(转)微信小程序破解IDE
2016-09-26 22:57
162 查看
1、IDE下载
微信web开发者工具,本人是用的windows 10 x64系统,用到以下两个版本的IDE安装工具与一个破解工具包:wechat_web_devtools_0.7.0_x64.exe下载地址:点我下载
wechat_web_devtools_0.9.092100_x64.exe下载地址:
百度: https://pan.baidu.com/s/1pLTKIqJ (密码: iswg)
360: https://yunpan.cn/ckvXjEbnFYMSC (提取码:f9ca)
破解包下载地址(相关文件已按照目录位置存储):http://files.cnblogs.com/files/zsy/%E5%BE%AE%E4%BF%A1web%E5%BC%80%E5%8F%91%E8%80%85ide%E7%A0%B4%E8%A7%A3.zip
2、安装步骤
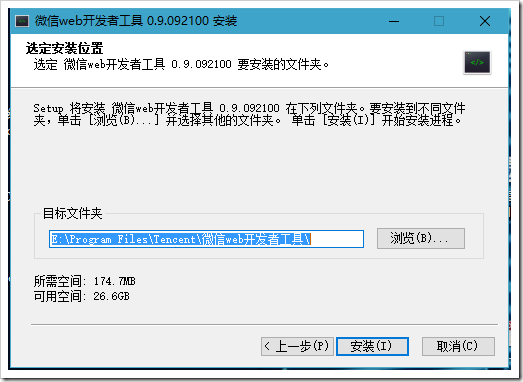
请严格按照以下步骤进行安装。2.1 安装wechat_web_devtools_0.7.0_x64


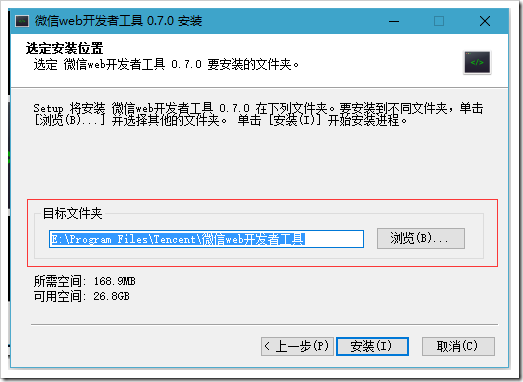
记下安装目录:E:\Program Files\Tencent\微信web开发者工具

2.2 运行wechat_web_devtools_0.7.0_x64

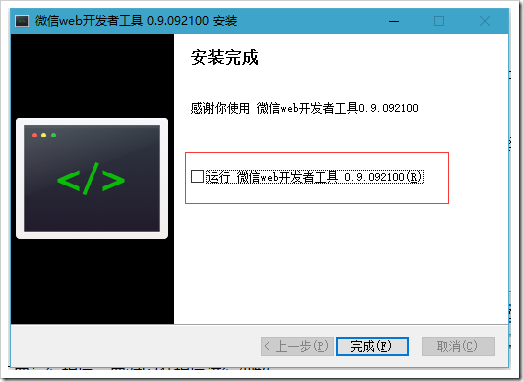
选择“运行 微信web开发者工具 0.7.0”,点击“完成”按钮,弹出以下界面:


请用手机微信进行扫描:

在手机上,点击“确认登录”按钮:

登录之后窗口进入如下界面:

登录成功之后, 退出程序。
2.3 安装wechat_web_devtools_0.9.092100_x64
wechat_web_devtools_0.9.092100_x64进行覆盖安装,也安装到E:\Program Files\Tencent\微信web开发者工具 目录下。

安装之后暂时不要运行程序,要对安装程序进行破解。
2.4 微信web开发者工具破解
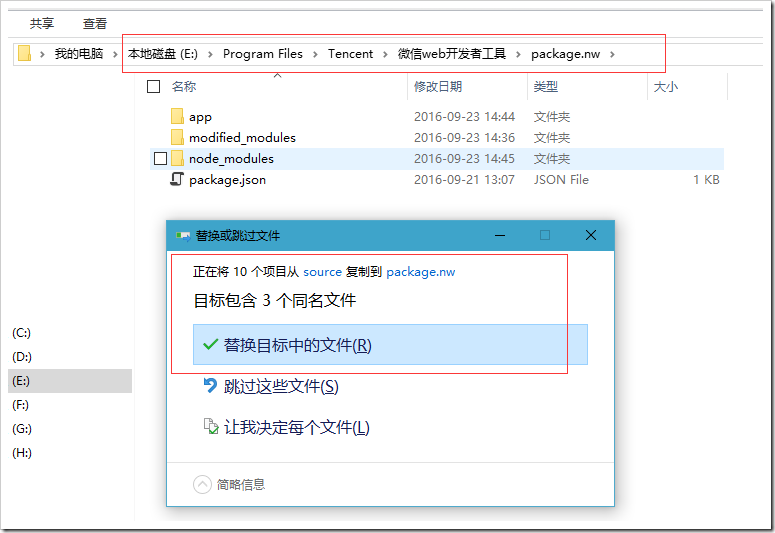
打开目录E:\Program Files\Tencent\微信web开发者工具\package.nw ,下载破解文件,覆盖app目录即可。\package.nw\app\dist\components\create\createstep.js
\package.nw\app\dist\stroes\projectStores.js
\package.nw\app\dist\weapp\appservice\asdebug.js
替换这三个文件,即可完成破解。

