微信小程序(应用号)调试工具内测破解方法
2016-09-25 12:12
525 查看
摘要: 微信小程序如果个人的话。没有内测和申请的条件。就可以使用测试的。 官网提供的认证http://wxopen.notedown.cn/product/renzheng.html#%E4%B8%80%E3%80%81%E7%94%B3%E8%AF%B7%E5%BE%AE%E4%BF%A1%E8%AE%A4%E8%AF%81%E5%85%A5%E5%8F%A3

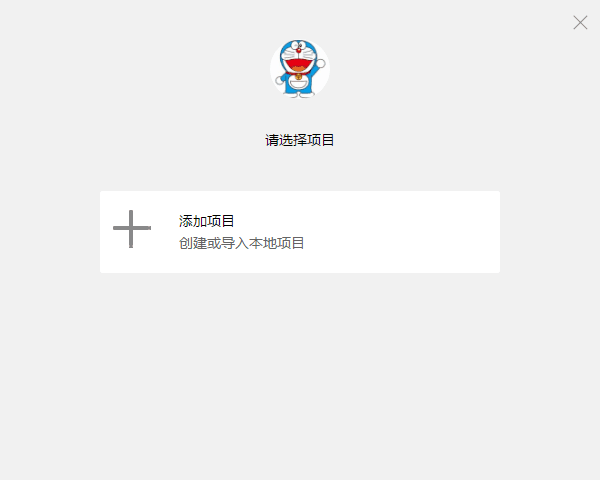
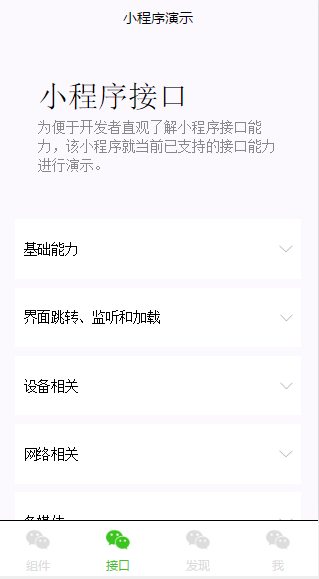
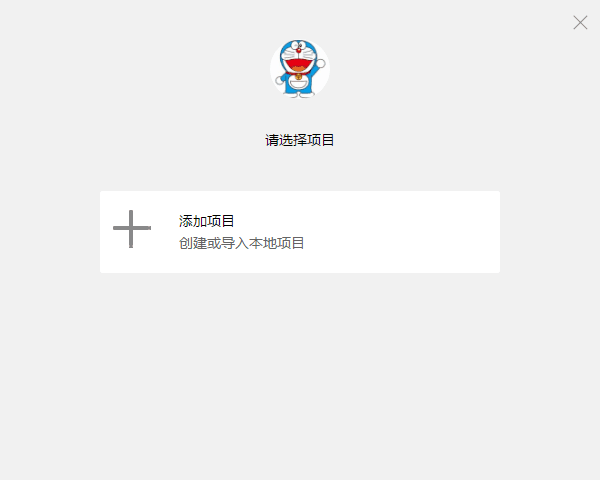
微信小程序已经开始内测。没有接到内测的用户可以参考本教程。如有问题请留言。http://wxopen.notedown.cn/product/官网已经出台相关产品认证和申请的东西。如果没有条件的可以看下本教程。开发文档http://notedown.cn/weixin/component/需要下载的程序有1.微信web开发者工具0.72.