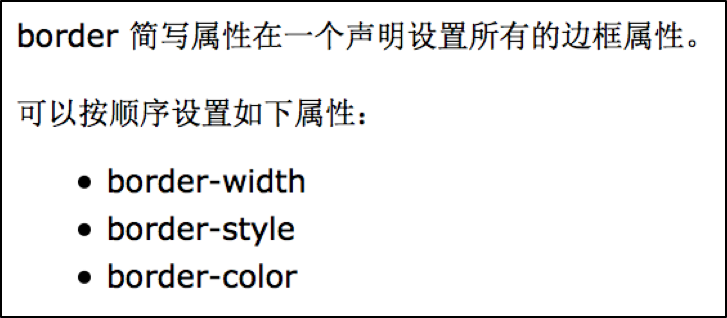
边框属性
1.


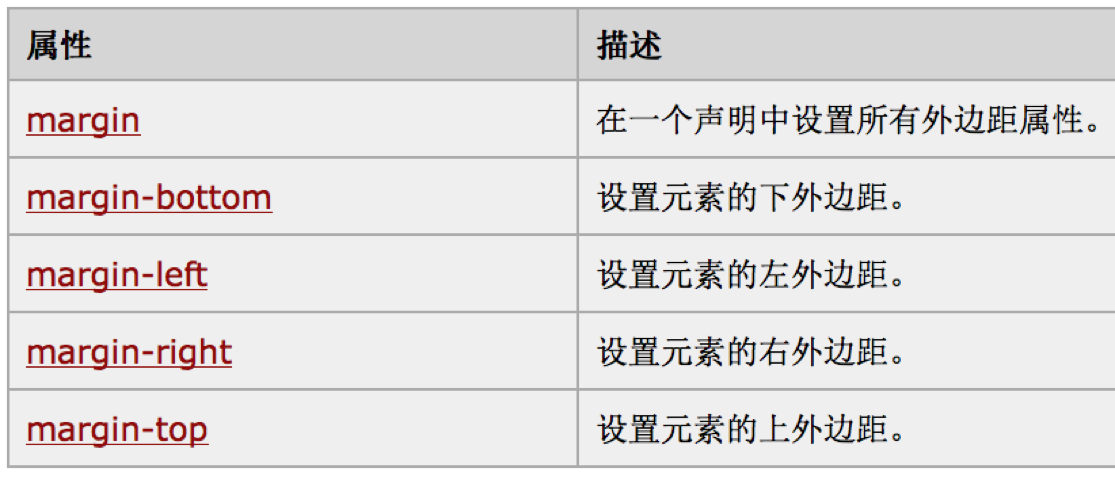
边界(margin,外边距) 属性


CSS布局
默认情况下,所有的网页标签都在标准流布局中
从上到下,从左到右
脱离标准流的方法有
float属性
position属性 和 left、right、top、bottom属性
float属性的常用取值有
left:脱离标准流,浮动在父标签的最左边
right:脱离标准流,浮动在父标签的最右边
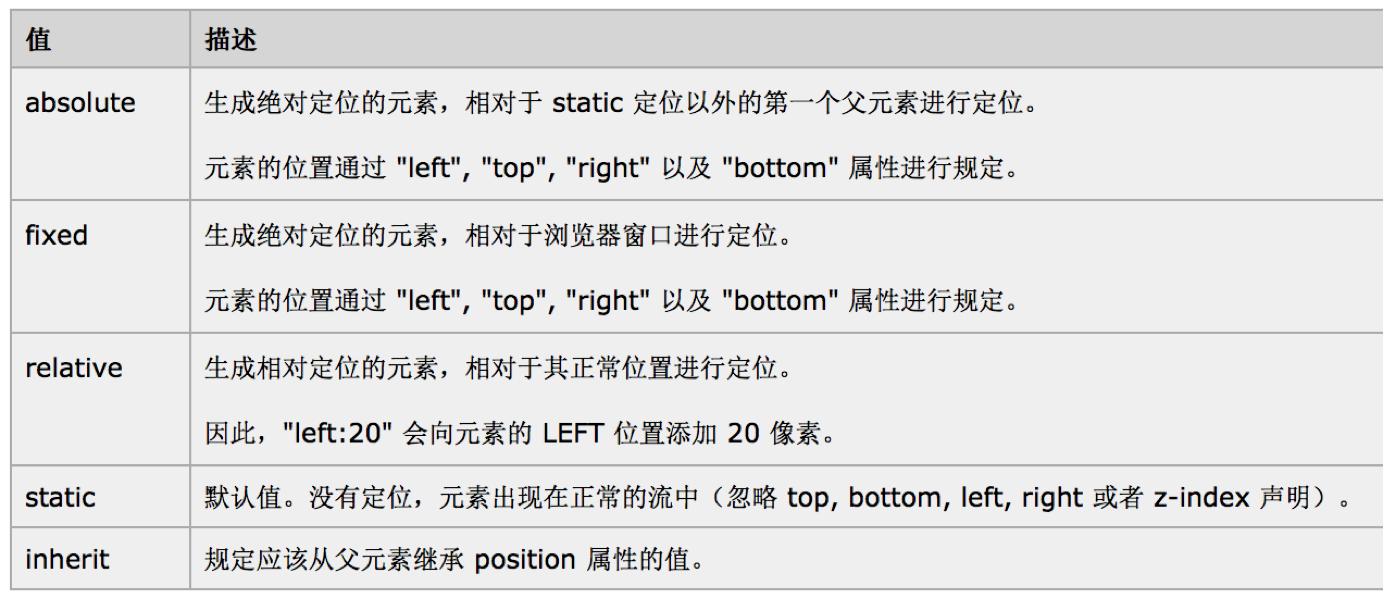
CSS布局 position属性

相关文章推荐
- Html5,Css初学总结
- 纯客户端Web技术总结——HTML5, Javascrpit, CSS
- HTML5学习笔记(总结提炼版)——002 CSS
- css+div布局总结--新手入门
- 用CSS缩写语法总结
- css星级效果总结
- 常用CSS缩写语法总结
- 常用CSS缩写语法总结
- 常用CSS缩写语法总结
- XHTML下css+div布局总结 超强推荐
- 常用CSS缩写语法总结
- 常用CSS缩写语法总结
- 常用CSS语法总结
- 关于css中如何使用#和.的总结
- CSS语法荟萃总结
- 总结:用CSS进行网页样式设计攻略全集
- 常用CSS缩写语法总结
- css+div布局总结--新手入门
- css+div布局总结——基础篇
- 常用CSS缩写语法总结