3、开始使用
1、首先在e盘下创建一个wxapp目录2、打开桌面“微信web开发者工具”

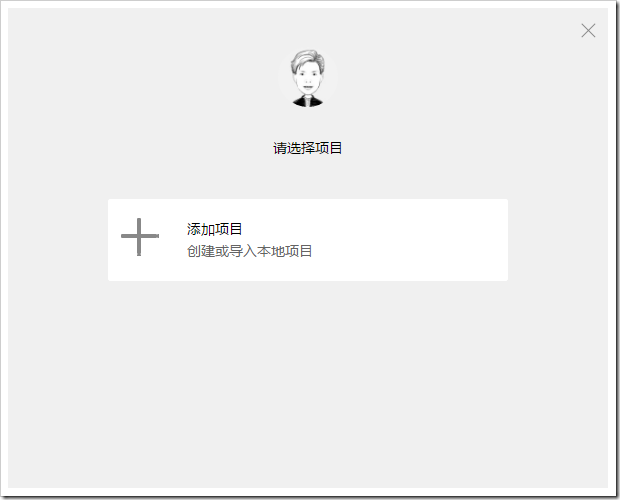
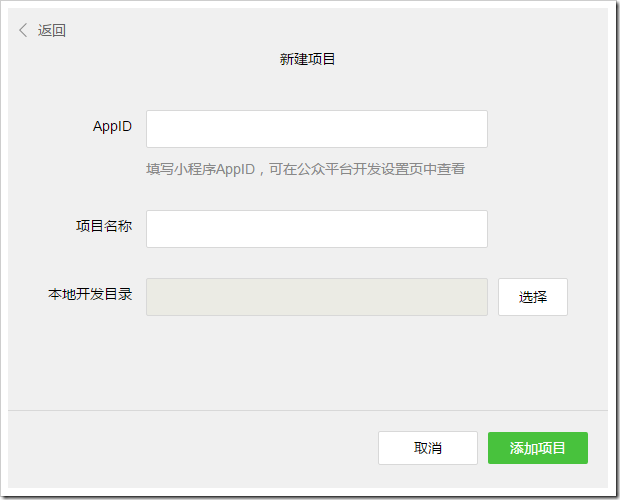
点击“添加项目”,进入“新建项目”界面:

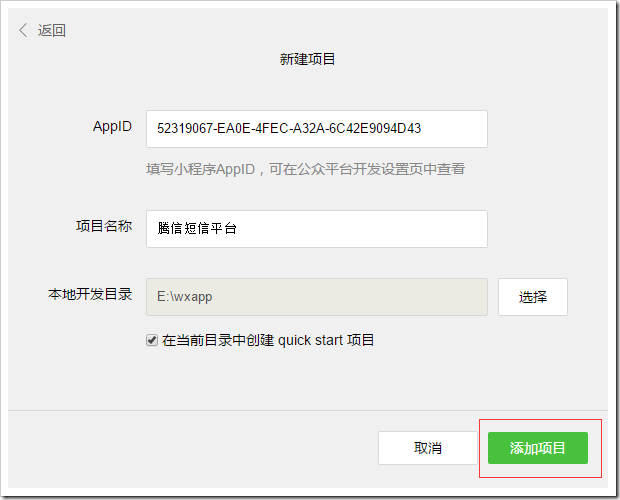
AppID:随便填
项目名称:随便填
本地开发目录:选择一个目录,比如刚才创建目录E:\wxapp