微信web开发者工具0.90.7下载地址https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.E4.B8.8B.E8.BD.BD.E5.9C.B0.E5.9D.800.9下载地址http://wxopen.notedown.cn/devtools/download.html根据自己的操作系统选择相应的版本即可。先上个图给看下。 这样就不会报错提示please bind your wechat account to the appid first

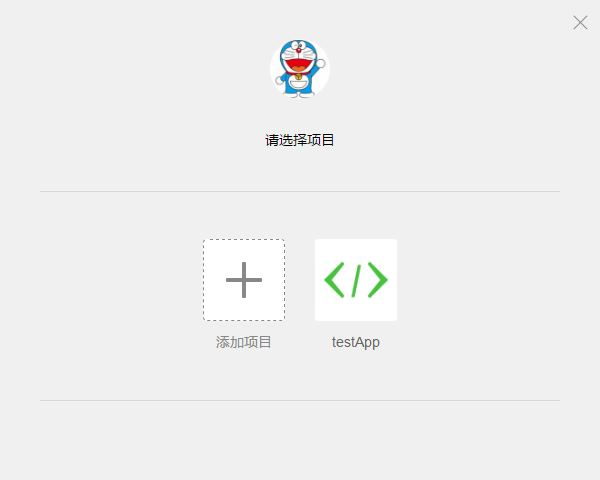
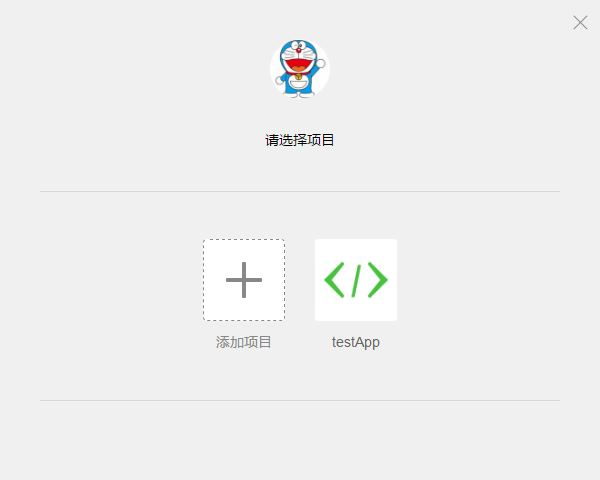
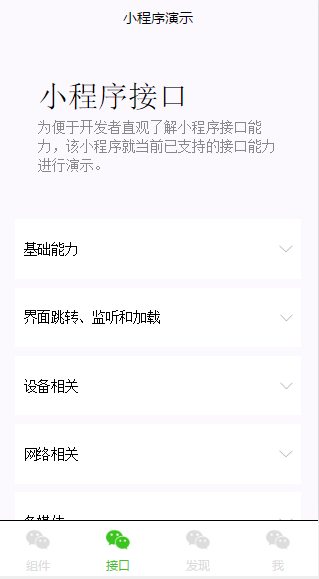
创建一个。appid那些随便写下。完成后可以看到如下图片

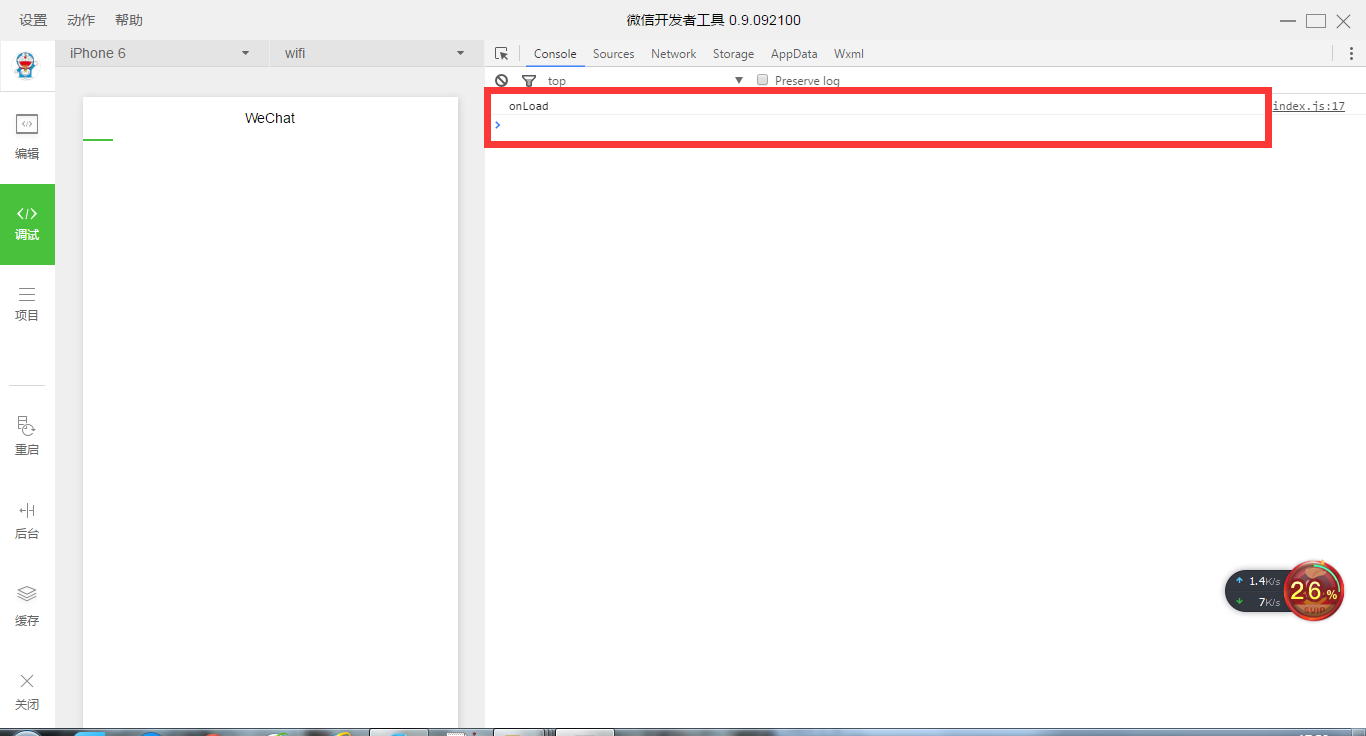
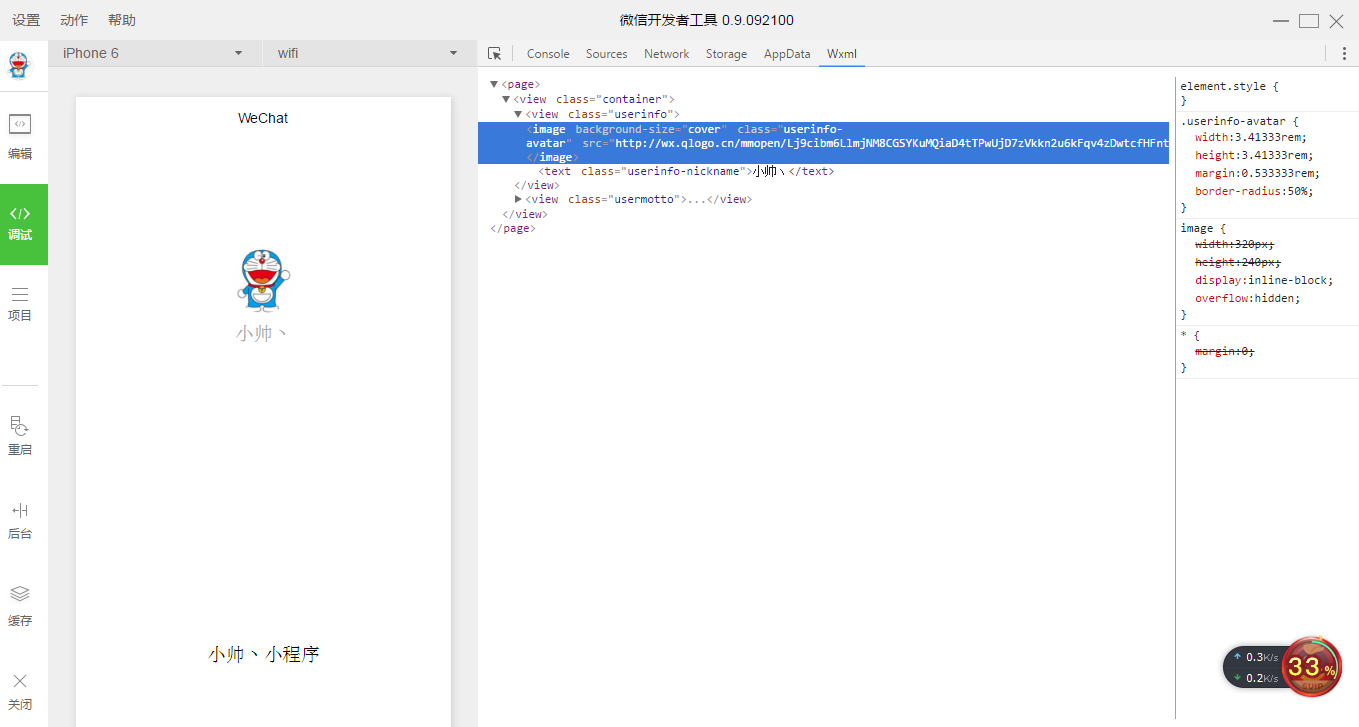
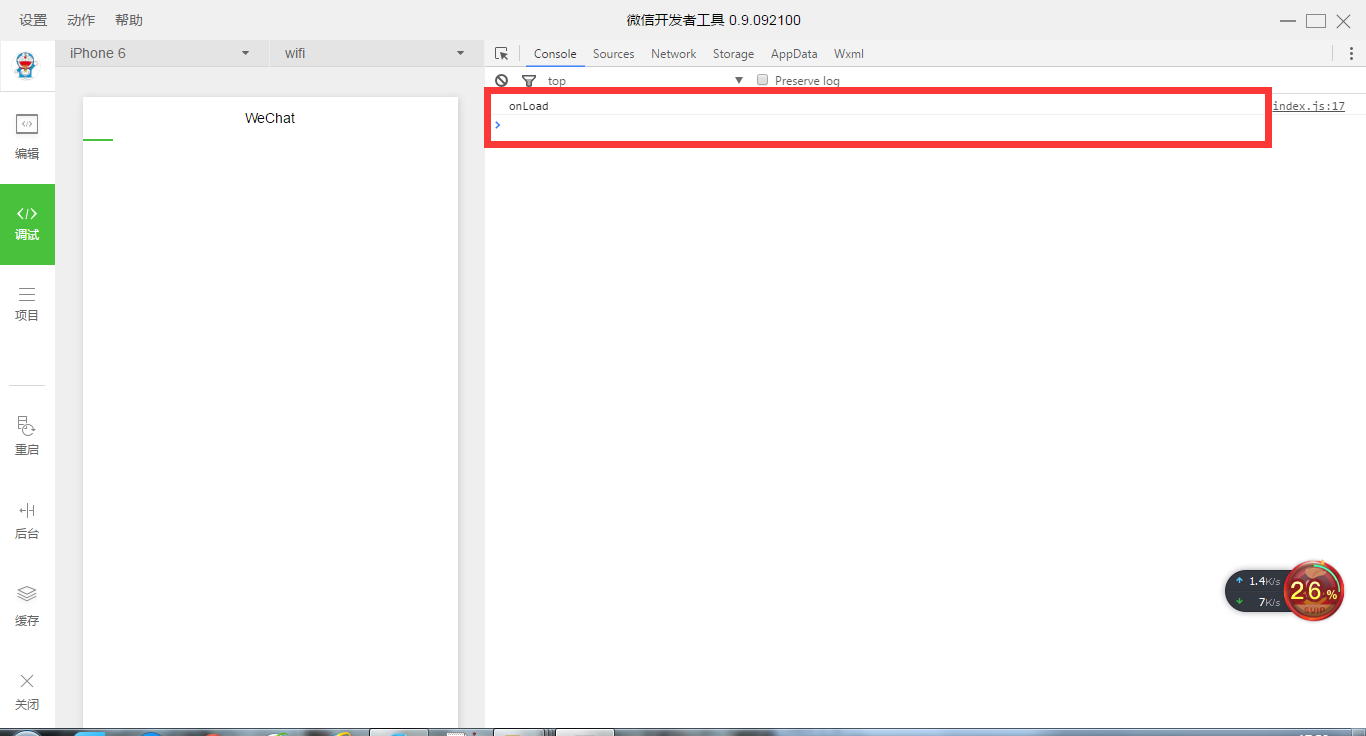
