iOS开发- 启动动画(动态欢迎界面,非静态Default)
2016-09-22 19:45
549 查看
最近在使用《青葱日记》这款App,发现它的启动界面做的很精美。
不同我自己之前简单的替换Default.png图片。 它的动态效果做的不错。
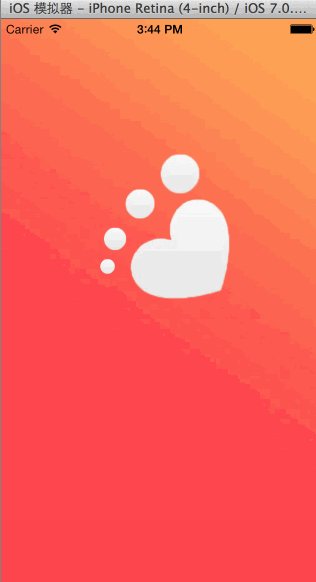
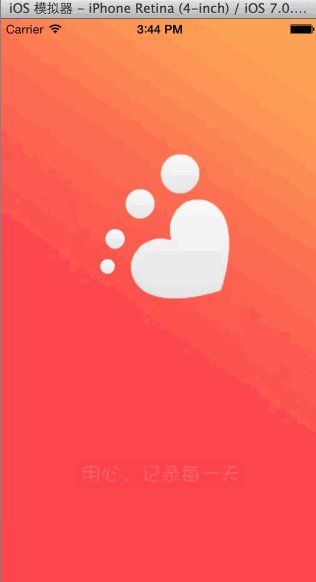
于是乎,花了点时间,自己实现了这个功能。 其实也很简单,具体效果如下

实现起来也不困难。因为我们知道,在应用启动的时候,它会先执行AppDelegate.m中的
[cpp] view
plaincopy


- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
执行完之后,才会进入视图。如果,我们在这个方法中加入一些动画,那么就会在动画执行完之后再进入我们的rootview。这就是实现原理。 很简单吧。
下面直接给出实现这一效果的源码,很简单。不多说废话(当然,实现方法很多。 我只是给出我自己的方法)
1.AppDelegate.h中声明一个UIImageView
@property (strong, nonatomic) UIImageView *splashView;
2.AppDelegate.m实现相关功能
[cpp] view
plaincopy


@synthesize splashView;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
[self.window makeKeyAndVisible];
splashView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 568)];
[splashView setImage:[UIImage imageNamed:@"back_"]];
[self.window addSubview:splashView];
[self.window bringSubviewToFront:splashView];
[self performSelector:@selector(scale_1) withObject:nil afterDelay:0.0f];
[self performSelector:@selector(scale_2) withObject:nil afterDelay:0.5f];
[self performSelector:@selector(scale_3) withObject:nil afterDelay:1.0f];
[self performSelector:@selector(scale_4) withObject:nil afterDelay:1.5f];
[self performSelector:@selector(scale_5) withObject:nil afterDelay:2.0f];
[self performSelector:@selector(showWord) withObject:nil afterDelay:2.5f];
return YES;
}
-(void)scale_1
{
UIImageView *round_1 = [[UIImageView alloc]initWithFrame:CGRectMake(100, 240, 15, 15)];
round_1.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_1];
[self setAnimation:round_1];
}
-(void)scale_2
{
UIImageView *round_2 = [[UIImageView alloc]initWithFrame:CGRectMake(105, 210, 20, 20)];
round_2.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_2];
[self setAnimation:round_2];
}
-(void)scale_3
{
UIImageView *round_3 = [[UIImageView alloc]initWithFrame:CGRectMake(125, 170, 30, 30)];
round_3.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_3];
[self setAnimation:round_3];
}
-(void)scale_4
{
UIImageView *round_4 = [[UIImageView alloc]initWithFrame:CGRectMake(160, 135, 40, 40)];
round_4.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_4];
[self setAnimation:round_4];
}
-(void)scale_5
{
UIImageView *heart_1 = [[UIImageView alloc]initWithFrame:CGRectMake(130, 180, 100, 100)];
heart_1.image = [UIImage imageNamed:@"heart_"];
[splashView addSubview:heart_1];
[self setAnimation:heart_1];
}
-(void)setAnimation:(UIImageView *)nowView
{
[UIView animateWithDuration:0.6f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
// 执行的动画code
[nowView setFrame:CGRectMake(nowView.frame.origin.x- nowView.frame.size.width*0.1, nowView.frame.origin.y-nowView.frame.size.height*0.1, nowView.frame.size.width*1.2, nowView.frame.size.height*1.2)];
}
completion:^(BOOL finished)
{
// 完成后执行code
[nowView removeFromSuperview];
}
];
}
-(void)showWord
{
UIImageView *word_ = [[UIImageView alloc]initWithFrame:CGRectMake(75, 440, 170, 29)];
word_.image = [UIImage imageNamed:@"word_"];
[splashView addSubview:word_];
word_.alpha = 0.0;
[UIView animateWithDuration:1.0f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
word_.alpha = 1.0;
}
completion:^(BOOL finished)
{
// 完成后执行code
[NSThread sleepForTimeInterval:1.0f];
[splashView removeFromSuperview];
}
];
}
不同我自己之前简单的替换Default.png图片。 它的动态效果做的不错。
于是乎,花了点时间,自己实现了这个功能。 其实也很简单,具体效果如下