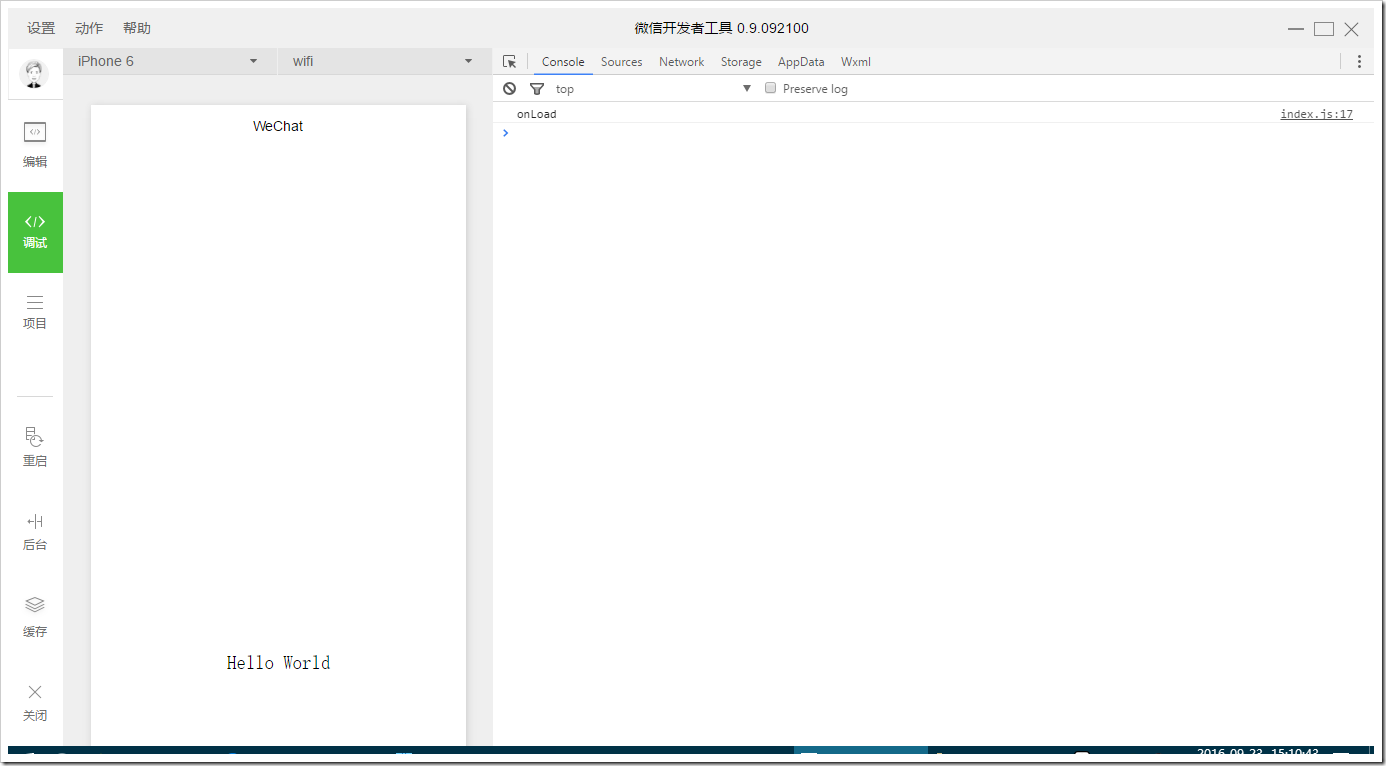
设置完成,点击“添加项目”按钮,进入如下界面

OK,到此已破解完成,看看界面显示的Hello World,是不是很熟悉~~~~~~~··
4、使用说明
参考资料:https://github.com/xiangchuwang/Wechat_IDE_For_Crack 感谢本团队的无私奉献。关于max os安装,可以参考本github的说明。相关文章推荐
- 微信小程序IDE(微信web开发者工具)安装、破解手册
- 微信小程序破解IDE+DEMO
- 微信小程序IDE(微信web开发者工具)安装、破解手册--转载
- 破解bmob云模糊查询收费 微信小程序端
- 微信小程序(1)--注册及下载IDE
- 3年前的小程序:破解需要delphi IDE 环境的vcl 控件
- 开发微信小程序入门教程,含破解工具
- 微信小程序(应用号)调试工具内测破解方法
- 没有微信小小程序内测资格的小伙伴们有福了,IED被破解!!!
- 微信小程序破解版———给开发者真正的福利
- IDE常用快捷键——微信小程序
- 微信小程序开发教程(破解版IDE 无内测资格也可使用)
- 开发微信小程序入门教程,含破解工具
- 微信跳一跳高分系列三:用 adb 破解微信跳一跳小程序
- 五大微信小程序开发IDE深度评测
