AngularJs2.0学习笔记0 :使用webstorm实现基于typescript 的quickstart 例程调试
2016-09-22 14:18
330 查看
根据教程中,创建好文件架结构和必要的文件后,测试可以通过npm start进行hello world的显示。由于看到webstrom支持typescrict的编译,于是尝试使用webstorm实现教程中的调试流程。基于webstorm2016.1,只需要进行简单的设置即可:
step1:导入已经存在的文件夹。file->open->选择文件夹即可
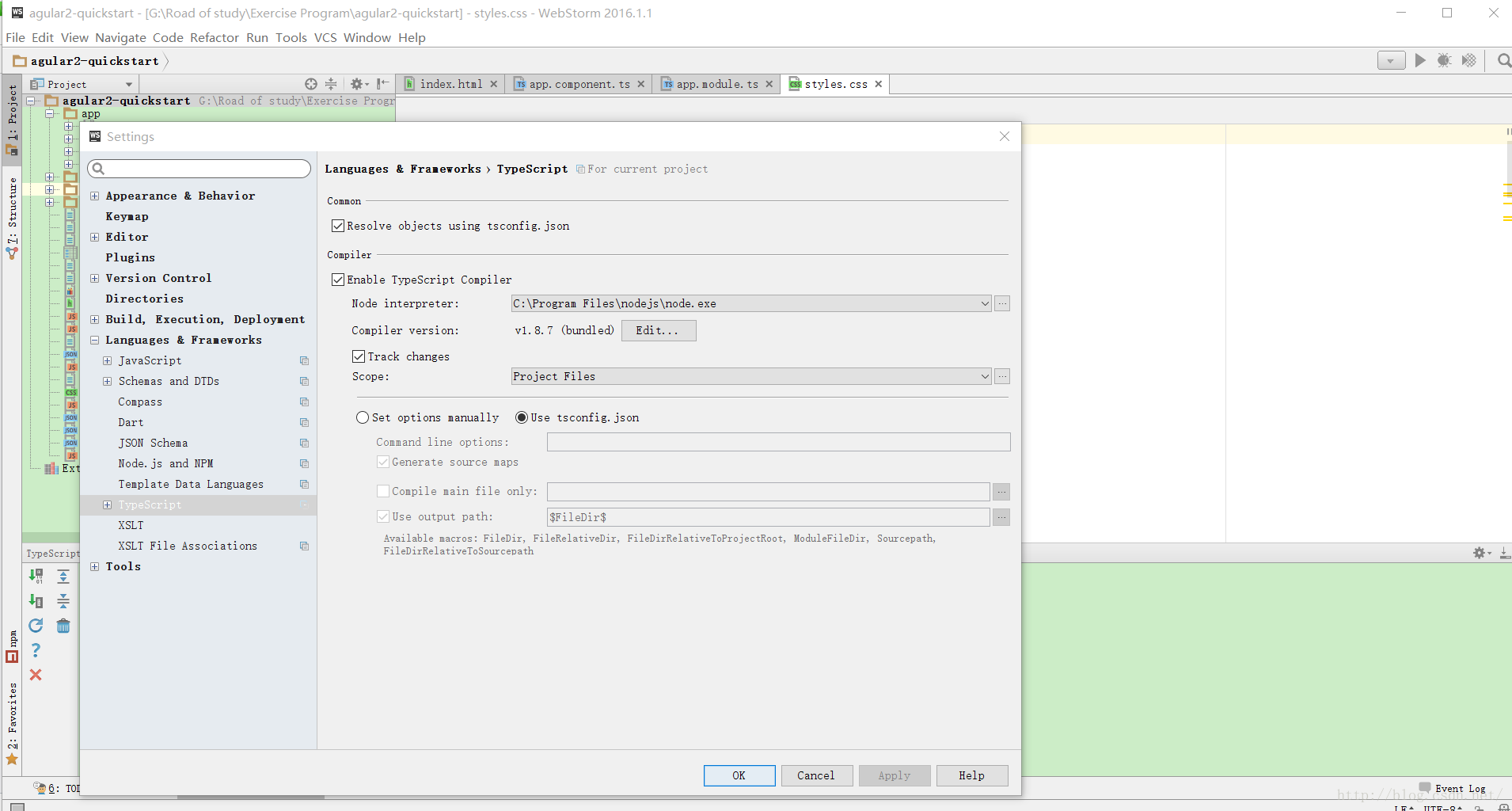
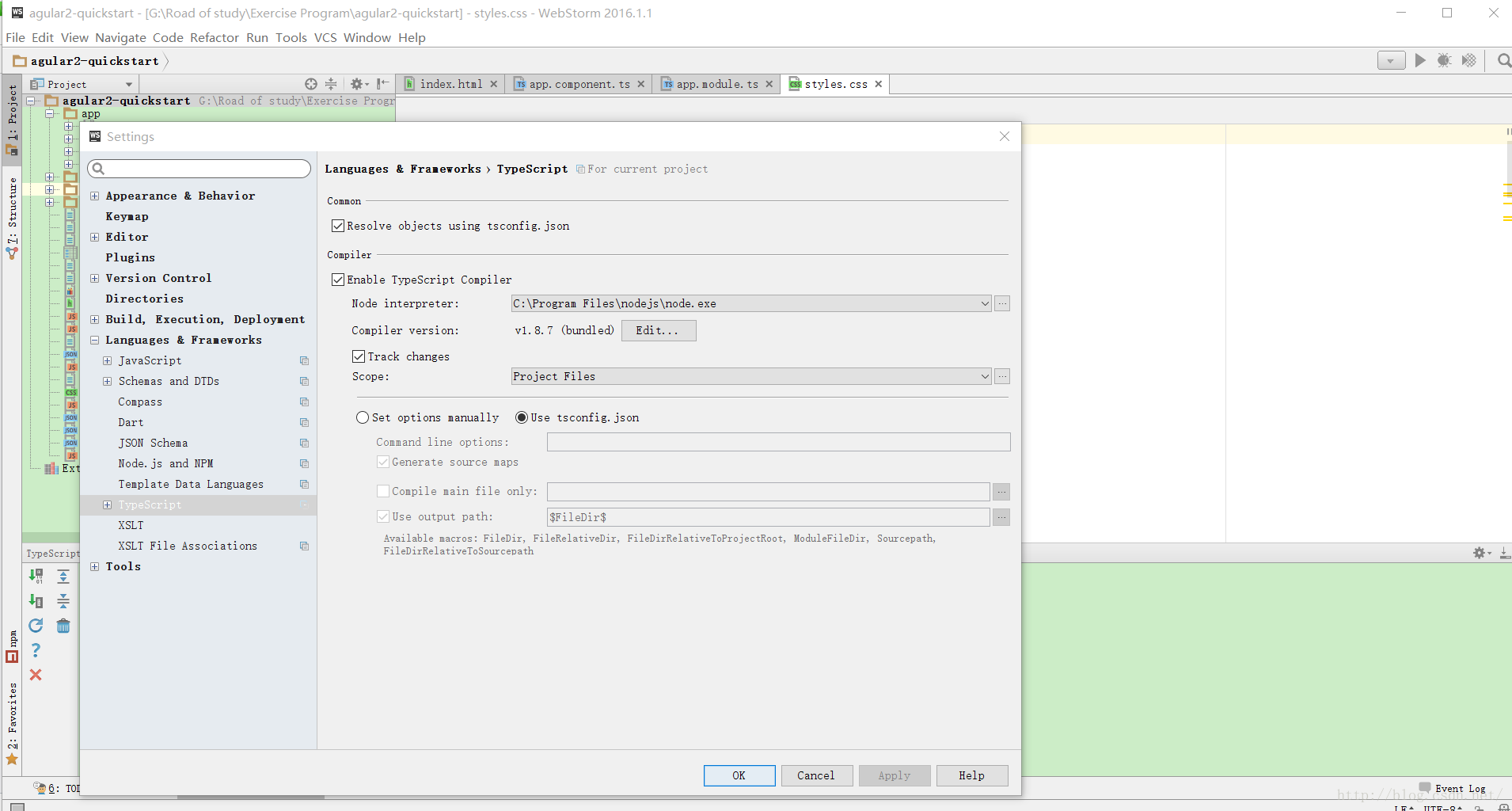
step2:开启typescript编译功能,file->settings->languages&framworkd->typescript->enable typescript compiler勾选即可,具体设置,如图:

尝试修改app.component.ts的内容,下方既有编译输出,webstorm还会有编译前错误提示与定位。编译后直接在html页面右键->open in browser,即可使用webstorm的本地服务器显示页面。
step1:导入已经存在的文件夹。file->open->选择文件夹即可
step2:开启typescript编译功能,file->settings->languages&framworkd->typescript->enable typescript compiler勾选即可,具体设置,如图:

尝试修改app.component.ts的内容,下方既有编译输出,webstorm还会有编译前错误提示与定位。编译后直接在html页面右键->open in browser,即可使用webstorm的本地服务器显示页面。
相关文章推荐
- DIY_DE2之DM9000A网卡调试系列例程(三)——基于LWIP协议栈的TCP/IP实现
- DIY_DE2之DM9000A网卡调试系列例程(四)——基于NicheStack协议栈的TCP/IP实现
- 使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
- 使用Biztalk Server实现基于消息的状态机设计模式
- 使用Microsoft Visual Studio .NET 2003 可以轻松实现对JavaScript的调试【原创】
- 使用INDY TCP组件实现基于协议采用XML方式的文件传输
- 使用函数递归实现基于php和MySQL的动态树型菜单
- 构造使用类C语言的脚本引擎(2)实现虚拟机和虚拟机调试
- 使用Spring 2.0 新特性实现声明式事务管理-基于XML Schema
- 使用HttpModule实现基于角色的身份验证
- 如何使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- 使用Spring 2.0 新特性实现声明式事务管理-基于XML Schema
- 使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- 使用Spring 2.0 新特性实现声明式事务管理-基于Annotation
- 使用 Acegi Security System 实现基于 URL 的安全性
- 使用Spring 2.0新特性实现前置通知--基于Schema方式
- 如何使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- [导入]如何使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- 使用函数递归实现基于php和MySQL的动态树型菜单
- VMware实现单机使用WinDbg进行调试的方法