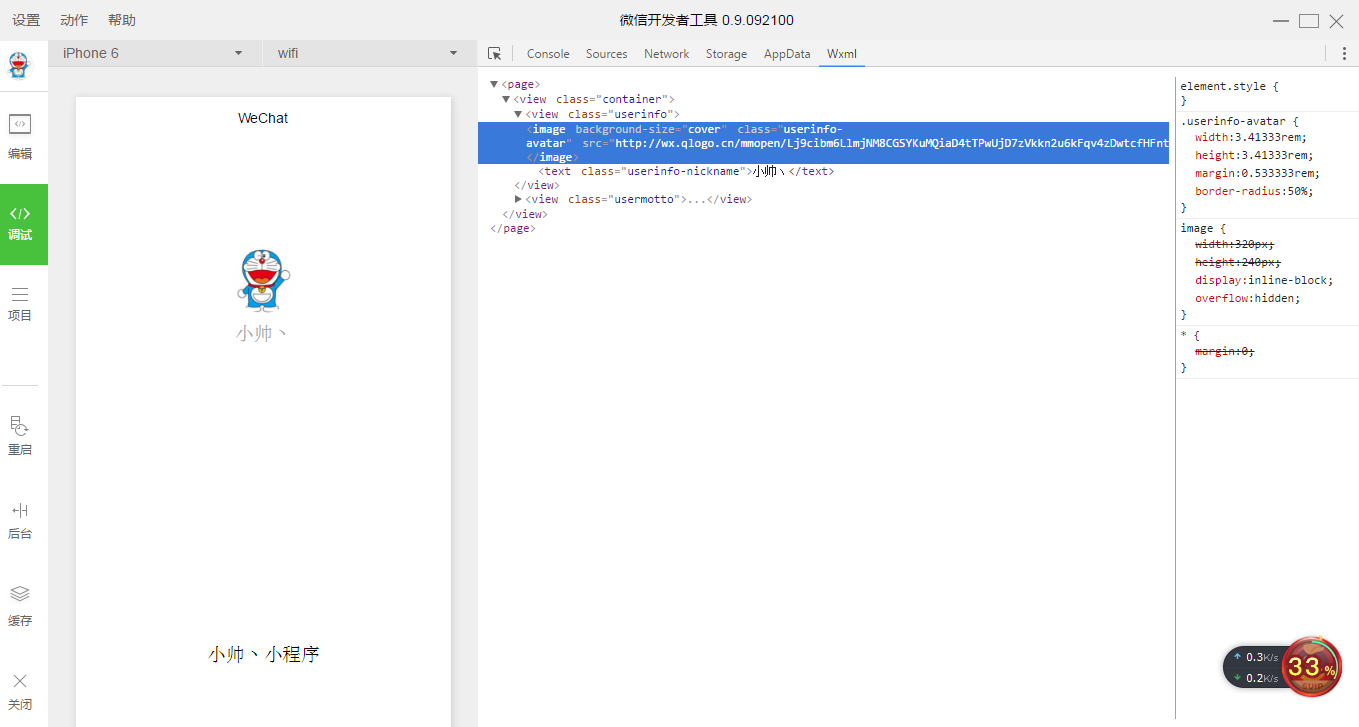
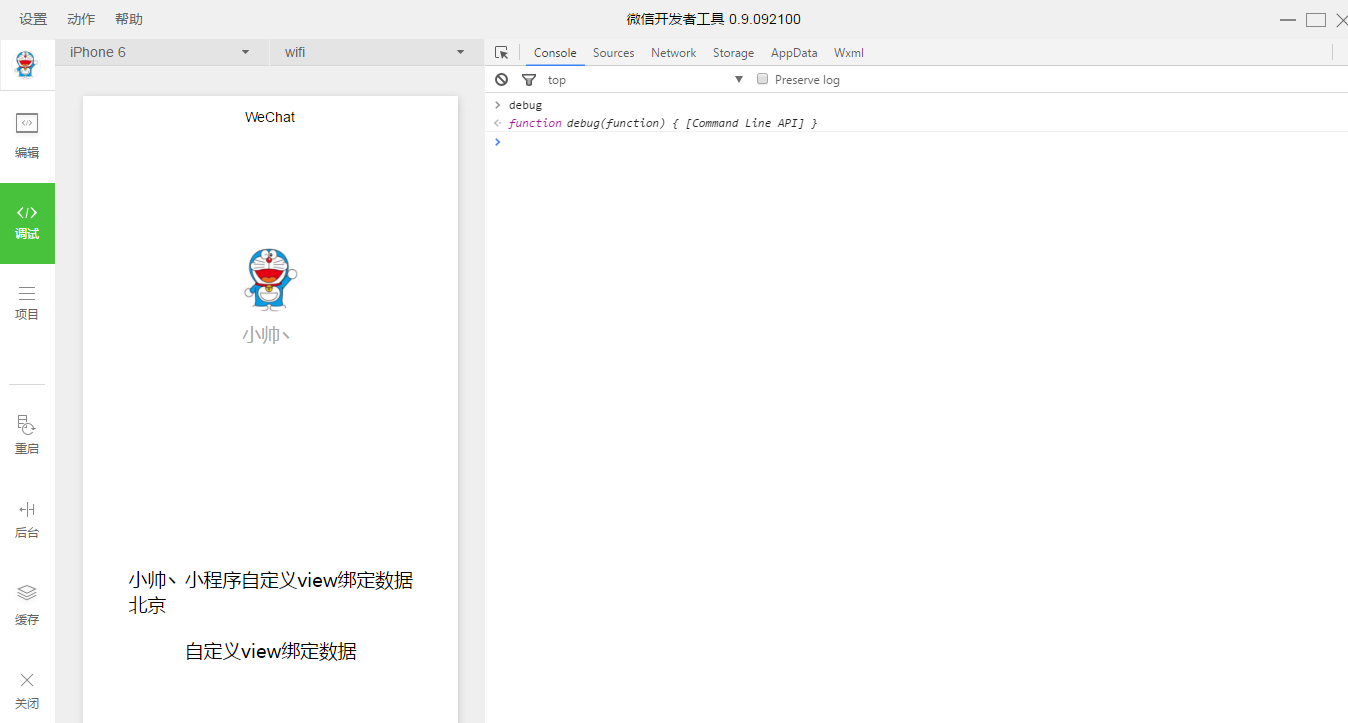
点击创建的testApp如果发现弹出页面红框后报错了。那就需要替换js了。

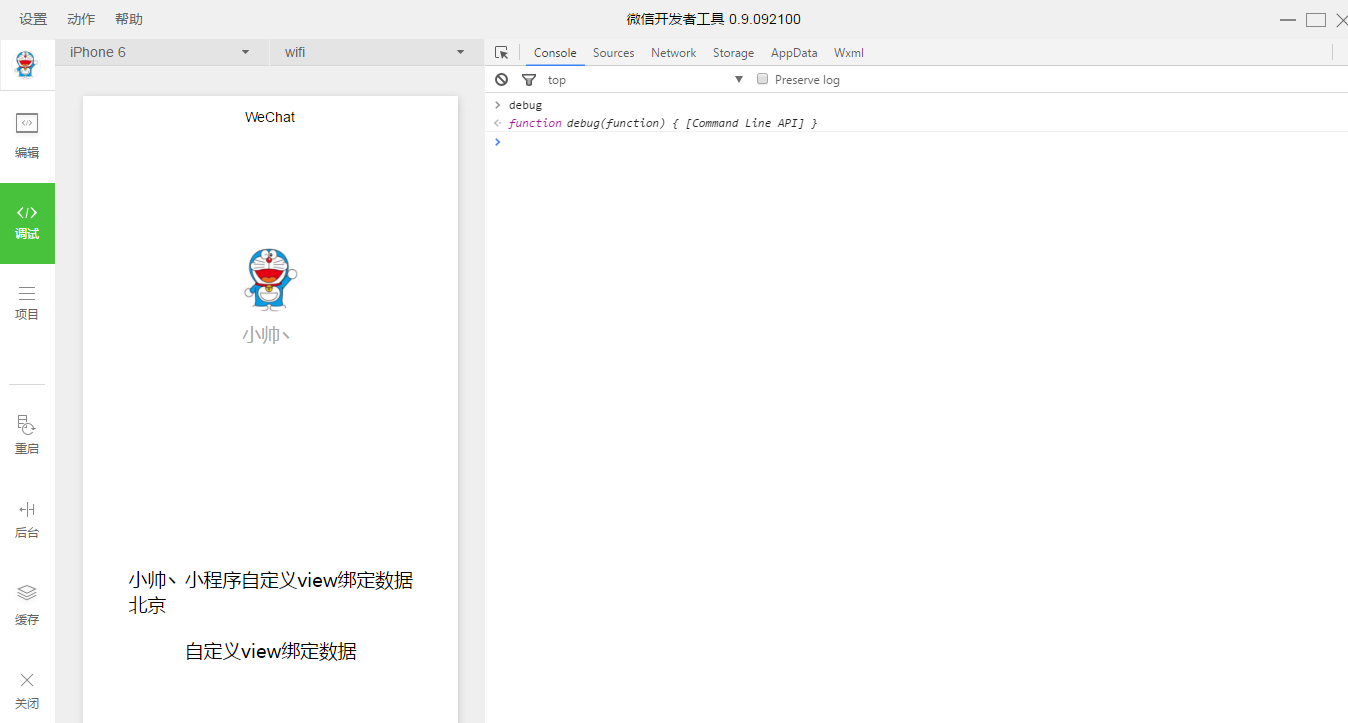
问题所需要的文件下载地址链接: http://pan.baidu.com/s/1nuJzl01 密码: r2kj需要替换的文件和位置:1.扫一扫登录提示please bind your wechat account to the appid first1.1 先下载安装0.7 和 0.9调试工具。打开0.7扫码登录后再替换相关的0.9版本的js文件即可再次打开0.9版本登录了。1.2.Tencent\微信web开发者工具\package.nw\app\dist\components\create\createstep.js1.3.Tencent\微信web开发者工具\package.nw\app\dist\stroes\projectStores.js2.