实现起来也不困难。因为我们知道,在应用启动的时候,它会先执行AppDelegate.m中的
[cpp] view
plaincopy

- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
执行完之后,才会进入视图。如果,我们在这个方法中加入一些动画,那么就会在动画执行完之后再进入我们的rootview。这就是实现原理。 很简单吧。
下面直接给出实现这一效果的源码,很简单。不多说废话(当然,实现方法很多。 我只是给出我自己的方法)
1.AppDelegate.h中声明一个UIImageView
@property (strong, nonatomic) UIImageView *splashView;
2.AppDelegate.m实现相关功能
[cpp] view
plaincopy

@synthesize splashView;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
[self.window makeKeyAndVisible];
splashView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 568)];
[splashView setImage:[UIImage imageNamed:@"back_"]];
[self.window addSubview:splashView];
[self.window bringSubviewToFront:splashView];
[self performSelector:@selector(scale_1) withObject:nil afterDelay:0.0f];
[self performSelector:@selector(scale_2) withObject:nil afterDelay:0.5f];
[self performSelector:@selector(scale_3) withObject:nil afterDelay:1.0f];
[self performSelector:@selector(scale_4) withObject:nil afterDelay:1.5f];
[self performSelector:@selector(scale_5) withObject:nil afterDelay:2.0f];
[self performSelector:@selector(showWord) withObject:nil afterDelay:2.5f];
return YES;
}
-(void)scale_1
{
UIImageView *round_1 = [[UIImageView alloc]initWithFrame:CGRectMake(100, 240, 15, 15)];
round_1.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_1];
[self setAnimation:round_1];
}
-(void)scale_2
{
UIImageView *round_2 = [[UIImageView alloc]initWithFrame:CGRectMake(105, 210, 20, 20)];
round_2.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_2];
[self setAnimation:round_2];
}
-(void)scale_3
{
UIImageView *round_3 = [[UIImageView alloc]initWithFrame:CGRectMake(125, 170, 30, 30)];
round_3.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_3];
[self setAnimation:round_3];
}
-(void)scale_4
{
UIImageView *round_4 = [[UIImageView alloc]initWithFrame:CGRectMake(160, 135, 40, 40)];
round_4.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_4];
[self setAnimation:round_4];
}
-(void)scale_5
{
UIImageView *heart_1 = [[UIImageView alloc]initWithFrame:CGRectMake(130, 180, 100, 100)];
heart_1.image = [UIImage imageNamed:@"heart_"];
[splashView addSubview:heart_1];
[self setAnimation:heart_1];
}
-(void)setAnimation:(UIImageView *)nowView
{
[UIView animateWithDuration:0.6f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
// 执行的动画code
[nowView setFrame:CGRectMake(nowView.frame.origin.x- nowView.frame.size.width*0.1, nowView.frame.origin.y-nowView.frame.size.height*0.1, nowView.frame.size.width*1.2, nowView.frame.size.height*1.2)];
}
completion:^(BOOL finished)
{
// 完成后执行code
[nowView removeFromSuperview];
}
];
}
-(void)showWord
{
UIImageView *word_ = [[UIImageView alloc]initWithFrame:CGRectMake(75, 440, 170, 29)];
word_.image = [UIImage imageNamed:@"word_"];
[splashView addSubview:word_];
word_.alpha = 0.0;
[UIView animateWithDuration:1.0f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
word_.alpha = 1.0;
}
completion:^(BOOL finished)
{
// 完成后执行code
[NSThread sleepForTimeInterval:1.0f];
[splashView removeFromSuperview];
}
];
}
相关文章推荐
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- iOS开发- 启动动画(动态欢迎界面,非静态Default)
- IOS开发之Iphone和Ipad应用程序图标和启动动画
- 渐变启动欢迎界面——(开发第二日)
- IOS开发,启动界面对IOS7和IOS6的适配问题
- iOS开发-自定义启动画面Default.png加载时间
- iOS开发之静态库(三)—— 图片、界面xib等资源文件封装到.a静态库
- IOS开发之Iphone和Ipad应用程序图标和启动动画
- iOS开发之静态库(三)—— 图片、界面xib等资源文件封装到.a静态库
- [ios开发基础知识之]界面常用基本动画
- iOS开发之静态库(五)—— 图片、界面xib等资源文件封装到静态框架framework
- Android开发(25)--framebyframe帧动画并实现启动界面到主界面的跳转
- iOS开发之静态库(五)—— 图片、界面xib等资源文件封装到静态框架framework
- IOS开发之Iphone和Ipad应用程序图标和启动动画