创建成功以后 TypeError: Cannot read property 'MaxRequestConcurrent' of undefined 错误2.1.Tencent\微信web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.js在整个过程中。本人所遇到的问题就这2个。其他问题可以参考https://git.oschina.net/codebean/wechat-demo/blob/master/README.md?dir=0&filepath=README.md&oid=e5d4aa80b31cf006fe1c60c4971dc3b038627791&sha=5697d8e38224d8c0d1bc871ec1fa6db1c059c5f0简单示意图如下






微信小程序已经开始内测。没有接到内测的用户可以参考本教程。如有问题请留言。http://wxopen.notedown.cn/product/官网已经出台相关产品认证和申请的东西。如果没有条件的可以看下本教程。开发文档http://notedown.cn/weixin/component/需要下载的程序有1.微信web开发者工具0.72.微信web开发者工具0.90.7下载地址https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.E4.B8.8B.E8.BD.BD.E5.9C.B0.E5.9D.800.9下载地址http://wxopen.notedown.cn/devtools/download.html根据自己的操作系统选择相应的版本即可。先上个图给看下。 这样就不会报错提示please bind your wechat account to the appid first

创建一个。appid那些随便写下。完成后可以看到如下图片

点击创建的testApp如果发现弹出页面红框后报错了。那就需要替换js了。

问题所需要的文件下载地址链接: http://pan.baidu.com/s/1nuJzl01 密码: r2kj需要替换的文件和位置:1.扫一扫登录提示please bind your wechat account to the appid first1.1 先下载安装0.7 和 0.9调试工具。打开0.7扫码登录后再替换相关的0.9版本的js文件即可再次打开0.9版本登录了。1.2.Tencent\微信web开发者工具\package.nw\app\dist\components\create\createstep.js1.3.Tencent\微信web开发者工具\package.nw\app\dist\stroes\projectStores.js2.创建成功以后 TypeError: Cannot read property 'MaxRequestConcurrent' of undefined 错误2.1.Tencent\微信web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.js在整个过程中。本人所遇到的问题就这2个。其他问题可以参考https://git.oschina.net/codebean/wechat-demo/blob/master/README.md?dir=0&filepath=README.md&oid=e5d4aa80b31cf006fe1c60c4971dc3b038627791&sha=5697d8e38224d8c0d1bc871ec1fa6db1c059c5f0简单示意图如下





相关文章推荐
- 微信小程序(应用号)调试工具内测破解方法
- 微信小程序 (应用号)开发(教程)文档,内附开发工具及工具使用方法
- 深入理解.NET程序的原理 谈一谈破解.NET软件的工具和方法
- 微信小程序(应用号)开始内测了,中小App迎来世界末日?
- 【微信小程序+ES6新特性应用】通过增强对象字面量创建方法,省略function写法
- 软件应用加壳程序防止破解工具Themida免费下载地址
- 开发微信小程序入门教程,含破解工具
- Android模拟内存紧张,应用被杀死如何模拟应用程序被杀掉? 更新:Daniel Lew指出,最简单的方法是在DDMS中点击”Stop Porcess”杀掉你的程序,在你调试程序的时候可以这样做。
- 使用DebugView工具调试和观察程序运行的基本方法
- 没有微信小小程序内测资格的小伙伴们有福了,IED被破解!!!
- Aptana 页面调试开发工具(内附破解方法)
- extjs设计器破解程序及开发调试工具
- 微信小程序教学第二章(含视频):小程序中级实战教程之预备篇 - 提取util公用方法 |基于最新版1.0开发者工具
- 微信小程序开发工具安装破解
- 关于Mysql调试工具dbForge Studio for MySQL的破解方法
- 使用VS2010工具编写C程序运行方法及程序调试问题
- 开发微信小程序入门教程,含破解工具
- 深入理解.NET程序的原理 谈一谈破解.NET软件的工具和方法
